-
AJAX学习笔记5同步与异步理解
AJAX学习笔记4解决乱码问题_biubiubiu0706的博客-CSDN博客
示例

前端代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>演示AJAX同步和异步</title>
- </head>
- <body>
- <script type="text/javascript">
- window.onload=function (){
- document.getElementById("btn1").onclick=function(){
- var xhr=new XMLHttpRequest();
- xhr.onreadystatechange=function(){
- if(this.readyState==4){
- if(this.status==200){
- document.getElementById("div1").innerHTML=this.responseText
- }else{
- alert("请求失败")
- }
- }
- }
- xhr.open("get","/ajax/test1",true)
- xhr.send()
- }
- document.getElementById("btn2").onclick=function(){
- var xhr=new XMLHttpRequest();
- xhr.onreadystatechange=function(){
- if(this.readyState==4){
- if(this.status==200){
- document.getElementById("div2").innerHTML=this.responseText
- }else{
- alert("请求失败")
- }
- }
- }
- xhr.open("get","/ajax/test2",false)
- xhr.send()
- }
- }
- </script>
- <button id="btn1">AJAX请求1</button>
- <div id="div1"></div>
- <button id="btn2">AJAX请求2</button>
- <div id="div2"></div>
- </body>
- </html>
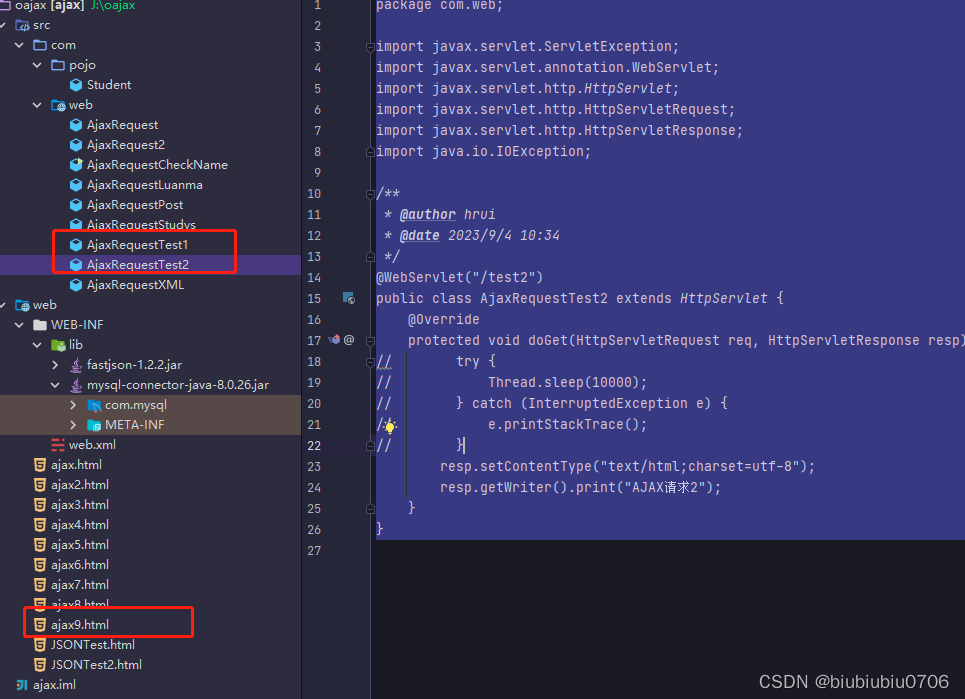
后端两个
test1
- package com.web;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import java.io.IOException;
- /**
- * @author hrui
- * @date 2023/9/4 10:34
