-
Vue路由与nodes的环境配置
一,Vue路由
什么是Vue路由?
Vue路由是Vue.js的一部分,是一个官方的Vue.js插件,用于管理单页面应用程序的路由。它允许您在应用程序中使用URL路径和参数来管理不同的页面视图,而无需刷新页面。使用Vue路由,您可以轻松地设置和管理客户端路由,包括嵌套和动态路由。它还提供了一些高级功能,例如路由守卫,用于在页面之间导航或访问受限制的页面时执行额外的逻辑。
核心
Vue路由的核心是VueRouter实例,它可以通过Vue.js应用程序的组件和路由定义来创建。路由定义包含一组路由规则,每个规则指定URL路径和相应的Vue.js组件。当用户浏览到指定的路径时,Vue路由会根据路由规则找到对应的组件并加载它,从而在应用程序中切换到新的视图。
代码演示:
- html>
- <html>
- <head>
- <meta charset="utf-8">
- <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js">script>
- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js">script>
- <script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js">script>
- <title>Vue路由title>
- head>
- <body>
- <div id="app">
- <router-link to="home">首页router-link>
- <router-link to="about">关于router-link>
- <router-view>router-view>
- div>
- <Script type="text/javascript">
- //定义两个组将
- var Home=Vue.extend({
- template:'网站首页。。。。'
- });
- var About=Vue.extend({
- template:'网站发展。。。。。。'
- });
- //2.定义组件与路基对应关系
- var routes=[{
- component:Home,
- path:'/home'
- },
- {
- component:About,
- path:'/about'
- }];
- //3.通过路由关系获取路由对像
- var router = new VueRouter({routes});
- //4.将路由对象挂载到路由对象
- new Vue({
- el:'#app',
- router,
- data(){
- return{
- msg:'xzs'
- }
- }
- })
- Script>
- body>
- html>
效果:
点击首页

点击关于

二.node.js的环境配置
nodejs是什么?
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它使用事件驱动、非阻塞I/O模型,使其轻量又高效地处理并发请求。Node.js可用于服务器端编程、命令行工具和客户端编程。
nodejs的特点
-
非阻塞I/O:适合高并发请求的处理。
-
处理数据:Node.js非常适合处理数据密集型的实时应用程序。
-
轻量级:它非常快,因为它使用JavaScript运行在V8引擎上。
-
模块化:其模块化机制可以让开发者更加方便地扩展应用,同时代码的可重用性也得到提高。
下载
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
Node.js支持多个操作系统平台,如Windows、Linux、macOS等。在官网中下载对应的版本并按照提示进行安装即可。
例如:我的是windows系统,所以我选择wendows,64位;

配置
将下载的文件解压到指定路径(路径不能有中文),并在解压后的目录下建立
node_global(npm全局安装位置)
和 node_cache(npm缓存路径)这两个目录

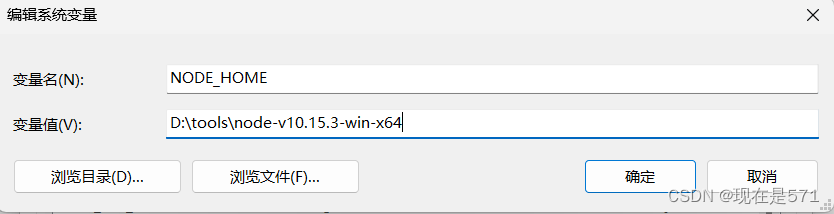
环境变量配置:
NODE_HOME: 配置的是nodeJS解压的根路径 如:D:\tools\node-v10.15.3-win-x64

添加path:
PATH:%NODE_HOME%
PATH:%NODE_HOME%\node_global
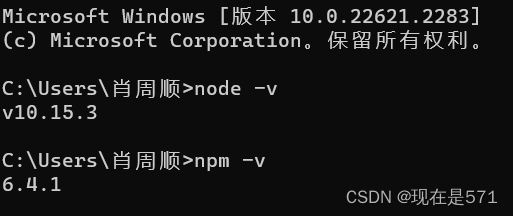
打开cmd测试
输入 node -v,npm -v

