-
vue真实项目还原
前言
项目名称:基于Python的公考学习交流平台设计与实现
曾几何时,希望学习一下vue的前后端分离的网站架构,于是便“借”了朋友的论文网站来学习。今天终于有空来详细分析一下了,不知道其他的前后端分离网站是不是也是这种架构,不过,学一种算一种吧。一,初步了解,确定方向
大致浏览一下整个网站,由三部分组成,client_admin和client_home是vue架构的网站,server是python django的框架。


猜测可能是vue做前端(网站的前台和后台——client_admin和client_home)、server提供接口(网站的api——5000端口是python的接口网站)实现的
二,还原数据库
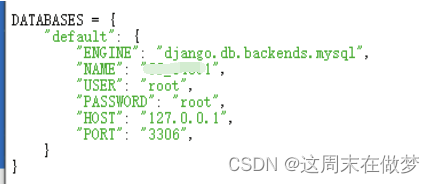
django的数据库在setttings.py内,上个phpstudy,启动mysql还原一下。


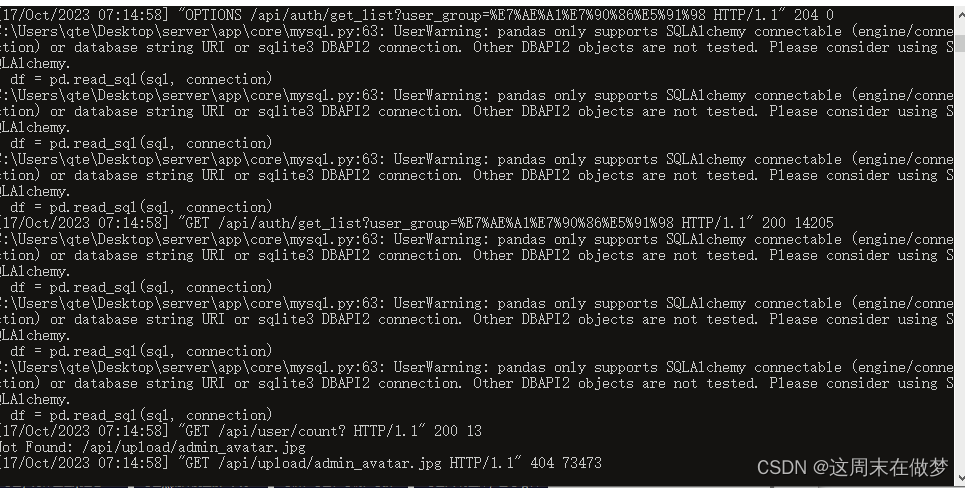
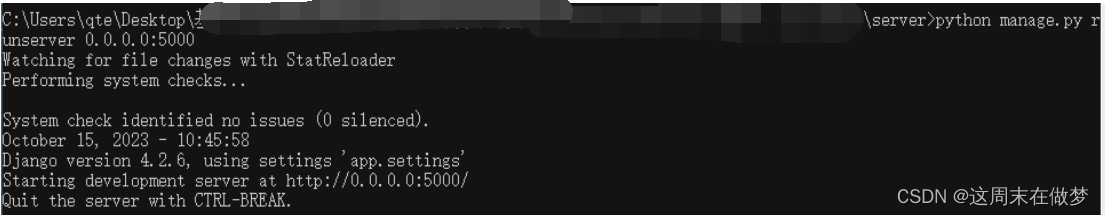
三,启动api网站
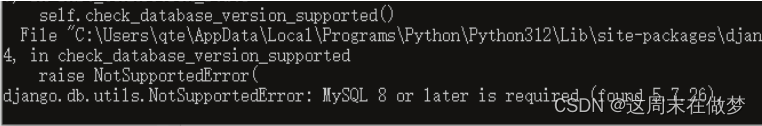
先打开django,行行行,换个Mysql8


好启动了(期间有点小问题,不过都顺利的解决了,懂得都懂)

四,启动vue的前台和后台
“2021年5月22日6:04”学过点vue,别问我为什么记得这么清楚,问就是笔记记的(后面应该还学过点,不过这个记录的是第一次学习的时间,[咳嗽],跑题了,回归正题。)

