-
数据可视化之设计经验分享:轻松三步教你学会制作数据可视化大屏思路
当看到屏幕上一个个炫酷,具有科技感的数据大屏时,很多人都会好奇这是怎么做出来的。自己在制作大屏时明明按着需求做了,可是做出来后总是觉得画面不好看,不够炫,感觉很糟糕。
那要如何才能设计那样的数据可视化大屏呢?本文以模板大屏《职场薪酬情况》为例,介绍数据可视化大屏的制作步骤。
假设个人已经了解大屏的业务场景需求,由美工提供的设计稿或者是大屏整体展示效果图,如下图。

(职场薪酬情况-电脑端)
那就开始动手了,在制作大屏之前要准备相关的工作。一般来说,需要以下几个步骤。
一、准备数据
我们需要准备好数据,通过分析图表将其展示出来。这些数据包括要展示的业务场景的数据源及各分析图表所需要的数据集等。准备好之后,在设计平台上传或者设置路径等,方便制作时调用数据。

【数据】栏里,专业配置模式可支持从各种数据库、表、文件中选择数据使用。

简单配置使用,在右边直接输入或修改数据即可。

二、整理素材
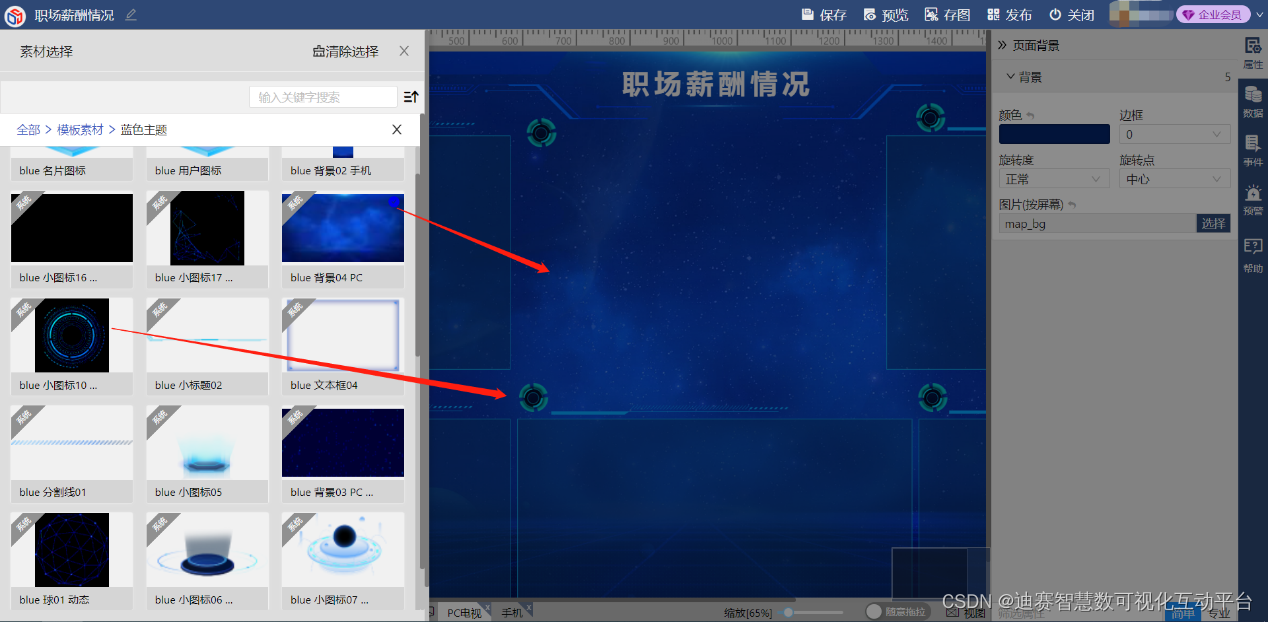
即大屏所需要用到的图片,音频、视频及其它类型素材。比如背景图片,组件图片,标题装饰图等等。准备好这些,可以在平台系统管理页的素材模块里上传。

在制作时可以直接选择使用。

三、排版布局和主题风格
根据设计图,分配好大屏各数据模块的布局和位置。

在主题风格方面,数据大屏平台会内置了丰富的主题样式,用户只需要根据需求进行选用修改。
四、组件美化
将大屏框架和主题风格弄好之后,就可以细化组件进行美化,绑定数据,设置组件外观等。这样可以使我们制作的可视化大屏更加美观,更加酷炫。
因为数据大屏的主题风格主要以深色居多,所以在组件和文字配色上,应该用稍微明亮一点,浅色的颜色可以使图表和文字更明显,可以给观众醒目的视觉冲击。

每个组件都可以在右边的【属性】栏里使用调色版进行自定义颜色。

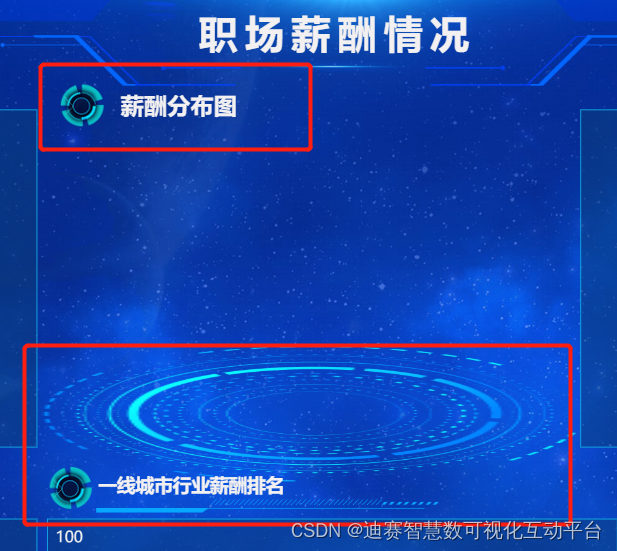
另外还可以给各个组件的小标题,添加增加多个装饰性素材,合适的背景。这里又从事先准备好的素材库里挑了个元素出来,效果如下。

其他组件也是使用相关的制作方法。根据设计图一路拖拽下来,一张完美炫酷,具有科技感的数据大屏就做好了,下面展示数据大屏的手机版。

(职场薪酬情况-移动端)
如果你对大屏数据可视化感兴趣,可以登录平台进行体验。
-
相关阅读:
RK3399应用开发 | RK3399本地编译glmark2
【Vue】npm install 命令
Spring Bean的生命周期
DHCP服务详解
Word2Vec
IM即时通讯开发之Android内存泄漏监控
双十二哪些数码好物值得入手?盘点双十二最值得入手的数码好物
【基于RT-Thread+RA6M4的智能鱼缸系统设计之鱼我所欲也】
前端js手写面试题看这篇就够了
QT线程池的使用
- 原文地址:https://blog.csdn.net/liqiaoping/article/details/128078361