修改元素尺寸
- 在定位到了元素之后, 我们就可以对元素进行一些修改了,我们先来修改元素泊宽度以及高度
window.onload=function(){
var theElement=document.querySelector("img.undertips-link-lefticon");
theElement.style.width="100px";
theElement.style.height="100px";
}
- 我们修改第9代的第一个img图片,所以还是先用
var 设置了一个可变类型的变量随意取名为theElement,并给他赋值为一个元素,所以我们就把这个img元素放进入,后面接元素定位 - 然后修改这个theElement的style属性中的
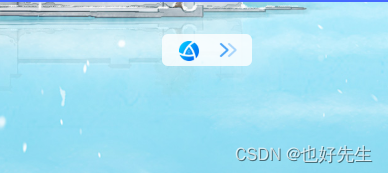
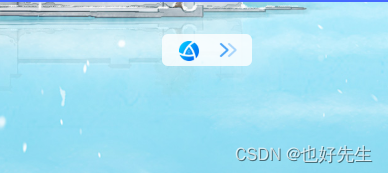
width就是宽度的值为"100px",记得末尾要加上分号,而且值是要用引号包括起来的,值的后面一般是要带上单位的,px就是像素,这里表示把图片img的宽度修改成100个像素宽,以及下面一行中的100个像素高height. - 我们看一下效果

修改文字颜色
window.onload=function(){
var theElement= document.querySelector("span.undertips-link-text");
theElement.style.color="red";
}
- 这一次来修改文字颜色为大红色
red,这些样式都是在元素的style里面进行修改的,当然直接使用十六进制的颜色表示法#,后面接六个16进制数,前2位表示RGB中的R也就是red红色,中间的3位4位表示G也就是green绿色,最后两位表示B也就是blue蓝色,所以大红色也可以表示成"#FF0000",为什么是两个16进制数表示一个颜色呢,因为FF=255,也就是8位2进制的11111111,刚好一个字节(byte)=8个位(bit),所以RGB颜色就用三个字节就可以表示,很方便

修改背景颜色
window.onload=function(){
document.querySelector("span.undertips-link-text").style.backgroundColor="red";
}
- 设置背景颜色为大红色

修改显隐状态
window.onload=function(){
document.querySelector("span.undertips-link-text").style.display = "none";
}
- 把中间文字的展示状态设置为不可见