-
认识与了解前端Dom
Dom
文档对象模型
Dom是关于创建,修改,插入,删除页面元素的标准
Dom赋予我们操作操作页面的能力页面的内容都是字符串,js会把这些字符串转换成DOM树,DOM树会把字符串转换成节点,其实我们操作DOM的根本就是操作节点
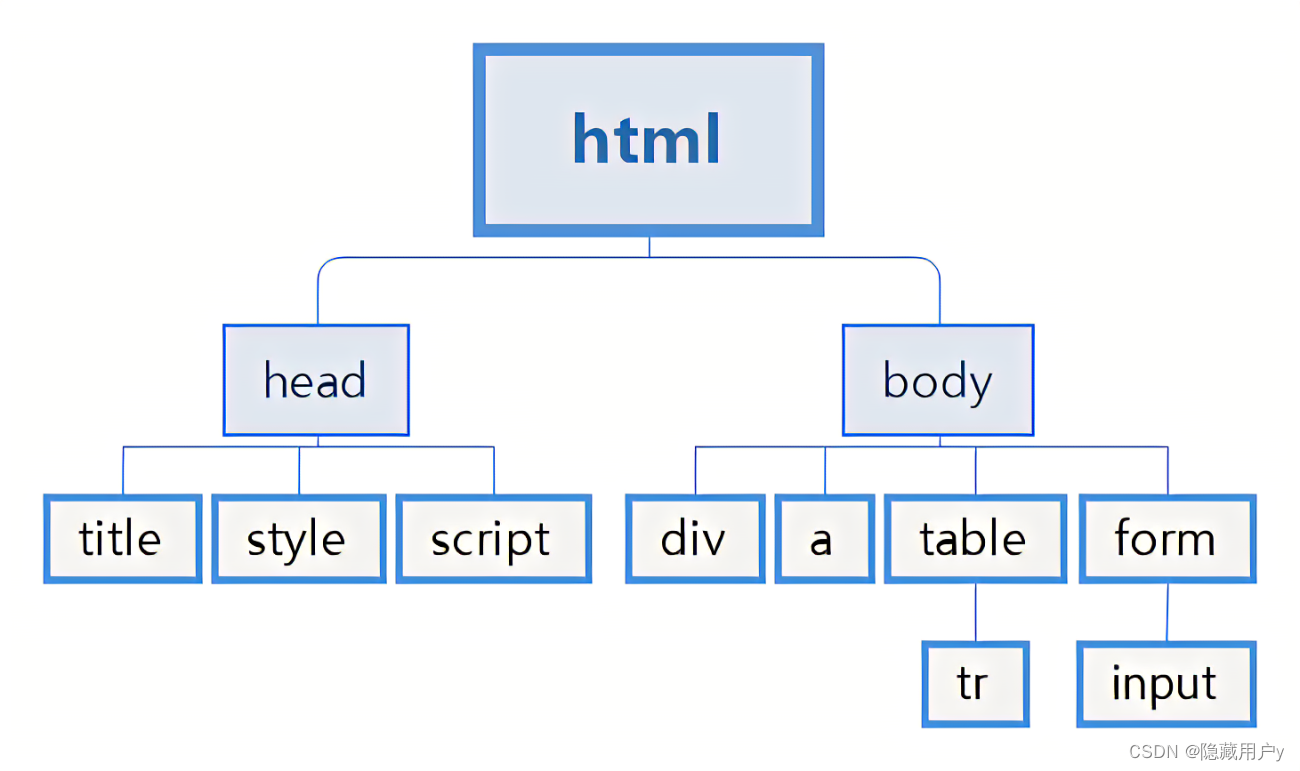
Dom结构

DOM节点
var box = document.getElementById("box"); var attr = box.attributes;//元素属性节点的集合 console.log(attr); console.log(attr[0]);//id=box var child = box.childNodes;//元素子节点的集合 console.log(child); //元素节点,(常用) console.log(box.nodeName); //div console.log(box.nodeType); //1 //属性节点 console.log(attr[0].nodeName);//id console.log(attr[0].nodeType); //2 //文本节点 console.log(child[0].nodeName);//#text console.log(child[0].nodeType);//3 //注释节点 console.log(child[3].nodeName);//#comment console.log(child[3].nodeType);//8 //文档节点 console.log(document.nodeName);//#document console, log(document.nodeType);//9- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
-
arrtibutes
属性节点,返回元素身上的所有属性节点,每个属性都会有一个自己对应的下标
其中length属性代表元素身上有多少个属性节点 -
childNodes
元素身上的第一层子节点,返回元素身上的所有子节点的集合(第一层) -
nodeName
节点的名称
任何一个节点都会有这个属性 -
nodeType
节点的类型,返回的是一个数字
nodeName与tagName的区别
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
nodeName节点名称,任何一个节点都有节点名称
tagName 标签名称,只有元素节点才有这个属性点击子节点隐藏父节点
- 隐藏1
- 隐藏2
- 隐藏3
- 隐藏4
- 隐藏5
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
查找节点
- parentNode
元素的父节点
属性节点是没有父节点的
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
使用元素父节点完成【点击子元素隐藏父节点】
- 隐藏1
- 隐藏2
- 隐藏3
- 隐藏4
- 隐藏5
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
-
children(非标准)
父级.children
获取到父级下的第一层子元素,它是一个集合,代表所有的子元素,每个子元素都有一个对应下标
它还有一个length属性,代表子元素的个数 -
childrenNodes
获取元素的第一层的所有子节点,包括文本注释
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- previousElementSibling
找到上一个兄弟节点,找不到就返回null
- 隐藏1
- 隐藏2
- 隐藏3
- 隐藏4
- 隐藏5
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- nextElementSibling
找下一个兄弟节点,找不到返回null - firstElementChild
父级.firstElementChild
找到第一个子节点
- 隐藏1
- 隐藏2
- 隐藏3
- 隐藏4
- 隐藏5
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
找第一个兄弟节点的代码运行效果
- lastElementChild
找最后一个兄弟节点
元素最近的有定位的父级之间的距离
- offsetLeft
作用:找到元素最近的有定位的父级之间的距离,不带单位,并且不带边框
语法:
元素.offsetLeft- offsetTop
找到元素最上方离最近的有定位父级之间的距离,不带单位,并且不带边框
注意:如果没有定位的父级,默认是到html的距离
遵循一个原则:
1.给父级定位
2.一上来清除默认样式
-
相关阅读:
3D医学三维技术影像PACS系统源码
接口测试复习
【华为机试真题 JAVA】完全二叉树非叶子部分后序遍历-200
Python学习1(变量、语句、字符串)
动态规划-完全平方数
学习记录11
全自动化机器学习建模!效果吊打初级炼丹师!
阿里云oss丨NoSuchKey图片水印报错
Java数学工具类Math的Math.round()方法
MyBatis基本操作及SpringBoot单元测试
- 原文地址:https://blog.csdn.net/weixin_55355282/article/details/128101053
