
http://echarts.zhangmuchen.top/#/detail?cid=xOQSXIOQiK
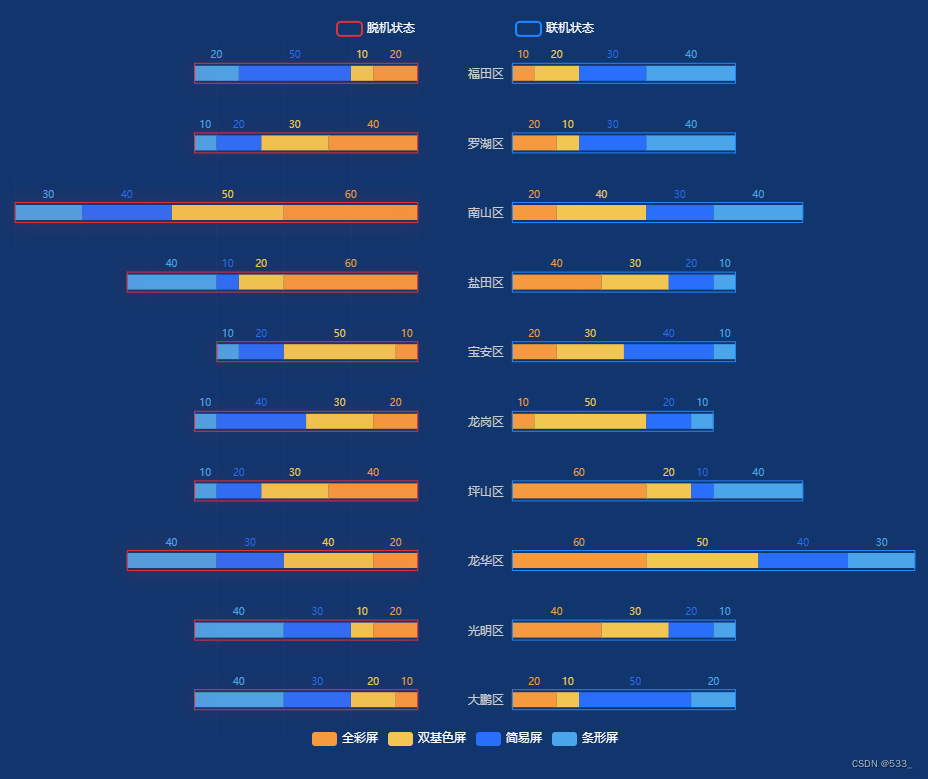
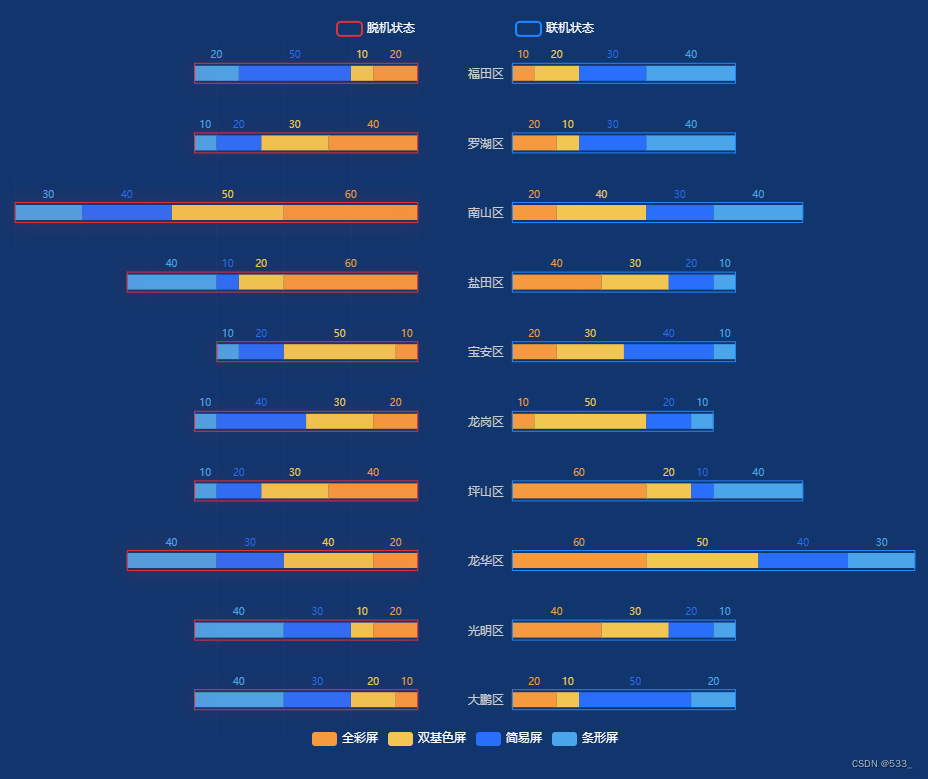
const myData = ['福田区', '罗湖区', '南山区', '盐田区', '宝安区', '龙岗区', '坪山区', '龙华区', '光明区', '大鹏区'];
const offLine = [
[20, 40, 60, 60, 10, 20, 40, 20, 20, 10],
[10, 30, 50, 20, 50, 30, 30, 40, 10, 20],
[50, 20, 40, 10, 20, 40, 20, 30, 30, 30],
[20, 10, 30, 40, 10, 10, 10, 40, 40, 40],
];
const onLine = [
[10, 20, 20, 40, 20, 10, 60, 60, 40, 20],
[20, 10, 40, 30, 30, 50, 20, 50, 30, 10],
[30, 30, 30, 20, 40, 20, 10, 40, 20, 50],
[40, 40, 40, 10, 10, 10, 40, 30, 10, 20],
];
const offLineSum = [100, 100, 180, 130, 90, 100, 100, 130, 100, 100];
const onLineSum = [100, 100, 130, 100, 100, 90, 130, 180, 100, 100];
option = {
backgroundColor: '#11356D',
legend: [
{
top: '2%',
left: 'center',
textStyle: {
color: '#fff',
},
itemGap: 100,
selectedMode: false,
data: ['脱机状态', '联机状态'],
},
{
bottom: '45',
left: 'center',
textStyle: {
color: '#fff',
},
selectedMode: false,
data: ['全彩屏', '双基色屏', '简易屏', '条形屏'],
},
],
tooltip: {
show: true,
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
formatter: function (params) {
const fullScreenColor = ``;
const doubleScreenColor = ``;
const simpleScreenColor = ``;
const lineScreenColor = ``;
const fullScreen = params[0];
const doubleScreen = params[1];
const simpleScreen = params[2];
const lineScreen = params[3];
const bg = params[4];
const status =
bg.seriesName === '联机状态'
? `联机`
: `脱机`;
return (
`${fullScreen.name}(${status})` +
`${fullScreenColor}${fullScreen.seriesName}:${fullScreen.value}` +
`${doubleScreenColor}${doubleScreen.seriesName}:${doubleScreen.value}` +
`${simpleScreenColor}${simpleScreen.seriesName}:${simpleScreen.value}` +
`${lineScreenColor}${lineScreen.seriesName}:${lineScreen.value}`
);
},
},
grid: [
{
show: false,
left: '2%',
top: 20,
bottom: 60,
containLabel: true,
width: '43%',
},
{
show: false,
left: '55%',
top: 40,
bottom: 60,
width: '14%',
},
{
show: false,
right: '2%',
top: 20,
bottom: 60,
containLabel: true,
width: '43%',
},
],
xAxis: [
{
gridIndex: 0,
type: 'value',
