-
Vue Mock.js介绍和使用与首页导航栏左侧菜单搭建
一、Mock
第一部分:Vue Mock.js介绍与使用
1 什么是Vue Mock.js
Mock.js 是一个用于生成随机数据和模拟API请求响应的 JavaScript 库。它通常用于前端开发中,特别是在开发过程中需要模拟后端API响应的情况下。Mock.js可以帮助前端开发人员独立于后端开发工作,并测试前端代码的各种情况,以确保应用程序在不同情况下表现良好。
Mock.js的主要功能包括:
-
生成随机数据:Mock.js可以生成各种类型的随机数据,如字符串、数字、日期、布尔值等。这对于填充页面上的测试数据非常有用。
-
模拟API响应:开发人员可以使用Mock.js来模拟后端API的响应,包括GET请求、POST请求等。这使得前端开发可以继续进行,而无需等待后端开发完成。
-
定义数据结构:Mock.js允许开发人员定义数据结构和模板,以生成复杂的模拟数据。这对于测试不同数据结构的前端组件非常有用。
-
支持拦截器:Mock.js支持拦截器,可以在请求和响应之间进行预处理或后处理。这使得可以实现一些高级功能,如模拟延迟或错误响应。
-
与前端框架集成:Mock.js可以与常见的前端框架(如Vue.js、React、Angular等)集成,以便在组件级别或路由级别模拟数据和API请求。
在前端开发中,Mock.js通常用于开发和测试阶段,以便快速迭代和调试前端代码。然后,在后端API可用时,开发人员可以轻松地切换到真实的后端数据源。这有助于提高开发效率并减少前后端集成的难度。
1.2 安装和配置Mock.js
1.Win+R输入cmd打开命令提示符,执行以下命令进行mock.js安装,如下:
npm i mockjs -D

安装成功后package.json中有以下代码即安装成功,如下:

引入mock.js
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的
dev.env.js和prod.env.js做一个配置,如下:dev.env.js:
- 'use strict'
- const merge = require('webpack-merge')
- const prodEnv = require('./prod.env')
- module.exports = merge(prodEnv, {
- NODE_ENV: '"development"',
- MOCK: 'true'
- })
prod.env.js:
- 'use strict'
- module.exports = {
- NODE_ENV: '"production"',
- MOCK: 'false'
- }
main.js:
- //开发环境下才会引入mockjs
- process.env.MOCK && require('@/mock')
mock.js使用
定义测试数据文件
在src目录下新建一个mock包,在mock包下定义测试数据文件,目录如下:

login-mock.js:
- // const loginInfo = {
- // code: -1,
- // message: '密码错误'
- // }
- //使用mockjs的模板生成随机数据
- const loginInfo = {
- 'code|-1-0': 0,
- 'message|3-10': 'msg'
- }
- export default loginInfo;
mock拦截Ajax请求
在src/mock目录下创建index.js,定义拦截路由配置,如下:
index.js:
- import Mock from 'mockjs' //引入mockjs,npm已安装
- import action from '@/api/action' //引入请求地址
- //全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
- Mock.setup({
- // timeout: 400 //延时400s请求到数据
- timeout: 200 - 400 //延时200-400s请求到数据
- })
- //引登陆的测试数据,并添加至mockjs
- import loginInfo from '@/mock/json/login-mock.js'
- let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
- Mock.mock(s1, "post", loginInfo)
- // Mock.mock(s1, /post|get/i, loginInfo)
登录
- <template>
- <div class="login-wrap">
- <el-form class="login-container">
- <h1 class="title">用户登录</h1>
- <el-form-item label="">
- <el-input type="text" v-model="username" placeholder="登录账号" autocomplete="off"></el-input>
- </el-form-item>
- <el-form-item label="">
- <el-input type="password" v-model="password" placeholder="登录密码" autocomplete="off"></el-input>
- </el-form-item>
- <el-form-item>
- <el-button type="primary" style="width:100%;" @click="doSubmit()">提交</el-button>
- </el-form-item>
- <el-row style="text-align: center;margin-top:-10px">
- <el-link type="primary">忘记密码</el-link>
- <el-link type="primary" @click="gotoRegister()">用户注册</el-link>
- </el-row>
- </el-form>
- </div>
- </template>
- <script>
- import axios from 'axios'
- import qs from 'qs'
- export default {
- name: 'Login',
- data () {
- return {
- username: '',
- password: ''
- }
- },
- methods:{
- gotoRegister(){
