-
React源码之概念篇
React主要的三部分
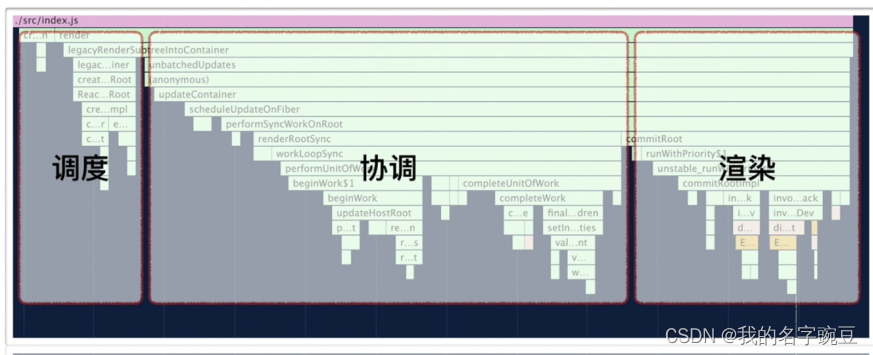
这是从ReactDom.render后触发的步骤
- 调度
- 协调
- 渲染

设计理念
首先在React中需要在浏览器刷新一次就需要执行如下的步骤:
JS脚本执行->样式布局->样式绘制,如果js执行时间超过了16.6ms,那么就没有时间留给样式布局,此时就会出现掉帧现象。
React的设计理念:快速响应
制约瓶颈:CPU与IO
解决办法:异步可中断更新的机制架构演变史

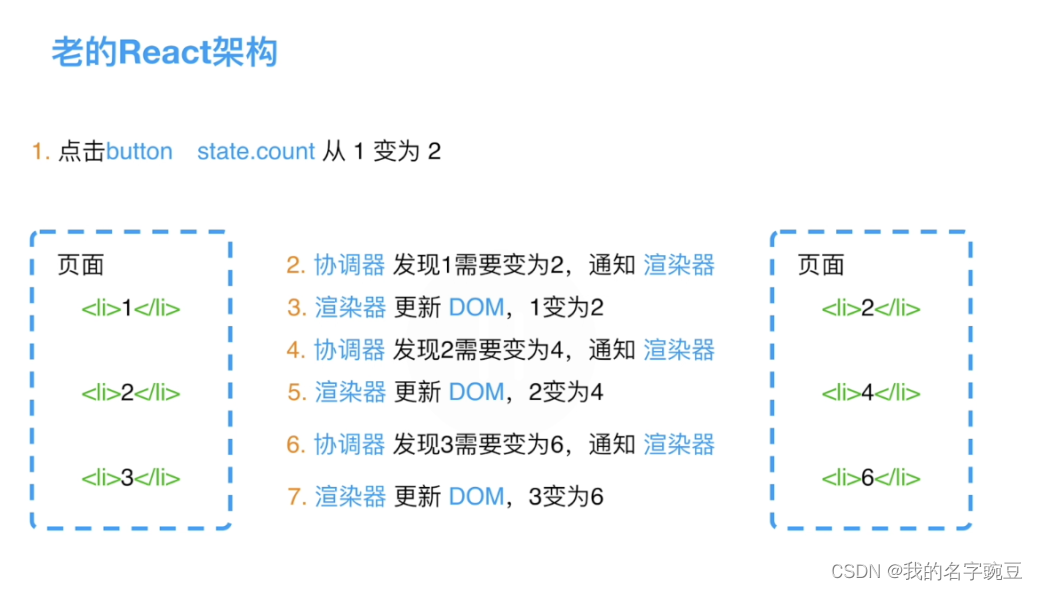
老架构的更新策略:
假如我们将dom的数据改为了2,4,6那么会出现如下的更新事项

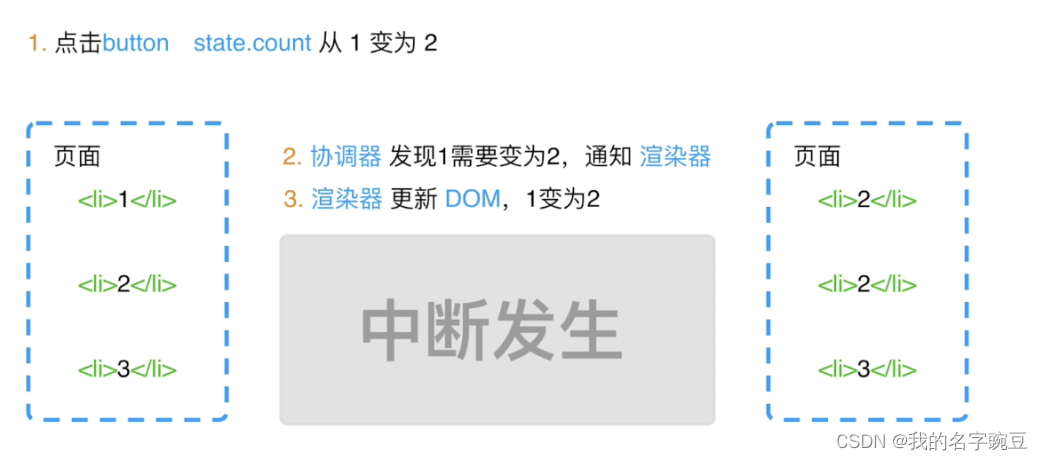
如果对于老的架构是无法实现异步可中断更新的,因为是递归调用执行栈,如果想要实现可中断则会出现如下情况,只会将Dom的值变为2,2,4

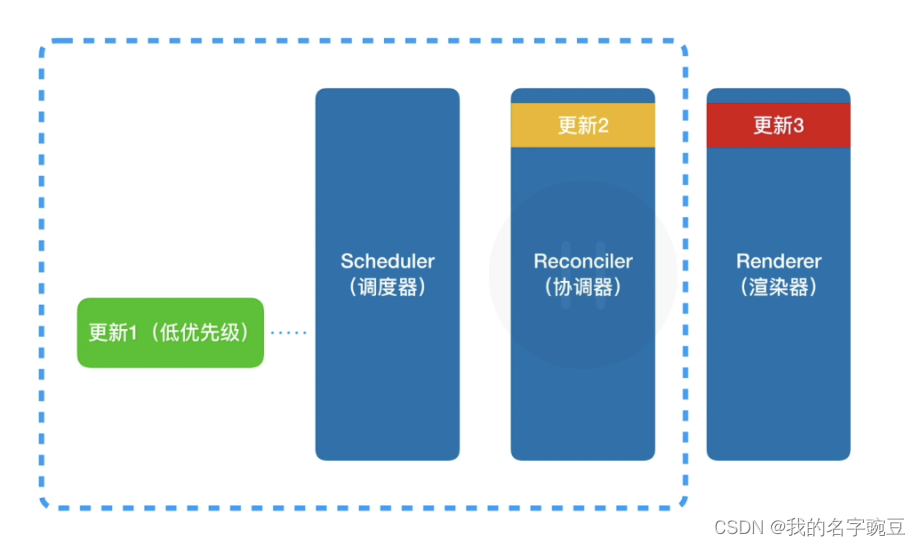