看到项目里面的idea文件就知道,可能又是一次自动化之旅了。

是个锤子,依旧踩坑,idea反正是别想了,直接踩了一堆坑,人都麻了,都是vue的历史版本对应问题。
洋洋洒洒的也花了2-3天的时间解决。
可以很明显的看到,该项目是根据“长盛vue后台”改造的。
参考链接: https://gitee.com/mulanyingxiao/changsheng_project_admin1、vue2的版本依赖踩坑(client_admin)
首先,编码报错
 要么修改package.json
要么修改package.json
“serve”: “SET NODE_OPTIONS=–openssl-legacy-provider && vue-cli-service serve”,
“build”: “SET NODE_OPTIONS=–openssl-legacy-provider && vue-cli-service build”,
要么降低版本为16
参考https://blog.csdn.net/qiaohuyue/article/details/127753386
所以,选择降低node版本为16.20.2其次,element-ui版本为2.15.0,而element-ui支持vue2版本。
参考https://blog.csdn.net/qq_44754635/article/details/129903829
所以,尝试修改"vue": “^2.6.14”。随后,在main.js中采用“import Vue from ‘vue’;”这种导入方式,运行时会报错“export ‘default’ (imported as ‘Vue’) was not found in ‘vue’”,这是因为@vue/cli脚手架版本的问题。
参考https://www.jianshu.com/p/d049028ef771
所以,安装依赖前,不单独执行npm install -g @vue/cli安装全局脚手架。最后,“Syntax Error: TypeError: Cannot read properties of undefined (reading ‘parseComponent‘)”这个报错意味着vue和vue-complate-compiler的版本不一致。
参考https://blog.csdn.net/weixin_48069658/article/details/130561064
所以,修改"vue-template-compiler": “^2.6.14”。得到以下配置
{ "name": "changsheng_project_admin", "version": "0.1.0", "private": true, "scripts": { "dev": "vue-cli-service serve", "build": "vue-cli-service build" }, "dependencies": { "axios": "^0.21.1", "core-js": "^3.6.5", "element-ui": "^2.15.0", "jquery": "^3.5.1", "register-service-worker": "^1.7.1", "vue": "^2.6.14", "vue-quill-editor": "^3.0.6", "vue-router": "^3.2.0", "vuex": "^3.4.0", "xlsx": "^0.18.5", "vue-json-excel": "^0.3.0" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-pwa": "~4.5.0", "@vue/cli-plugin-router": "~4.5.0", "@vue/cli-plugin-vuex": "~4.5.0", "@vue/cli-service": "~4.5.0", "vue-template-compiler": "^2.6.14" } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
nmp run dev


