-
以命令行形式执行Postman脚本(使用Newman)
目录
一、背景
Postman的操作离不开客户端。但是在一些情况下可能无法使用客户端去进行脚本执行。比如在服务端进行接口测试。由此我们引入了Newman。Newman基于Node.js开发,它使您可以直接从命令行轻松运行和测试Postman测试集。它在构建时考虑了可扩展性,因此您可以轻松地将其与持续集成服务器集成并构建系统。
二、Newman的安装
因为Newman是基于Node.js开发的,所以我们需要确保我们的电脑拥有Node.js环境。
1、Node.js
键入CMD,检查电脑Node.js环境,确保node.js版本大于16,否则无法安装Newman
shell
node -v
如没有node,请到node.js官方网站下载,根据对应系统下载相应的包即可,下载完成后,双击下载文件,根据提示,完成软件安装。
2、Newman
进入CMD,使用node.js的npm来进行安装,-g的意思是全局安装Newman,这将允许用户从任何地方运行它。
shell
npm install -g newman
检查newman是否安装完成
shell
newman -v
显示版本号即安装成功
三、脚本准备
doc
新建项目目录 ├─newmanTest │ ├─env # 存放环境变量文件 │ ├─global # 存放全局变量文件 │ ├─reports # 存放报告 │ ├─scripts # 存放脚本 │ └─testdata # 存放参数化文件 当然也可以只新建一个文件夹放入全部项目文件
进入Postman,右击需要导出的collection选择export导出脚本,将脚本存放于script下
注意:
- 导出的脚本不包括环境变量及全局变量,需要另外导出!
- 脚本名称不能带有空格,带有空格的话Newman只会识别空格前内容,会找不到文件
导出环境变量到env目录下
同理,如有全局变量也需要导出后存放在global,参数化文件放置于testdata下。
四、Newman的执行
具体的一些参数,我们在newman的帮助文档中看到。这里介绍一些比较常用的参数。
帮助文档可以输入newman run -h或newman run --help查看
1、run
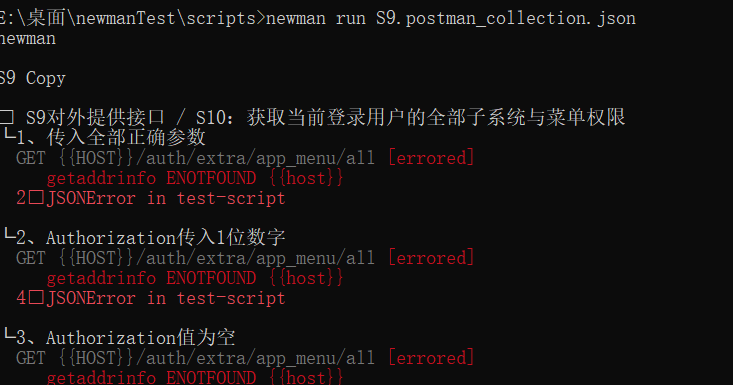
CMD进入项目文件夹下的script,输入命令
shell
newman run S9.postman_collection.json
当然还有一种方式,我们可以直接在run后面跟URL,例如
shell
newman run https://postman-echo.com/get?fool=bar1
2、变量的使用
我们可以使用-e参数来制定环境变量文件的路径,使用-g来指定全局变量文件的路径,例如:
shell
newman run S9.postman_collection.json -e ../env/PRE_ENV.postman_environment.json -g ../global/workspace.postman_globals.json
3、参数化文件
当脚本存在参数化文件时,我们可以通过-d参数来指定参数化文件的路径
shell
newman run S9.postman_collection.json -d ../testdata/param.csv
4、指定folder
在有的collection中会分好多个folder存放,当不设置该项参数时,Newman会默认执行全部。而如果需要执行指定的folder,那么就可以用--folder来指定需要执行的folder。例如:
shell
newman run S9.postman_collection.json --folder 菜单
五、生成报告
1、生成简洁版html报告
在第一次使用时,需要安装相关插件,同样是借助npm来安装
shell
npm install -g newman-reporter-html
执行命令生成html报告,-r参数表示指定生成报告的类型
shell
newman run S9.postman_collection.json -e ../env/PRE_ENV.postman_environment.json --folder 菜单 -r html --reporter-html-export ../reports/test_file_01.html
执行完成后可进入reports目录打开报告查看
2、生成加强版html测试报告和Json测试报告
在第一次使用时,同样需要安装相关插件
shell
npm install -g newman-reporter-htmlextra
执行命令生成报告
shell
newman run S9.postman_collection.json -e ../env/PRE_ENV.postman_environment.json --folder 菜单 -r htmlextra,json --reporter-htmlextra-export ../reports/test_file_02.html --reporter-json-export ../reports/test_file_02.json
查看reports文件夹下的html文件并打开
以下是我收集到的比较好的学习教程资源,虽然不是什么很值钱的东西,如果你刚好需要,可以评论区,留言【777】直接拿走就好了


各位想获取资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~
-
相关阅读:
网络安全: Kali Linux 进行 SSH 渗透与防御
冰冰学习笔记:循环队列的实现
【第39篇】RepLKNet将内核扩展到 31x31:重新审视 CNN 中的大型内核设计
代码随想录动day单调栈
Java编程练习题Demo71-Demo80
wpf devexpress添加TreeListControl到项目
分类预测 | MATLAB实现基于RF-Adaboost随机森林结合AdaBoost多输入分类预测
c# .net+香橙派orangepi 200块多打造自家 浇花助手 系统
Linux下,使用nm命令输出可执行文件的符号表
JDBC002--java中连接数据库后执行insert插入记录的操作
- 原文地址:https://blog.csdn.net/m0_70618214/article/details/133818703