-
QTday2
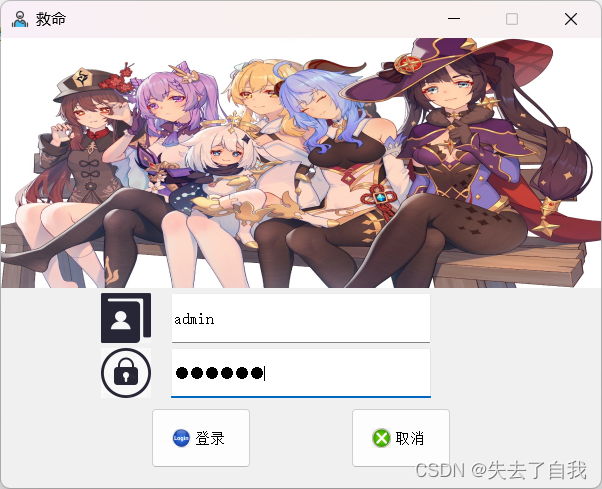
完善登录框
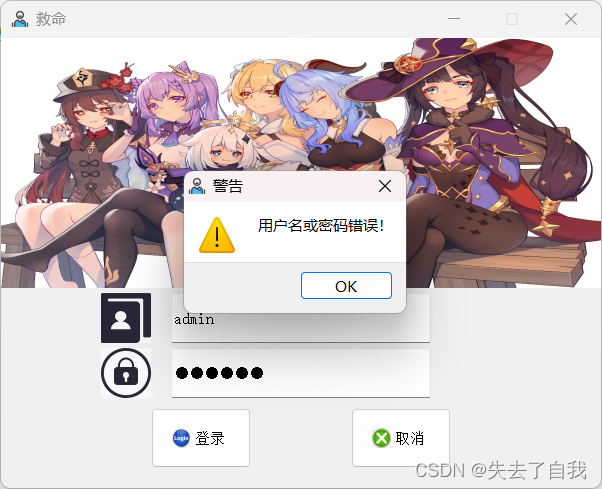
点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容,继续进行登录;如果点击cancel按钮,则关闭界面。
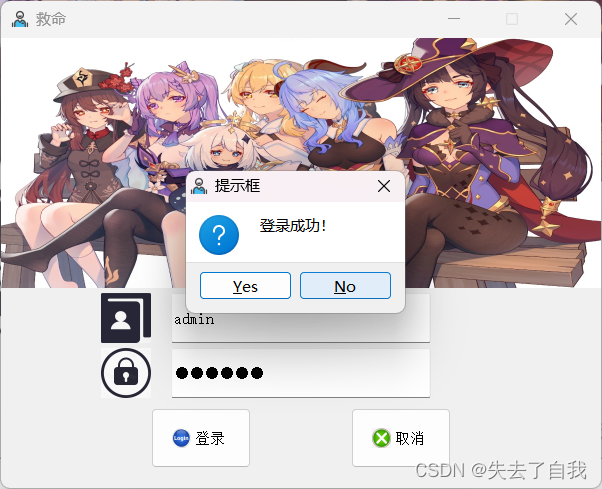
如果账号和密码匹配,则弹出信息对话框,给出提示信息为“登录成功”,给出一个按钮ok,点击ok后,关闭整个登录界面,跳转到其他界面
点击取消按钮后,弹出问题对话框,询问是否确定要退出登录,给出两个按钮,yes|no,点击yes,则直接关闭整个登录界面,如果点击no则进行进行登录
要求:消息对话框,对象版和静态成员函数版至少各实现一个
代码
主文件:
头文件
- #ifndef WIDGET_H
- #define WIDGET_H
- #include
- #include
- #include
//窗口图标构造体 - #include
//信息调试类用于输出数据使用 - #include
//按钮 - #include
//行编辑器 - #include
//标签 - #include
//对话框 - #include "form.h"
- class Widget : public QWidget
- {
- Q_OBJECT
- signals:
- void my_signals_dl(); //登录的信号
- void my_signals_tz(); //跳转的信号
- void my_signals_qx(); //取消的信号
- private slots:
- void my_slot_dl(); //登录的槽函数
- void my_slot_qx(); //取消的槽函数
- private:
- Form *s1; //指向另一个界面的指针
- QLineEdit* edit1;
- QLineEdit* edit2;
- public:
- Widget(QWidget *parent = nullptr);
- ~Widget();
- };
- #endif // WIDGET_H
源代码
- #include "widget.h"
- Widget::Widget(QWidget *parent)
- : QWidget(parent)
- {
- this->setFixedSize(600,450); //将窗口固定大小
- this->setWindowIcon(QIcon(":/wodepeizhenshi.png")); //设置窗口图标
- this->setWindowTitle("救命");
- QPushButton* btn1 = new QPushButton; //无惨构建一个按钮
- btn1->setParent(this); //将按钮绑定到窗口
- btn1->setText("登录"); //输入按钮文本
- QPushButton* btn2 = new QPushButton("取消",this); //创建第二个按钮并完成文本初始和绑定
- btn1->resize(100,60); //设置第一个按钮的尺寸
- btn2->resize(btn1->size()); //设置第二个按钮的尺寸与第一个一样大小
- btn1->move(150,370); //移动按钮
- btn2->move(350,370);
- btn1->setIcon(QIcon(":/login.png")); //向按钮中导入图片
- btn2->setIcon(QIcon(":/cancel.png"));
- QLabel* lab1 = new QLabel(this); //创建一个标签并绑定
- QLabel* lab2 = new QLabel(this);
- QLabel* lab3 = new QLabel(this);
- lab1->resize(50,50); //设置标签的大小
- lab2->resize(50,50);
- lab3->resize(600,250);
- lab1->setPixmap(QPixmap(":/userName.jpg")); //向标签中导入图片
- lab2->setPixmap(QPixmap(":/passwd.jpg"));
- lab3->setPixmap(QPixmap(":/9.jpg"));
- lab1->setScaledContents(true); //设置图片自适应
- lab2->setScaledContents(true);
- lab3->setScaledContents(true);
- lab1->move(100,255); //移动标签
- lab2->move(100,310);
- edit1 = new QLineEdit(this); //创建一个行编辑器
- edit2 = new QLineEdit(this);
- edit1->resize(260,50); //设置尺寸
- edit2->resize(260,50);
- edit1->setPlaceholderText("账号/手机号/米哈游通行证");//设置站位文本
- edit2->setEchoMode(QLineEdit::Password); //设置回显模式
