-
【前端】JS - WebAPI
一.WebAPI 背景知识
什么是 WebAPI
前面学习的 JS 分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM.
什么是 API
API 是一个更广义的概念. 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM
所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.
相当于一个工具箱. 只不过程序猿用的工具箱数目繁多, 功能复杂.
API 参考文档
可以在搜索引擎中按照 “MDN + API 关键字” 的方式搜索, 也能快速找到需要的 API 文档.
二.DOM 基本概念
什么是 DOM
DOM 全称为 Document Object Model.
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
DOM 树
一个页面的结构是一个树形结构, 称为 DOM 树.
DOM 树结构形如:

重要概念:
- 文档: 一个页面就是一个 文档, 使用 document 表示.
- 元素: 页面中所有的标签都称为 元素. 使用 element 表示.
- 节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node 表示.
这些文档等概念在 JS 代码中就对应一个个的对象.
所以才叫 “文档对象模型” .
三.获取元素
JS获取元素有很多种方式,此处只介绍一种最强大,最通用的方式。
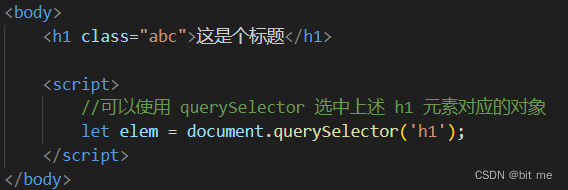
querySelector
querySelector 是 document的方法,document 是一个页面中内置的全局对象.(由浏览器提供出来的)页面加载成功,显示出来了,此时 document 就有了。

此时,就可以使用 elem 来表示这个h1标签,同时可以通过 elem 获取到 h1 标签中的属性,也可以用来修改了。

当有多个 h1 的时候,标签选中的 h1 就是第一个

querySelectorAll
要想选多个元素,直接 querySelectorAll 即可,用法和 querySelector 一样。
四.事件初识
基本概念
用户针对浏览器页面的每个动作都可以视为是 “事件”。
鼠标移动,鼠标点击,鼠标双击,鼠标拖动,键盘按键,浏览器窗口改变,浏览器位置改变…
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作
浏览器就是一个哨兵, 在侦查敌情(用户行为). 一旦用户有反应(触发具体动作), 哨兵就会点燃烽火台的狼烟(事件), 后方就可以根据狼烟来决定下一步的对敌策略.
事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 事件出现之后要执行哪个代码

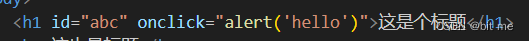
例如上述代码:h1 就是事件源,onclick 就是事件类型:点击事件,alert(‘hello’) 就是事件处理程序。
五.操作元素
获取/修改元素内容(innerHTML)
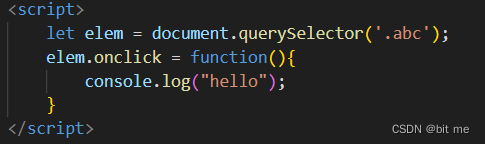
上述代码是把 JS 嵌入到 HTML 中了,如果 JS 代码简单,那还好,如果 JS 代码复杂,直接嵌入的方式就不太好。

本来 onclick 是空。这样的赋值,就让 onclick 有东西了,用户点击元素的时候,浏览器会自动执行到 onclick 对应的方法
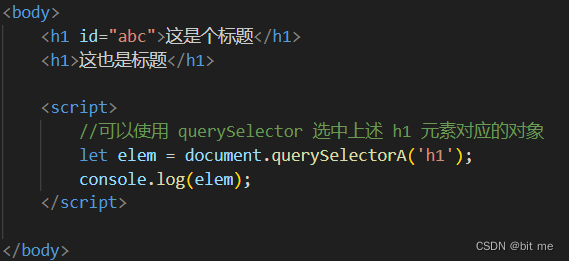
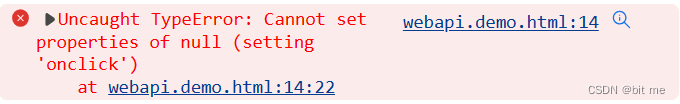
但是此处报错了:

不能给null设置 onclick 属性
elem 成了 null,自然不能 onclick,然后 elem 为啥是 null? 说明上述 querySelector 没查到结果,检查选择器写的对不对,一检查发现选择器不应该为 . ,发现它是 id,应该是 #。
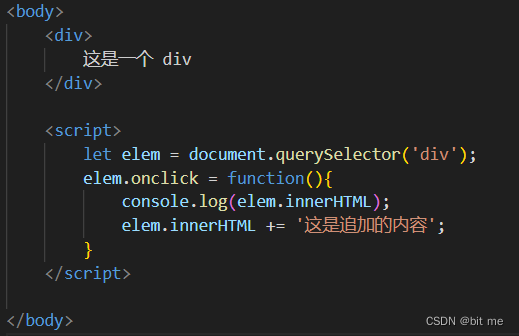
在这里打印的结果却是在控制台里面而不是在页面,那我们如何在页面打印呢?