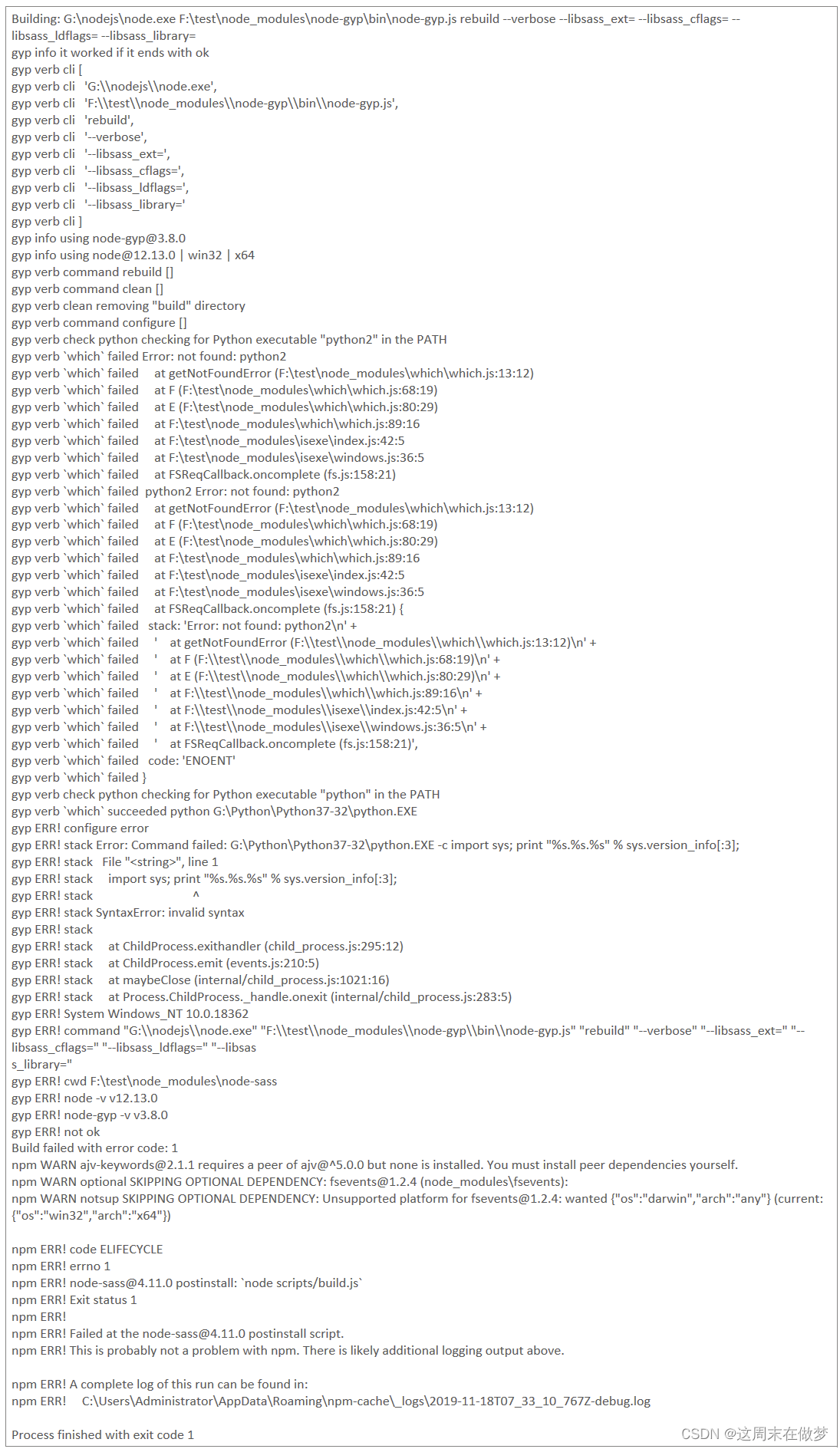
2、node-sass安装踩坑(client_home)
(1)初步尝试
报错
 node-sass安装时如果Node版本和package.json的node-sass版本设置的不一致,那么自动下载就会报错。
node-sass安装时如果Node版本和package.json的node-sass版本设置的不一致,那么自动下载就会报错。
根据博客(https://blog.csdn.net/xiaoqiaolushang/article/details/128235581)的解决方式时先安装windows-build-tools,不过,它的安装也会出现问题,会一直卡在外网拉取的某个资源上,尝试通过降级(https://www.jianshu.com/p/18a5fb4012c3)即npm --vs2015 install --global windows-build-tools
来解决依旧失败,因为降级之后某些依赖已经不支持了,安装不上去。(2)离线安装
参考
https://blog.csdn.net/weixin_45993094/article/details/125300565
https://www.cnblogs.com/jackal1234/p/16856039.html
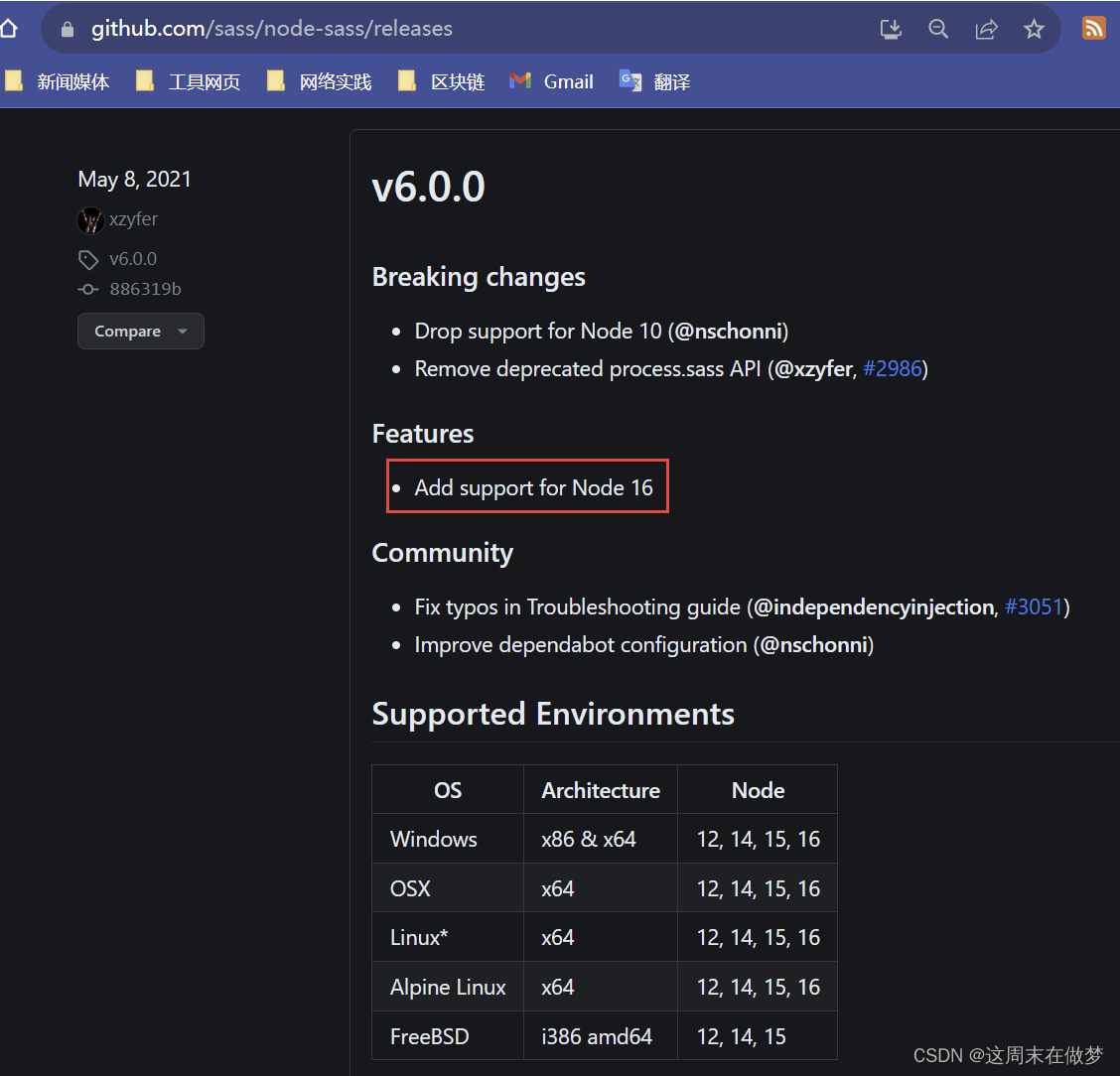
https://github.com/sass/node-sass/releases
针对就版本问题也不惯着它,直接去翻对应的历史release。
“node-sass”: “4.14.1”, “sass-loader”: “8.0.2”,
这就对应了node 14.x的版本,如果使用node16.x会报错
那么,根据参考文章,先找到对应的版本(在解决client_admin的问题后我的node版本为16.20.2)
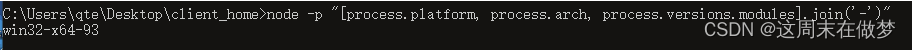
 查看对应的离线版本
查看对应的离线版本
node -p “[process.platform, process.arch, process.versions.modules].join(‘-’)”
