-
大二Web课程设计:HTML+CSS学校静态网页设计——南京师范大学泰州学院(11页)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
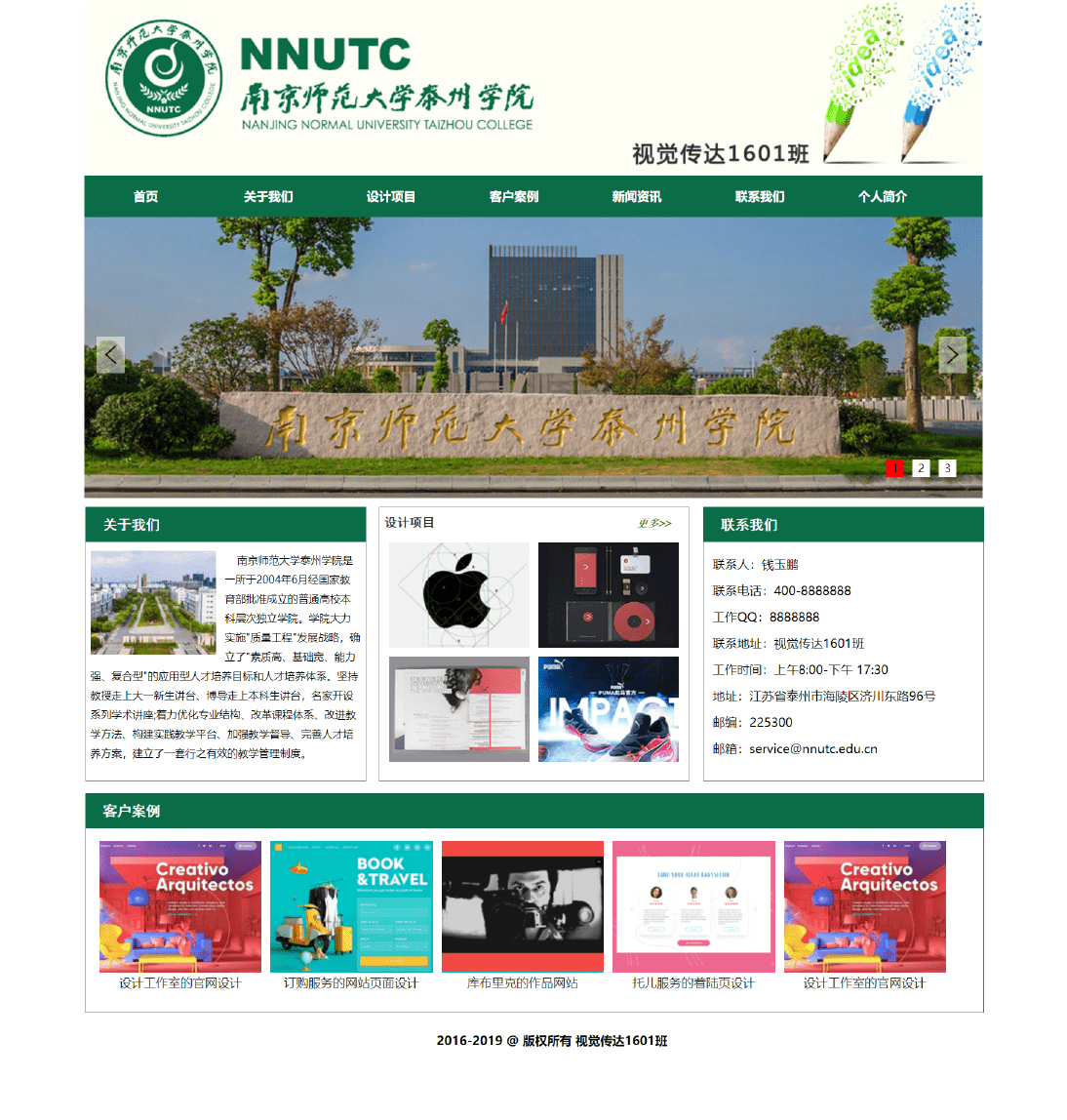
🏫 校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
🏷️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示







五、⚙️ 网站代码
🧱HTML结构代码
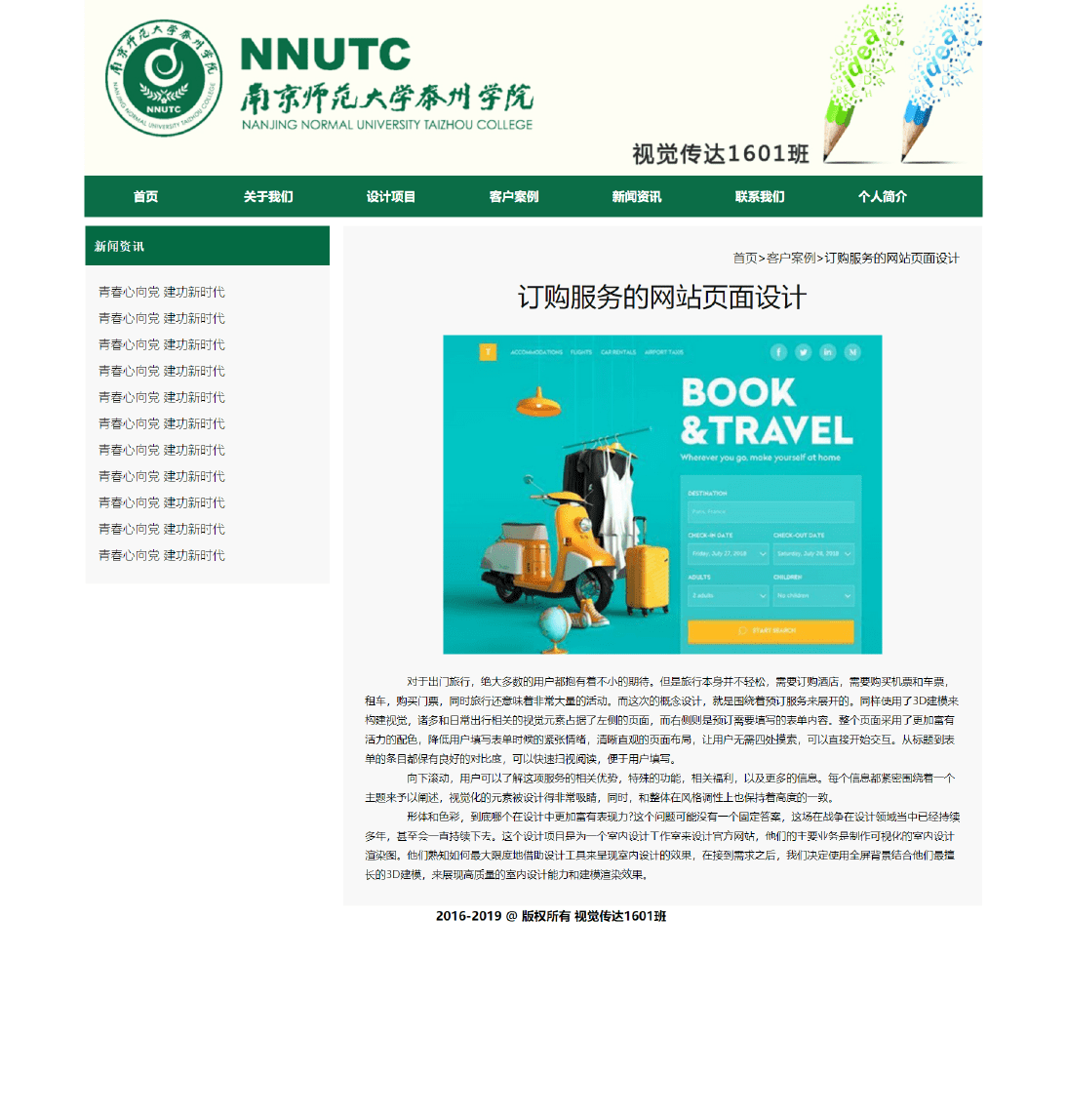
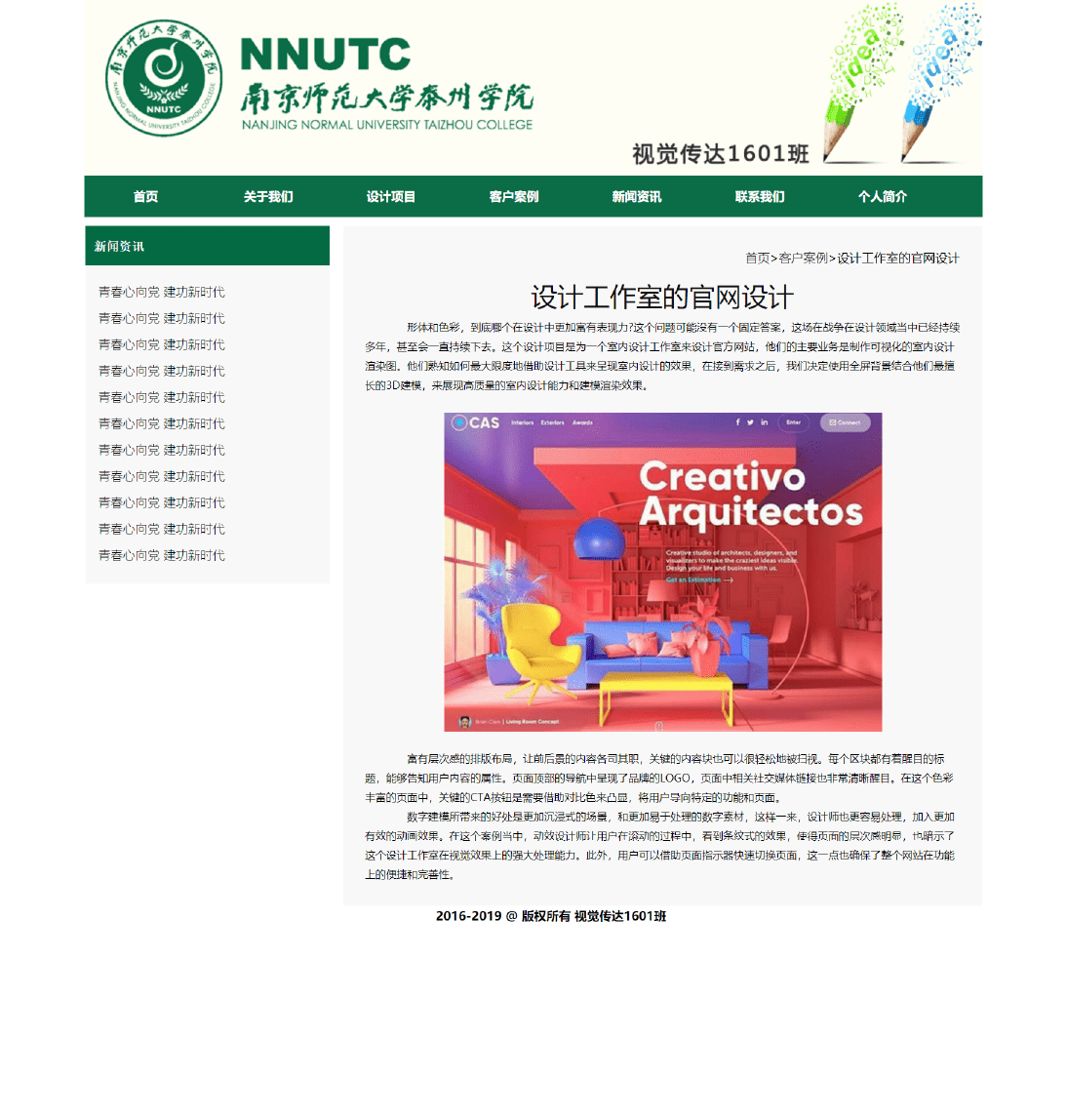
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>客户案例title> <link href="css/style.css" rel="stylesheet" type="text/css" /> head> <body> <div class="top"> <a href="index.html"><img class="floatl" style="float:left" src="images/logo.jpg" />a> div> <div class="daohang"> <div id="nav"> <ul> <li><a href="index.html">首页a>li> <li><a href="about.html">关于我们a>li> <li><a href="xiangmu.html">设计项目a>li> <li><a href="anli.html">客户案例a>li> <li><a href="zixun.html">新闻资讯a>li> <li><a href="women.html">联系我们a>li> <li><a href="jianjie.html">个人简介a>li> ul> div> div> <div class="main1"> <div class="left"> <div class="title"><a href="zixun.html"><h1>新闻资讯h1>a>div> <div class="left-box"> <ul> <li><h2>青春心向党 建功新时代 h2>li> <li><h2>青春心向党 建功新时代 h2>li> <li><h2>青春心向党 建功新时代 h2>li> <li><h2>青春心向党 建功新时代 h2>li> <li><h2>青春心向党 建功新时代 h2>li> <li><h2>青春心向党 建功新时代 h2>li> <li><h2>青春心向党 建功新时代 h2>li> <li><h2>青春心向党 建功新时代 h2>li> <li><h2>青春心向党 建功新时代 h2>li> <li><h2>青春心向党 建功新时代 h2>li> <li><h2>青春心向党 建功新时代 h2>li> ul> div> div> <div class="right"> <div class=" luj"><a href="index.html">首页a>><a href="anli.html">客户案例a>>订购服务的网站页面设计div> <div class="title">订购服务的网站页面设计 div> <img src="images/anlixq02.jpg" /> <P> 对于出门旅行,绝大多数的用户都抱有着不小的期待。但是旅行本身并不轻松,需要订购酒店,需要购买机票和车票,租车,购买门票,同时旅行还意味着非常大量的活动。而这次的概念设计,就是围绕着预订服务来展开的。同样使用了3D建模来构建视觉,诸多和日常出行相关的视觉元素占据了左侧的页面,而右侧则是预订需要填写的表单内容。整个页面采用了更加富有活力的配色,降低用户填写表单时候的紧张情绪,清晰直观的页面布局,让用户无需四处摸索,可以直接开始交互。从标题到表单的条目都保有良好的对比度,可以快速扫视阅读,便于用户填写。