-
前端最新支持四级及以下结构仿企查查、天眼查关联投资机构 股权结构 tree树形结构 控股结构
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的组件是:
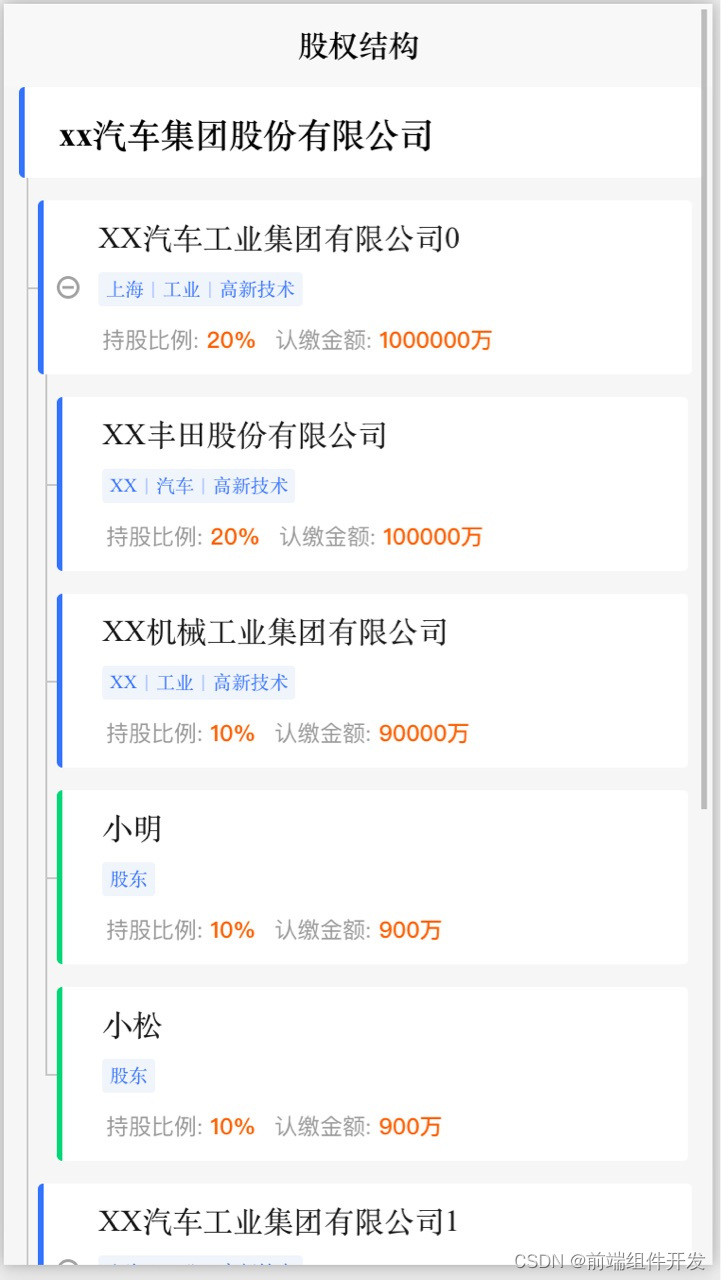
快速实现vue uni-app前端最新支持四级及以下结构仿企查查、天眼查关联投资机构 股权结构 tree树形结构 控股结构,
效果图如下:

# 前端仿企查查、天眼查关联投资机构 股权结构 树形结构 控股结构
#### 使用方法
```使用方法
```#### HTML代码部分
```html
```#### JS代码 (引入组件 填充数据)
```javascript
```#### CSS
```CSS
```
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

-
相关阅读:
京东数据接口:京东数据分析怎么做?
ZYNQ双核启动和固化步骤
Allegro软件Shape菜单下的每个命令的含义
window隐私保护设置(win10)
【从零开始学习 SystemVerilog】3.5、SystemVerilog 控制流——阻塞(Blocking)与非阻塞(Non-Blocking)
vue3中toRef和toRefs的用法
Opencv学习笔记-第1篇 读显存图
使用ASP.NET CORE SignalR实现APP扫描登录
nodejs爬虫 测试 modi
微服务保护-热点参数限流
- 原文地址:https://blog.csdn.net/chenchuang0128/article/details/133440155