 下载到桌面
下载到桌面
 设置环境变量
设置环境变量
set SASS_BINARY_PATH=C:\Users\qte\Desktop\win32-x64-93_binding.node
执行npm install,成功安装,没有报错。
package.json配置{ "name": "client_home", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build" }, "dependencies": { "@amap/amap-jsapi-loader": "^1.0.1", "axios": "^0.21.1", "bootstrap-vue": "^2.21.2", "core-js": "^3.6.5", "element-ui": "^2.15.0", "jquery": "^3.6.0", "node-sass": "^6.0.0", "vue": "^2.6.14", "vue-piczoom": "^1.0.6", "vue-quill-editor": "^3.0.6", "vue-router": "^3.2.0", "vuex": "^3.4.0" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-router": "~4.5.0", "@vue/cli-plugin-vuex": "~4.5.0", "@vue/cli-service": "~4.5.0", "less": "^3.0.4", "less-loader": "^5.0.0", "swiper": "^3.4.2", "vue-template-compiler": "^2.6.14" }, "browserslist": [ "> 1%", "last 2 versions", "not dead" ] }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
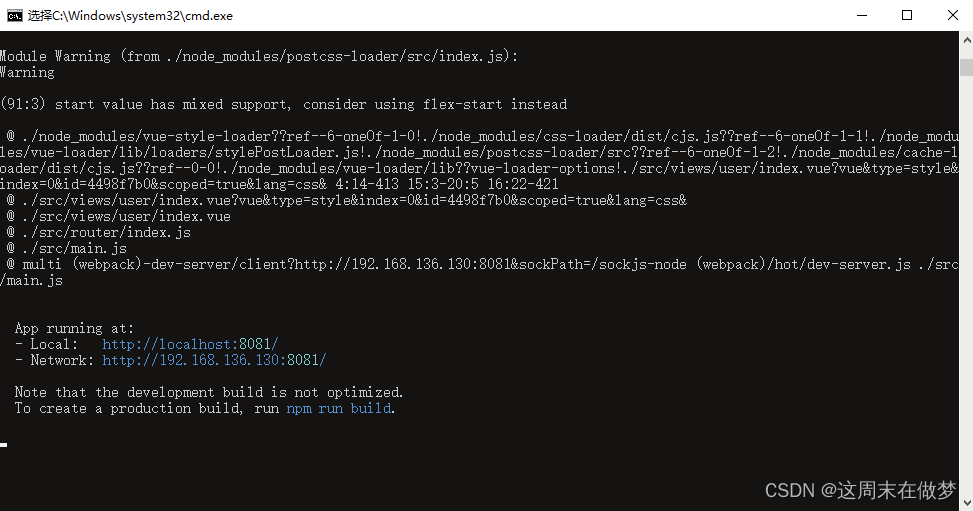
nmp run serve


