-
element级联选择器中el-cascader通过props自定义设置value、label、children
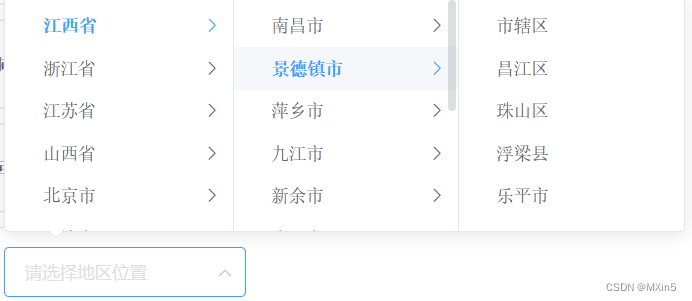
先看能够实现的效果:
 我们通常会使用Element级联选择器,直接复制代码进行使用,但是一般都是调用后端接口返回数据进行显示,需要对后端数据进行一系列循环遍历处理,把值改成value、label、children,但是实际不必如果。通过props属性轻松配置,话不多说,直接上代码:
我们通常会使用Element级联选择器,直接复制代码进行使用,但是一般都是调用后端接口返回数据进行显示,需要对后端数据进行一系列循环遍历处理,把值改成value、label、children,但是实际不必如果。通过props属性轻松配置,话不多说,直接上代码:- [{ children: [{
- children: [
- {value: "360101", label: "市辖区"},
- {value: "360102", label: "东湖区"},
- {value: "360103", label: "西湖区"},
- {value: "360104",label: "青云谱区"},
- {value: "360105", label: "湾里区"},
- {value: "360111", label: "青山湖区"},
- {value: "360121",label: "南昌县"},
- {value: "360122", label: "新建县"},
- {value: "360123", label: "安义县"},
- {value: "360124", label: "进贤县"}],
- value: "360100",
- label: "南昌市"
- },
- {children: [
- {value: "360201", label: "市辖区"},
- {value: "360202", label: "昌江区"},
- {value: "360203", label: "珠山区"},
- {value: "360222", label: "浮梁县"},
- {value: "360281", label: "乐平市"}],
- value: "360200", label: "景德镇市"
- }, {
- children: [
- {value: "360301", label: "市辖区"},
- {value: "360302", label: "安源区"}, {value: "360313", label: "湘东区"}, {
- value: "360321",
- label: "莲花县"
- }, {value: "360322", label: "上栗县"}, {value: "360323", label: "芦溪县"}], value: "360300", label: "萍乡市"
- }, {
- children: [
- {value: "360401", label: "市辖区"},
- {value: "360402", label: "庐山区"}, {value: "360403", label: "浔阳区"}, {
- value: "360421",
- label: "九江县"
- }, {value: "360423", label: "武宁县"}, {value: "360424", label: "修水县"}, {
- value: "360425",
- label: "永修县"
- }, {value: "360426", label: "德安县"}, {value: "360427", label: "星子县"}, {
- value: "360428",
- label: "都昌县"
- }, {value: "360429", label: "湖口县"}, {value: "360430", label: "彭泽县"}, {
- value: "360481",
- label: "瑞昌市"
- }, {value: "360482", label: "共青城市"}], value: "360400", label: "九江市"
- }, {
- children: [
- {value: "360501", label: "市辖区"},
- {value: "360502", label: "渝水区"}, {value: "360521", label: "分宜县"}], value: "360500", label: "新余市"
- }, {
- children: [
- {value: "360601", label: "市辖区"},
- {value: "360602", label: "月湖区"}, {value: "360622", label: "余江县"}, {value: "360681", label: "贵溪市"}],
- value: "360600",
- label: "鹰潭市"
- }, {
- children: [
- {value: "360701", label: "市辖区"},
- {value: "360702", label: "章贡区"}, {value: "360721", label: "赣县"}, {
- value: "360722",
- label: "信丰县"
- }, {value: "360723", label: "大余县"}, {value: "360724", label: "上犹县"}, {
- value: "360725",
- label: "崇义县"
- }, {value: "360726", label: "安远县"}, {value: "360727", label: "龙南县"}, {
- value: "360728",
- label: "定南县"
- }, {value: "360729", label: "全南县"}, {value: "360730", label: "宁都县"}, {
- value: "360731",
- label: "于都县"
- }, {value: "360732", label: "兴国县"}, {value: "360733", label: "会昌县"}, {
- value: "360734",
- label: "寻乌县"
