-
Vue路由与nodejs环境搭建
一、Vue路由
1.1 SPA简介
在实现路由之前我们先了解SPA是什么 ?
SPA:单页Web应用(single page application,SPA),就是只有一个Web页面的应用。是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中- 传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
- 优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
1.2 路由简介
vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,实际上就是组件的切换。路由就是SPA(单页应用)的路径管理器。再通俗的说,vue-router就是我们WebApp的链接路径管理系统。
1.3 路由实现思路
1、确保引入Vue.vue-router的js依赖
2、首先需要定义组件(就是展示不同的页面效果)
3、需要将不同的组件放入一个容器中(路由集合)
4、将路由集合组装成路由器
5、将路由挂载到Vue实例中
6、定义锚点
7、跳转1.3.1 引入vue-router的js依赖
进入 BootCDN官网 复制我们所需依赖。
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js">script>1.3.2 定义组件
- var Home = Vue.extend({
- template: ''
进入首页内容...
- });
- var About = Vue.extend({
- template: ''
进入商品内容...
- });
1.3.3 定义路由
- //定义路由,"/"代表根路径,路由中可以使用name属性,一遍情况不建议使用
- var routes = [
- {path: '/home',component: Home},
- {path: '/about',component: About}
- ];
1.3.4 组装路由器
- //创建路由器实例
- const router = new VueRouter({
