-
一篇带你学完HTML基础
认识 HTML 标签
HTML 代码是由 “标签” 构成的.
形如:<body>hellobody>- 1
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. 为开始标签, 为结束标签.
- 少数标签只有开始标签, 称为 “单标签”.
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
<body id="myId">hellobody>- 1
HTML 文件基本结构
<html> <head> <title>第一个页面title> head> <body> hello world body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
标签层次结构
父子关系,兄弟关系
<html> <head> <title>第一个页面title> head> <body> hello world body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
快速生成代码框架
在 IDEA/VS Code 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.
doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Documenttitle> head> <body> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
细节解释: (了解即可, 不必深究)
- 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览
器会根据此处的声明提示是否进行自动翻译).
- 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- - name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区
域.
- content=“width=device-width, initial-scale=1.0” 在设置可视区和设备宽度等宽, 并
设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
HTML 常见标签
注释
注释不会显示在界面上. 目的是提高代码的可读性.
ctrl + / 快捷键可以快速进行注释/取消注释.- 1
标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>helloh1> <h2>helloh2> <h3>helloh3> <h4>helloh4> <h5>helloh5> <h6>helloh6>- 1
- 2
- 3
- 4
- 5
- 6
段落标签: p
<p>这是一个段落p>- 1
**注意: **
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
换行标签: br
- br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
是规范写法. 不建议写成
<p> 在css中我们一般使用px作为单位,<br/> 在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉, 那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不 同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我 们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低, 如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随 着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏, 分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍, 这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素 密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相 当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。 p>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
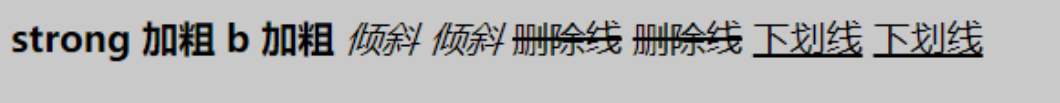
格式化标签
**加粗: strong 标签 和 b 标签 **
**倾斜: em 标签 和 i 标签 **
**删除线: del 标签 和 s 标签 **
下划线: ins 标签 和 u 标签<strong>strong 加粗strong> <b>b 加粗b> <em>倾斜em> <i>倾斜i> <del>删除线del> <s>删除线s> <ins>下划线ins> <u>下划线u>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px" border="5px">- 1
- 2
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
**注意: **
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
超链接标签: a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
**链接的几种形式: **
外部链接: href 引用其他网站的地址<a href="http://www.baidu.com">百度a>- 1
内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html我是 1.html <a href="2.html">点我跳转到 2.htmla> 我是 2.html <a href="1.html">点我跳转到 1.htmla>- 1
- 2
- 3
- 4
- 5
- 6
空链接: 使用 # 在 href 中占位.
<a href="#">空链接a>- 1
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件a>- 1
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com"> <img src="rose.jpg" alt=""> a>- 1
- 2
- 3
锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集a> <a href="#two">第二集a> <a href="#three">第三集a> <p id="one"> 第一集剧情 <br> 第一集剧情 <br> ... p> <p id="two"> 第二集剧情 <br> 第二集剧情 <br> ... p> <p id="three"> 第三集剧情 <br> 第三集剧情 <br> ... p>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
表格标签
基本使用
table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500"> <tr> <td>姓名td> <td>性别td> <td>年龄td> tr> <tr> <td>张三td> <td>男td> <td>10td> tr> <tr> <td>李四td> <td>女td> <td>11td> tr> table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
<table align="center" border="1" cellpadding="20" cellspacing="0" width="400" height="100"> <tr> <td>姓名td> <td>性别td> <td>年龄td> tr> <tr> <td>张三td> <td colspan="2">男td> tr> <tr> <td>李四td> <td>女td> <td>11td> tr> table>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
着标题来展开的.
<h3>无序列表h3> <ul> <li>咬人猫li> <li>兔总裁li> <li>阿叶君li> ul> <h3>有序列表h3> <ol> <li>咬人猫li> <li>兔总裁li> <li>阿叶君li> ol> <h3>自定义列表h3> <dl> <dt>haidt> <dd>咬人猫dd> <dd>兔总裁dd> <dd>阿叶君dd> dl>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
表单标签
表单是让用户输入信息的重要途径.
分成两个部分:- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签
<form action="test.html"> ... [form 的内容] form>- 1
- 2
- 3
描述了要把数据按照什么方式, 提交到哪个页面中.
关于 form 需要结合 服务器 & 网络编程 来进一步理解.input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
- 文本框
<input type="text">- 1
- 密码框
<input type="password">- 1
- 单选框
性别: <input type="radio" name="sex">男 <input type="radio" name="sex" checked="checked">女- 1
- 2
- 3
注意: 单选框之间必须具备相同的 name 属性, 才能实现 **多选一 **效果.
