-
创建vue3项目并引用elementui
1.创建vu3项目:
vue3官网:简介 | Vue.js
执行命令
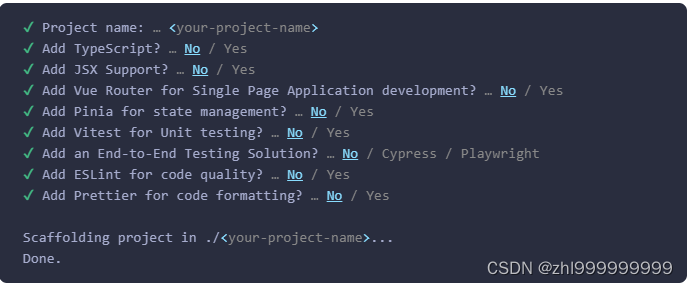
npm create vue@latest2.终端会出现如下选项,不确定的直接enter键进入下一步;

3.然后再执行下方命令:
- cd <your-project-name>
- npm install
4.安装依赖成功后引入elementplus,执行命令:
elementplus官网一个 Vue 3 UI 框架 | Element Plus
npm install element-plus --save5.引入
element-plus分为全局引入和按需引入两种方式,一般在工程项目中,由于全局引入会导致不必要的资源加载,为提升项目性能,建议进行按需引入。两种引入方式分别为:5.1全局引入:
全局引入就是在项目入口(
main.ts)文件直接引入组件以及组件全部的样式文件;代码如下:- // main.ts
- import { createApp } from 'vue'
- import ElementPlus from 'element-plus' //全局引入
- import 'element-plus/dist/index.css'
- import App from './App.vue'
- const app = createApp(App)
- app.use(ElementPlus)
- app.mount('#app')
5.2按需引入:
在vue3中按需引入ElementUI,需要使用其他的插件辅助,需要安装
unplugin-vue-components和unplugin-auto-import这两款插件;执行如下命令:npm install -D unplugin-vue-components unplugin-auto-import然后再
vite或者webpack或者vue.config.js配置中添加相应的配置,如下所示:vite中
- // vite.config.ts
- import { defineConfig } from 'vite'
- import AutoImport from 'unplugin-auto-import/vite'
- import Components from 'unplugin-vue-components/vite'
- import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
- export default defineConfig({
- // ...
- plugins: [
- // ...
- AutoImport({
- resolvers: [ElementPlusResolver()],
- }),
- Components({
- resolvers: [ElementPlusResolver()],
- }),
- ],
- })
webpack中
- // webpack.config.js
- const AutoImport = require('unplugin-auto-import/webpack')
- const Components = require('unplugin-vue-components/webpack')
- const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
- module.exports = {
- // ...
- plugins: [
- AutoImport({
- resolvers: [ElementPlusResolver()],
- }),
- Components({
- resolvers: [ElementPlusResolver()],
- }),
- ],
- }
vue.config.js中
- const { defineConfig } = require('@vue/cli-service')
- const AutoImport = require('unplugin-auto-import/webpack')
- const Components = require('unplugin-vue-components/webpack')
- const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
- module.exports = defineConfig({
- configureWebpack: {
- plugins: [
- AutoImport({
- resolvers: [ElementPlusResolver()],
- }),
- Components({
- resolvers: [ElementPlusResolver()],
- }),
- ],
- }
- })
引入之后按需导入组件,如引入input组件和button组件:
- <template>
- <div>
- <el-input class="input" v-model="input" type="file" placeholder="Please input" />
- <el-button class="button" type="primary">文件处理el-button>
- div>
- template>
- <script>
- import { ElButton, ElInput } from 'element-plus'
- import { ref } from 'vue'
- export default {
- components: { ElButton,ElInput },
- }
- script>
- <style scoped>
- .input {
- display: inline;
- margin: 20px 30px;
- }
- .button {
- width: 90px;
- }
- style>
6.运行项目命令:
npm run dev -
相关阅读:
freeswitch sofia协议栈调试
【光电工程实训】光通信与光纤通信 电子元器件认知 万用表测量参数 元件特性 激光传声实验 自由空间光通讯 光纤光通信 全反射
HBase表数据的读、写操作与综合操作
Conda详细介绍
Go Through an ML project
如何解决msvcp120.dll丢失问题,msvcp120.dll丢失的解决方法介绍
Spring之依赖注入
C#里创建配置文件并保存
换天空背景的软件有哪些?什么软件可以一键换背景?
Spring整合Flyway使用笔记
- 原文地址:https://blog.csdn.net/zhl999999999/article/details/132761707