- routes: routes
- });
1.3.5 将路由挂载根实例
- new Vue({
- el: '#app',
- // 将路由器挂载到指定边界
- router
- })
1.3.7 定义锚点
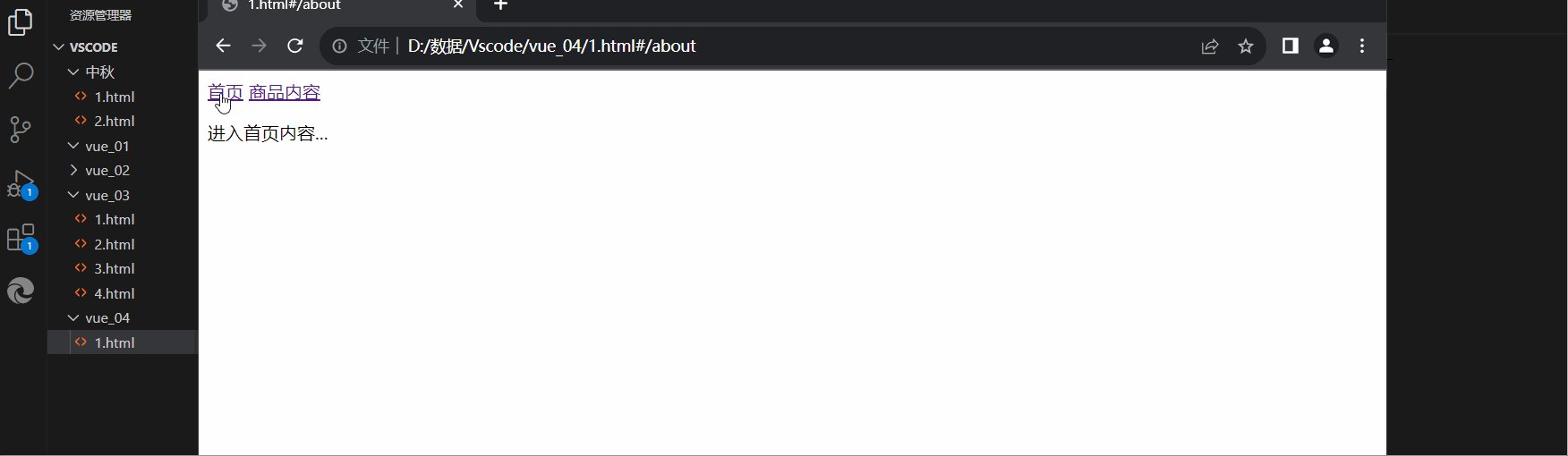
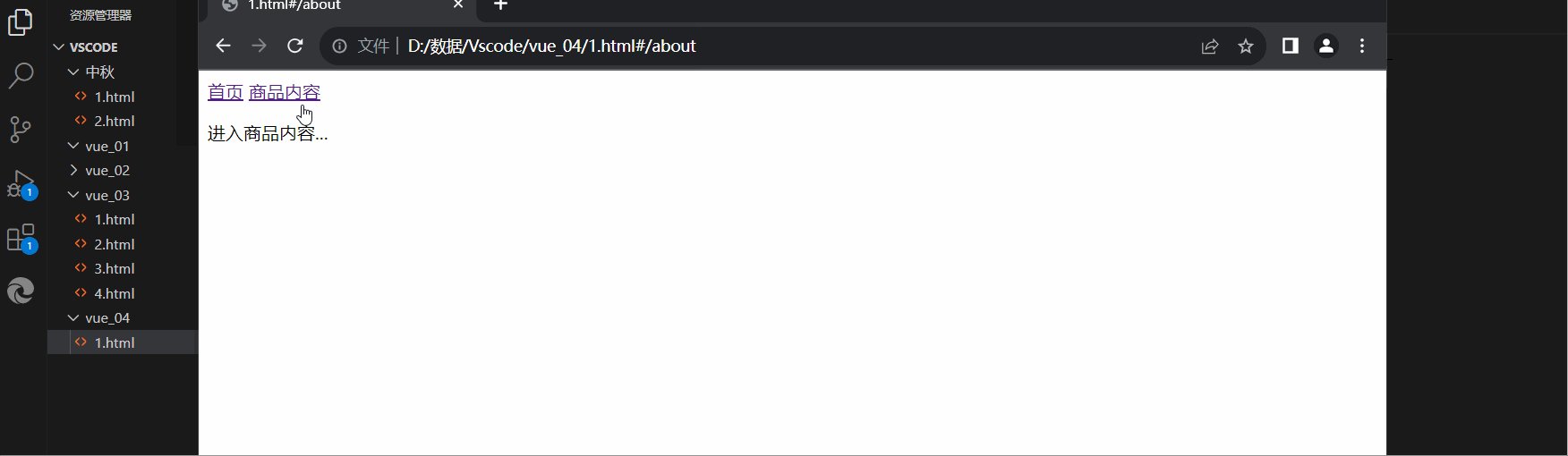
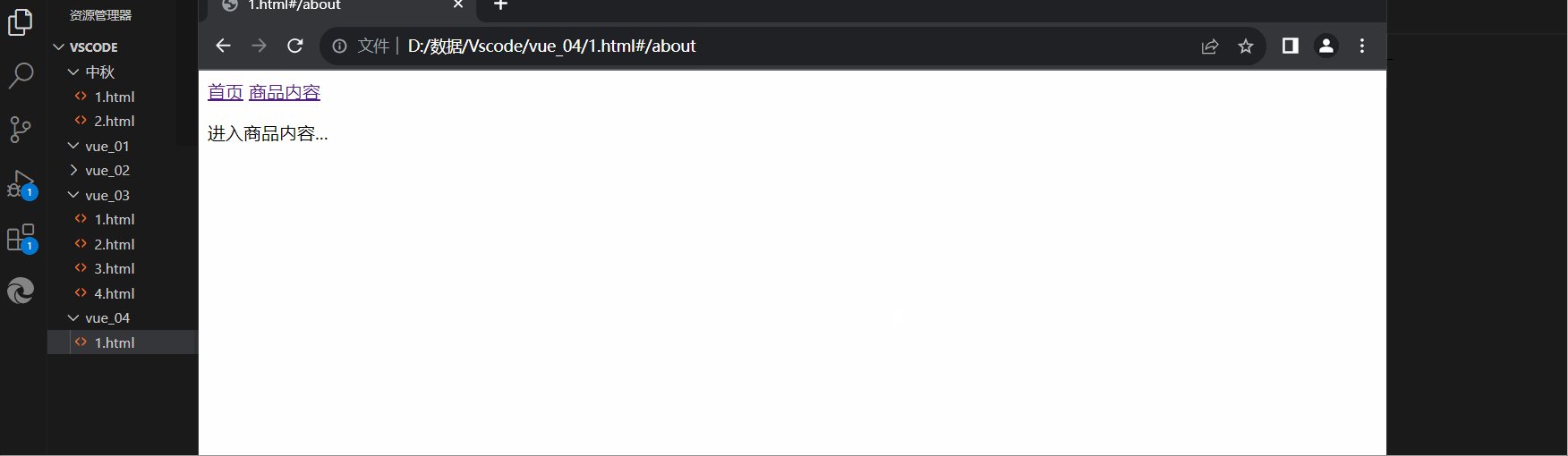
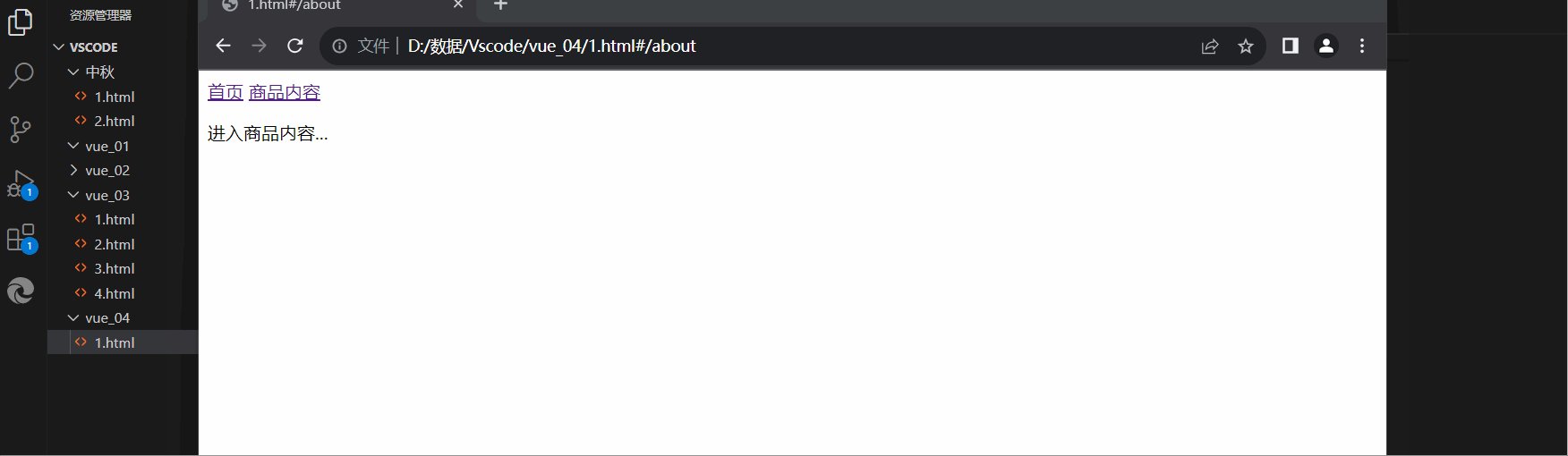
<router-view>router-view>1.4、示例
- html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>title>
- <script src="js/vue&jquery.js">script>
- head>
- <body>
- <div id="app">
- <router-link to="/home">首页router-link>
- <router-link to="/about">商品内容router-link>
- <router-view>router-view>
- div>
- <script>
- var Home = Vue.extend({
- template: ''
进入首页内容...
- });
- var About = Vue.extend({
- template: ''
进入商品内容...
- });
- //定义路由,"/"代表根路径,路由中可以使用name属性,一遍情况不建议使用
- var routes = [{
- path: '/home',
- component: Home
- },
- {
- path: '/about',
- component: About
- }
- ];
- //创建路由器实例
- const router = new VueRouter({
- routes: routes
- });
- new Vue({
- el: '#app',
- // 将路由器挂载到指定边界
- router
- })
- script>
- body>
- html>