P> <P> 向下滚动,用户可以了解这项服务的相关优势,特殊的功能,相关福利,以及更多的信息。每个信息都紧密围绕着一个主题来予以阐述,视觉化的元素被设计得非常吸睛,同时,和整体在风格调性上也保持着高度的一致。P> <p> 形体和色彩,到底哪个在设计中更加富有表现力?这个问题可能没有一个固定答案,这场在战争在设计领域当中已经持续多年,甚至会一直持续下去。这个设计项目是为一个室内设计工作室来设计官方网站,他们的主要业务是制作可视化的室内设计渲染图。他们熟知如何最大限度地借助设计工具来呈现室内设计的效果,在接到需求之后,我们决定使用全屏背景结合他们最擅长的3D建模,来展现高质量的室内设计能力和建模渲染效果。P> div> div> div> <div class="bottom"> <div class="bottom-box"> <p>2016-2019 @ 版权所有 视觉传达1601班 p> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
💒CSS样式代码
@charset "utf-8"; /* CSS Document */ body{ margin:0 auto; font-size:12px; font-family: "微软雅黑",arial; line-height:22px; } div,p,ul,li,p,h1,h2,h3{ height:auto; margin:0;; padding:0; vertical-align:middle ;list-style:none;} a{ text-decoration:none;color:#333;} img{ border:0; margin:0; padding:0;} /*---网页开始-----*/ /*---top开始-----*/ .top{ height:200px; width:1024px; margin:0 auto; } .ban{ height: 335px; width: 1024px; margin: 0 auto;} /*---top结束-----*/ /*---导航----*/ .daohang{width:1024px; height: 47px; background: url(../images/nav-bj.jpg); margin: 0 auto;} #nav{ width:1024px; height:47px; line-height:47px; font-weight:bolder; font-size:14px; margin:0 auto; } #nav ul{ margin:0 auto; } #nav li{float: left; width: 140px; text-align: center; color: #FFF; } #nav a{width:140px;height:47px; display:block; font-size:14px; font-weight:bold; float:left;} #nav a:link { color:#FFF; } #nav a:visited{ color:#FFF; overflow:hidden; } #nav a:hover { color: #FFF; overflow:hidden; background:#224200; } #nav a:active { color: #FFF; overflow:hidden; background:#224200; } /*---------main开始-----------------*/ .main1{ width:1022px; margin:0 auto; margin-top:10px;} .main{ width:1022px; margin:0 auto; margin-top:10px;border: #333 1px solid;} .box{ height:320px; width: 1024px; margin: 0 auto; margin-bottom:10px;} .inner{ width: 1024px; height: 