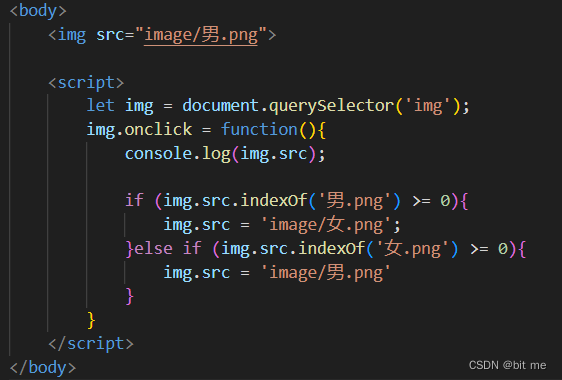
当我们在刷新页面的时候会出现如下画面

多次点击后

、
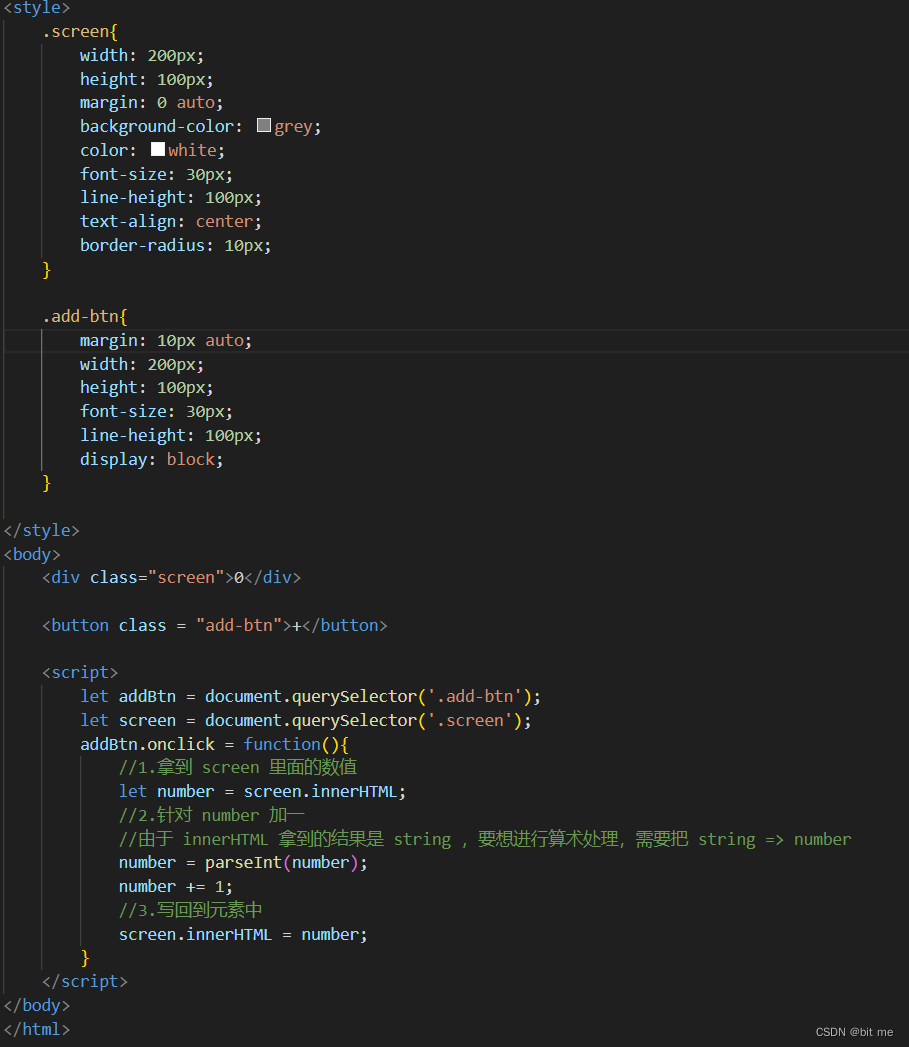
设计一个自增的计数器,每次点击按钮都会自增加一