position: 'top',
inverse: true,
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
textStyle: {
color: '#153D7D64',
fontSize: 12,
},
},
splitLine: {
show: true,
lineStyle: {
color: '#153D7D64',
width: 1,
type: 'solid',
},
},
},
{
gridIndex: 1,
show: false,
},
{
gridIndex: 2,
type: 'value',
position: 'top',
inverse: false,
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
textStyle: {
color: '#153D7D64',
fontSize: 12,
},
},
splitLine: {
show: true,
lineStyle: {
color: '#153D7D64',
width: 1,
type: 'solid',
},
},
},
],
yAxis: [
{
gridIndex: 0,
type: 'category',
boundaryGap: true,
inverse: true,
position: 'right',
axisLine: {
show: false,
},
axisTick: {
show: false,
lineStyle: {
color: '#11356D',
},
},
axisLabel: {
show: false,
},
data: myData,
},
{
gridIndex: 1,
type: 'category',
boundaryGap: true,
inverse: true,
position: 'left',
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
textStyle: {
color: '#cccccc',
fontSize: 12,
},
},
data: myData,
},
{
gridIndex: 2,
type: 'category',
boundaryGap: true,
inverse: true,
position: 'left',
axisLine: {
show: false,
},
axisTick: {
show: false,
lineStyle: {
color: '#153D7D',
},
},
axisLabel: {
show: false,
},
data: myData,
},
],
series: [
{
name: '全彩屏',
type: 'bar',
barWidth: 15,
xAxisIndex: 0,
yAxisIndex: 0,
stack: '1',
label: {
show: true,
position: 'top',
color: '#F59A3F',
fontSize: 10,
},
itemStyle: {
color: '#F59A3F',
},
emphasis: {
show: true,
label: {
color: '#F59A3F96',
},
itemStyle: {
color: '#F59A3F96',
},
},
data: offLine[0],
},
{
name: '双基色屏',
type: 'bar',
barWidth: 15,
xAxisIndex: 0,
yAxisIndex: 0,
stack: '1',
label: {
show: true,
position: 'top',
color: '#F2C751',
fontSize: 10,
},
itemStyle: {
color: '#F2C751',
},
emphasis: {
show: true,
label: {
color: '#F2C75196',
},
itemStyle: {
color: '#F2C75196',
},
},
data: offLine[1],
},
{
name: '简易屏',
type: 'bar',
barWidth: 15,
xAxisIndex: 0,
yAxisIndex: 0,
stack: '1',
label: {
show: true,
position: 'top',
color: '#296FFB',
fontSize: 10,
},
itemStyle: {
color: '#296FFB',
},
emphasis: {
show: true,
label: {
color: '#296FFB96',
},
itemStyle: {
