-
for循环遍历的`form表单组件`rules规则校验失效问题——下拉框选择之后还是报红---亲测有效
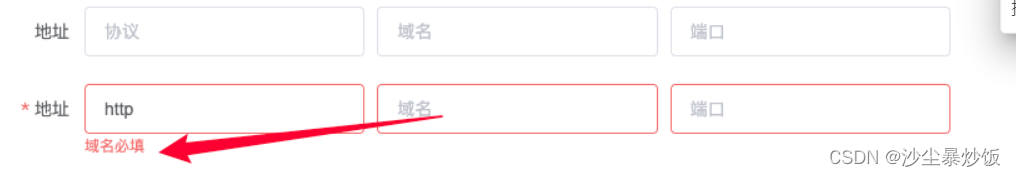
问题: 大概的效果就是这种, for循环选择之后还是还是报红

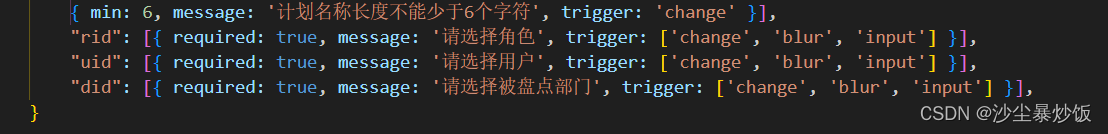
看文章之前 : 先检查 model rules pops 有没有判定好
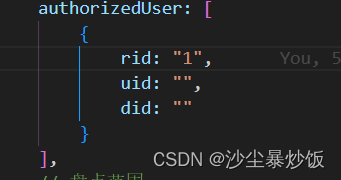
这样我要绑定的数据

出现的原因是因为 , formData.authorizedUser 是一个数组,不能直接点对象 ,所以需要带上索引 1. :prop="'authorizedUser.' + index + '.rid'" 这种格式
2. :rules="rules.uid"
这两点很重要
- <div v-for="(user, index) in formData.authorizedUser" :key="index">
- <el-form-item :prop="'authorizedUser.' + index + '.uid'" :rules="rules.uid" label="用户分配"
- label-width="120px">
- <el-select v-model="user.uid" filterable placeholder="请选择用户,可搜索" clearable>
- <el-option v-for="item in realUserList" :key="item.id" :value="item.id"
- :label="`${item.nickName || ''} - ${item.depart || ''} - ${item.postName || ''}`"></el-option>
- </el-select>
- </el-form-item>
- <el-form-item :prop="'authorizedUser.' + index + '.rid'" :rules="rules.rid" label="角色分配"
- label-width="120px">
- <el-select v-model="user.rid" filterable placeholder="请选择角色" clearable>
- <el-option v-for="item in planRoleList" :key="item.id" :value="item.id"
- :label="item.titleName"></el-option>
- </el-select>
- </el-form-item>
- <el-form-item :prop="'authorizedUser.' + index + '.did'" :rules="rules.did" label="被盘点部门"
- label-width="120px">
- <el-select v-model="user.did" filterable placeholder="请选择被盘点部门" clearable>
- <el-option v-for="item in filteredData" :key="item.deptId" :value="item.deptId"
- :label="item.deptName"></el-option>
- </el-select>
- </el-form-item>

-
相关阅读:
Redis的过期键的删除策略
postman-接口自动化
重装win11,个人记录详细步骤-干货
2023年主流固定资管理系统的特征
react中预览excel表格
Flink学习15:Flink自定义数据源
石英砂过滤器运行操作说明
HashMap 源码浅析
面试题库(九):ORM框架 Mybatis,Hibernate和JPA
Motor头文件和源文件解读
- 原文地址:https://blog.csdn.net/m0_71835253/article/details/133846635