二、nodejs环境搭建
2.1 nodejs简介
- Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
- Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本
我们还需要知道Node.js的包管理工具(package manager)—— npm
为啥我们需要一个包管理工具呢?
因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
注:npm==maven 有点类似2.2 nodejs下载
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
下载地址:下载 | Node.js
选择自身系统的Node.js版本,这里我选择的是Windows系统、64位

2.3 配置node
将下载的文件解压到指定路径(路径不能有中文),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径

2.4 配置环境变量
NODE_HOME: 配置的是nodeJS解压的根路径 如:D:\tools\node-v18.16.1-win-x64\node-v18.16.1-win-x64

添加path:
PATH:%NODE_HOME%
PATH:%NODE_HOME%\node_global
注:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v

2.4.1 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:把路径替换成自己的路径
npm config set cache "D:\Tools\node-v18.16.1-win-x64\node-v18.16.1-winx64\node_cache"
npm config set prefix "D:\Tools\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_global"
2.4.2 安装淘宝镜像
doc指令:
npm config set registry https://registry.npm.taobao.org/
成功后,在c盘的User下面看到一个.npmrc文件

2.4.3 查看npm全局路径设置情况
在终端中运行以下命令来安装项目所需的依赖模块,例如Express框架:
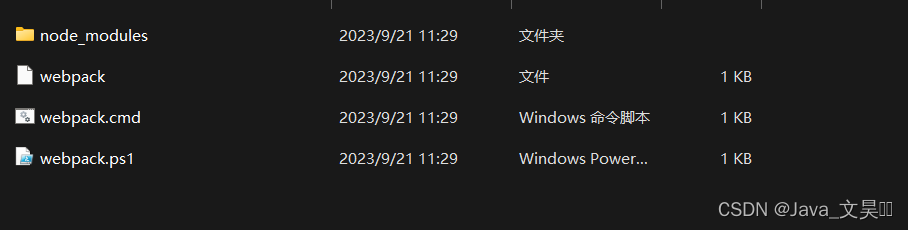
npm install webpack -g

以上命令执行完毕后,会生成如下文件:

注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
2.5 运行下载的Node.js项目
准备一个没有下载js的项目, 然后进到该项目的根目录doc界面,输入 npm i 指令,下载依赖。
npm i 或者 npm install

出现下列代码就表示下载好了:

最后输入npm run dev 指令开始运行项目
-
相关阅读:
有含金量的AI证书
kafka如何保证消息不丢?
04-docker compose容器编排
英语单词: truncate;截断警告
【jvm】MinorGC、MajorGC和FullGC
【Linux】死锁理解
夸克扫描王识别精度领跑行业 愿携手各方伙伴探索AIGC应用新范式
vue子组件向父组件传参的方式
(vue)vue导出excel文件打不开,或者文件内容为object object
成型vue3项目引入electron通信
- 原文地址:https://blog.csdn.net/Ying_hao_kun/article/details/133128197