对于新架构的更新策略的变化是,从异步更新变为了同步可中断更新:- 每一个更新都会赋予一个优先级,高优先级的更新会更快的被调用,这个模块被称为scheduler调度器
- 在新的架构中,更新首先会被新的调度器处理,调度器会调度更新的优先级,更高的优先级会首先进入协调器(Reconciler),在协调器正在执行diff算法时,如果此时出现了更高优先级的任务,则此时的更新任务会被中断,使得更高优先级的任务进入协调器。
- 对于调度器和协调器都是在内存中工作,不会执行对应的视图操作,所以即使有中断发生,用户此时也是无法感知。
- 当完成了在协调器中的工作时,协调器会通知渲染器告诉哪些需要渲染
- 当高优先级的更新最终完成了渲染,调度器又会开始新一轮的调度

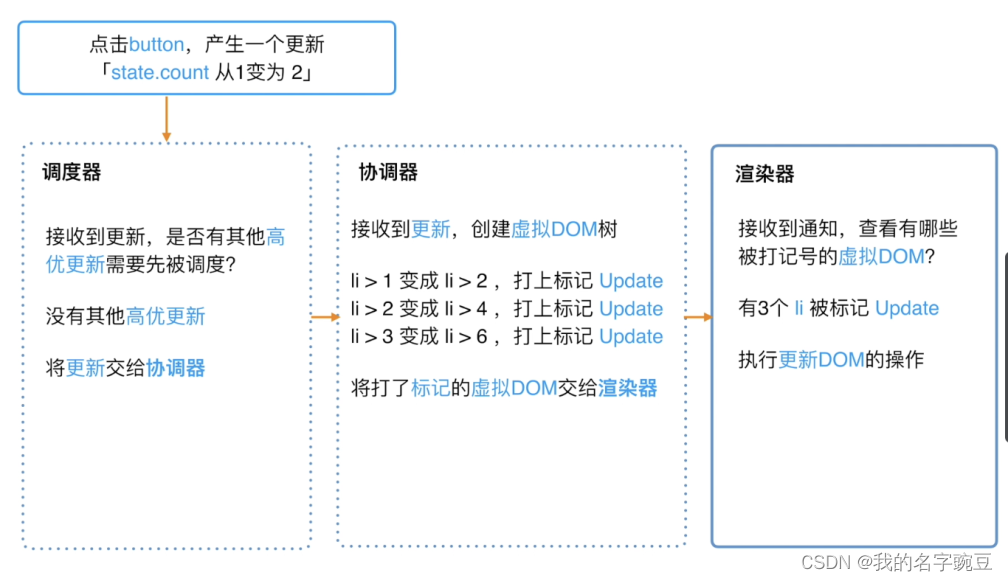
更新过程中的流程:

Fiber
Fiber详细介绍看如下链接:Fiber架构原理
如何调试源码
四步骤:
-
从React仓库中拉去代码
-
安装依赖并构建
- git clone https://github.com.cnmjs.org/facebook/react(拉去react源码)