4) 复选框爱好: <input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox"> 打游戏- 1
- 2
- 3
- 普通按钮
<input type="button" value="我是个按钮">- 1
- 提交按钮
<form action="test.html"> <input type="text" name="username"> <input type="submit" value="提交"> form>- 1
- 2
- 3
- 4
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7) 清空按钮<form action="test.html"> <input type="text" name="username"> <input type="submit" value="提交"> <input type="reset" value="清空"> form>- 1
- 2
- 3
- 4
- 5
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
8) 选择文件<input type="file">- 1
label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)<label for="male">男label> <input id="male" type="radio" name="sex">- 1
select 标签
下拉菜单
option 中定义 selected=“selected” 表示默认选中.<select> <option>北京option> <option selected="selected">上海option> select>- 1
- 2
- 3
- 4
**注意! **可以给的第一个选项, 作为默认选项
<select> <option>--请选择年份--option> <option>1991option> <option>1992option> <option>1993option> <option>1994option> <option>1995option> select>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
textarea 标签
<textarea rows="3" cols="50"> textarea>- 1
- 2
- 3
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的.音频标签 audio
controls loop:循环播放
<audio src="music.mp3" controls loop>audio>- 1
视频标签 video
autoplay muted loop:自动播放
<video src="./video.mp4" controls width="200" autoplay muted loop>video>- 1
无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于**网页布局 **- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
<div> <span>咬人猫span> <span>咬人猫span> <span>咬人猫span> div> <div> <span>兔总裁span> <span>兔总裁span> <span>兔总裁span> div> <div> <span>阿叶君span> <span>阿叶君span> <span>阿叶君span> div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
HTML 特殊字符
https://www.jb51.net/onlineread/htmlchar.htm
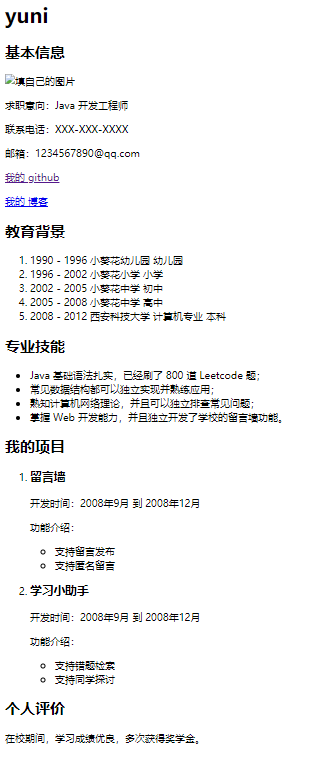
综合案例1 – 制造自己的简历

DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的个人简历title> head> <body> <h1>yunih1> <div> <h2>基本信息h2> <img src="" alt="填自己的图片"> <p><span>求职意向:span>Java 开发工程师p> <p><span>联系电话:span>XXX-XXX-XXXXp> <p><span>邮箱:span>1234567890@qq.comp> <p><a href="https://github.com">我的 githuba>p> <p><a href="https://csdn.com">我的 博客a>p> div> <div> <h2>教育背景h2> <ol> <li>1990 - 1996 小葵花幼儿园 幼儿园li> <li>1996 - 2002 小葵花小学 小学li> <li>2002 - 2005 小葵花中学 初中li> <li>2005 - 2008 小葵花中学 高中li> <li>2008 - 2012 西安科技大学 计算机专业 本科li> ol> div> <div> <h2>专业技能h2> <ul> <li>Java 基础语法扎实,已经刷了 800 道 Leetcode 题;li> <li>常见数据结构都可以独立实现并熟练应用;li> <li>熟知计算机网络理论,并且可以独立排查常见问题;li> <li>掌握 Web 开发能力,并且独立开发了学校的留言墙功能。li> ul> div> <div> <h2>我的项目h2> <ol> <li> <h3>留言墙h3> <p>开发时间:2008年9月 到 2008年12月p> <p>功能介绍: <ul> <li>支持留言发布li> <li>支持匿名留言li> ul> p> li> <li> <h3>学习小助手h3> <p>开发时间:2008年9月 到 2008年12月p> <p>功能介绍: <ul> <li>支持错题检索li> <li>支持同学探讨li> ul> p> li> ol> div> <div> <h2>个人评价h2> <p>在校期间,学习成绩优良,多次获得奖学金。p> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
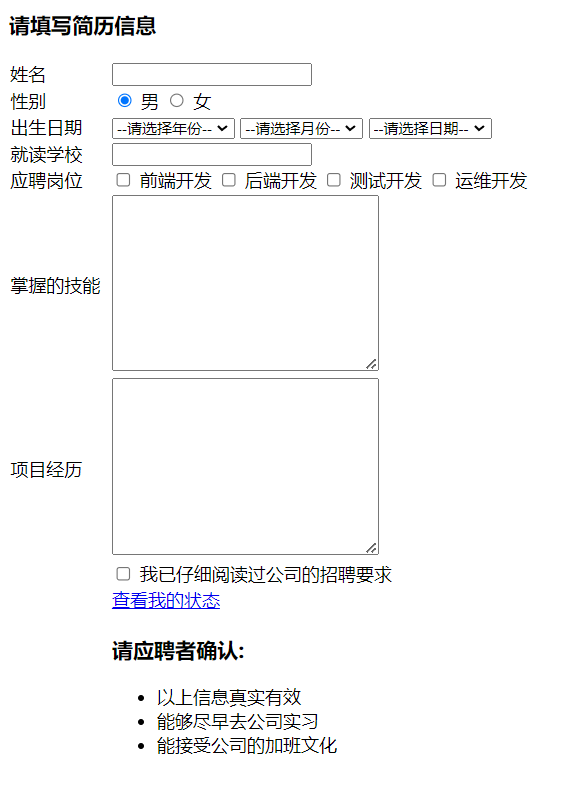
综合案例2 – 填写简历

DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>填写简历信息title> head> <body> <table width="500px" cellspacing="0"> <thead> <h3>请填写简历信息h3> thead> <tbody> <tr> <td> <label for="name">姓名label> td> <td> <input type="text" id="name"> td> tr> <tr> <td> 性别 td> <td> <input type="radio" name="sex" id="male" checked="checked"> <label for="male"><img src="./image/男.png" alt="" width="20px">男label> <input type="radio" name="sex" id="female"> <label for="female"><img src="./image/女.png" alt="" width="20px">女label> td> tr> <tr> <td> 出生日期 td> <td> <select> <option>--请选择年份--option> <option>1998option> <option>1999option> <option>2000option> <option>2001option> select> <select> <option>--请选择月份--option> <option value="">1option> <option value="">2option> <option value="">3option> <option value="">4option> <option value="">5option> <option value="">6option> <option value="">7option> <option value="">8option> <option value="">9option> <option value="">10option> <option value="">11option> <option value="">12option> select> <select> <option>--请选择日期--option> <option value="">1option> <option value="">2option> <option value="">3option> <option value="">4option> <option value="">5option> <option value="">6option> <option value="">7option> <option value="">8option> <option value="">9option> <option value="">10option> <option value="">11option> <option value="">12option> <option value="">15option> <option value="">16option> <option value="">17option> <option value="">18option> <option value="">19option> <option value="">20option> <option value="">21option> <option value="">22option> <option value="">23option> <option value="">24option> <option value="">25option> <option value="">26option> <option value="">27option> <option value="">28option> <option value="">29option> <option value="">30option> <option value="">31option> select> td> tr> <tr> <td> 就读学校 td> <td> <input type="text"> td> tr> <tr> <td> 应聘岗位 td> <td> <input type="checkbox" id="frontend"> <label for="frontend">前端开发label> <input type="checkbox" id="backend"> <label for="backend">后端开发label> <input type="checkbox" id="qa"> <label for="qa">测试开发label> <input type="checkbox" id="op"> <label for="op">运维开发label> td> tr> <tr> <td> 掌握的技能 td> <td> <textarea name="" id="" cols="30" rows="10">textarea> td> tr> <tr> <td> 项目经历 td> <td> <textarea name="" id="" cols="30" rows="10">textarea> td> tr> <tr> <td>td> <td> <input type="checkbox" id="lisence"> <label for="lisence">我已仔细阅读过公司的招聘要求label> td> tr> <tr> <td>td> <td> <a href="#">查看我的状态a> td> tr> <tr> <td>td> <td> <h3>请应聘者确认: h3> <ul> <li>以上信息真实有效li> <li>能够尽早去公司实习li> <li>能接受公司的加班文化li> ul> td> tr> tbody> table> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
-
相关阅读:
威高血液净化冲刺香港:年营收29亿 净利降12.7%
【uniapp】proxy 代理切换至线上测试地址调试接口
SpringBoot 使用内置缓存代码详解(数据从缓存中存、取代码讲解)@Cacheable、@CachePut注解讲解
有意思的方向裁切 overflow: clip
vueday02——使用naive-ui做一个ACM看榜
1143 Lowest Common Ancestor
django+django-haystack+Whoosh(后期切换引擎为Elasticsearch+ik)+Jieba+mysql
IEDA-Maven项目开发步骤
免漫(安卓)
一起学习SQL中各种join以及它们的区别
- 原文地址:https://blog.csdn.net/qq_53869058/article/details/130915081
