-
js其他方法
Date时间类
方法总结
getDate() 返回月中的第几天(从 1 到 31)。
getDay() 返回星期几(0-6)。
getFullYear() 返回年份。
getHours() 返回小时(从 0-23)。
getMilliseconds() 返回毫秒(0-999)。
getMinutes() 返回分钟(从 0-59)。
getMonth() 返回月份(从 0-11)。
getSeconds() 返回秒数(从 0-59)。
getTime() 返回自 1970 年 1 月 1 日午夜以来与指定日期的毫秒数。
getTimezoneOffset() 返回 UTC 时间与本地时间之间的时差,以分钟为单位。
getUTCDate() 根据世界时,返回月份中的第几天(从 1 到 31)。
getUTCDay() 根据世界时,返回星期几(0-6)。
getUTCFullYear() 根据世界时,返回年份。
getUTCHours() 根据世界时,返回小时(0-23)。
getUTCMilliseconds() 根据世界时,返回毫秒数(0-999)。
getUTCMinutes() 根据世界时,返回分钟(0-59)。
getUTCMonth() 根据世界时,返回月份(0-11)。
getUTCSeconds() 根据世界时,返回秒数(0-59)。
getYear() 已弃用。请改用 getFullYear() 方法。
now() 返回自 1970 年 1 月 1 日午夜以来的毫秒数。
parse() 解析日期字符串并返回自 1970 年 1 月 1 日以来的毫秒数。
setDate() 设置 Date 对象中月的某一天。
setFullYear() 设置日期对象的年份
setHours() 设置日期对象的小时。
setMilliseconds() 设置日期对象的毫秒数。
setMinutes() 设置日期对象的分钟数。
setMonth() 设置日期对象的月份。
setSeconds() 设置日期对象的秒数。
setTime() 将日期设置为 1970 年 1 月 1 日之后/之前的指定毫秒数。
setUTCDate() 根据世界时,设置 Date 对象中月份的一天。
setUTCFullYear() 根据世界时,设置日期对象的年份。
setUTCHours() 根据世界时,设置日期对象的小时。
setUTCMilliseconds() 根据世界时,设置日期对象的毫秒数。
setUTCMinutes() 根据世界时,设置日期对象的分钟数。
setUTCMonth() 根据世界时,设置日期对象的月份。
setUTCSeconds() 根据世界时,设置日期对象的秒数。
setYear() 已弃用。请改用 setFullYear() 方法。
toDateString() 将 Date 对象的日期部分转换为可读字符串。
toGMTString() 已弃用。请改用 toUTCString() 方法。
toISOString() 使用 ISO 标准将日期作为字符串返回。
toJSON() 以字符串形式返回日期,格式为 JSON 日期。
toLocaleDateString() 使用区域设置约定将 Date 对象的日期部分作为字符串返回。
toLocaleTimeString() 使用区域设置约定将 Date 对象的时间部分作为字符串返回。
toLocaleString() 使用区域设置约定将 Date 对象转换为字符串。
toString() 将 Date 对象转换为字符串。
toTimeString() 将 Date 对象的时间部分转换为字符串。
toUTCString() 根据世界时,将 Date 对象转换为字符串。
UTC() 根据 UTC 时间,返回自 1970 年 1 月 1 日午夜以来的日期中的毫秒数。
valueOf() 返回 Date 对象的原始值。getDate
定义和用法
