-
微信小程序--数字化会议OA系统之首页搭建

一、Flex弹性布局
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
1.Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
- .box{
- display: flex;
- }
行内元素也可以使用Flex布局。- .box{
- display: inline-flex;
- }
Webkit内核的浏览器,必须加上-webkit前缀。- .box{
- display: -webkit-flex; /* Safari */
- display: flex;
- }
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。2.基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
3.容器的属性
以下6个属性设置在容器上。flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。- .box {
- flex-direction: row | row-reverse | column | column-reverse;
- }

它可能有4个值。row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
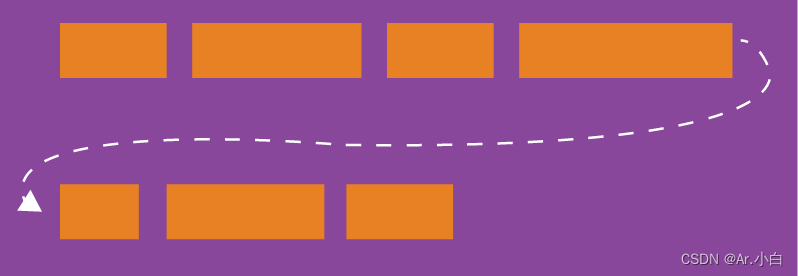
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。- .box{
- flex-wrap: nowrap | wrap | wrap-reverse;
- }

它可能取三个值。
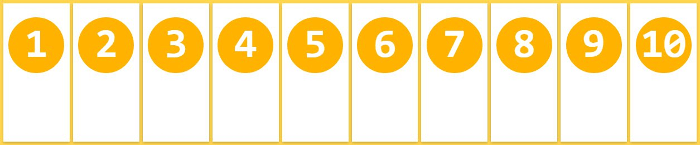
(1)nowrap(默认):不换行。

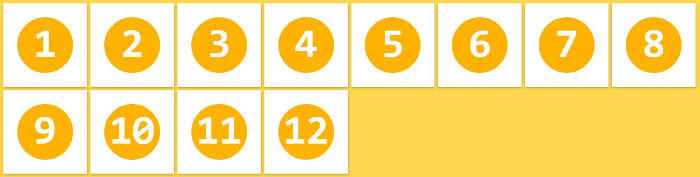
(2)wrap:换行,第一行在上方。

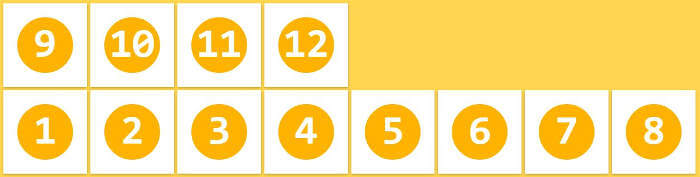
(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。- .box {
- flex-flow: <flex-direction> <flex-wrap>;
- }
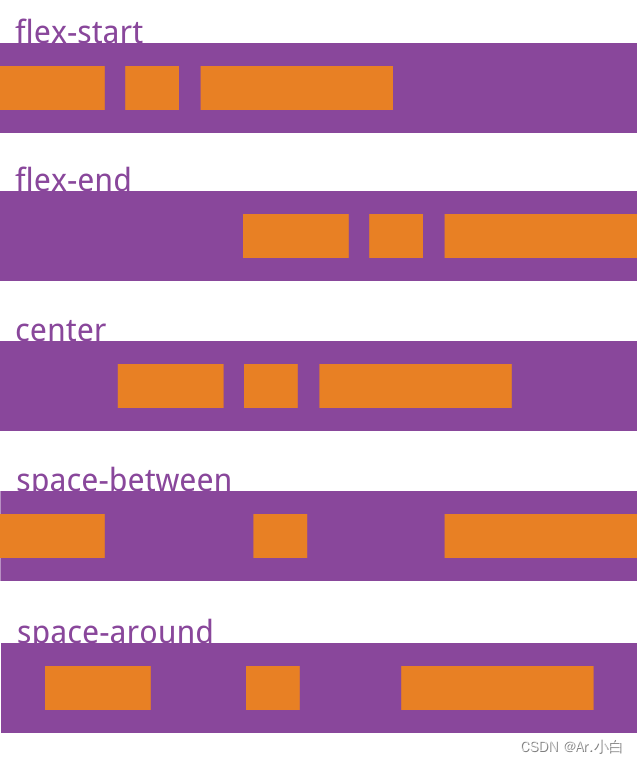
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。- .box {
- justify-content: flex-start | flex-end | center | space-between | space-around;
- }