- */
- @WebServlet("/test1")
- public class AjaxRequestTest1 extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- try {
- Thread.sleep(10000);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- resp.setContentType("text/html;charset=utf-8");
- resp.getWriter().print("AJAX请求1");
- }
- }
test2
- package com.web;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import java.io.IOException;
- /**
- * @author hrui
- * @date 2023/9/4 10:34
- */
- @WebServlet("/test2")
- public class AjaxRequestTest2 extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- // try {
- // Thread.sleep(10000);
- // } catch (InterruptedException e) {
- // e.printStackTrace();
- // }
- resp.setContentType("text/html;charset=utf-8");
- resp.getWriter().print("AJAX请求2");
- }
- }
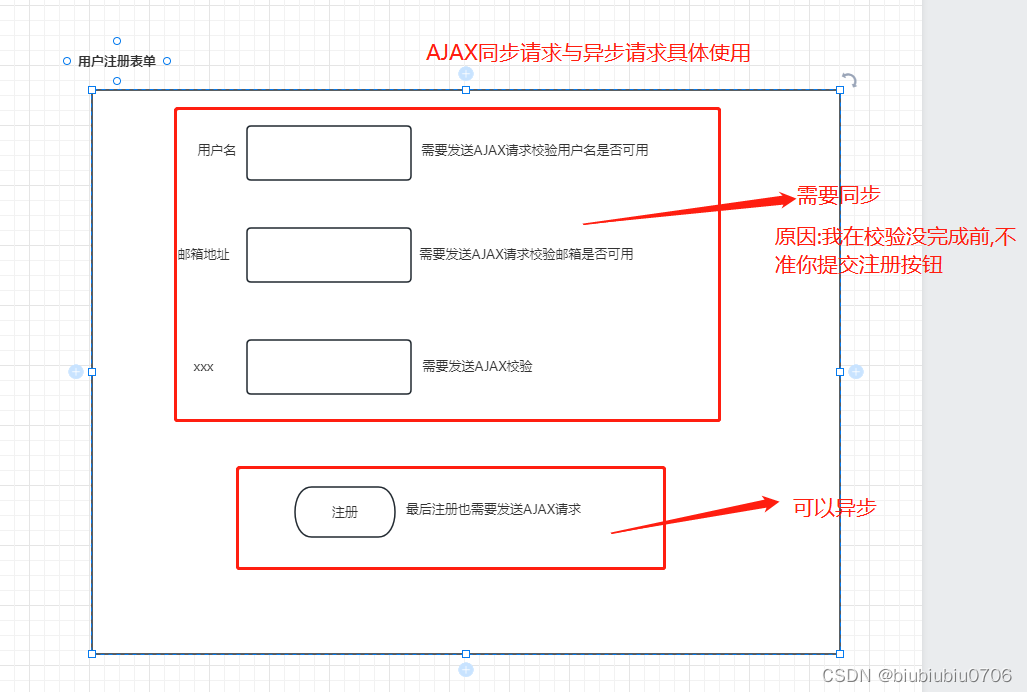
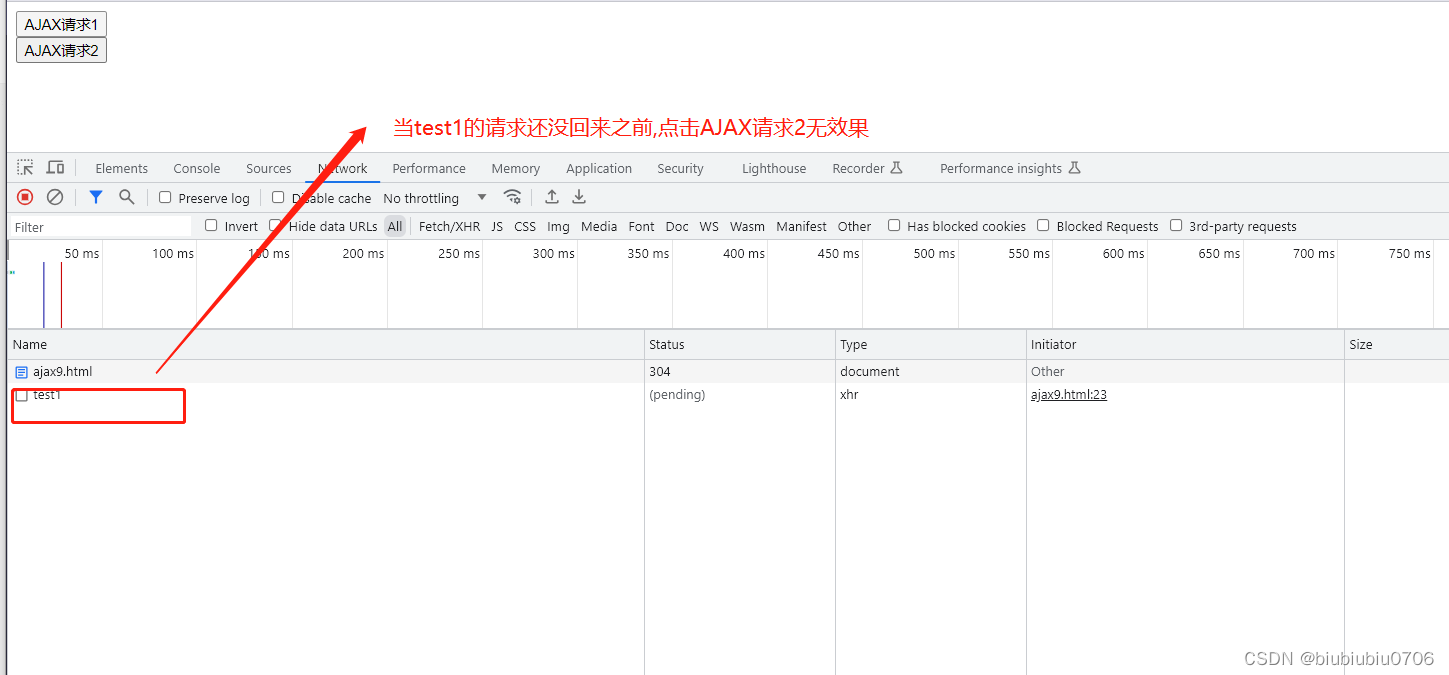
同步与异步的使用

当第一个按钮改成同步后 test1里面睡10秒


-
相关阅读:
一起Talk Android吧(第三百七十四回:多线程之大结局)
GitHub如何删除仓库
(免费分享)基于jsp的CRM客户管理-带论文
Eclipse 主网即将上线迎空投预期,Zepoch 节点或成受益者?
NLP论文解读:无需模板且高效的语言微调模型(上)
Rust 赋能前端: 视频抽帧
qt使用mysql数据库(自学笔记)
2678. 老人的数目 --力扣 --JAVA
【数据库-黑马笔记】基础-SQL
python毕业设计项目源码选题(4)企业公司网站系统毕业设计毕设作品开题报告开题答辩PPT
- 原文地址:https://blog.csdn.net/tiantiantbtb/article/details/132665311