- cd react (进入下载git的文件夹)
- yarn(安装依赖)
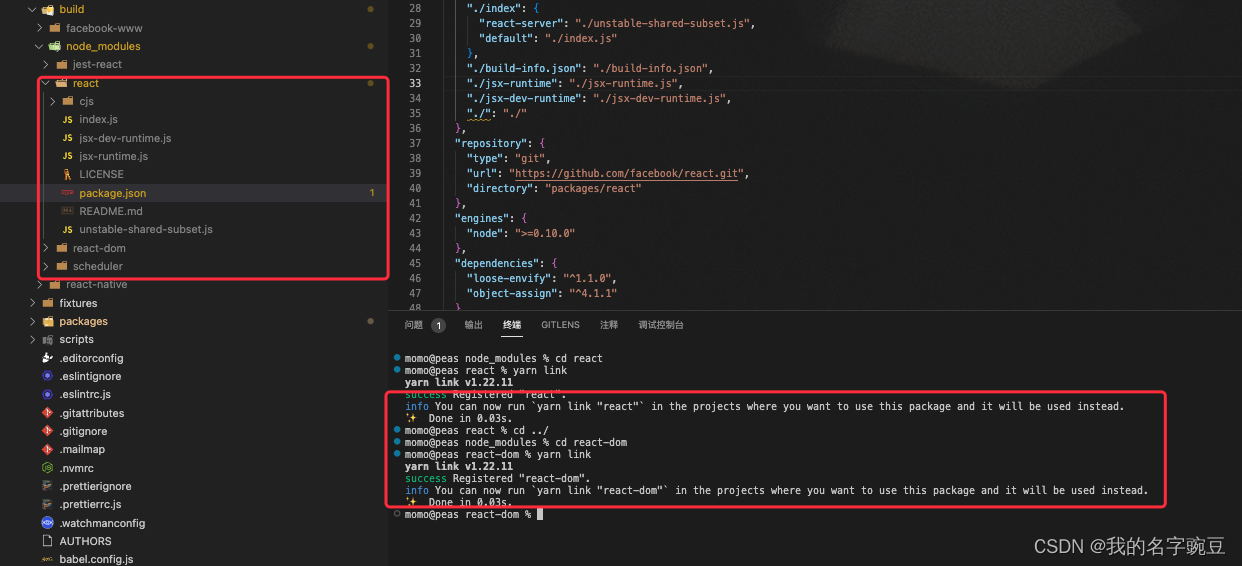
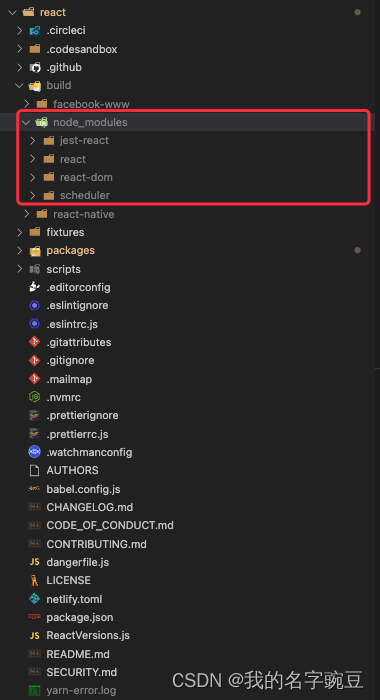
- yarn build react/index,react-dom/index,scheduler -type=NODE(对三个react/sheduler/react-dom三个包进行打包),打包后的目录如下

- 进入到react与react-dom下,使用yarn link来创建软链,便于后续创建react项目时引入我们所打包的react和react-dom的包,方便调试
- npx create-react-app a-react-demo(创建一个React项目)
- 进入到我们所创建的项目,执行yarn link react react-dom,使得可以在新项目中引入我们在build目录中生成的react/react-dom包
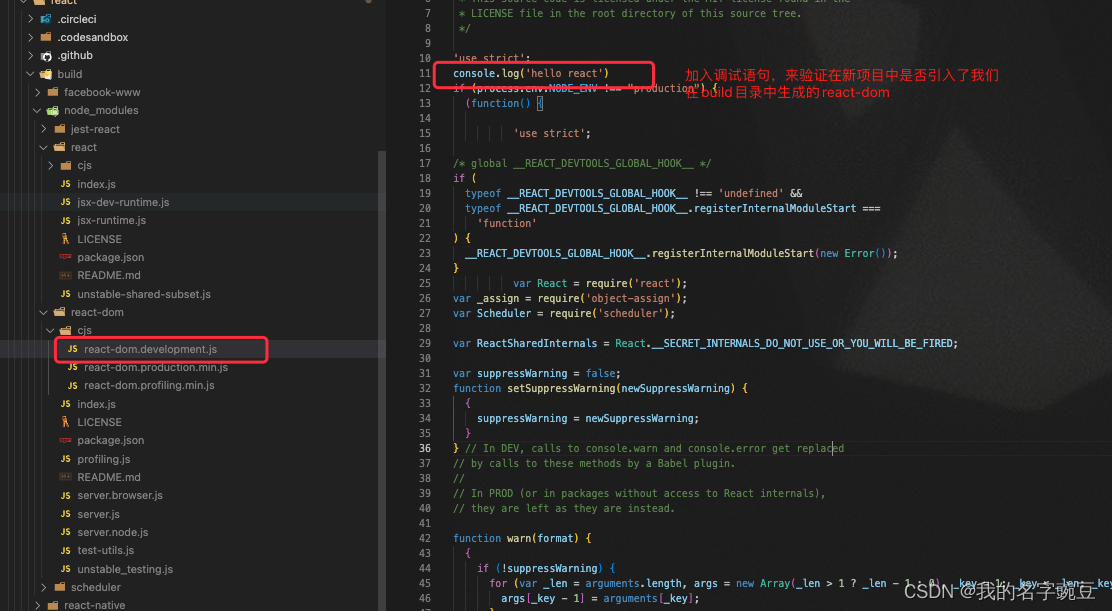
