-
uni-app 之 v-on:click点击事件
uni-app 之 v-on:click点击事件

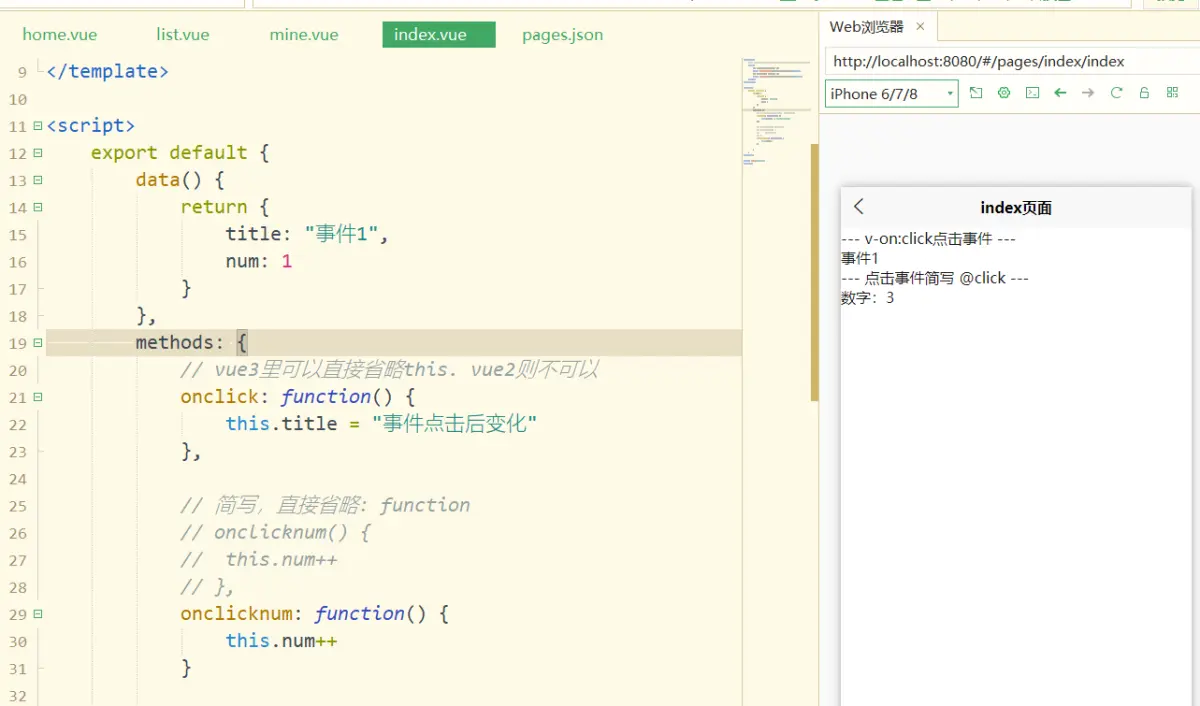
image.png
- <template>
- <!-- vue2的<template>里必须要有一个盒子,不能有两个,这里的盒子就是 view-->
- <view>
- --- v-on:click点击事件 ---
- <view v-on:click="onclick">{{title}}</view>
- --- 点击事件简写 @click ---
- <view @click="onclicknum">数字:{{num}}</view>
- </view>
- </template>
- <script>
- export default {
- data() {
- return {
- title: "事件1",
- num: 1
- }
- },
- methods: {
- // vue3里可以直接省略this. vue2则不可以
- onclick: function() {
- this.title = "事件点击后变化"
- },
- // 简写,直接省略: function
- // onclicknum() {
- // this.num++
- // },
- onclicknum: function() {
- this.num++
- }
- }
- }
- </script>
- <style lang="scss">
- </style>
-
相关阅读:
将VS工程转为pro工程及VS安装Qt插件后没有create basic .pro file菜单问题解决
【微服务全家桶】-实用篇-4.1-ES-上篇
CSRF(Pikachu靶场练习)
springboot项目前后端搭建
FastDfs的上传下载流程
【Unity】【VRTK】【VR开发】同时保持高效打包和调试的VRTK项目设置方式
ISTQB- TA大纲
CTF--Web安全--SQL注入之Post-Union注入
Kernel Memory 入门系列:快速开始
刷题考试系统 | 如何快速帮助员工掌握岗位基础知识
- 原文地址:https://blog.csdn.net/jun_tong/article/details/132662258