- }, {value: "360735", label: "石城县"}, {value: "360781", label: "瑞金市"}, {value: "360782", label: "南康市"}],
- value: "360700",
- label: "赣州市"
- }, {
- children: [
- {value: "360801", label: "市辖区"},
- {value: "360802", label: "吉州区"}, {value: "360803", label: "青原区"}, {
- value: "360821",
- label: "吉安县"
- }, {value: "360822", label: "吉水县"}, {value: "360823", label: "峡江县"}, {
- value: "360824",
- label: "新干县"
- }, {value: "360825", label: "永丰县"}, {value: "360826", label: "泰和县"}, {
- value: "360827",
- label: "遂川县"
- }, {value: "360828", label: "万安县"}, {value: "360829", label: "安福县"}, {
- value: "360830",
- label: "永新县"
- }, {value: "360881", label: "井冈山市"}], value: "360800", label: "吉安市"
- }, {
- children: [
- {value: "360901", label: "市辖区"},
- {value: "360902", label: "袁州区"}, {value: "360921", label: "奉新县"}, {
- value: "360922",
- label: "万载县"
- }, {value: "360923", label: "上高县"}, {value: "360924", label: "宜丰县"}, {
- value: "360925",
- label: "靖安县"
- }, {value: "360926", label: "铜鼓县"}, {value: "360981", label: "丰城市"}, {
- value: "360982",
- label: "樟树市"
- }, {value: "360983", label: "高安市"}], value: "360900", label: "宜春市"
- }, {
- children: [
- {value: "361001", label: "市辖区"},
- {value: "361002", label: "临川区"}, {value: "361021", label: "南城县"}, {
- value: "361022",
- label: "黎川县"
- }, {value: "361023", label: "南丰县"}, {value: "361024", label: "崇仁县"}, {
- value: "361025",
- label: "乐安县"
- }, {value: "361026", label: "宜黄县"}, {value: "361027", label: "金溪县"}, {
- value: "361028",
- label: "资溪县"
- }, {value: "361029", label: "东乡县"}, {value: "361030", label: "广昌县"}], value: "361000", label: "抚州市"
- }, {
- children: [
- {value: "361101", label: "市辖区"},
- {value: "361102", label: "信州区"}, {value: "361121", label: "上饶县"}, {
- value: "361122",
- label: "广丰县"
- }, {value: "361123", label: "玉山县"}, {value: "361124", label: "铅山县"}, {
- value: "361125",
- label: "横峰县"
- }, {value: "361126", label: "弋阳县"}, {value: "361127", label: "余干县"}, {
- value: "361128",
- label: "鄱阳县"
- }, {value: "361129", label: "万年县"}, {value: "361130", label: "婺源县"}, {value: "361181", label: "德兴市"}],
- value: "361100",
- label: "上饶市"
- }], value: "360000", label: "江西省"
- },{.....后面就省略了}]
Vue页面代码
- el-form-item>
- <el-form-item label="6. 请选择打卡时所在的位置信息:" prop="address">
- <el-cascader ref="ownArea" @change="selectArea"
- disabled
- :props="{value:'label', label: 'label', children: 'children'}"
- :options="arercity"
- v-model="form.address"
- props.expandTrigger="hover"
- clearable
- placeholder="请选择地区位置">
- el-cascader>
- el-form-item>
-
相关阅读:
移动端人脸风格化技术的应用
JavaWeb--06Vue组件库Element
maven本地化jbarcode-0.2.7.jar
考研数据结构大题整合_组一(ZYL组)_做题版
【从零开始学微服务】06.微服务架构的建设思路
机器人开发--减速机
深度学习 一:Deep Learning基本概念及线性、非线性回归对比分析(sigmoid v.s. ReLU)
读书记:认知觉醒(二)模糊、感性
虚拟机安装Docker装载Mysql
C. Raspberries-Codeforces Round 905 (Div. 3)
- 原文地址:https://blog.csdn.net/m0_64210833/article/details/128084091
