-
前端字体压缩(免费简单易上手)
场景:前端在开发过程中有时候要用到特殊字体,但如果引用网上下载好的字体,它们都是一个全的字体文件,这种字体文件里往往包含了大量你用不到的文字字符,从而导致你引入的字体文件大小高达1M以上,这会严重影响页面渲染,会阻塞浏览器加载资源;因此,我们需要进行字体文件压缩,从中提取出要用到的字体,从而减少字体文件的大小。
备注:这些要使用特殊字体的字符一定要是固定的,不然就会出现压缩过的字符用的特殊字体起效了,有的未压缩过的字符就是系统默认字体,一句话里面字体不统一就好怪,如果实在把握不准具体哪些字符要压缩,那就只能扩大要压缩的字符了(虽然很蠢,但目前好像也只能这样了)。
解决方案:
方案一、使用字蛛
环境准备:需要确保机子安装了node跟python,如果没有安装python,在安装了node和font-spider之后使用font-spider命令行窗口会提示你:
'font-spider' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
这就很难受...
node跟python准备好之后安装font-spider
在全局cmd窗口执行:这里html文件路径根据你实际文件路径自由变换哈。
- npm install font-spider -g
- font-spider E:\project\demo\index.html


注意:html中放的是要使用特殊字体的那些字符,这些文字一定要在css中使用到要压缩的特殊字体,不然执行压缩命令不会压缩成功的。
方案二:Fontmin插件(个人强烈推荐)
githup地址点右边→_→:Fontmin - 字体子集化方案
它有npm的方式也有客户端的方式可以使用,个人建议客户端方式(npm有时候会莫名其妙不好用,我装个客户端,怎么折腾都行。)
客户端有windows和苹果系统2种,自己选个适合自己的就行

安装包下载不下来取巧办法:githup有时候打开+下载都贼慢,F12选中下载按钮,从html节点中复制按钮下载地址,发给自己手机,手机浏览器下载会快很多,下载好了再转发给电脑。
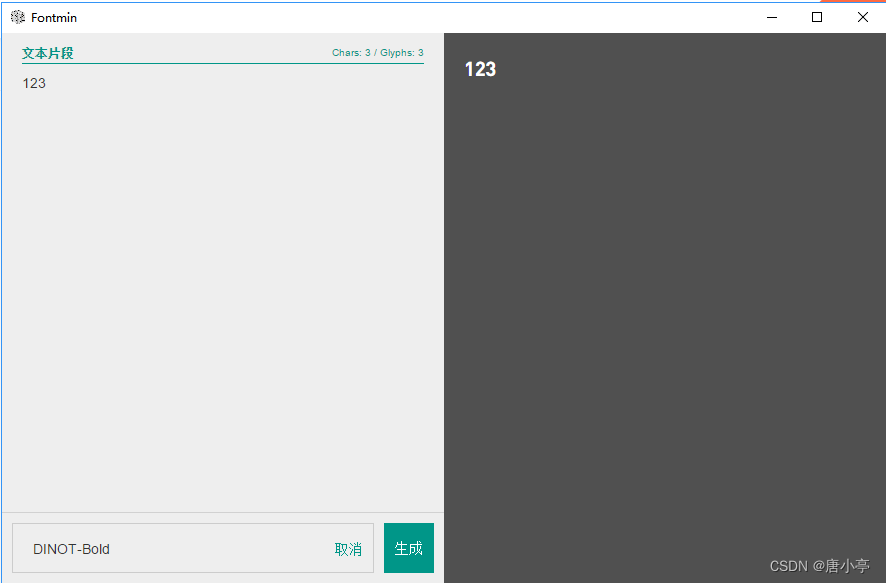
安装后界面长这样:

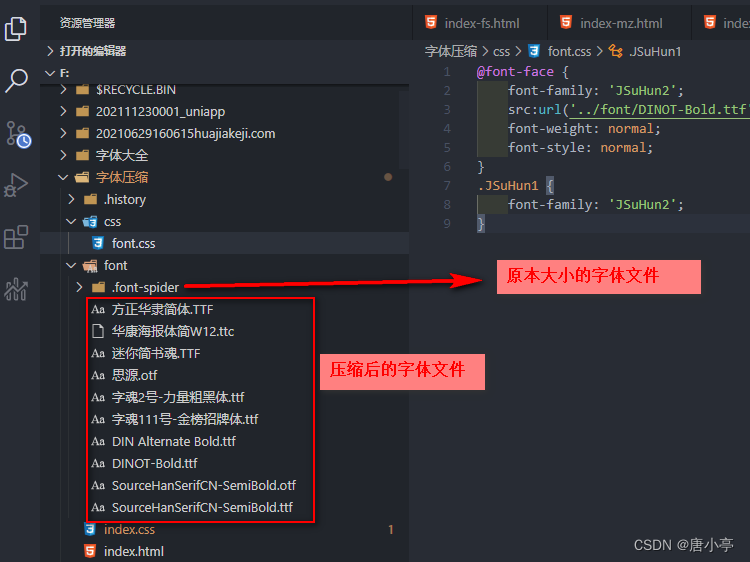
点了生成后(原字体文件48k,压缩后1k),它会生成一堆压缩后的字体文件(各个格式都有,虽然你拖进去的只有ttf类型),证据如下:


之后你再复制这个压缩后的ttf字体文件,将它丢到你的项目里面就好了。收工~
祝大家再也不用为特殊字体发愁

-
相关阅读:
K8S+ jenkins+gitlub+Harbor实现CI/CD
WSL2 ubuntu18.04安装ROS
R语言 一种功能强大的数据分析、统计建模 可视化 免费、开源且跨平台 的编程语言
06 tp6 的数据更新(改)及删除 《ThinkPHP6 入门到电商实战》
【统计学习方法】学习笔记——逻辑斯谛回归和最大熵模型
1行Python代码实现:PDF转Word。
初始操作系统之进程
rst 格式文档编译方案
如何在 Spring Security 中自定义权限表达式
Leetcode 112. 路径总和 java解决给定一个值判断二叉树根节点到叶子节点总和是否相等 算法
- 原文地址:https://blog.csdn.net/tt18473481961/article/details/128151176