- edit2->setMaxLength(6); //设置最多输入字符数
- edit1->move(lab1->x()+70,lab1->y()); //移动编辑器
- edit2->move(lab2->x()+70,lab2->y());
- s1 = new Form;
- connect(btn1,&QPushButton::clicked,this,&Widget::my_signals_dl);//将按钮1的点击信号和登录信号绑定
- connect(btn2,&QPushButton::clicked,this,&Widget::my_signals_qx);//将按钮2的点击信号和取消信号绑定
- connect(this,&Widget::my_signals_dl,this,&Widget::my_slot_dl);//将登陆信号和登录槽函数绑定
- connect(this,&Widget::my_signals_qx,this,&Widget::my_slot_qx);//将取消信号和登录槽函数绑定
- connect(this,&Widget::my_signals_tz,s1,&Form::my_slot_tz);//将跳转信号和跳转槽函数绑定
- }
- Widget::~Widget()
- {
- }
- void Widget::my_slot_dl() //登录槽函数
- {
- if(edit1->text() == "admin" && edit2->text() == "123456")
- {
- QMessageBox box1(QMessageBox::Question,
- "提示框",
- "登录成功!",
- QMessageBox::Yes | QMessageBox::No,
- this);
- int ret = box1.exec();
- if(ret == QMessageBox::Yes)
- {
- emit my_signals_tz();
- this->hide();
- }
- else if(ret == QMessageBox::No)
- {
- emit my_signals_qx();
- }
- }
- else
- {
- int ret = QMessageBox::warning(this,
- "警告",
- "用户名或密码错误!",
- QMessageBox::Ok,
- QMessageBox::Ok);
- if(ret == QMessageBox::Ok);
- }
- }
- void Widget::my_slot_qx() //取消槽函数
- {
- int ret = QMessageBox::warning(this,
- "警告",
- "是否确认退出?",
- QMessageBox::Yes | QMessageBox::No,
- QMessageBox::No);
- if(ret == QMessageBox::Yes)
- {
- this->close();
- }
- }
主函数
- #include "widget.h"
- #include
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
- Widget w;
- w.show();
- return a.exec();
- }
二次界面文件
头文件
- #ifndef FORM_H
- #define FORM_H
- #include
- namespace Ui {
- class Form;
- }
- class Form : public QWidget
- {
- Q_OBJECT
- public slots:
- void my_slot_tz(); //跳转的槽函数
- public:
- explicit Form(QWidget *parent = nullptr);
- ~Form();
- private:
- Ui::Form *ui;
- };
- #endif // FORM_H
源代码
- #include "form.h"
- #include "ui_form.h"
- Form::Form(QWidget *parent) :
- QWidget(parent),
- ui(new Ui::Form)
- {
- ui->setupUi(this);
- }
- Form::~Form()
- {
- delete ui;
- }
- void Form::my_slot_tz()//跳转槽函数
- {
- this->show();
- }
测试结果





思维导图

-
相关阅读:
【开源】历史学习网站 JAVA+Vue.js+SpringBoot+MySQL
【HTTPS】
Flutter 环境配置
前端练习--W3C导航条
汽车制造企业借力泛微京桥通,推动采购流程化、数字化
C#,入门教程——关于函数参数ref的一点知识与源程序
从发现问题到创造价值 数据智能如何助力商家双11高质量增长?
快鲸scrm教你用游戏化思维做社群运营
基于钉钉通讯录,同步构建本地LDAP服务
9.2、面向对象高级特性(类方法和静态方法、property类属性、单例模式)
- 原文地址:https://blog.csdn.net/weixin_52238362/article/details/132999357