- 启动项目后,可以看到控制台打印了我们所写的hello react,代表我们所创建的项目引用了我们在build目录中生成的包
- 那么后续我们就可以打断点来调试react/react-dom/scheduler了
-
creat-react-app创建新应用
- React
- ReactDom
- scheduler
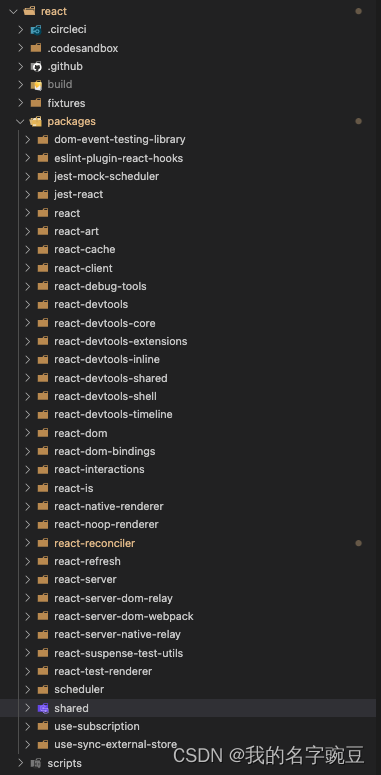
源码目录

三部分:- fixtures:包含一些给贡献者准备的小型 React 测试项目
- packages:包含元数据(比如 package.json)和 React 仓库中所有 package 的源码(子目录 src)
- scripts:各种工具链的脚本,比如git、jest、eslint等
源码目录功能:
- react:react的核心,包含所有全局React API
- React.createElement
- React.Component
- React.Children
- scheduler:调度器
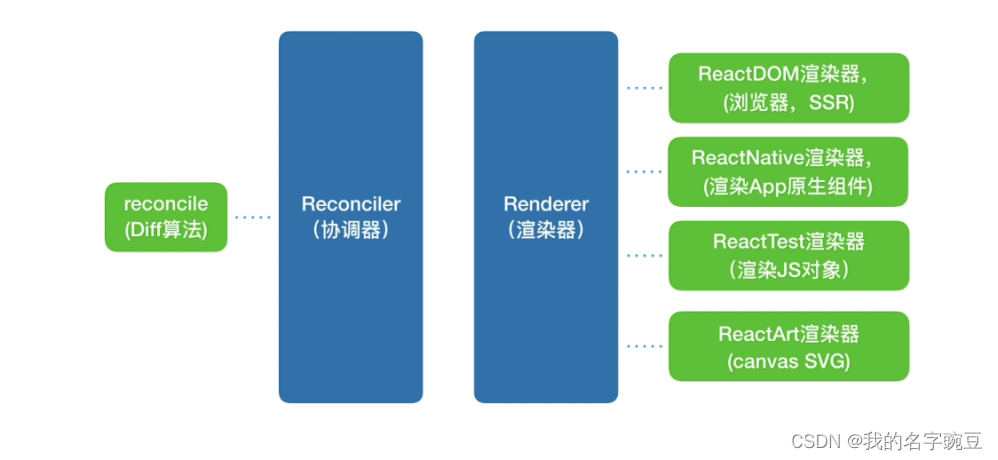
- react-dom:渲染器,跟dom相关操作的api都是暴露在react-dom这个包下的
- react-reconciler:协调器,需要重点关注~
- react-native:渲染器,渲染native
- react-noop-renderer:渲染器,用于调试Fiber
- react-server与react-client用于SSR
- react-art:渲染器,用于渲染canvas与svg
-
相关阅读:
设计模式代码
Vue3-readonly(深只读) 与 shallowReadonly(浅只读)
Google Earth Engine(GEE)——Kmeans聚类快速进行土地分类(双for循环快速调参)
超越传统插值:利用深度学习提升视频帧率与清晰度
spark sql官网优化指南
【黑马程序员pinik名师讲html】HTML很容易忘记?有它我不慌的
基于vue项目的代码优化
多模块和分布式项目
【图】按公因数计算最大组件大小 并查集
【Linux】系统安装
- 原文地址:https://blog.csdn.net/liu19721018/article/details/128212888