1.WPF 入门笔记 - 01 - 入门基础以及常用布局
2.WPF 入门笔记 - 02 - 布局综合应用
本篇博文对接上篇末尾处WPF常用布局控件的综合应用,为痕迹g布局控件介绍课后作业的一个思路方法。
前言
首先来谈一谈布局原则:
WPF窗口只能包含一个元素(Window元素属于内容控件,内容控件只允许有一个子元素),所以我们得在窗口中放置一个容器,才能使我们的窗口放置更多的内容。
所以在WPF中,布局由容器决定,使用容器布局需要注意以下几点:
- 不要显示设置元素的尺寸:可以通过设置最大和最小尺寸来限定范围。
- 不要使用屏幕坐标来指定元素位置:根据元素在那种容器中,来合理安排元素的位置。如需要元素之间留白,可以使用Margin设置边距。
- 可以嵌套布局容器:新建
WPF程序会默认提供一个Grid容器,但是我们仍可在Grid中添加容器来安排我们的布局。
一般的布局流程可以概括为以下几步:
- 确定布局需求:根据
UI设计和功能需求,确定所需的布局方式和控件组织结构。 - 选择合适的布局容器:根据布局需求选择适合的布局容器,如
Grid、StackPanel、WrapPanel等。 - 设置布局属性:使用布局属性控制控件在容器中的位置、大小、对齐方式等。
- 嵌套布局容器:根据需要,嵌套多个布局容器以实现复杂的布局效果。
- 调试和优化布局:使用布局调试工具,如布局边框和布局分隔器,对布局进行调试和优化,确保布局效果符合预期。
常用布局面板回顾:
| Name | Description |
|---|---|
Grid |
根据一个不可见的表格在行和列中安排元素,最灵活容器之一。 |
StackPanel |
在水平或垂直的堆栈中放置元素,多用于复杂窗口中的一些小区域。 |
WrapPanel |
自适应款高度并自动换行 |
DockPanel |
根据容器的整个边界调整元素 |
Uniform |
Grid 简化版,强制所有单元格具有相同尺寸。 |
Canvas |
最基本的面板,只是一个存储控件的容器,使用固定的坐标绝对定位元素 |
常用布局属性:
| Property | Description |
|---|---|
HorizontalAlignment |
用于设置子元素在容器中的水平位置 - Center、Left、Right、Stretch |
VerticalAlignment |
用于设置子元素在容器中的垂直位置 - Center、Top、Bottom、Stretch |
Margin |
用于指定元素与其父级或同级之间的距离 - 4个方向的边距(左、上、右、下)使用,可以同时设置4个相同边距、也可以单独设置每条边的边距 |
Padding |
用于指定元素与其子级之间的距离 - 4个方向的边距(左、上、右、下)使用,可以同时设置4个相同边距、也可以单独设置每条边的边距 |
布局详解
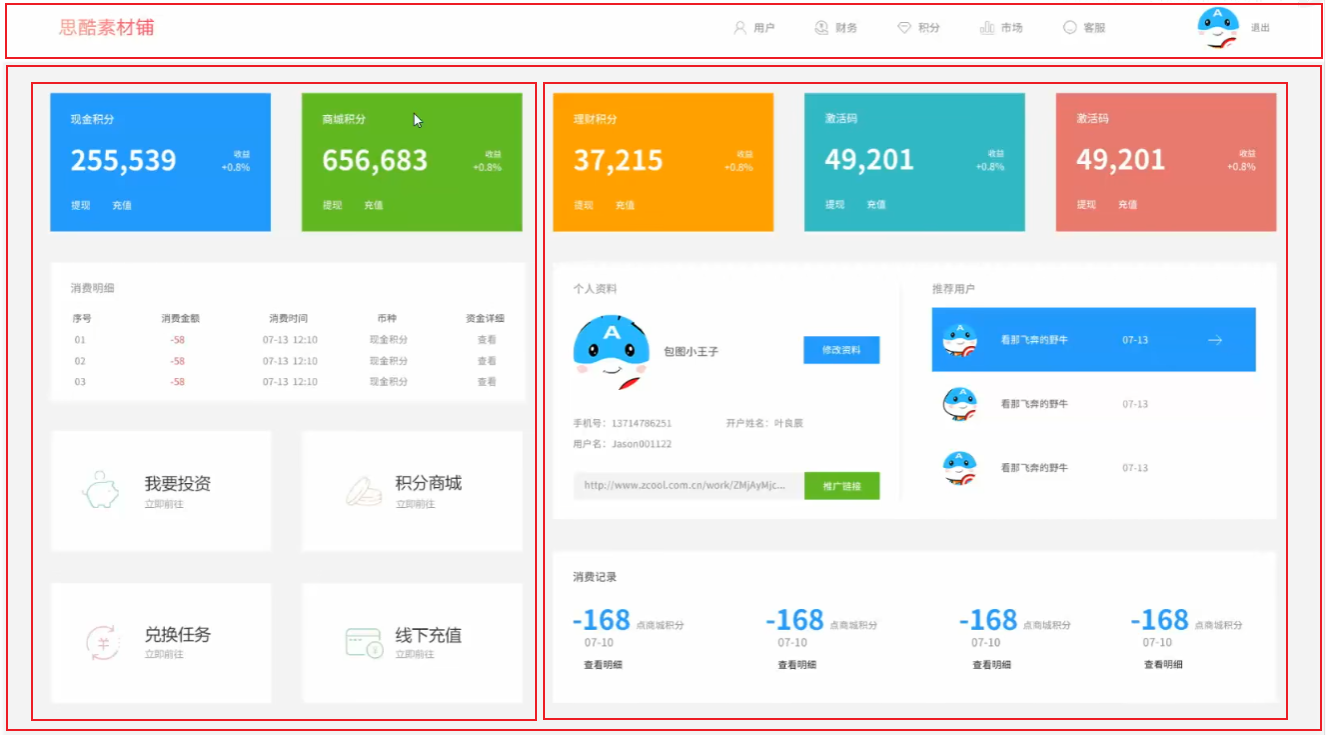
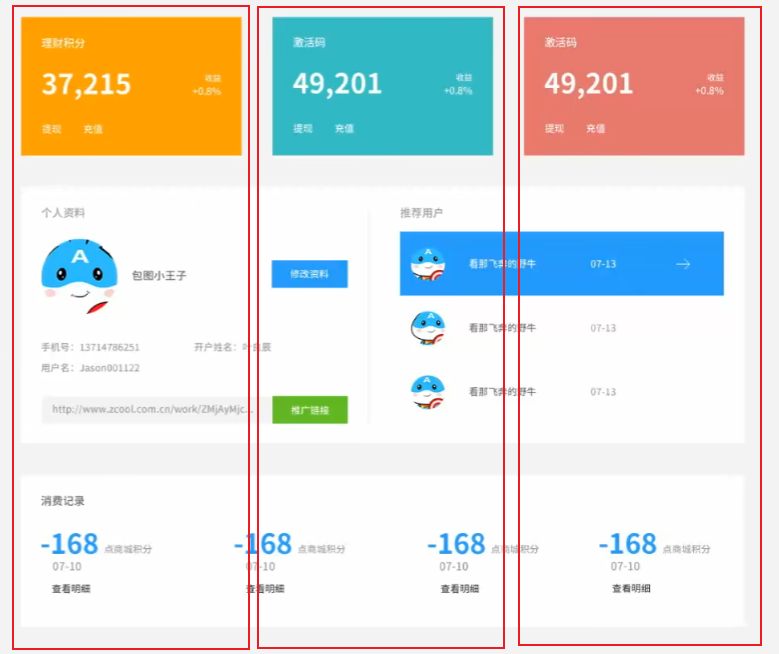
作业页面布局如下:

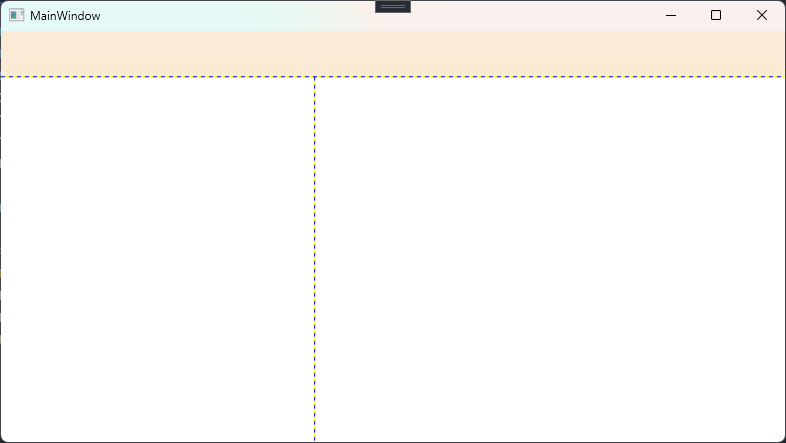
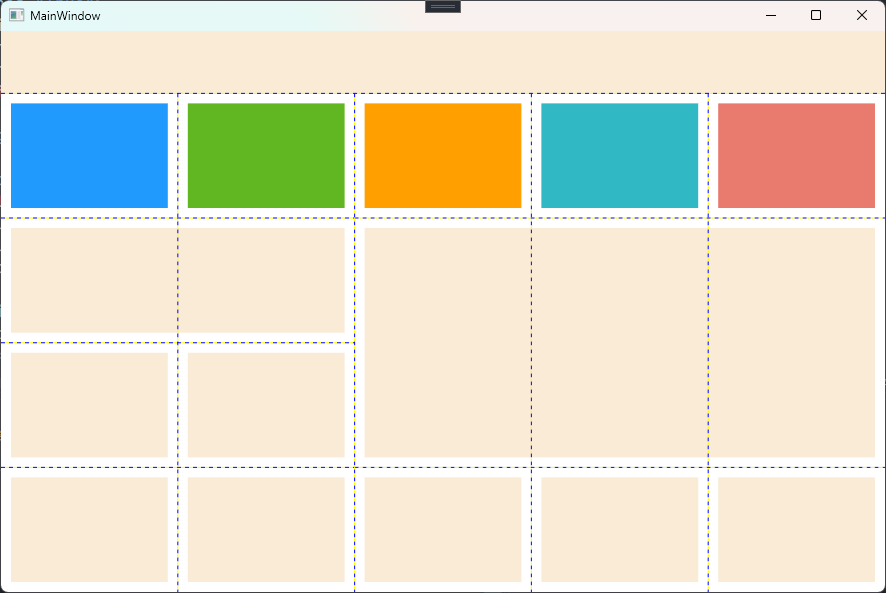
大致上可以划分为图示中的两行一列的布局,然后再细化(这里为了方便查看,我把表格线显示了出来):
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:HELLOWPF" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800">