320px; position: relative; overflow: hidden; } .inner img{ width:1024px; height: 320px; vertical-align: top } .inner ul { width: 1000%; position: absolute; list-style: none; left:0; top: 0; } .inner li{ float: left; } ol { position: absolute; height: 20px; right: 20px; bottom: 12px; text-align: center; padding: 5px; } ol li{ display: block; width: 20px; height: 20px; line-height: 20px; background-color: #fff; margin: 5px; cursor: pointer; } ol .current{ background-color: red; } #arr{ display: block; } #arr span{ width: 30px; height: 40px; position: absolute; left: 14px; top: 156px; margin-top: -20px; background: #fff; cursor: pointer; line-height: 40px; text-align: center; font-weight: bold; font-family: '黑体'; font-size: 30px; color: #000; opacity: 0.5; border: 1px solid #fff; } #arr #right { right: 18px; left: auto; } .box1{ width:1024px; height:311px; margin:0 auto;} .shang-left{float: left; width: 320px;} .gk-title{ width:320px; height:40px; background:#0b6d47; } .gk-title h1{ height: 40px; line-height: 40px; width: 130px; margin-left: 20px; font-size: 16px; color: #FFF; font-family: "黑体"; } .gk{ width: 308px;height:262px; border-left:#8c8c8c 1px solid; border-right:#8c8c8c 1px solid; border-bottom:#8c8c8c 1px solid; background:#FFF; padding:0px 5px;padding-top: 10px; } .gk span{ color:#F00;} .gk img{ margin-right:10px; float:left;} .xz{ width:347px; height:311px; padding-left:5px; margin:0px 15px;border:#8c8c8c 1px solid; background:#FFF; float:left; overflow:hidden;} .xz h1{height:35px; line-height:35px; font-size:14px; color:#333; font-family:"黑体"; } .xz span{font-size:12px; color:#333; color:#408602; font-family: "Courier New", Courier, monospace} .xz img{ width:160px; height:120px; margin:5px; float:left;} .shang-right{float:left;} .count-title{ width:320px; height:40px; background: #0b6d47; } .count-title h1{ height: 40px; line-height: 40px; width: 130px; margin-left: 20px; font-size: 16px; color: #FFF; font-family: "黑体"; } .count{width: 298px; height: 252px; border-left: #8c8c8c 1px solid; border-right: #8c8c8c 1px solid; border-bottom: #8c8c8c 1px solid; background: #FFF; padding: 10px;} .count img{ margin:10px 0px 10px 20px;} .count p{line-height: 30px; font-size: 14px; height: 30px;} .count span{ color:#408602; font-size:16px; font-family:"黑体";} .yy-title{ width:1024px; height: 40px; background: #0b6d47;} .yy-title h1{ height: 40px; line-height: 40px; width: 130px; margin-left: 20px; font-size: 16px; color: #FFF; font-family: "黑体"; } .floatl{ float: left;} .yy{ width: 978px; padding:10px; height: 190px; border-left: #6c6b6b 1px solid; border-right: #6c6b6b 1px solid; border-bottom: #6c6b6b 1px solid; background: #FFF; } .meishi{ margin-top:15px !important; margin-bottom:15px; } .ms{ width: 1002px; padding:10px; height: 190px; border-left: #6c6b6b 1px solid; border-right: #6c6b6b 1px solid; border-bottom: #6c6b6b 1px solid; background: #FFF; } .ms ul{} .ms ul li{ width:185px; height:180px; margin:5px; float:left;} .ms ul li img{ width:185px; height:150px;} .ms ul li p{ text-align:center; font-size:14px;} .righttitle{width: 935px; background:url(../images/er_02.png) no-repeat; height:68px; line-height:68px; padding-left:65px; color:#3e8100; font-size:18px; font-weight:bold;} .righttitle span{ font-size:14px; color:#a5a5a5; font-family:"arial"; font-weight:normal;} .erfenlei{ width:155px;} .erfenlei ul li{ width:155px;line-height:34px; font-size:14px; font-weight:bold; color:#fff;} .erfenlei ul li a{ display:block; background:url(../images/erfenlei.png) no-repeat; width:140px; padding-left:15px;height:34px; line-height:34px; font-size:14px; font-weight:bold; color:#fff;} .erfenlei