每次点击都会自增 +1

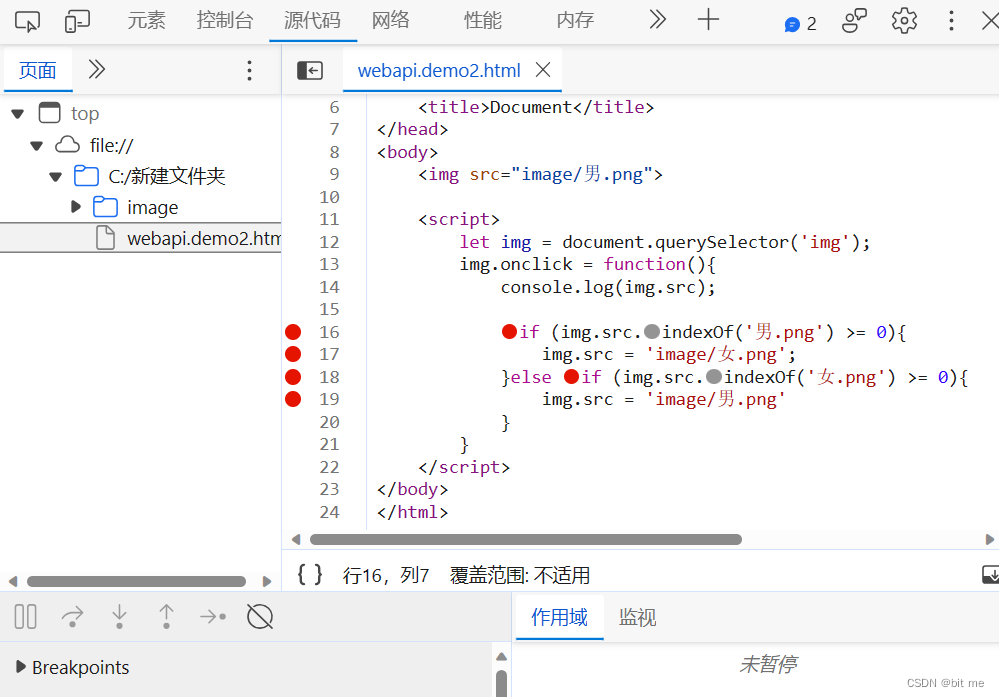
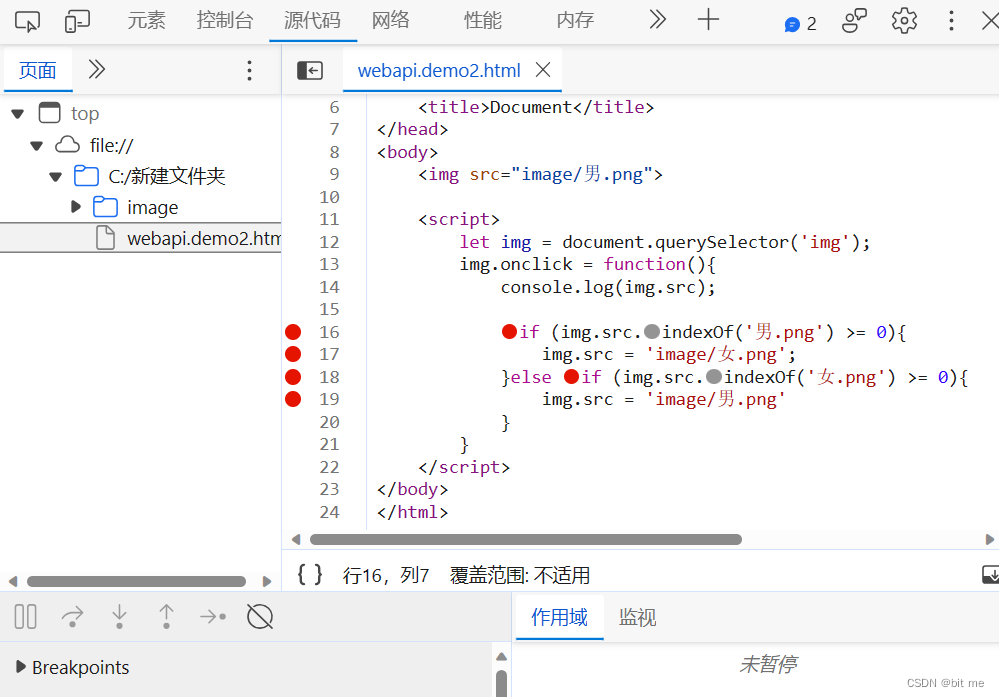
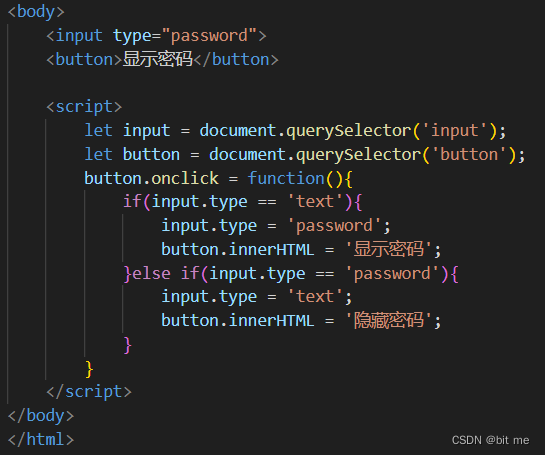
获取/修改元素属性