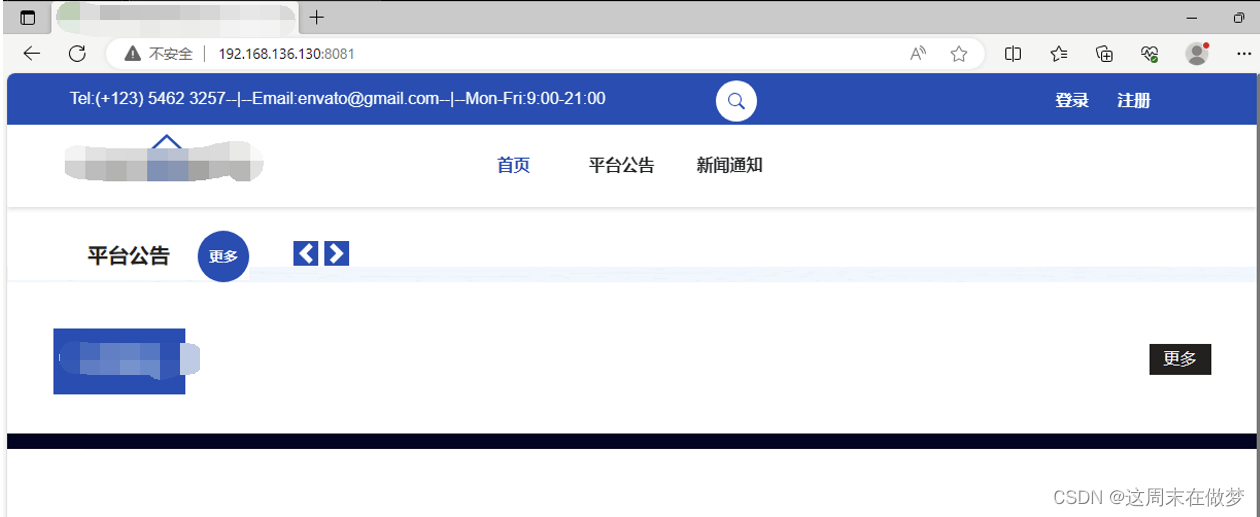
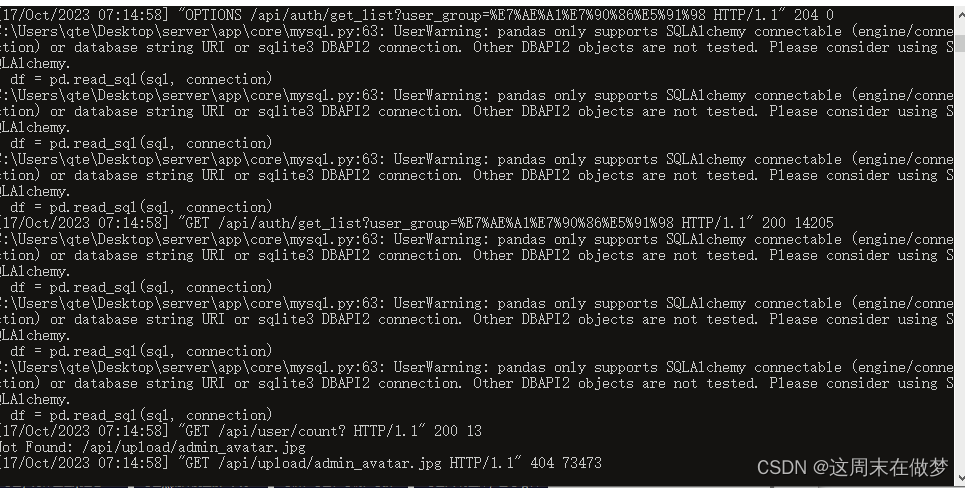
五,成果
搭建成功后,发现server上确实走了vue的请求

