-
故障排除指南:解决 Kibana Discover 加载中的 6 个常见问题

Discover 是 Elastic® 的核心 Kibana® UI,用于搜索、过滤和检查(时间序列)数据。 可视化用于数据聚合/摘要。 Discover UI 对于大数据 Elasticsearch® 响应具有弹性,但有时会因(未压缩的)响应大小、映射爆炸和浏览器限制而遇到问题。
下面,我们将总结最常见的历史问题,包括长时间加载、超时和错误,并提供解决这些问题的顺序故障排除演练。 注意:本文的 API 是针对 v8.6 编写的,但一般故障排除流程适用于早期和更高版本。

建立并加载用户会话后,Kibana 将通过基本 URI /app/discover(或其相关的 Kibana Space 特定 URI)加载 Discover。 为了加载这个页面,浏览器页面会依次向 Kibana 服务器请求三个 API(并根据需要通过 Kibana 到下面的 Elasticsearch 服务器)。
常见问题 1:加载时出现页面错误
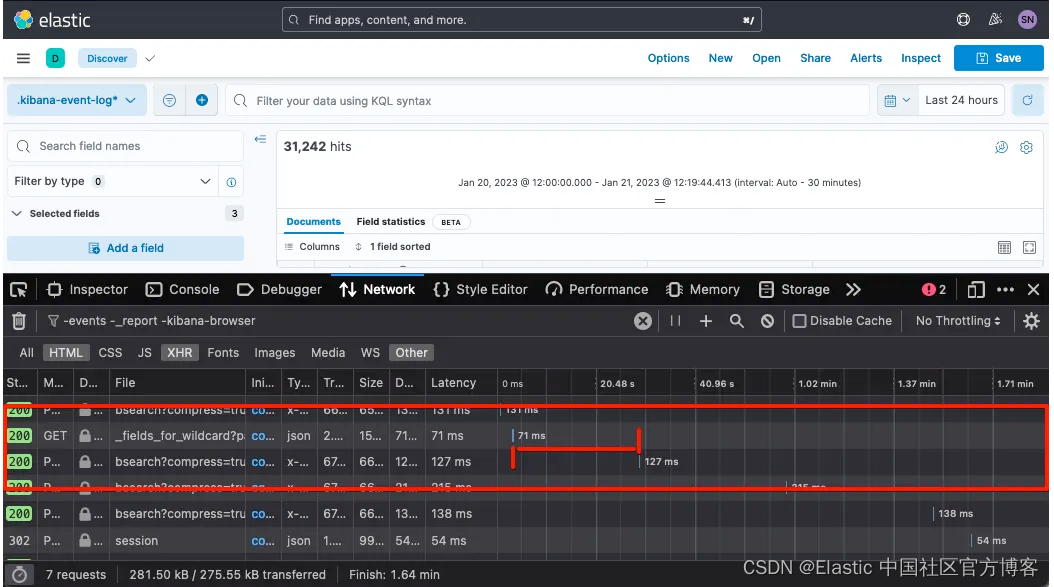
如果 Kibana 页面加载时出错,你需要打开浏览器的 network tab 以确认哪个顺序请求最终失败。 你可以通过导出 HAR 日志来分享你的发现。1. 加载数据视图
浏览器页面将请求当前所选 Data View 的 Kibana 的 Saved Objects 端点(代码仍然以 “type:index-pattern” 为目标,因为该对象在早期版本中被命名为“Index Pattern”,但为了清晰起见,在 v8.0 中已重命名)。
- POST /api/saved_objects/_bulk_get
- [{"id":"${INDEX_PATTERN_ID}","type":"index-pattern"}]
注意:上述命令在 8.7 之后已经是 deprecated 状态。
此 Kibana API 搜索转发到 Saved Object 的后备 Alias .kibana 下的 Elasticsearch API。 我不确定查询翻译,但它会是这样的:
- GET .kibana*/_search
- {"query": {"bool": {"filter": [{"bool": {"should": [{
- "match_phrase": {"_id": "index-pattern:INDEX_PATTERN_ID"}
- }]}}]}}}
注意:Saved Objects 通过 Data View 的 ID 查找,而不是 title 或 name。 如果你在 Kibana Spaces 或 Elasticsearch 集群之间导出/导入或复制已保存对象,则可能会出现有关你的底层 id 在导入过程中发生更改的 Visualization/Dashboard/Discover 错误(请参阅 Saved Objects 的导入模块以避免)。 为了展示这些字段的差异:

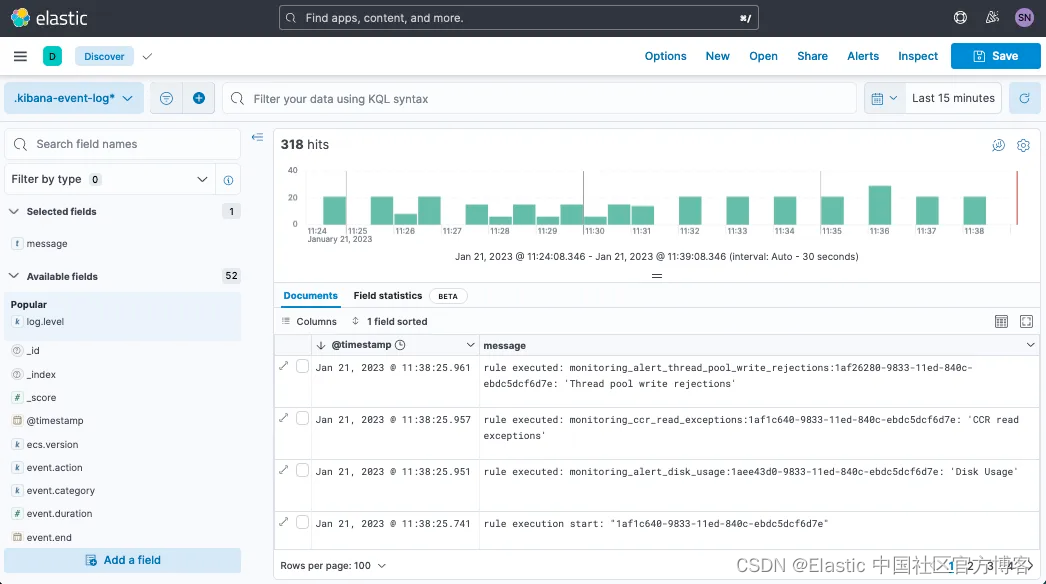
常见问题 2:缺少 Data View
如果这对你有影响,在页面加载期间,你会看到右下角的警告/错误模块,类似于:
"DATA_VIEW_ID" is not a configured data view ID
此错误是在当前 Kibana Space 的上下文中报告的,并且如果数据视图不存在于不同的空间中,则不符合要求。
2. 加载字段
接下来,Kibana UI 将加载支持索引相关字段的汇编。
API。 首先,它会 API 请求:
GET /api/index_patterns/_fields_for_wildcard?pattern=INDEX_PATTERN&meta_fields=_source&meta_fields=_id&meta_fields=_index&meta_fields=_score每次用户选择左上角的数据视图时,此 API 都会重新触发。 在后端,Kibana 从 Elasticsearch 的 Field Caps API 返回索引。
常见问题 3:Mapping explosion
该 API 的响应时间受到映射爆炸的严重影响,这可以通过该 API 的未/压缩响应大小来部分诊断。 通常这与加载多少个不同的索引映射有关,但也可能是由于覆盖映射限制而导致的。 这通常返回(远)低于 3 秒,但你绝对应该考虑 ≥ 10 秒是慢的。
常见问题 4:字段冲突
历史上,索引之间的字段名称冲突曾发生过错误。 你想要修复底层索引映射,但也可以应用运行时字段作为临时覆盖来修复杂散索引的映射类型。JS(Javascript)。 API 结果返回后,如果左侧抽屉(显示 “Selected Fields” 和 “Available Fields”)打开,则 JavaScript 浏览器将对这些字段进行汇总分析。 如果速度慢,当 API 请求结束时,这将显示在浏览器的 “Netword” 选项卡中,但以下 (3) 请求在多秒钟内没有开始尝试。 用户通常只会注意到 ≥10 秒。