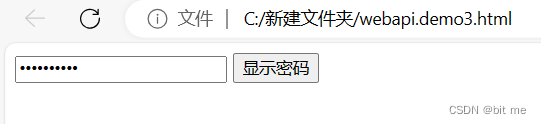
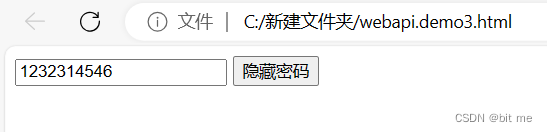
显示隐藏密码:



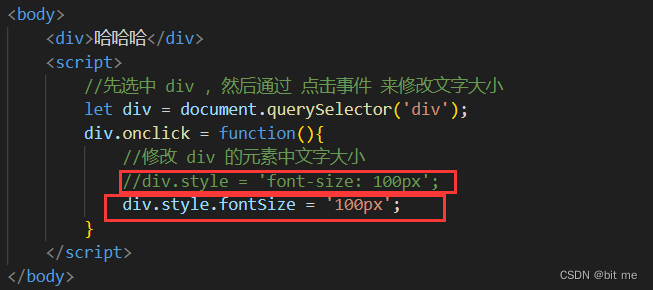
获取/修改样式属性
行内样式操作
element.style.[属性名] = [属性值];- 1
相当于是给元素加了内联样式(style属性来表示的样式)

此处的单位非常关键,如果不写单位,光写个100,大概率是不生效的。
点击前:

点击后:

-提出来之后,这里的属性名,就不是带–的了,而是变成了驼峰。
-在js 里是不能作为变量名的,css里其实有很多的属性是这种的。
类名样式操作
element.className = [CSS 类名];- 1
直接指定某个元素应用上某个css类名.
日间模式 夜间模式 相互切换:

点击前 (日间模式):

点击后 (夜间模式):

六.操作节点
操作节点,这个是针对页面上的元素进行增删
新增节点
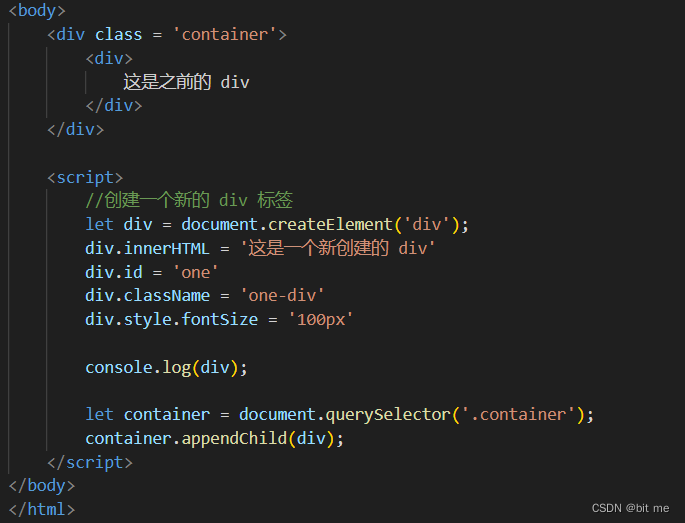
- 创建元素节点
使用 createElement 方法来创建一个元素
- 插入节点到 dom 树中
先确定要把新元素放到哪个父节点下,根据父节点,使用 appendChild 方法。


另外还有一个 insertBefore 也能实现插入~~插入到某个子元素的前面.
- 删除节点
先确定要删除元素的父节点,然后再确定要删除的节点

删除前:

删除后:

七.代码案例
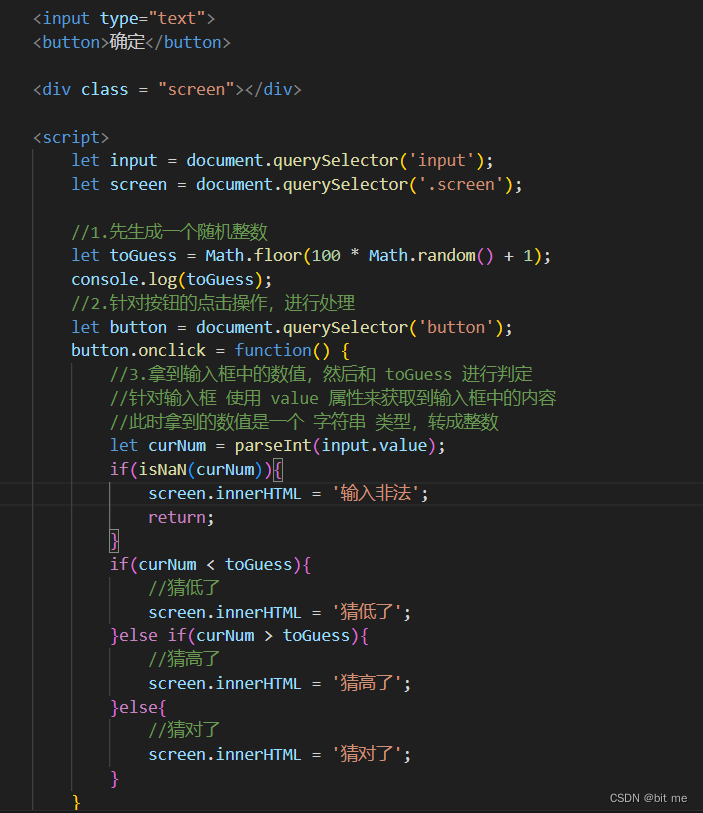
- 猜数字
先生成一个 1-100 的随机正数,让用户输入一个要猜的数字,程序来提示,是猜的高了,低了,对了。
- 首先要先能够生成一个随机数字
- 然后需要在页面上有一个输入框
- 接下来还需要有一个 ‘提交按钮’
- 最后还得有区域来显示结果
由于 JS 的 Math.random()生成的随机数,是一个[0,1)之间的小数,那么我么需要将 N*100+1 即可得到区域为 [1,101),再向下取整即可得到 [0,100]的区域。

