-
vue3中 | 使用Pinia 进行状态管理 | pinia优化重复请求
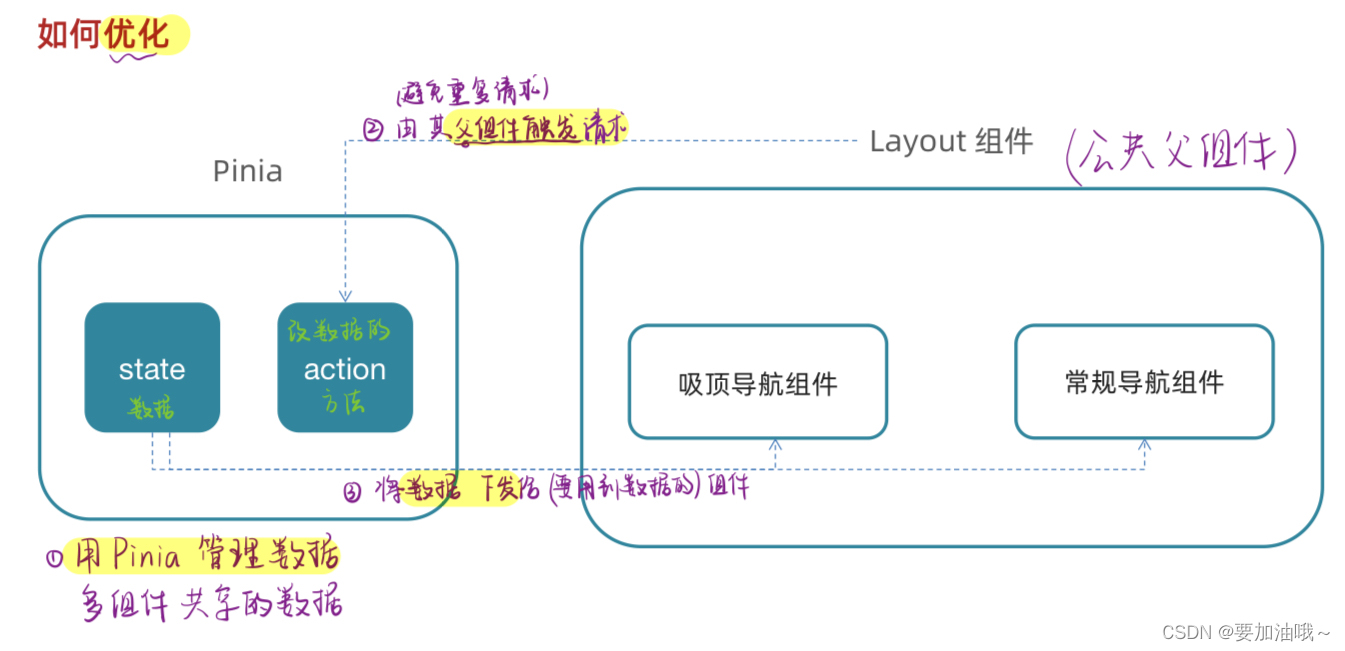
问题:当多次调用同一个接口实现渲染时,会重复发送请求。
解决:使用 Pinia 进行数据集中管理,再把数据下发给组件,以供使用。
(Pinia可以跨组件/页面共享状态。)

1. 用 Pinia 管理数据(多组件共享的数据)
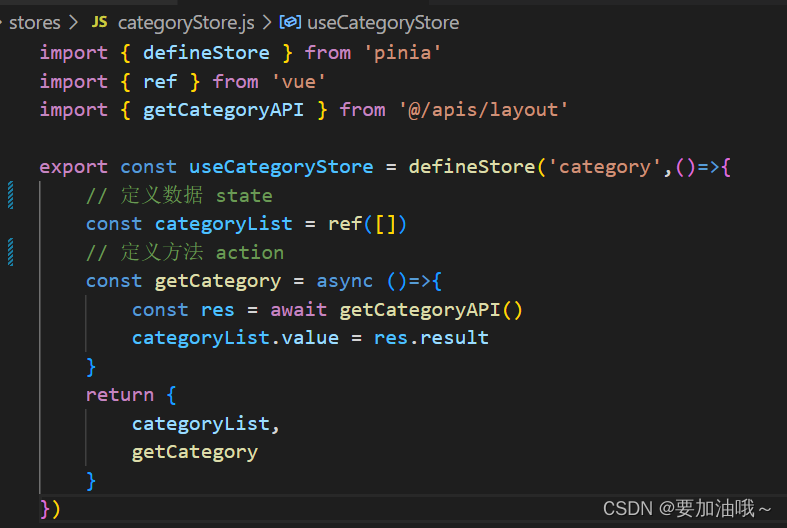
- /* 定义Store */
- import { defineStore } from 'pinia'
- export const useStore = defineStore('name',()=>{
- // 第一个参数是store的唯一标识/id
- // 定义数据 state、方法 action
- ...
- // 以对象的形式返回
- return {
- ...
- }
- })
如

2. 组件中触发请求(优化重复请求:在父组件中触发)
以下是在vue3中使用setup语法糖,导入store,在调用,钩子挂起
3. 将数据下发给(要用到数据的)组件,模板中渲染

官方文档: Home | Pinia 中文文档 (web3doc.top)
参考:vue2的Mounted和vue3的onMounted,这两个钩子有何不同?_onmounted和mounted_小猫娃来啦的博客-CSDN博客
-
相关阅读:
【综合类型第 34 篇】喜讯!喜讯!!喜讯!!!,我在 CSDN 的第一个实体铭牌
快鲸scrm教你用游戏化思维做社群运营
苹果TF签名全称TestFlight签名,需要怎么做才可以上架呢?
接口测试-一个脚本里,用测试套运行多个脚本
8.平方和与立方和
js 对象循环遍历
Java EE-servlet API 三种主要的类
智能硬件开发怎么做?机智云全套自助式开发工具助力高效开发
深入浅出计算机组成原理03-通过你的CPU主频,我们来谈谈“性能”究竟是什么?
Spring Cloud Gateway从数据库读取路由配置
- 原文地址:https://blog.csdn.net/weixin_42479421/article/details/132789345