JavaScript 编译时间通过浏览器 DevTool 的 “Performance” 选项卡进行诊断(例如 Chrome、Firefox、Edge;还可以导出类似 HAR 的等效项以进行共享)。
3. 加载搜索
最后,浏览器页面将发出 API 搜索请求。 此 API 搜索请求通过 Kibana 服务器,但(应该)花费与直接发出 Elasticsearch API 请求几乎相同的时间。
API。 该 URI 默认为:
POST /internal/bsearch {REQUEST_BODY_HERE}但如果 Advanced Settings courier:batchSearches 设置为 false (
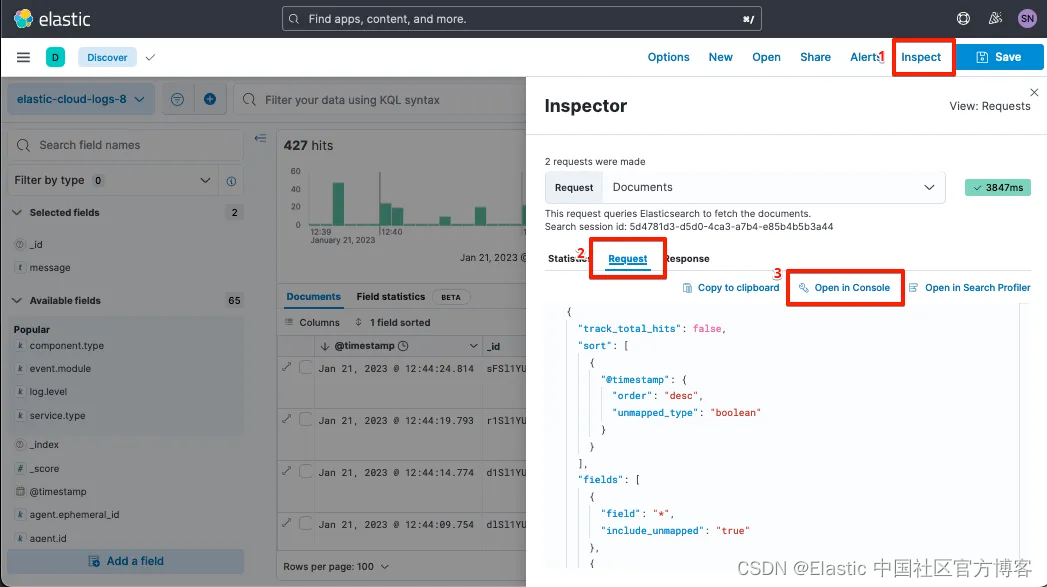
POST /internal/_msearch {REQUEST_BODY_HERE}(为了帮助快速页面搜索:#inspectViaDevTools。)如果此搜索需要一段时间来处理,通常我们会尽可能缩短回溯时间(例如 1-5 分钟)。 然后我们将导航 Discocer > Inspect。 我们将快速检查与 Statistics > Query time 相比的总加载时间(在下面的绿色框中)。

我们预计 “Query Time”(Elasticsearch 认为搜索所需的时间)与 Kibana 报告的时间之间存在差异,但我们需要检查后者是否与前者相差几个量级,这将表明 Kibana 等情况服务器负载、HTTP 压缩被禁用或一般渲染问题。
如果我们想进一步调查我们的搜索以隔离 Kibana 服务器负载与一般渲染问题,我们将进一步导航 Inspect > Request”> 在 Dev Tools 中打开。 视觉上:

然后,我们将在 DevTools 中运行此 API 搜索请求,并通过 Elasticsearch API curl 单独运行此 API 搜索请求,并注意 Discover、DevTools 和 Elasticsearch API 之间的总体响应时间差异。
常见问题 5:Elasticsearch API 查询速度慢
如果 Elasticsearch 也和其他两个一样慢,我们可能会怀疑原始 Discover 视图中的搜索/过滤器未优化。 如果未应用过滤器/搜索(或在未应用任何过滤器/搜索的情况下进行复制),我们将通过 CAT 节点、CAT 线程池(特别是搜索线程)和 CAT 任务(对于长时间运行的任务)确认 Elasticsearch 的总体性能。 如果没有发现集群范围的问题,我们将比较 Discover 中选择的不同 Data View 之间的搜索响应持续时间,然后比较这些搜索的相关查询分析(在我们的搜索请求正文中注入 profile: true 后)。JS (Javascript)。 API 结果返回后,浏览器的 JavaScript 开始加载 1) 显示表摘要(中下 “Documents” 表,你可以在其中打开/关闭列视图)或 2) “Field Statistics”(测试版中,通过 discovery:showFieldStatistics 在 Advanced Settings 中切换)。
常见问题 6:渲染时间受 Mapping Explosion 影响
映射爆炸可能会导致大型结果集(resultset),这在过去导致浏览器性能下降(例如 kibana#144673)。 Mapping Explosion 可能会出现特定于浏览器的错误,例如 Chrome 的错误:maximum call stack size exceeded(超过最大调用堆栈大小),你可以隐身重现该错误,但在 Firefox/Safari 中不会发生,有时只能通过升级 Chrome 来解决。 但是,如果你在结果返回后遇到非常缓慢的渲染过程且没有错误,那么就需要记录浏览器性能配置文件以反思导致渲染缓慢的原因。 我们的团队很乐意通过 Kibana GitHub、Elastic Discuss 或打开支持案例帮助审核输出!级联影响
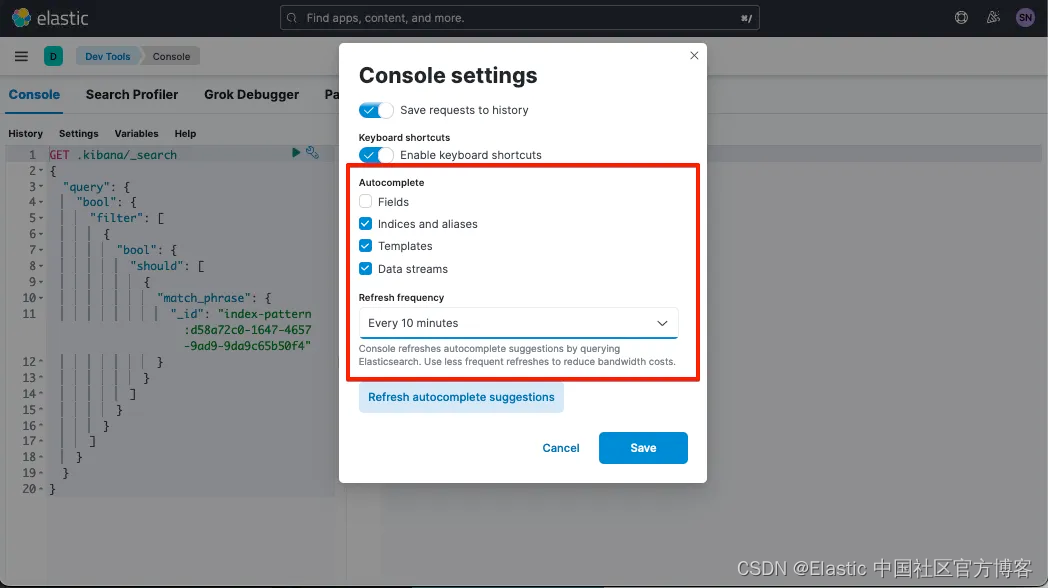
(为了帮助快速页面搜索:#devToolsAuto。)在对潜在的映射爆炸进行故障排除时,当由于 URI 预计不会出现请求时,DevTools 的响应速度可能会慢于 Discover 和左上角的图标加载。
GET /api/console/autocomplete_entities?fields=true&indices=true&templates=true&dataStreams=true这是通过 Dev Tools > Settings > Autocomplete 通过禁用(至少)字段并增加刷新频率来控制的。

这些请求可能会导致 1) 本地浏览器陷入困境,导致页面崩溃或 “等待页面?” 横幅和 2) Kibana 服务器,具体取决于频率和昂贵程度。 此更改特定于登录用户。
结论
Discover 是一种检查集群内多个索引数据的简单方法。 有一些配置和设置可能会使此 UI 加载速度比所需速度慢。 本指南详细介绍了这些各种问题的影响; 然而,良好的数据卫生可以避免所有这些问题。 有关更多数据卫生提示,请参阅我们的 Elasticsearch 文档。
本文中描述的任何特性或功能的发布和时间安排均由 Elastic 自行决定。 当前不可用的任何特性或功能可能无法按时交付或根本无法交付。
-
相关阅读:
rpm打包
程序员的基本功代码
数据结构与算法 -- 数组
C++入门学习1-Clion配置环境和运行第一个C++程序(Clion)
【LeetCode】Day188-分汤
代码走读: FFMPEG-ffplayer02
python 计算最大回撤
session和jwt
java基于ssm+vue+elementui的足球联赛会报名系统
云原生之深入解析Jenkins多分支管道
- 原文地址:https://blog.csdn.net/UbuntuTouch/article/details/132823323