- this.$router.push('/Register');
- },
- doSubmit(){
- let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
- let params = {
- username: this.username,
- password: this.password
- };
- // axios.get(url, {
- // params: params
- // }).then(r => {
- // console.log(r);
- // if (r.data.success) {
- // this.$message({
- // message: r.data.msg,
- // type: 'success'
- // });
- // } else {
- // this.$message.error(r.data.msg);
- // }
- // }).catch(e => {
- // });
- axios.post(url,params).then(r => {
- console.log(r);
- // if (r.data.success) {
- // this.$message({
- // message: r.data.msg,
- // type: 'success'
- // });
- // } else {
- // this.$message.error(r.data.msg);
- // }
- this.$message({
- message: r.data.message,
- type: r.data.code == 0 ? 'success' : 'error'
- });
- }).catch(e => {
- });
- }
- }
- }
- </script>
- <style scoped>
- .login-wrap {
- box-sizing: border-box;
- width: 100%;
- height: 100%;
- padding-top: 10%;
- background-repeat: no-repeat;
- background-position: center right;
- background-size: 100%;
- }
- .login-container {
- border-radius: 10px;
- margin: 0px auto;
- width: 350px;
- padding: 30px 35px 15px 35px;
- background: #fff;
- border: 1px solid #eaeaea;
- text-align: left;
- box-shadow: 0 0 20px 2px rgba(0, 0, 0, 0.1);
- }
- .title {
- margin: 0px auto 40px auto;
- text-align: center;
- color: #505458;
- }
- </style>
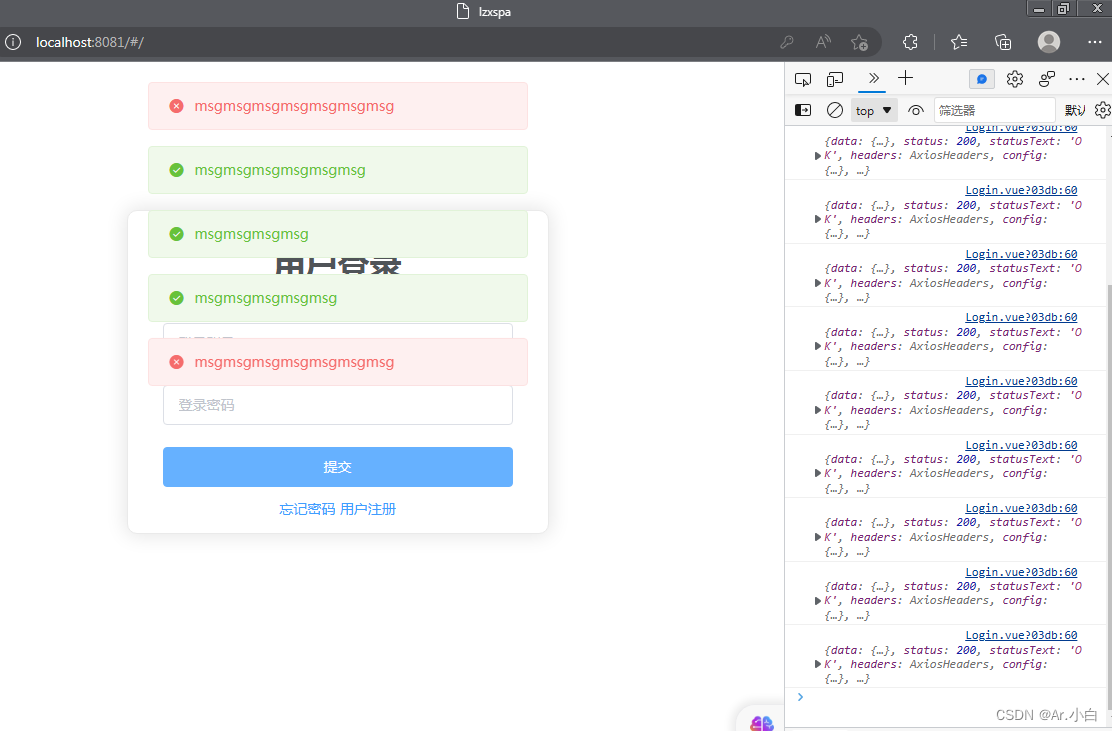
效果图:

第二部分:首页导航栏左侧菜单搭建
2.1 导航栏和菜单的重要性
首页导航栏和左侧菜单在Web应用中被认为是关键的用户界面组件,这是因为它们在用户体验和应用导航中起着至关重要的作用,具有以下重要性:
-
导航和可用性:首页导航栏和左侧菜单是用户访问Web应用的主要入口点。它们提供了导航的起点,使用户能够轻松地访问应用中的不同部分。良好设计的导航栏和菜单可以提高用户的可用性,使用户快速找到所需的功能或内容。
-
信息架构:左侧菜单通常反映了Web应用的信息架构和层次结构。通过合理组织菜单项,用户可以更容易地理解应用的内容结构和组织方式。这有助于用户快速找到他们需要的信息,而不会感到困惑或迷失在应用中。
-
导航一致性:导航栏和左侧菜单为Web应用提供了一种一致性的导航模式。用户在不同页面之间切换时,可以依靠这些组件来保持导航一致性,从而降低学习曲线,提高用户的舒适感和信任感。
-
空间效率:左侧菜单通常允许在有限的屏幕空间内提供大量导航选项。这种垂直布局可以更好地利用屏幕空间,尤其适用于移动设备和小屏幕。
-
个性化和用户控制:一些Web应用允许用户自定义左侧菜单中的选项或导航栏的快捷方式。这为用户提供了个性化的体验,使他们可以根据自己的需求和偏好来定制导航。
-
重要功能的突出显示:首页导航栏通常包含最重要或最频繁使用的功能的快捷方式。这有助于将关键功能突出显示,让用户更容易找到并使用这些功能。
-
响应式设计:良好设计的导航栏和左侧菜单可以适应不同屏幕尺寸和设备,从桌面到移动设备都能够提供一致的导航体验。这对于实现响应式设计至关重要。
总之,首页导航栏和左侧菜单在Web应用中是关键的用户界面组件,它们不仅提供了导航功能,还有助于用户理解应用的结构、提高可用性、提供一致性的导航体验,并支持个性化和响应式设计。它们的设计和实现需要特别关注,以确保用户能够轻松、高效地使用Web应用。
前期准备
依需用到案例展示,我们需要用到三个组件和部分图片搭建页面,如下:
三个组件分别如下:
AppMain.vue:
- <template>
- <el-container class="main-container">
- <el-aside v-bind:class="asideClass">
- <LeftNav></LeftNav>
- </el-aside>
- <el-container>
- <el-header class="main-header">
- <TopNav></TopNav>
- </el-header>
- <el-main class="main-center">Main</el-main>
- </el-container>
- </el-container>
- </template>
- <script>
- // 导入组件
- import TopNav from '@/components/TopNav.vue'
- import LeftNav from '@/components/LeftNav.vue'
- // 导出模块
- export default {
- components:{
- TopNav,LeftNav
- },
- data(){
- return{
- asideClass:'main-aside'
- }
- },
- created(){
- this.$root.Bus.$on('xxx',v=>{
- this.asideClass = v ? 'main-aside-collapsed' : 'main-aside';
- });
