-
DW网页作业成品下载后导入Dreamweaver如何新建站点及导出站点
很多学生下载了HTMLhttps://blog.csdn.net/qq_41101110?spm=1011.2415.3001.5343后,想自己进行修改图文或者文字内容,或者修改网页文件名称。对于基础较差的同学,使用Dreamweaver新建站点导入作品后再修改,就更简单些了。
新建站点的实用性
更改图片、视频、音乐等文件会自动以相对路径调用,保证站点内网页引用这些文件路径的正确。
网页html文件重命名可以自动更改其他网页上的超链接,比如导航上的超链接,不需要手动更改。
新建站点导入方法
1、将下载的作品压缩包,解压到文件夹中
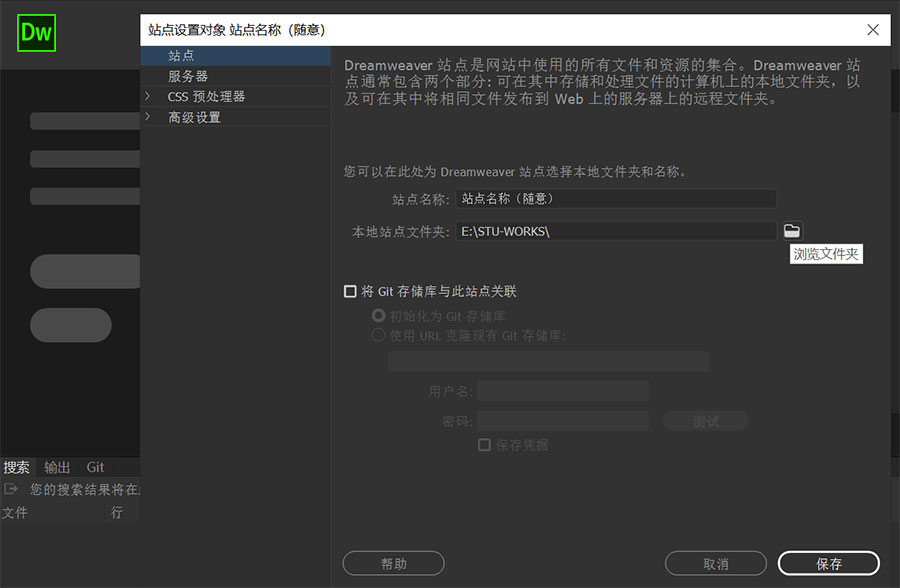
2、打开Dreamweaver,站点——新建站点,站点名称随意,选择本地站点文件夹(选择你第一步解压的文件夹)——保存。如下图:

3、右侧面板就会出现你的站点目录了,点击任意html文件就可以进行编辑修改了。对于基础的文字修改、图片替换就不多说了。
这里简单演示下网页html文件重命名,自动更新所有网页上的超链接。比如我的作品有21个页面,如果每个单独去修改超链接,很麻烦。使用DW就可以一键修改更新,如下图演示效果:

网页导出站点方法
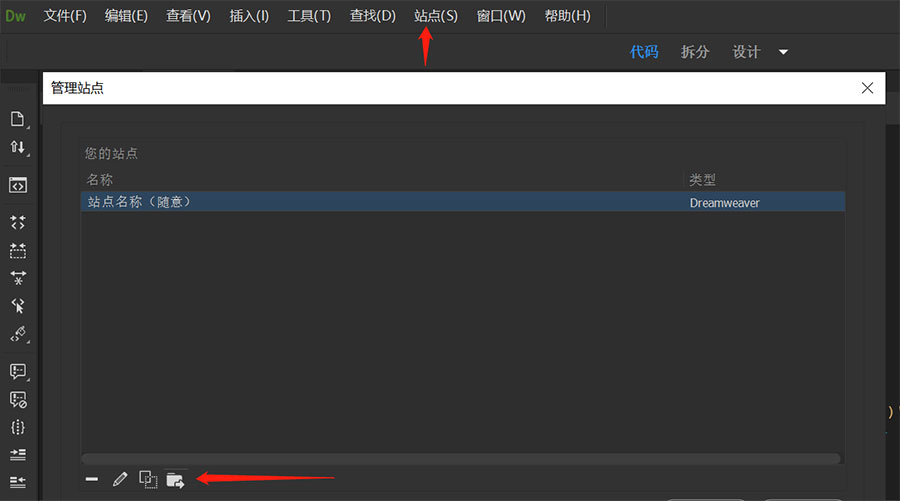
有的网页作业要求上交作品时需要包含.ste格式的站点文件,这个时候就需要把站点导出,点击站点——管理站点——导出站点文件保存到你的网页文件夹中即可,如下图:

-
相关阅读:
韩国制造集团选择SQream平台进行异常检测
MATLAB | MATLAB中绘图的奇淫技巧合集
nacos
Leetcode.215 数组中的第K个最大元素
Vue3的7种和Vue2的12种组件通信
SpringMVC之文件上传下载以及jrebel的使用
centos ubantu IP一直变化,远程连接不上问题
RabbitMQ:hello结构
倾斜文档扫描与字符识别(opencv,坐标变换分析)
记录7种常见字符编码
- 原文地址:https://blog.csdn.net/qq_41101110/article/details/133788646