浏览前台

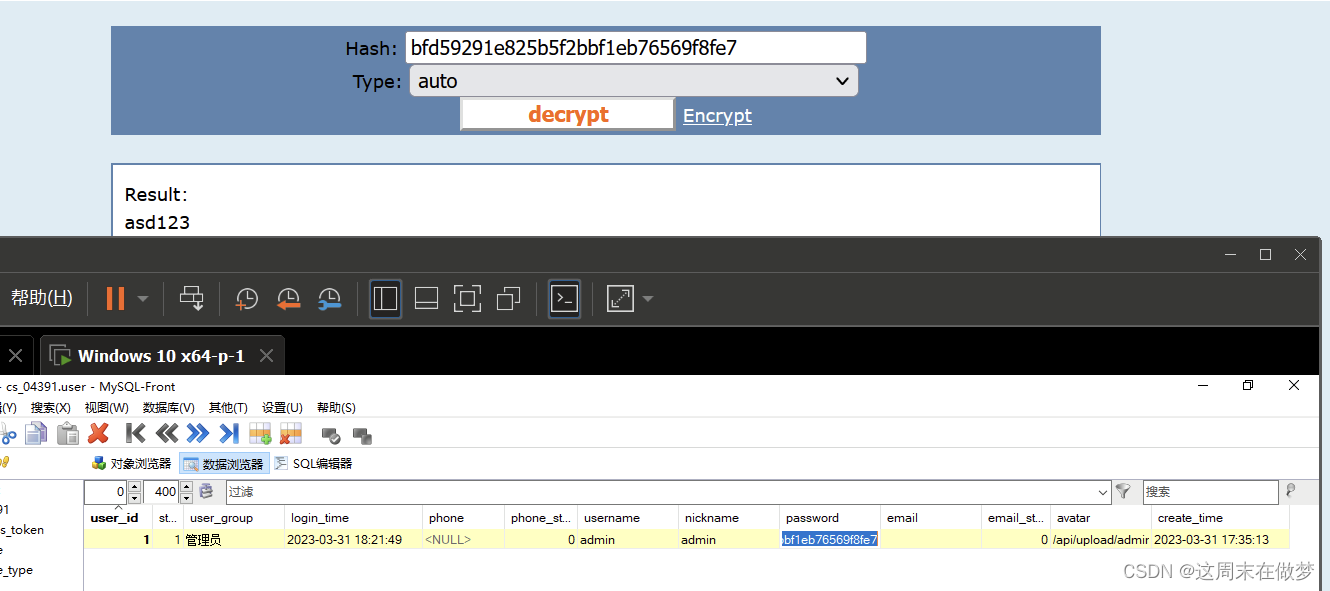
小解个密

进入后台

-
相关阅读:
从源码看Spring如何解决循环依赖的脉络?鸡生蛋与蛋生鸡的问题
Arduino驱动MAX31865读取铂电阻温度
Spring——如何理解Spring,DI和IoC
【CKA考试笔记】六、存储管理
UI设计师面试时如何自我介绍优漫动游
java 编程 7个简单的调优技巧
数据分析是什么?
常用docker命令
软件测试学习笔记丨持续集成DevOps - Jenkins安装
有趣的小实验:如何在MacOS12上测试iOS16和MacOS13系统中才有的新Clock对象
- 原文地址:https://blog.csdn.net/weixin_46203060/article/details/133875521