- }
- };
- </script>
- <style scoped>
- .main-container {
- height: 100%;
- width: 100%;
- box-sizing: border-box;
- }
- .main-aside-collapsed {
- /* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
- width: 64px !important;
- height: 100%;
- background-color: #334157;
- margin: 0px;
- }
- .main-aside {
- width: 240px !important;
- height: 100%;
- background-color: #334157;
- margin: 0px;
- }
- .main-header,
- .main-center {
- padding: 0px;
- border-left: 2px solid #333;
- }
- </style>
LeftNav.vue:
- <template>
- <el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#334157"
- text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed">
- <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
- <div class="logobox">
- <img class="logoimg" src="../assets/img/logo.png" alt="">
- </div>
- <el-submenu index="1">
- <template slot="title">
- <i class="el-icon-location"></i>
- <span>导航一</span>
- </template>
- <el-menu-item-group>
- <template slot="title">分组一</template>
- <el-menu-item index="1-1">选项1</el-menu-item>
- <el-menu-item index="1-2">选项2</el-menu-item>
- </el-menu-item-group>
- <el-menu-item-group title="分组2">
- <el-menu-item index="1-3">选项3</el-menu-item>
- </el-menu-item-group>
- <el-submenu index="1-4">
- <template slot="title">选项4</template>
- <el-menu-item index="1-4-1">选项1</el-menu-item>
- </el-submenu>
- </el-submenu>
- <el-menu-item index="2">
- <i class="el-icon-menu"></i>
- <span slot="title">导航二</span>
- </el-menu-item>
- <el-menu-item index="3" disabled>
- <i class="el-icon-document"></i>
- <span slot="title">导航三</span>
- </el-menu-item>
- <el-menu-item index="4">
- <i class="el-icon-setting"></i>
- <span slot="title">导航四</span>
- </el-menu-item>
- </el-menu>
- </template>
- <script>
- export default {
- data(){
- return{
- collapsed:false
- }
- },
- created(){
- this.$root.Bus.$on('xxx',v=>{
- this.collapsed = v;
- });
- }
- }
- </script>
- <style>
- .el-menu-vertical-demo:not(.el-menu--collapse) {
- width: 240px;
- min-height: 400px;
- }
- .el-menu-vertical-demo:not(.el-menu--collapse) {
- border: none;
- text-align: left;
- }
- .el-menu-item-group__title {
- padding: 0px;
- }
- .el-menu-bg {
- background-color: #1f2d3d !important;
- }
- .el-menu {
- border: none;
- }
- .logobox {
- height: 40px;
- line-height: 40px;
- color: #9d9d9d;
- font-size: 20px;
- text-align: center;
- padding: 20px 0px;
- }
- .logoimg {
- height: 40px;
- }
- </style>
TopNav.vue:
- <template>
- <!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
- text-color="#fff" active-text-color="#ffd04b">
- <el-menu-item index="1">处理中心</el-menu-item>
- <el-submenu index="2">
- <template slot="title">我的工作台</template>
- <el-menu-item index="2-1">选项1</el-menu-item>
- <el-menu-item index="2-2">选项2</el-menu-item>
- <el-menu-item index="2-3">选项3</el-menu-item>
- <el-submenu index="2-4">
- <template slot="title">选项4</template>
- <el-menu-item index="2-4-1">选项1</el-menu-item>