getDate() 方法返回指定日期在月中的第几天(从 1 到 31)。返回一个月中的第几天: var d = new Date(); var n = d.getDate();- 1
- 2
- 3
- 4
parse
定义和用法
parse() 方法解析日期字符串,并返回日期字符串与 1970 年 1 月 1 日午夜之间的毫秒数。说明
该方法是 Date 对象的静态方法。一般采用 Date.parse() 的形式来调用,而不是通过 dateobject.parse() 调用该方法。返回 1970 年 1 月 1 日与 2012 年 3 月 21 日之间的毫秒数: var d = Date.parse("March 21, 2012");- 1
- 2
- 3
setDate
定义和用法
setDate() 方法将月份中的某一天设置为日期对象。例子 1 设置月份中的日期: var d = new Date(); d.setDate(15);- 1
- 2
- 3
- 4
- 5
Math方法
Math 对象
Math 对象允许您执行数学任务。Math 不是构造函数。Math 的所有属性/方法都可以通过使用 Math 作为对象来调用,而无需创建它:
var x = Math.PI; // 返回 PI var y = Math.sqrt(16); // 返回 16 的平方根- 1
- 2
Math方法总结
abs(x) 返回 x 的绝对值。
acos(x) 返回 x 的反余弦值,以弧度为单位。
acosh(x) 返回 x 的双曲反余弦值。
asin(x) 返回 x 的反正弦值,以弧度为单位。
asinh(x) 返回 x 的双曲反正弦值。
atan(x) 返回 x 的反正切值,返回的值是 -PI/2 到 PI/2 之间的弧度值。
atan2(y, x) 返回其参数商的反正切值。
atanh(x) 返回 x 的双曲反正切值。
cbrt(x) 返回 x 的三次方根。
ceil(x) 返回 x,向上舍入为最接近的整数。
clz32(x) 返回 x 的 32 位二进制表示中前导零的数量。
cos(x) 返回 x 的余弦值(x 以弧度为单位)。
cosh(x) 返回 x 的双曲余弦值。
exp(x) 返回 Ex 的值。
expm1(x) 返回 Ex 减去 1 的值。
floor(x) 返回 x,向下舍入为最接近的整数。
fround(x) 返回数的最接近的(32 位单精度)浮点表示。
log(x) 返回 x 的自然对数。
log10(x) 返回 x 的以 10 为底的对数。
log1p(x) 返回 1 + x 的自然对数。
log2(x) 返回 x 的以 2 为底的对数。
max(x, y, z, …, n) 返回值最高的数字。
min(x, y, z, …, n) 返回值最小的数字。
pow(x, y) 返回 x 的 y 次幂值。
random() 返回 0 到 1 之间的随机数。
round(x) 将 x 舍入为最接近的整数。
sign(x) 返回数的符号(检查它是正数、负数还是零)。
sin(x) 返回 x 的正弦值(x 以弧度为单位)。
sinh(x) 返回 x 的双曲正弦值。
sqrt(x) 返回 x 的平方根。
tan(x) 返回角度的正切值。
tanh(x) 返回数的双曲正切值。
trunc(x) 返回数字 (x) 的整数部分。定义和用法
max() 方法返回具有最高值的数字。提示:min() 方法返回具有最小值的数字。
返回值最大的数字: Math.max(5, 10);- 1
- 2
- 3
random
random() 方法返回从 0(含)到 1(不含)的随机数。
返回 0(含)和 1(不含)之间的随机数: Math.random();- 1
- 2
- 3
RegExp 正则表达式
RegExp 对象
正则表达式是一种字符模式。该模式用于对文本进行模式匹配的“搜索和替换”功能。
在 JavaScript 中,RegExp 对象是一种拥有属性和方法的模式。
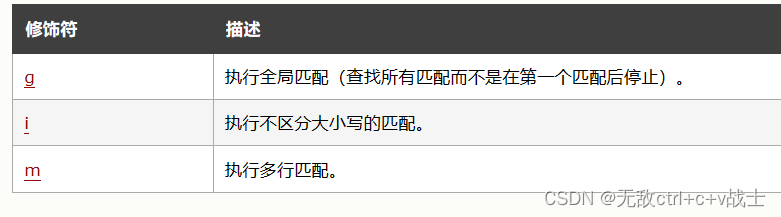
修饰符