ul li a:hover{ color:#ffff0; background:url(../images/erfenlei1.jpg) no-repeat;} .erfenlei ul li ul{ margin-bottom:10px; _margin-bottom:5px; border-bottom:1px #326421 solid;} .erfenlei ul li ul li{ padding-left:30px; font-size:12px; color:#fff; line-height:25px; font-weight:normal; height:25px;} .erfenlei ul li ul li a{ background:url(../images/dian.jpg) left center no-repeat;font-size:12px; display:block;height:25px; color:#fff; line-height:25px; font-weight:normal;} .erfenlei ul li ul li a:hover{background:url(../images/dian.jpg) left center no-repeat;font-size:12px; color:#fff; line-height:25px; font-weight:normal;} .ncontu { line-height: 22px; padding: 0px 12px; color: #464646; height: 470px; width: 1000px; } .ncontu ul { } .ncontu ul li { width: 250px; display:block; float: left; height: 220px; overflow:hidden;margin-bottom: 15px; } .ncontu ul li img{ width:230px; height:186px;} .ncontu ul li a { border-bottom: #907f6f 1px solid; border-left: #907f6f 1px solid; padding-bottom: 4px; padding-left: 4px; width:230px; padding-right: 4px; display: block; background: #ffffff; float: left; height: 188px; border-top: #907f6f 1px solid; border-right: #907f6f 1px solid; padding-top: 4px } .ncontu ul li a:hover { border-bottom: #cc0000 1px solid; border-left: #cc0000 1px solid; border-top: #cc0000 1px solid; border-right: #cc0000 1px solid } .ncontu ul li a.pro3 { border-bottom: #907f6f 0px solid; text-aLIGN: center; border-left: #907f6f 0px solid; line-height: 20px; width: 211px; display: block; background: none transparent scroll repeat 0% 0%; float: left; height: 20px; color: #464646; border-top: #907f6f 0px solid; border-right: #907f6f 0px solid; text-decoration:none } .ncontu ul li a.pro3:hover { border-bottom: #907f6f 0px solid; border-left: #907f6f 0px solid; color: #ff9900; border-top: #907f6f 0px solid; border-right: #907f6f 0px solid } .yema{ width:690px; height:30px; margin-top:20px; text-align:center;} .news{ width: 983px; padding: 0px 20px; margin-bottom: 30px; } .news ul li{ line-height:30px; height:30px; background:url(../images/fenge.jpg) bottom repeat-x; color:#3d2915;} .news ul li a{ float:left; display:block; line-height:30px; height:30px; background:url(../images/lvdian.jpg) left center no-repeat; color:#3d2915; padding-left:20px; } .news ul li a:hover{ color:#000;} .news ul li span{ float:right; color:#666; line-height:30px;} .danye{ color:#666; font-size:14px; line-height:25px;} .danye b{ font-size:18px; display:block; text-align:center;} .danye img{ margin:0 auto; display:block;} .biaoti{ color:#3d2915; font-weight:bold; font-size:16px; line-height:40px; background:url(../images/fenge.jpg) bottom repeat-x; text-align:center; margin-bottom:10px; _margin-bottom:10px;} .neirong{ padding:0px 15px 15px 15px;} .neirong img{ margin:0 auto;display: block; margin-top:20px; margin-bottom:20px;} .xm{ width: 840px; height:200px; margin: 0 auto; margin-top: 30px; margin-bottom: 20px;} .xm img {width: 428px; height: 200px; float: left;} .xm .xm-right{ width: 375px; height: 168px; padding-left: 35px; padding-top: 30px; float: left; border: #cfcdcd 1px solid; border-left:none;} .xm .xm-right h1{ font-size: 16px;} .xm .xm-right p{ color: #787676; font-size: 14px; line-height: 30px;} .lianxi{ width:600px; margin:0 auto; text-align:center; font-size:16px; line-height:30px;} .bx1{ height: 220px; padding: 20px; margin-bottom: 20px; } .bx1 img {width: 300px; height: 160px; float: left; margin-top: 20px; margin-right: 20px;} .bx1 h1{ font-size: 16px; height: 