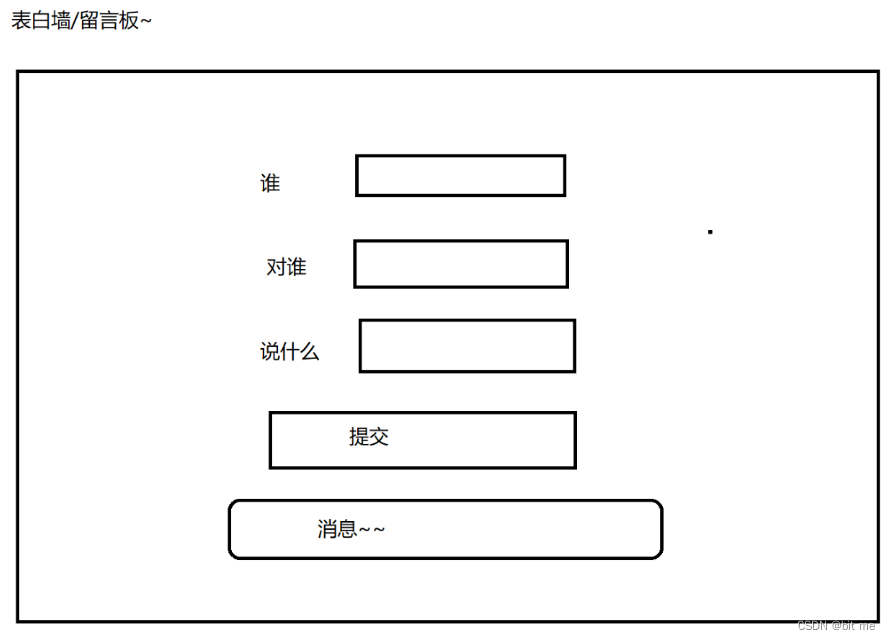
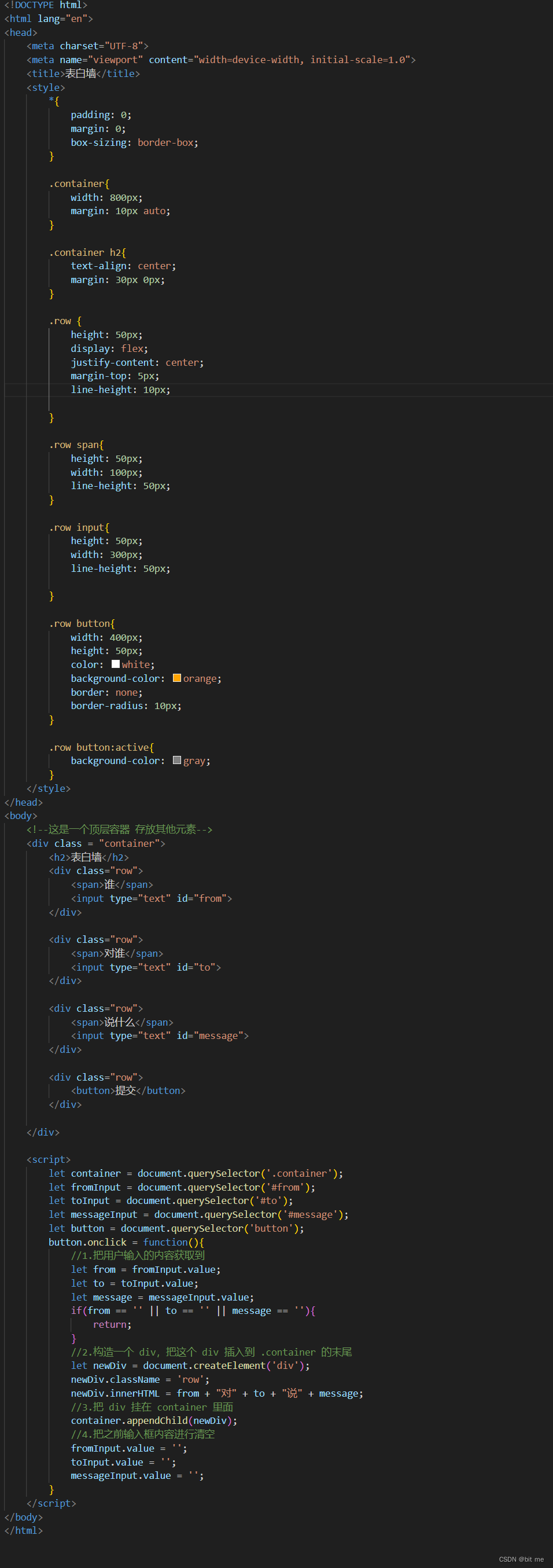
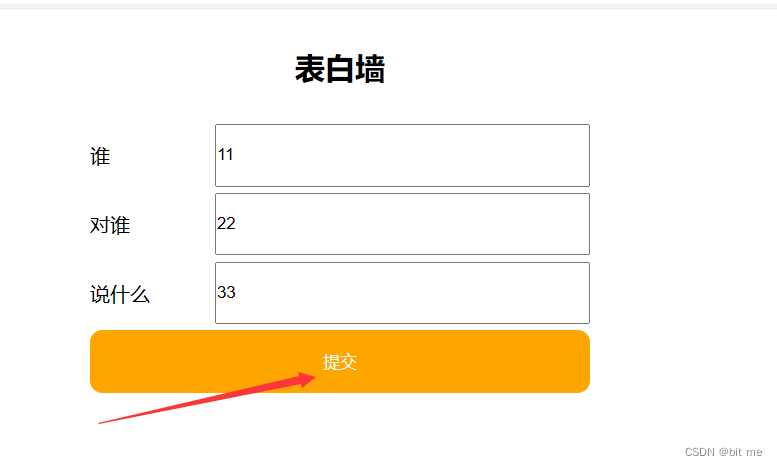
- 表白墙




-
相关阅读:
自主设计,模拟实现 RabbitMQ - 多虚拟主机管理
Maven常用命令与测试和打包项目
10.07hw
Facebook、亚马逊养号选择什么代理IP?
C++——vector(3)
C++ 继承详解
SpringBoot实现定时任务
REST 服务
出口-汇聚-接入层组网设计
【知识点随笔分析 | 第五篇】简单介绍什么是QUIC
- 原文地址:https://blog.csdn.net/m0_67660672/article/details/132922460