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。- .box {
- align-items: flex-start | flex-end | center | baseline | stretch;
- }

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
该属性可能取6个值。flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。二、首页布局搭建
1.底部页面的搭建
一个微信小程序必不可少的就是底部导航栏,所以我们先搭建一个底部导航栏 ,根据微信小程序的开发者文档可知,底部导航栏需要在api.json定义tabBar并做好相应的配置(注意先在pages做好页面的定义)。
底部导航栏没有图标是显得非常单调的,所以我们还要创建一个文件夹名为static用来存放图片
继续在static文件夹下创建一个文件名为tabBar,将我们所需的图标放入,搭配属性iconPath引用图标即可。
在app.josn加入
- // app.json部分代码展示
- "pages":[
- "pages/index/index",
- "pages/meeting/list/list",
- "pages/vote/list/list",
- "pages/ucenter/index/index",
- "pages/logs/logs"
- ],
- "tabBar": {
- "list": [{
- "pagePath": "pages/index/index",
- "text": "首页",
- "iconPath": "/static/tabBar/coding.png",
- "selectedIconPath": "/static/tabBar/coding-active.png"
- },
- {
- "pagePath": "pages/meeting/list/list",
- "iconPath": "/static/tabBar/sdk.png",
- "selectedIconPath": "/static/tabBar/sdk-active.png",
- "text": "会议"
- },
- {
- "pagePath": "pages/vote/list/list",
- "iconPath": "/static/tabBar/template.png",
- "selectedIconPath": "/static/tabBar/template-active.png",
- "text": "投票"
- },
- {
- "pagePath": "pages/ucenter/index/index",
- "iconPath": "/static/tabBar/component.png",
- "selectedIconPath": "/static/tabBar/component-active.png",
- "text": "设置"
- }]
- }
效果展示:

2.首页轮播图搭建
新建一个名为config的文件夹,文件夹下新建api.js专门放接口地址, 如下:

并且在api.js中加入以下代码:
- // 以下是业务服务器API地址
- // 本机开发API地址
- var WxApiRoot = 'http://localhost:8080/demo/wx/';
- // 测试环境部署api地址
- // var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
- // 线上平台api地址
- //var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
- module.exports = {
- IndexUrl: WxApiRoot + 'home/index', //首页数据接口
- SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
- MettingInfos: WxApiRoot+'meeting/list', //会议信息
- };
在index.js中加入以下代码:
- const api = require("../../config/api")
- data: {
- imgSrcs:[]
- },
- loadSwiperImgs(){
- let that=this;
- wx.request({
- url: api.SwiperImgs,
- dataType: 'json',
- success(res) {
- console.log(res)
- that.setData({
- imgSrcs:res.data.images
- })
- }
- })
- },
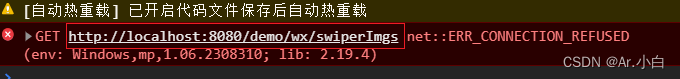
加入后重新编译代码,会报错了,错误信息如下:

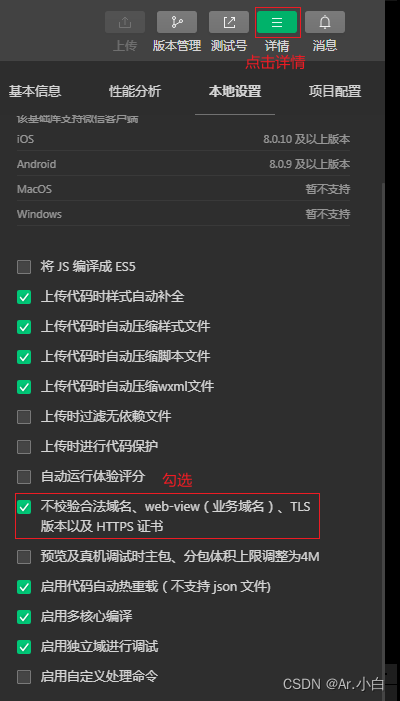
这样的问题是因为微信开发者程序默认是校验合法域名的,所以我们需要设置以下,如下:

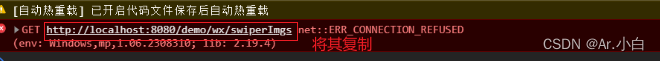
但是在此后,我们发现它又报了另一个错误,如下:

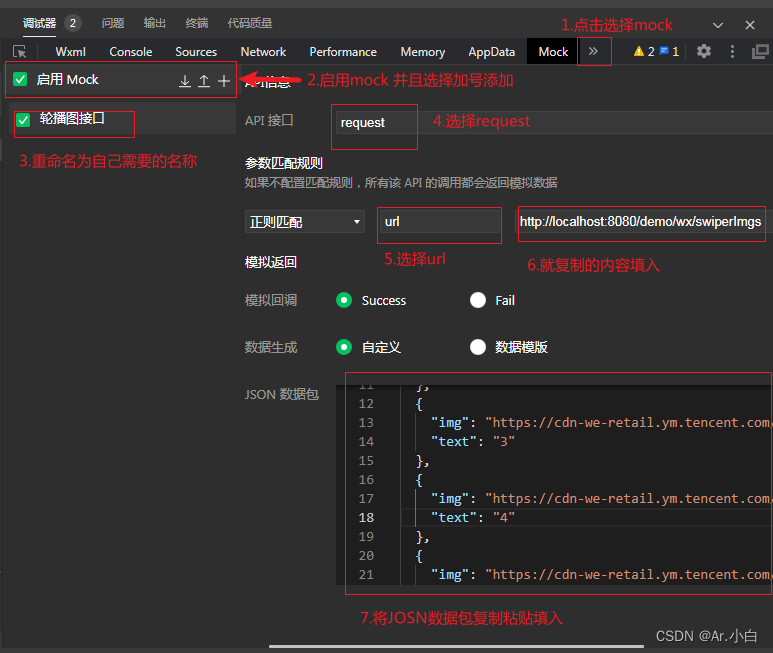
这是我们请求后台服务器时出现错误,但是我们并没有启动后台服务器,因为是用Mock模拟后台给前台响应数据,所以这里我们启用一下Mock就可以了,具体操作如下:


JSON数据包
- {
- "data": {
- "images":[
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
- "text": "1"
- },
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
- "text": "2"
- },
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
- "text": "3"
- },
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
- "text": "4"
- },
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
- "text": "5"
- },
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
- "text": "6"
- }
- ]
- },
- "statusCode": "200",
- "header": {
- "content-type":"applicaiton/json;charset=utf-8"
- }
- }
重新编译就不会出现问题了
到这里就算拿到我们的后台数据了。接着继续优化我们的代码,如下:
在index.wxml中加入以下代码:
- <!--pages/index/index.wxml-->
- <view>
- <swiper indicator-dots="true" autoplay="true" >
- <block wx:for="{{imgSrcs}}" wx:key="*text">
- <swiper-item>
- <image src=" {{item.img}}"></image>
- </swiper-item>
- </block>
- </swiper>
- </view>
效果图:

三、首页布局
轮播图我们已经弄好了,接下来就是会议信息等代码了,如下:
先在index.wxml中加入以下代码:
- <view class="mobi-title">
- <text class="mobi-icon"></text>
- <text>会议信息</text>
- </view>
- <block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
- <view class="list" data-id="{{item.id}}">
- <view class="list-img">
- <image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
- </view>
- <view class="list-detail">
- <view class="list-title"><text>{{item.title}}</text></view>
- <view class="list-tag">
- <view class="state">{{item.state}}</view>
- <view class="join"><text class="list-num">{{item.num}}</text>人报名</view>
- </view>
- <view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view>
- </view>
- </view>
- </block>
- <view class="section bottom-line">
- <text>到底啦</text>
- </view>
然后在index.wxss中加入以下样式代码,如下:
- /* pages/index/index.wxss */
- .mobi-title{
- background-color: lightgray;
- padding: 10px;
- }
- .mobi-icon{
- border: 1rpx solid rgb(250, 126, 126);
- margin-right: 5px;
- }
- .mobi-title text{
- font-weight: 700;
- color: lightslategrey;
- }
- .list{
- display: flex;
- align-items: center;
- border-bottom: 3px solid lightgray;
- }
- .list-img{
- padding: 0 10px;
- }
- .video-img{
- height: 80px;
- width: 80px;
- }
- .list-title{
- font-weight: 700;
- margin: 3px 0;
- }
- .list-tag{
- display: flex;
- align-items: center;
- }
- .state{
- border: 2px solid lightblue;
- padding: 3px 6px;
- color: lightblue;
- margin: 0 5px 10px 0;
- }
- .join{
- color: lightgray;
- }
- .list-num{
- color: red;
- font-weight: 700;
- }
- .list-info{
- color: lightgray;
- font-size: 12px;
- }
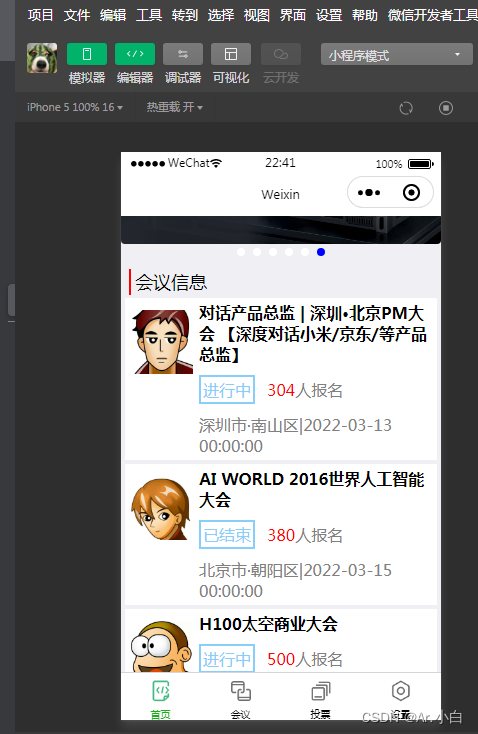
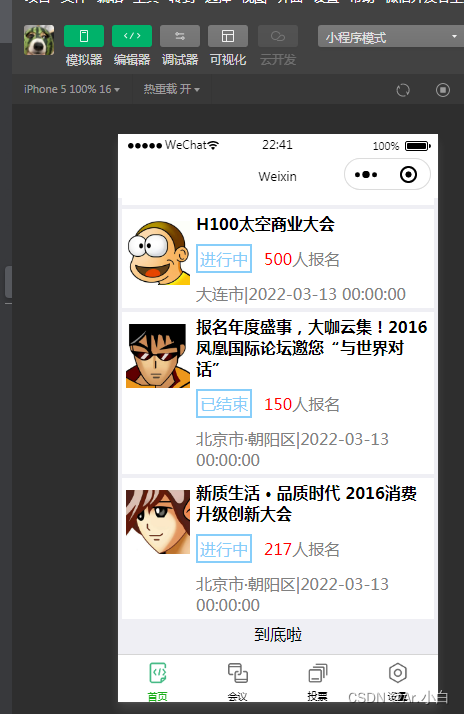
效果图:


-
相关阅读:
Flink内核源码(七)Flink SQL提交流程
金仓数据库KingbaseES客户端编程接口指南-Python(2. 概述)
MySQL怎么为表添加描述
Apple 推出全球开发者资源 —— 人人能编程
工作常用之Hive 调优【四】HQL 语法优化
Unity:InputField账号密码输入
小表join顺序和广播问题
Android Material Design之MaterialToolbar(三)
记一次WPF集成SemanticKernel+OneAPI+讯飞星火认知大模型实践
springboot大学生拼车管理系统毕业设计源码201507
- 原文地址:https://blog.csdn.net/liaozhixiangjava/article/details/133894406