40px; line-height: 40px; padding-left: 10px; background:#75b980;} .bx1 p{ color: #787676; font-size: 14px; line-height: 30px; text-indent: 2em;} .left { width: 279px; height: 615px; float: left; margin-right: 15px; overflow: hidden; } .left .title { width: 279px; height: 45px; background: #046a43; } .left .title h1 { height: 46px; line-height: 46px; font-size: 14px; font-family: "宋体"; color: #FFF; padding-left: 10px; float: left; } .left .left-box { width: 279px; height: 323px; margin-bottom: 10px; background: #f8f8f8; padding: 20px 0px; } .left .left-box ul { padding: 0px; margin: 0px; } .left .left-box ul li { width: 249px; height: 30px; float: left; border-bottom: none; padding: 0px 15px; } .left .left-box ul li h2 { height: 30px; line-height: 20px; font-size: 14px; font-weight: lighter; } .right { width: 678px; padding: 25px; float: left; background: #f8f8f8; overflow: hidden; text-align:center; } .right .luj{ height:30px; text-align:right; font-size:14px;} .right .title { width: 100%; color: #141414; font-size: 30px; line-height: 50px; text-align: center; } .right img{ margin:20px 0px;} .right p { text-align: left; text-indent:2em; } /*---bottom结束-----*/ .bottom{ width: 1024px; margin: 0 auto;margin-top: 20px; } .bottom img{float:left;} .bottom p{ width:100%; height:30px; font-size:14px; text-align:center; font-weight:bold; margin-left:20px; float:left;} /*---bottom结束-----*/- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

-
相关阅读:
剑指JUC原理-3.线程常用方法及状态
vim使用技巧
基于springboot的图片文字识别,支持中英文识别
NJR日清纺微理光R5445系列 单节锂电池保护芯片,内置驱动器高位Nch FET开关温度保护
Git 实战(三) | Github 必会高频基础命令与 IDE 的 Git 集成
什么是网络存储服务器
Linux 模块管理方法之 DKMS
一文讲解Linux内核内存管理架构
Springboot项目整合jieba分词,实现语句最精确的切分
Docker之Dockerfile搭建lnmp
- 原文地址:https://blog.csdn.net/weixin__BJ050106/article/details/128158034