color: '#296FFB96',
},
},
data: offLine[2],
},
{
name: '条形屏',
type: 'bar',
barWidth: 15,
xAxisIndex: 0,
yAxisIndex: 0,
stack: '1',
label: {
show: true,
position: 'top',
color: '#4AA5EA',
fontSize: 10,
},
itemStyle: {
color: '#4AA5EA',
},
emphasis: {
show: true,
label: {
color: '#4AA5EA96',
},
itemStyle: {
color: '#4AA5EA96',
},
},
data: offLine[3],
},
{
name: '脱机状态',
type: 'bar',
barWidth: 21,
xAxisIndex: 0,
yAxisIndex: 0,
barGap: '-120%',
itemStyle: {
color: 'transparent',
borderWidth: 1,
borderColor: '#DC3239',
shadowColor: '#DC3239',
shadowBlur: 20,
},
emphasis: {
scale: false,
},
data: offLineSum,
},
{
name: '全彩屏',
type: 'bar',
barWidth: 15,
xAxisIndex: 2,
yAxisIndex: 2,
stack: '2',
label: {
show: true,
position: 'top',
color: '#F59A3F',
fontSize: 10,
},
itemStyle: {
color: '#F59A3F',
},
emphasis: {
show: true,
label: {
color: '#F59A3F96',
},
itemStyle: {
color: '#F59A3F96',
},
},
data: onLine[0],
},
{
name: '双基色屏',
type: 'bar',
barWidth: 15,
xAxisIndex: 2,
yAxisIndex: 2,
stack: '2',
label: {
show: true,
position: 'top',
color: '#F2C751',
fontSize: 10,
},
itemStyle: {
color: '#F2C751',
},
emphasis: {
show: true,
label: {
color: '#F2C75196',
},
itemStyle: {
color: '#F2C75196',
},
},
data: onLine[1],
},
{
name: '简易屏',
type: 'bar',
barWidth: 15,
xAxisIndex: 2,
yAxisIndex: 2,
stack: '2',
label: {
show: true,
position: 'top',
color: '#296FFB',
fontSize: 10,
},
itemStyle: {
color: '#296FFB',
},
emphasis: {
show: true,
label: {
color: '#296FFB96',
},
itemStyle: {
color: '#296FFB96',
},
},
data: onLine[2],
},
{
name: '条形屏',
type: 'bar',
barWidth: 15,
xAxisIndex: 2,
yAxisIndex: 2,
stack: '2',
label: {
show: true,
position: 'top',
color: '#4AA5EA',
fontSize: 10,
},
itemStyle: {
color: '#4AA5EA',
},
emphasis: {
show: true,
label: {
color: '#4AA5EA96',
},
itemStyle: {
color: '#4AA5EA96',
},
},
data: onLine[3],
},
{
name: '联机状态',
type: 'bar',
barWidth: 21,
xAxisIndex: 2,
yAxisIndex: 2,
barGap: '-120%',
itemStyle: {
color: 'transparent',
borderWidth: 1,
borderColor: '#2087FE',
},
data: onLineSum,
},
],
};

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572