-
Echarts 柱状图的详细配置过程
柱状图 简介
Echarts柱状图是Echarts中常用的一种图表类型,也是数据可视化中常用的一种形式。柱状图通过直方图的方式展示数据的大小和比较关系。
Echarts柱状图的特点如下:
-
数据展示清晰明了:柱状图通过不同高度的柱子来表示数据的大小,直观地展示数据的差异和比较关系。柱状图适用于展示离散数据和类别数据。
-
多样的样式配置:Echarts柱状图提供了丰富的样式配置选项,可以自定义柱子的颜色、宽度、间距等,以及整个图表的标题、图例等,使图表更具个性化。
-
交互操作丰富:Echarts柱状图支持缩放、平移、数据刷选等交互操作,用户可以通过鼠标或触摸屏对柱状图进行操作,从不同角度观察数据,探索数据之间的关系。
-
动画效果:Echarts可以为柱状图添加动画效果,使图表在加载或数据更新时呈现平滑的过渡效果,增强用户的视觉体验。
-
兼容性强:Echarts柱状图能够兼容主流的浏览器,并且提供了响应式布局的功能,可以自适应不同的屏幕尺寸。
-
可扩展性好:Echarts提供了丰富的扩展插件和主题,用户可以根据需求自定义图表的功能和外观。同时,Echarts还支持与其他前端框架(如Vue、React)的集成,方便开发者更好地使用和扩展。
总之,Echarts柱状图是一种功能强大、配置灵活、交互性好的数据可视化工具,能够有效地展示数据的差异和比较关系。无论是简单的数据对比图还是复杂的数据分析图表,Echarts柱状图都能够满足用户的需求。
配置步骤
Echarts柱状图的详细配置过程如下:
- 引入Echarts库:在HTML文件中引入Echarts库的JavaScript文件。
<script src="echarts.min.js">script>- 1
- 创建一个具有指定宽度和高度的DOM容器,用于显示柱状图。
<div id="chart" style="width: 600px; height: 400px;">div>- 1
- 初始化echarts实例,并将其绑定到指定的DOM容器上。
var chart = echarts.init(document.getElementById('chart'));- 1
- 配置柱状图的相关参数:
var option = { title: { text: '柱状图示例' // 图表标题 }, xAxis: { type: 'category', // x轴类型,可以是 'category'(类目轴)或 'value'(数值轴) data: ['苹果', '香蕉', '橙子', '葡萄', '西瓜'] // x轴数据 }, yAxis: { type: 'value' // y轴类型,可以是 'category'(类目轴)或 'value'(数值轴) }, series: [{ type: 'bar', // 图表类型为柱状图 data: [120, 200, 150, 80, 70] // 柱状图数据 }] };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 将配置应用到柱状图上,并显示出来。
chart.setOption(option);- 1
以上是一个简单的柱状图配置过程,可以根据需求进行更多的配置,例如添加图例、设置柱子颜色、设置动画效果等。详细的配置选项可以参考Echarts官方文档。
简易示例
以下是一个示例,展示了一个简单的柱状图:
DOCTYPE html> <html> <head> <title>Echarts柱状图示例title> <script src="echarts.min.js">script> head> <body> <div id="chart" style="width: 600px; height: 400px;">div> <script> var chart = echarts.init(document.getElementById('chart')); var option = { title: { text: '柱状图示例' }, xAxis: { type: 'category', data: ['苹果', '香蕉', '橙子', '葡萄', '西瓜'] }, yAxis: { type: 'value' }, series: [{ type: 'bar', data: [120, 200, 150, 80, 70] }] }; chart.setOption(option); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
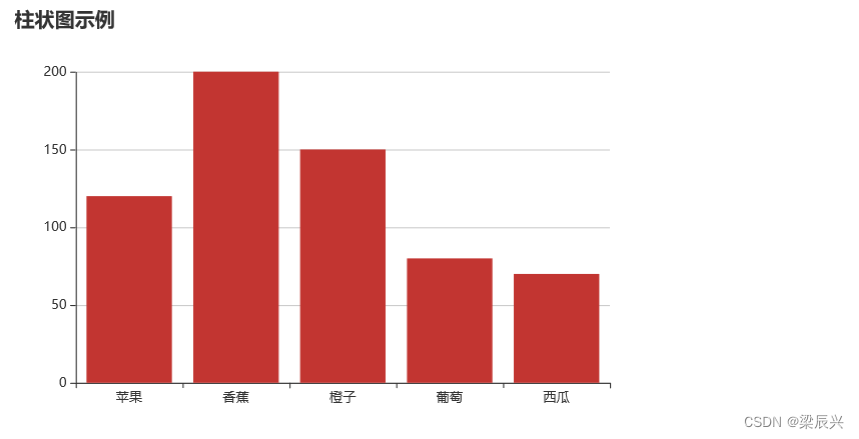
以上代码会在页面中显示一个宽度为600px、高度为400px的柱状图,x轴上显示了苹果、香蕉、橙子、葡萄、西瓜等数据,y轴上显示了对应的数据大小,效果如下图所示。

-
-
相关阅读:
文化常识(通用)
【STM32】入门(七):I2C硬件控制方式
为研发效能而生|一场与 Serverless 的博弈
【秋招基础知识】【3】机器学习常见判别模型和生成模型
vue中怎么把reader.onload中的定义的变量在外部调用
springboot集成mqtt
java计算机毕业设计校园爱心公益平台设计与实现源码+系统+mysql数据库+lw文档+部署
端到端数据保护浅析
适合自学的网络安全基础技能“蓝宝书”:《CTF那些事儿》
31岁才转行程序员,目前34了,我来说说我的经历和一些感受吧...
- 原文地址:https://blog.csdn.net/m0_62617719/article/details/132910059
