-
js中的类型转换
JavaScript 中有两种类型转换:隐式类型转换(强制类型转换)和显式类型转换。类型转换是将一个数据类型的值转换为另一个数据类型的值的过程。
隐式类型转换(强制类型转换):
隐式类型转换是 JavaScript 自动进行的类型转换,通常发生在操作符运算或比较时,以确保操作的值具有相同的数据类型。以下是一些常见的隐式类型转换的情况:
- 字符串拼接:当使用
+运算符将字符串与其他数据类型相加时,其他数据类型会隐式转换为字符串。
var num = 42; var str = "The answer is: " + num; // 隐式将 num 转换为字符串- 1
- 2
- 数学运算:在数学运算中,JavaScript 会将其他数据类型转换为数字。
var str = "42"; var num = 10; var result = str - num; // 隐式将 str 转换为数字- 1
- 2
- 3
- 比较操作符:在使用比较操作符(例如
==或===)时,JavaScript 会进行类型转换以便比较两个值。
var num = 42; var str = "42"; if (num == str) { // 隐式将 str 转换为数字,然后比较 console.log("相等"); }- 1
- 2
- 3
- 4
- 5
- 6
显式类型转换:
显式类型转换是通过编写代码来明确告诉 JavaScript 进行类型转换的过程。以下是一些常见的显式类型转换的方法:
- parseInt() 和 parseFloat():用于将字符串转换为整数或浮点数。
var str = "42"; var num = parseInt(str); // 显式将字符串转换为整数- 1
- 2
- String():将其他数据类型转换为字符串。
var num = 42; var str = String(num); // 显式将数字转换为字符串- 1
- 2
- Number():将其他数据类型转换为数字。
var str = "42"; var num = Number(str); // 显式将字符串转换为数字- 1
- 2
- Boolean():将其他数据类型转换为布尔值。
var num = 42; var isTrue = Boolean(num); // 显式将数字转换为布尔值- 1
- 2
- 其他类型转换函数:JavaScript 还提供了其他类型转换函数,如
parseFloat()、String.fromCharCode()等,用于不同的数据类型转换需求。
对于undefined ,null, 0 ,''在各种类型转换中会出什么结果
-
undefined:- 隐式类型转换:当将
undefined与其他数据类型进行隐式类型转换时,它会被转换为undefined或NaN(如果是数学运算)。 - 显式类型转换:可以使用
String(undefined)转换为字符串,或者使用Number(undefined)转换为数字,结果都是NaN。

- 隐式类型转换:当将
-
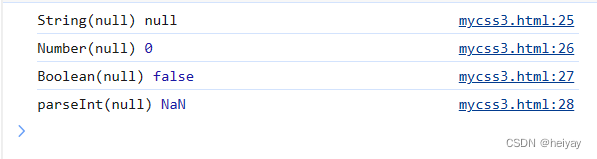
null:- 隐式类型转换:与
undefined类似,当将null与其他数据类型进行隐式类型转换时,它会被转换为null或0(如果是数学运算)。 - 显式类型转换:可以使用
String(null)转换为字符串,结果是"null";使用Number(null)转换为数字,结果是0。

- 隐式类型转换:与
-
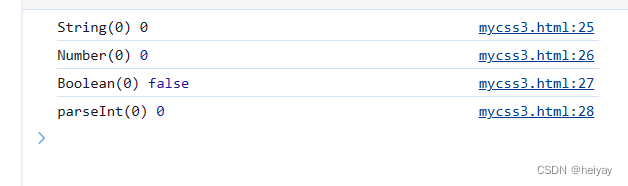
0:- 隐式类型转换:
0在隐式类型转换中通常被视为假值(false),但在数学运算中会保持为0。 - 显式类型转换:
String(0)转换为字符串"0";Boolean(0)转换为false;Number(0)保持为0。

- 隐式类型转换:
-
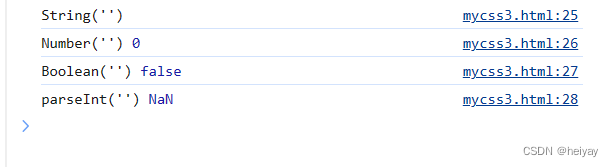
空字符串
'':- 隐式类型转换:空字符串在隐式类型转换中通常被视为假值(false),但在某些情况下也可能保持为空字符串。
- 显式类型转换:
String('')转换为空字符串"";Boolean('')转换为false;Number('')转换为0。

需要注意的是,在 JavaScript 中,布尔上下文中的假值包括
undefined、null、0、空字符串''、NaN和false。在条件语句(如if、while)中,它们会被视为假值,其他所有值都被视为真值。这是 JavaScript 中的类型转换规则的一部分。 - 字符串拼接:当使用
-
相关阅读:
LLM大模型实战 —— DB-GPT阿里云部署指南
【Spring】注解取代xml配置
孤僻型性格分析,如何改变孤僻型性格?
Spring——以IOC、AOP为核心的轻量级框架
ebay卖家开店如何做到稳定出单?自养号测评对eBay卖家有什么优势?
Android WebView由于重定向造成的goBack()无效的问题解决
分布式重点知识总结
【GPT应用】Python-GEE遥感大数据分析
解密Prompt系列3. 冻结LM微调Prompt: Prefix-Tuning & Prompt-Tuning & P-Tuning
3.2-分类-Logistic回归
- 原文地址:https://blog.csdn.net/study_way/article/details/133239634