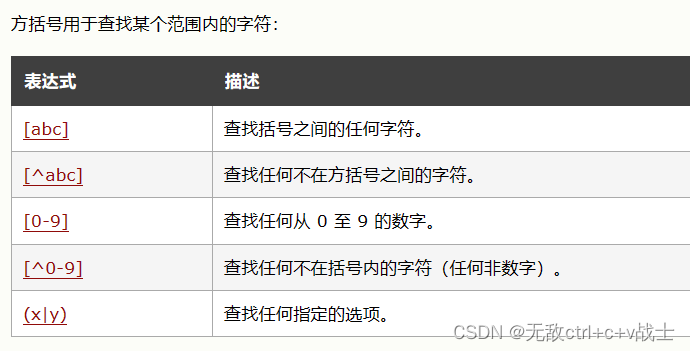
方括号

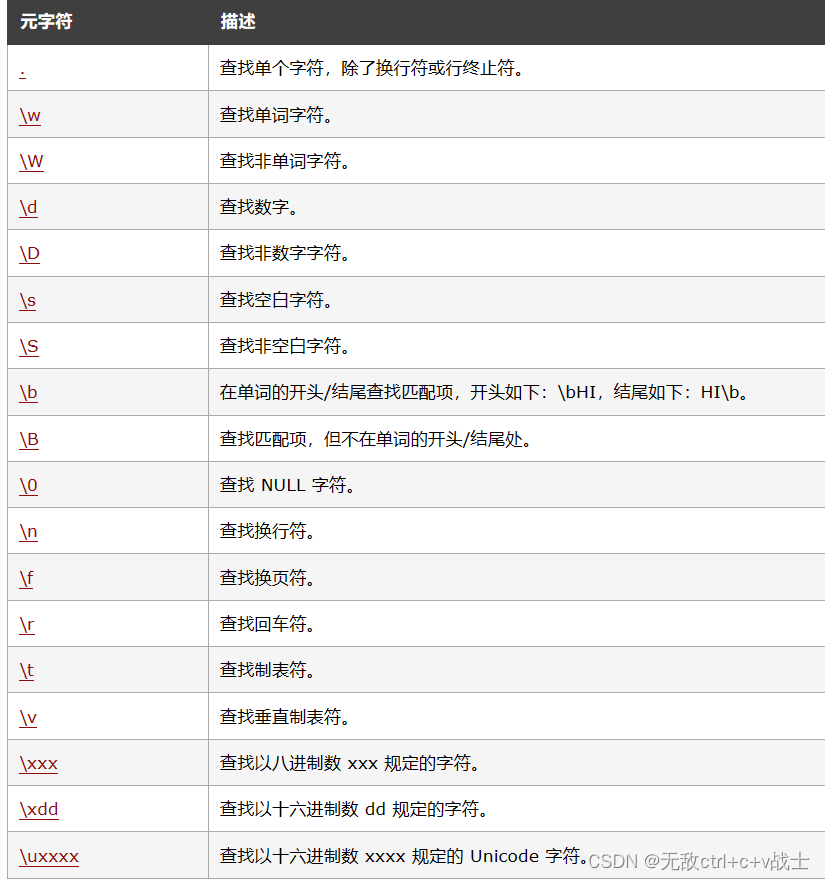
元字符

量词

String
方法总结
charAt() 返回指定位置处的字符。
charCodeAt() 返回指定位置处字符编码。
codePointAt() 返回字符串中索引(位置)处的 Unicode 值。
concat() 返回两个或多个连接的字符串。
constructor 返回字符串的构造函数。
endsWith() 返回字符串是否以指定值结尾。
fromCharCode() 将 Unicode 值作为字符返回。
includes() 返回字符串是否包含指定值。
indexOf() 返回值在字符串中第一次出现的位置。
lastIndexOf() 返回值在字符串中最后一次出现的位置。
length 返回字符串中的字符数。
localeCompare() 使用基于本地的顺序来比较字符串。
match() 在字符串中搜索值或正则表达式,并返回匹配项。
prototype 允许您向对象添加属性和方法。
repeat() 返回拥有多个字符串副本的新字符串。
replace() 在字符串中搜索值或正则表达式,并返回替换值的字符串。
search() 检索字符串中与正则表达式匹配的子串。
slice() 提取字符串的一部分并返回新字符串。
split() 将字符串拆分为子字符串数组。
startsWith() 检查字符串是否以指定字符开头。
substr() 从字符串中抽取子串,该方法是 substring() 的变种。
substring() 从字符串中抽取子串。
toLocaleLowerCase() 使用主机的语言环境返回转换为小写字母的字符串。
toLocaleUpperCase() 使用主机的语言环境返回转换为大写字母的字符串。
toLowerCase() 返回转换为小写字母的字符串。
toString() 将字符串或字符串对象作为字符串返回。
toUpperCase() 返回转换为大写字母的字符串。
trim() 返回删除了空格的字符串。
trimEnd() 返回从末尾删除空格的字符串。
trimStart() 返回从开头删除空格的字符串。
valueOf() 返回字符串或字符串对象的原始值。slice
定义和用法
slice() 方法提取字符串的一部分。slice() 方法以新字符串的形式返回提取的部分,不会更改原始字符串。
start 和 end 参数规定要提取的字符串部分。
第一个位置是 0,第二个是 1,…
负数从字符串的末尾来选取。
裁切前 5 个位置: let text = "Hello world!"; let result = text.slice(0, 5);- 1
- 2
- 3
- 4
split
定义和用法
split() 方法将字符串拆分为子字符串数组。split() 方法返回新数组,不会更改原始字符串。
如果 (" ") 用作分隔符,则字符串在单词之间进行拆分。
拆分单词: let text = "How are you doing today?"; const myArray = text.split(" ");- 1
- 2
- 3
- 4

-
相关阅读:
Hive之数据迁移方案(实测)
带你从0到1开发AI图像分类应用
我的博客之路
【Java面试小短文】HashMap中的hash方法为什么要右移16位并异或?
数据结构学习笔记——查找算法
《白帽子讲web安全》
Malformed \uxxxx encoding解决总结
x64dbg 基本使用技巧
linux 出现结构需要清理-Structure needs cleaning
ELF格式分析动态链接原理
- 原文地址:https://blog.csdn.net/2202_75345049/article/details/132872808