-
JavaScript项目2_模态窗口
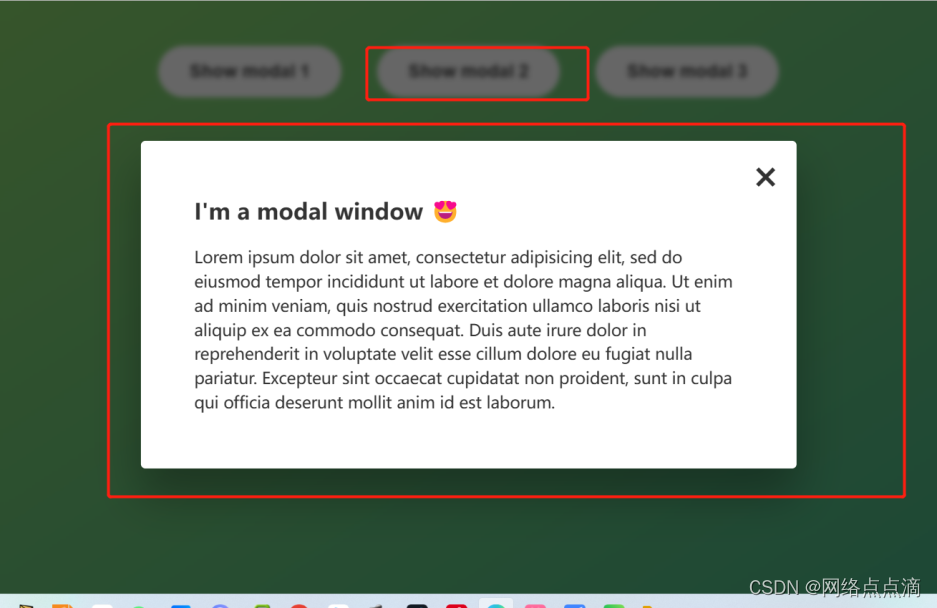
本次我们需要实现的小项目如下

当我们点击按钮时候,我弹出一个窗口。相信大家在很多网站上看到过这样的组件!
本项目的HTML代码和CSS代码非常的简单,如果有小伙伴想要的话可以私信我

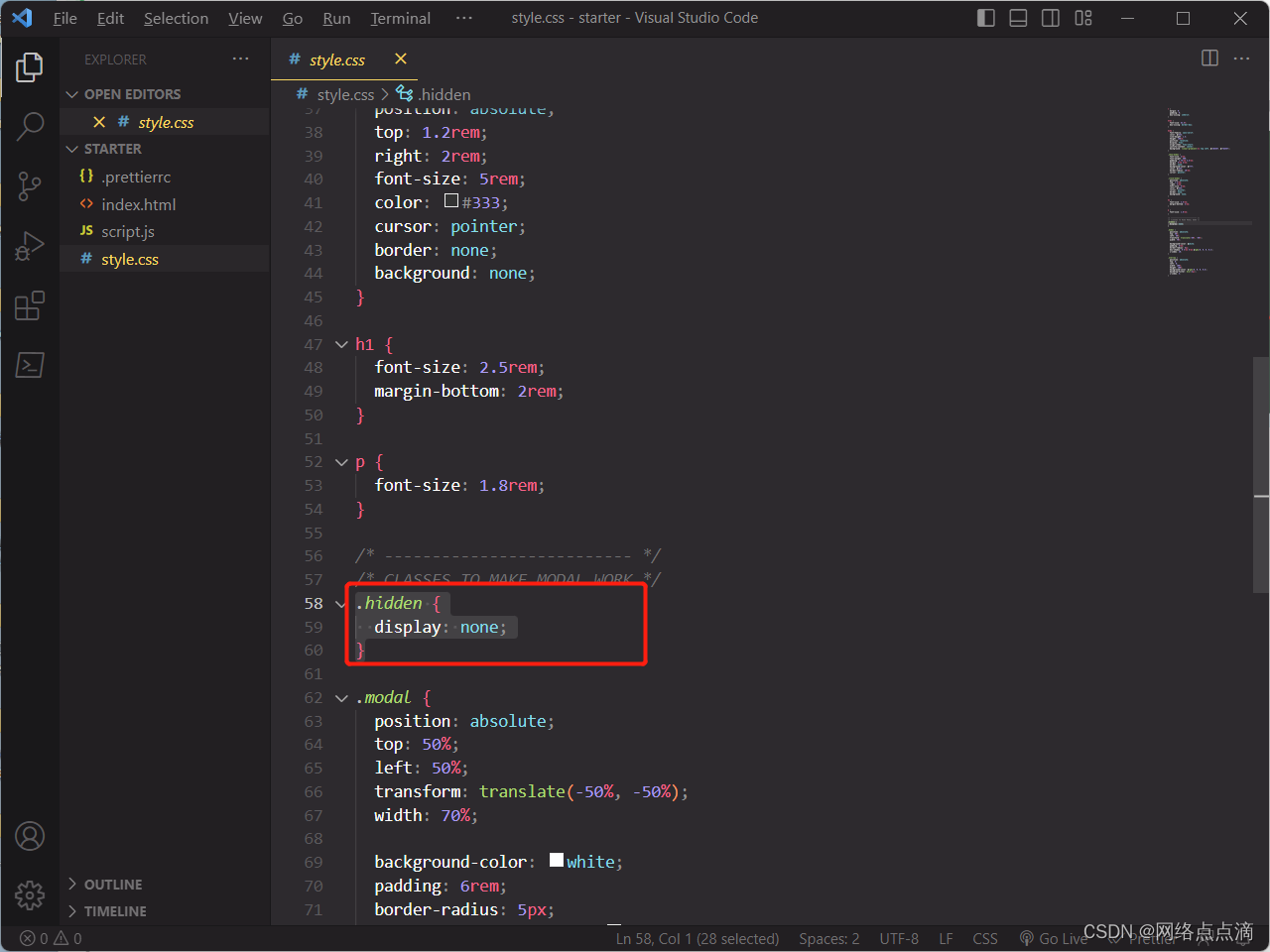
● 如上,那个模态窗口在CSS中被隐藏,所以不会出现,但是实际上是有的,我们要做的,就是使用JavaScript让他展现出来
现在我们就开始
● 不管三七二十一,先把所以涉及到的DoM元素全部拿到const modal = document.querySelector('.modal'); const overlay = document.querySelector('overlay'); const btnCloseModal = document.querySelector('.close-modal'); const btnsOpenModal = document.querySelectorAll('.show-modal');- 1
- 2
- 3
- 4
注:
● querySelector 返回满足指定选择器的第一个匹配元素。
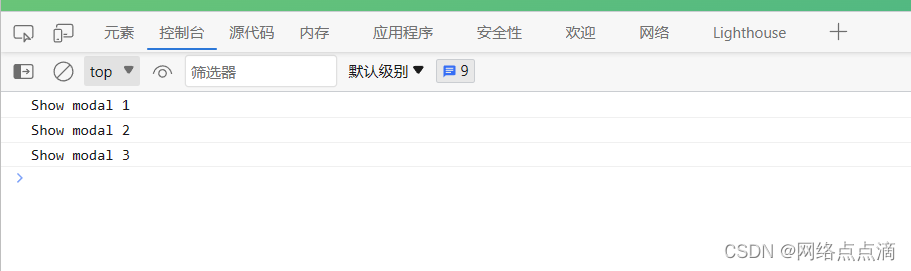
● querySelectorAll 返回满足指定选择器的所有匹配元素的 NodeList 列表。● 所以我们使用querySelectorAll可以把它当作一个数组,例如我们可以通过for循环把所有btn的text打印出来
'use strict'; const modal = document.querySelector('.modal'); const overlay = document.querySelector('overlay'); const btnCloseModal = document.querySelector('.close-modal'); const btnsOpenModal = document.querySelectorAll('.show-modal'); for (let i = 0; i < btnsOpenModal.length; i++) console.log(btnsOpenModal[i].textContent);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

● 下个文章我们来接受如果去操作class
-
相关阅读:
【PyTorch深度学习项目实战100例】—— 基于RNN实现垃圾邮件辨别 | 第57例
明日风尚杂志明日风尚杂志社《明日风尚》杂志社2022年第10期目录
机器学习反向传播的一些推导公式
零钱兑换,凑零钱问题,从暴力递归到动态规划(java)
SpringMVC简介
【前端攻城师之JS基础】03函数进阶
ES 11 新特性
Java:2022年招聘Java开发人员指南
网络传输中的重要参数-谈谈带宽
使用服务器常见指令记录
- 原文地址:https://blog.csdn.net/weixin_42952508/article/details/133705407