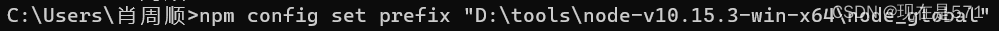
配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:把路径替换成自己的路径

 安装淘宝镜像
安装淘宝镜像cmd中输入:npm config set registry https://registry.npm.taobao.org/
成功后,在c盘的User下面看到一个.npmrc文件

查看npm全局路径设置情况
在cmd中输入npm install webpack -g
以上命令执行完毕后,会生成如下文件:

运行下载的Node.js项目
准备一个没有下载js的项目, 然后进到该项目的根目录doc界面,输入 npm i 指令,下载依赖

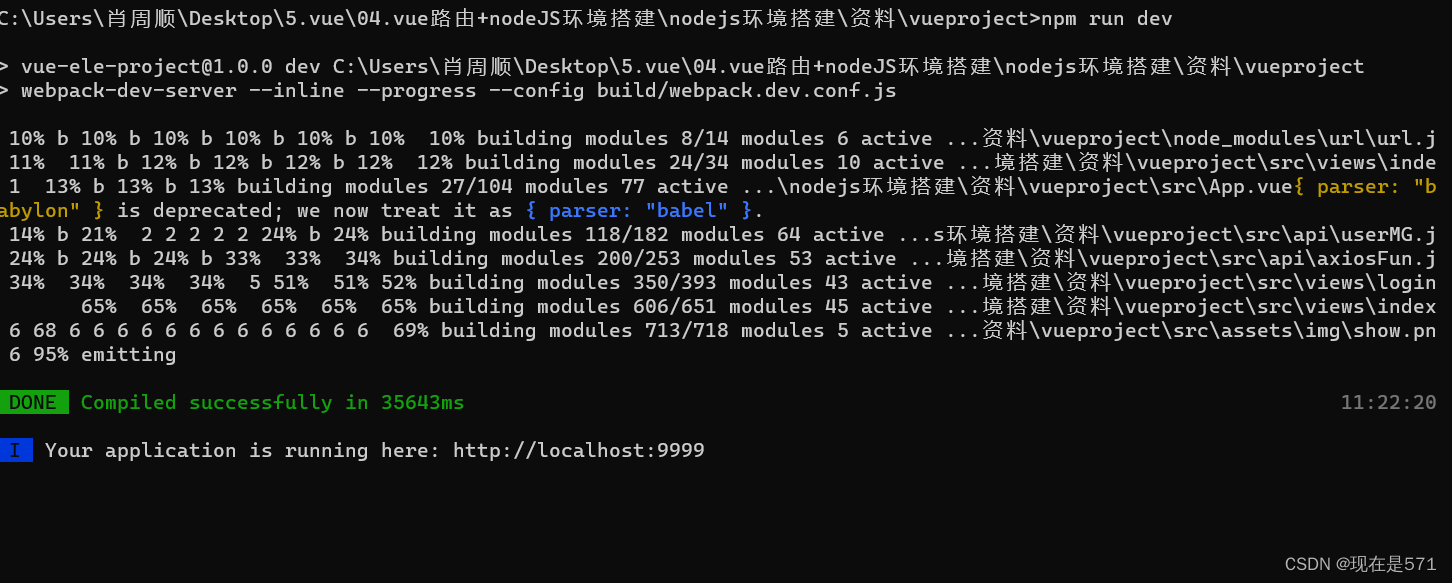
最后输入npm run dev 指令开始运行项目


-
相关阅读:
人体性神经系统分布图,女性神经分布图高清
ceph浅谈
使用SpringBoot集成Mybatis的详细步骤
使用 Aspect 更快地构建 React 可重用组件
docker安装UnlockMusic(音乐格式转换工具 )
2024全国水科技大会暨高氨氮废水厌氧氨氧化处理技术论坛(四)
基于springboot实现疫情管理系统
学会多线程&高并发,敢于向大厂“开炮”
mNetAssist(arm64)linux下图形界面的网络调试助手
「PAT甲级真题解析」Advanced Level 1009 Product of Polynomials
- 原文地址:https://blog.csdn.net/weixin_72997875/article/details/133124677

 https://nodejs.org/zh-cn/download/
https://nodejs.org/zh-cn/download/