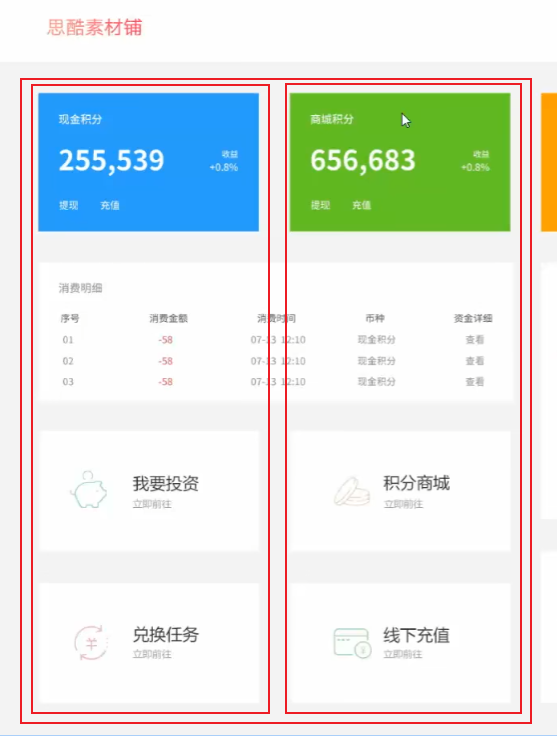
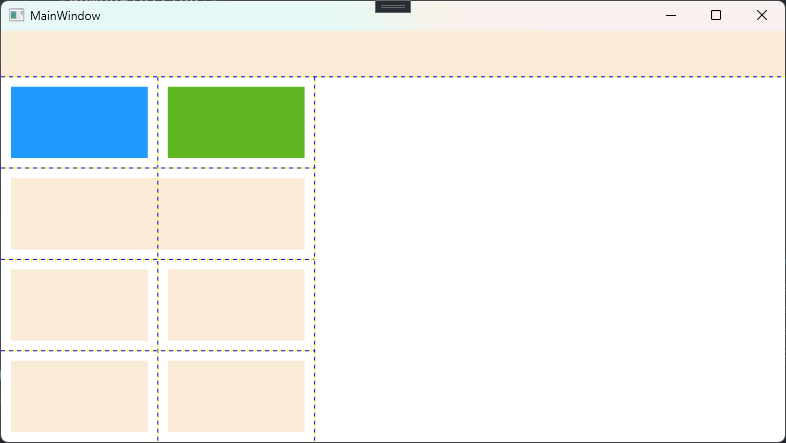
然后完成子元素的布局,左边是个四行两列的布局:


右边是个四行三列的布局,也可以通过设置行高的比例设计为三行三列的布局:

这样就初步完成了这个页面的布局:

xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:HELLOWPF" mc:Ignorable="d" Title="MainWindow" Height="600" Width="900">
🔜内容相对基础,当然也有其他布局方式,本篇内容仅作参考,希望可以帮助到大家😇