- <el-menu-item index="2-4-2">选项2</el-menu-item>
- <el-menu-item index="2-4-3">选项3</el-menu-item>
- </el-submenu>
- </el-submenu>
- <el-menu-item index="3" disabled>消息中心</el-menu-item>
- <el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
- </el-menu> -->
- <el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
- <el-button class="buttonimg">
- <img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
- </el-button>
- <el-submenu index="2" class="submenu">
- <template slot="title">超级管理员</template>
- <el-menu-item index="2-1">设置</el-menu-item>
- <el-menu-item index="2-2">个人中心</el-menu-item>
- <el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
- </el-submenu>
- </el-menu>
- </template>
- <script>
- export default {
- data(){
- return {
- collapsed:false,
- imgshow:require('@/assets/img/show.png'),
- imgsq:require('@/assets/img/sq.png')
- }
- }
- ,methods:{
- doToggle(){
- this.collapsed = ! this.collapsed;
- //this.$emit()
- //将是否折叠变量放入总线
- this.$root.Bus.$emit('xxx',this.collapsed);
- },
- exit(){
- this.$router.push("/");
- }
- }
- }
- </script>
- <style scoped>
- .el-menu-vertical-demo:not(.el-menu--collapse) {
- border: none;
- }
- .submenu {
- float: right;
- }
- .buttonimg {
- height: 60px;
- background-color: transparent;
- border: none;
- }
- .showimg {
- width: 26px;
- height: 26px;
- position: absolute;
- top: 17px;
- left: 17px;
- }
- .showimg:active {
- border: none;
- }
- </style>
配置组件与路由关系
接下来就是要想让我们的组件能够成功展示,我们需要去配置他们路由的一些关系,如下,
配置组件
在router包下加入以下代码,如下:
- import AppMain from '@/components/AppMain'
- import LeftNav from '@/components/LeftNav'
- import TopNav from '@/components/TopNav'
配置路由关系
在router包下加入以下代码,如下:
- {
- path: '/AppMain',
- name: 'AppMain',
- component: AppMain,
- children: [
- {
- path: '/LeftNav',
- name: 'LeftNav',
- component: LeftNav
- },
- {
- path: '/TopNav',
- name: 'TopNav',
- component: TopNav
- }
- ]
- }]
main.js:
- // The Vue build version to load with the `import` command
- // (runtime-only or standalone) has been set in webpack.base.conf with an alias.
- import Vue from 'vue'
- //开发环境下才会引入mockjs
- process.env.MOCK && require('@/mock')
- // 新添加1
- import ElementUI from 'element-ui'
- // 新添加2,避免后期打包样式不同,要放在import App from './App';之前
- import 'element-ui/lib/theme-chalk/index.css'
- import App from './App'
- import router from './router'
- import axios from '@/api/http'
- import VueAxios from 'vue-axios'
- Vue.use(VueAxios,axios)
- // 新添加3
- Vue.use(ElementUI)
- Vue.config.productionTip = false
- /* eslint-disable no-new */
- new Vue({
- el: '#app',
- router,
- data(){
- return{
- Bus:new Vue()
- }
- },
- components: { App },
- template: '
' - })
效果图:

-
-
相关阅读:
web自动化测试 —— cypress测试框架
做一个像人的3d人物建模需要通过什么技术和怎样的资金达成?
科普:什么是视频监控平台?如何应用在场景中?
[附源码]java毕业设计智慧农业销售平台
最新版GNS3安装详解,小白也可以独立完成哦!!
理解Hash表
分布式系统中的乐观和错误假设
GleamTech FileUltimate 8 Crack
finetune一个GPT3模型
爱上开源之dockerUI强大docker管理工具,没有之一
- 原文地址:https://blog.csdn.net/liaozhixiangjava/article/details/133286133
