-
FastAdmin表格添加统计信息

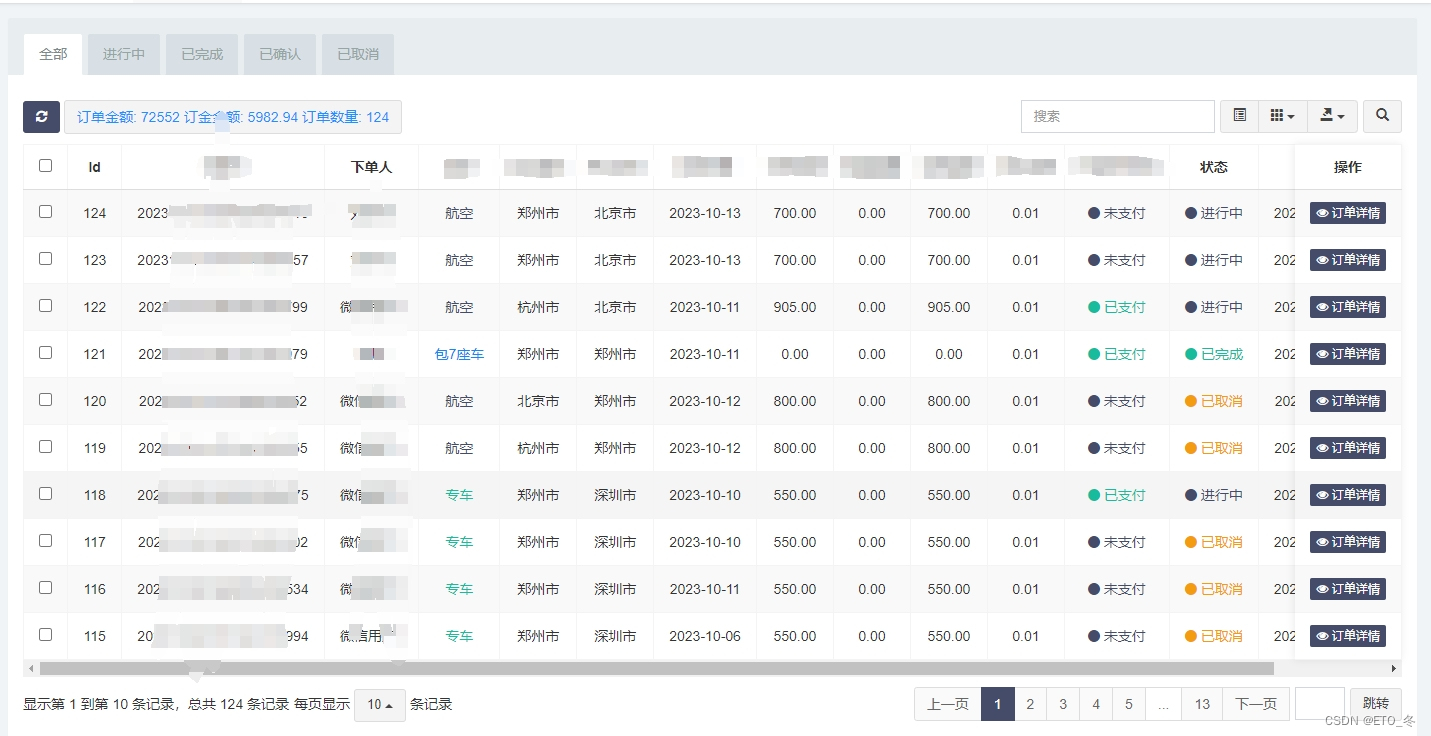
如上图,在列表顶部添加订单统计信息,统计符合当前筛选条件的记录。
列表页html中:
- <div class="panel-body">
- <div id="myTabContent" class="tab-content">
- <div class="tab-pane fade active in" id="one">
- <div class="widget-body no-padding">
- <div id="toolbar" class="toolbar">
- <a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh">i> a>
- <a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
- <span class="extend">
- 订单金额: <span id="price">0span> 订金金额: <span id="dingjin_price">0span> 订单数量: <span id="count">0span>
- span>
- a>
- div>
- <table id="table" class="table table-striped table-bordered table-hover table-nowrap"
- data-operate-edit="{:$auth->check('order/edit')}"
- data-operate-del="{:$auth->check('order/del')}"
- width="100%">
- table>
- div>
- div>
- div>
- div>
- div>
对应的js文件,index方法最后:
- table.on('load-success.bs.table', function (e, data){
- $("#price").text(data.extend.price);
- $("#dingjin_price").text(data.extend.dingjin_price);
- $("#count").text(data.extend.count);
- });
- // 为表格绑定事件
- Table.api.bindevent(table);
php控制器
- $price = $this->model
- ->with(['user'])
- ->where($where)
- ->sum('price');
- $dingjin_price = $this->model
- ->with(['user'])
- ->where($where)
- ->sum('dingjin_price');
- $count = $this->model
- ->with(['user'])
- ->where($where)
- ->count();
- $result = array("total" => $list->total(), "rows" => $list->items(),"extend" => compact( 'price', 'dingjin_price','count'));
-
相关阅读:
第四章 二叉树
新零售SaaS架构:中央库存系统架构设计
CSS 笔记(十一):属性 —— 特效
竞赛 大数据分析:基于时间序列的股票预测于分析
小程序的宿主环境、组件、API、协同工作和发布
Mongodb的基本操作
大数据开发-Hadoop分布式集群搭建
go-zero微服务实战系列(五、缓存代码怎么写)
windbg -I之后如何恢复原有的
蚂蚁金服开源的这份SpringBoot笔记,两周时间在GitHub星标43.5k
- 原文地址:https://blog.csdn.net/qq_40088333/article/details/133811198
