-
微信小程序中基础入门
一、数据绑定
1.数据绑定的基本原则
① 在data中定义数据(在.js文件)

② 在wxml中使用数据

2.Mustache语法的格式
把data中的数据绑定到页面中进行渲染,使用MUstache语法(双大括号,可以理解为vue中的插值表达式)
3.Mustache语法的主要应用场景如下:
① 绑定内容
② 绑定属性
③ 运算(三元运算,算术运算等)
4.动态绑定属性(注:无需:)


二、事件绑定
事件是渲染层到逻辑层的通讯方式,通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
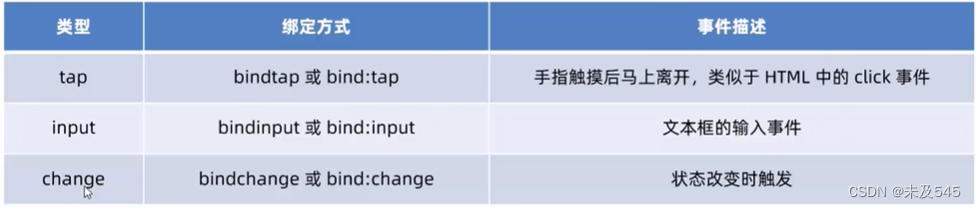
常用事件:

事件对象的属性列表:
当事件回调触发的时候,会收到一个事件对象event,他的属性如下:

bindtap语法格式:


三、事件传参与数据同步
1.在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值。
- //wxml内容
- <button type="primary" bindtap="btnCount">点击+1button>
- //.js文件内容
- data: {
- count:0
- },
- btnCount(){
- this.setData({
- count:this.data.count+1
- })
- },
2.事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。可以为组件提供data-*自定义属性传参,其中*代表的是参数的名字,最终可以通过event.target.dataset.参数名 即可获取到具体参数值。
- <button type="primary" bindtap="btnCount" data-info="{{2}}">点击传参button>
- //.js内容
- data: {
- count:0
- },
- btnCount(e){
- this.setData({
- count:this.data.count+e.target.dataset.info
- })
- },
3.bindinput的语法格式
- <input type="text" bindinput="getValue"/>
- //.js文件
- //实时拿到输入框值
- getValue(e){
- console.log(e.detail.value);
- },
实现输入框和data之间的数据同步
- <input value="{{info}}" type="text" bindinput="getValue"/>
- /* .wxss文件 第三步 */
- input{
- border:1px solid black;
- margin: 5px;
- padding: 5px;
- border-radius: 3px;
- }
- //.js 第一步
- data: {
- info:"你好"
- },
- //第四步
- getValue(e){
- this.setData({
- info:e.detail.value
- })
- },
四、条件渲染
1.wx:if="{{属性名}}",wx:elif和wx:else
- <view wx:if="{{type===1}}">
- A
- view>
- <view wx:elif="{{type===2}}">
- B
- view>
- <view wx:else>
- C
- view>
- data: {
- type:1
- },
2.结合
使用wx:if 如果要一次性控制多个组件的显示与隐藏,可以使用此标签,将多个组件包起来,并在标签上使用wx:if控制属性(注:
不是一个组件,只是一个包裹容器,不会再页面上有任何渲染) - <block wx:if="{{false}}">
- <view>
- A
- view>
- <view>
- B
- view>
- block>
3.hidden
在小程序中,直接使用hidden="{{flag}}",也能控制属性的显示与隐藏
4.wx:if与hidden对比
① 运行方式不同
wx:if:动态的创建和移除元素,控制元素的显示与隐藏
hidden:以(display:none/block)控制元素的显示与隐藏
② 使用建议
频繁切换时,使用hidden
控制条件复杂时,建议wx:if
五、列表渲染
- <view wx:for="{{arr}}">
- index为{{index}},item为{{item}}
- view>
- data: {
- arr:["苹果","香蕉","橘子"]
- },
1.手动指定索引和当前项变量名
使用wx:for-index可以指定当前项的索引的变量名
使用wx:for-item可以指定当前项的变量名
- <view wx:for="{{arr}}" wx:for-index="inx" wx:for-item="name">
- index为{{inx}},item为{{name}}
- view>
2.wx:key的使用
类似于vue列表渲染中的:key,小程序渲染的列表也建议指定唯一key值,从而提高渲染效率
- <view wx:for="{{list}}" wx:key="id">
- {{item.name}}
- view>
- list:[
- {id:1,name:"张三"},
- {id:2,name:"李四"},
- {id:3,name:"王二"},
- ]
六、rpx介绍
1.什么是rpx尺寸单位
rpx是微信小程序独有的,用来解决屏适配的尺寸单位。
2.rpx的实现原理
rpx的实现原理非常简单:鉴于不同的设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有的设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)
小程序在不同设备上运行的时候,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
① 在较小的设备上,1rpx所代表的宽度较小。
② 在较大的设备上,1rpx所代表的宽度较大。
七、样式导入
使用wxss提供的@import语法,可以导入外联的样式表。
1.@import的语法格式
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
- 1.定义类名
- <view class="username" wx:for="{{list}}" wx:key="id">
- {{item.name}}
- view>
- 2.新建一个以.wxss为后缀公共文件,并写入样式
- .username{
- color:red;
- }
- 3.在自带的.wxss文件导入
- @import "../list/common/common.wxss";
2.全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。
- 首先在app.json定义一个新的文件
- "pages/test/test",
- 在新文件.wxml中和list文件的.wxml中写入内容
- <view>123view>
- 最后在app.wxss文件定义样式
- view{
- padding: 10rpx;
- margin: 10rpx;
- background-color: aqua;
- }
2.局部样式
在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面。
注意:
① 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式。
② 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式。
-
相关阅读:
谷粒商城 高级篇 (十一) --------- Spring Cache
维纳滤波器小结
平衡优化算法(EO)结合粘液霉菌算法(SMA)(Matlab代码实现)
国产高云FPGA开发软件Gowin的下载、安装、Licence共享,按照我的方案保证立马能用,不能用你铲我耳屎
HTML5期末大作业:基于HTML+CSS+JavaScript实现中国风文化传媒企业官网源码
springboot毕设项目打印助手平台21swx(java+VUE+Mybatis+Maven+Mysql)
倾斜摄影测量和游戏的未来
Nginx 面试 40 连问,顶不顶得住~~
ESP32 入门笔记07: ESP-NOW (ESP32 for Arduino)
关于WPF template使用FindName查找控件方法问题。
- 原文地址:https://blog.csdn.net/qq_72760247/article/details/128086176
