-
【web前端期末大作业】HTML+CSS宠物狗静态网页设计
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🐕 宠物网页设计 、🐼保护动物网页、🐋鲸鱼海豚主题、🐘保护大象、等网站的设计与制作。
二、✍️网站描述
🏷️HTML宠物网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
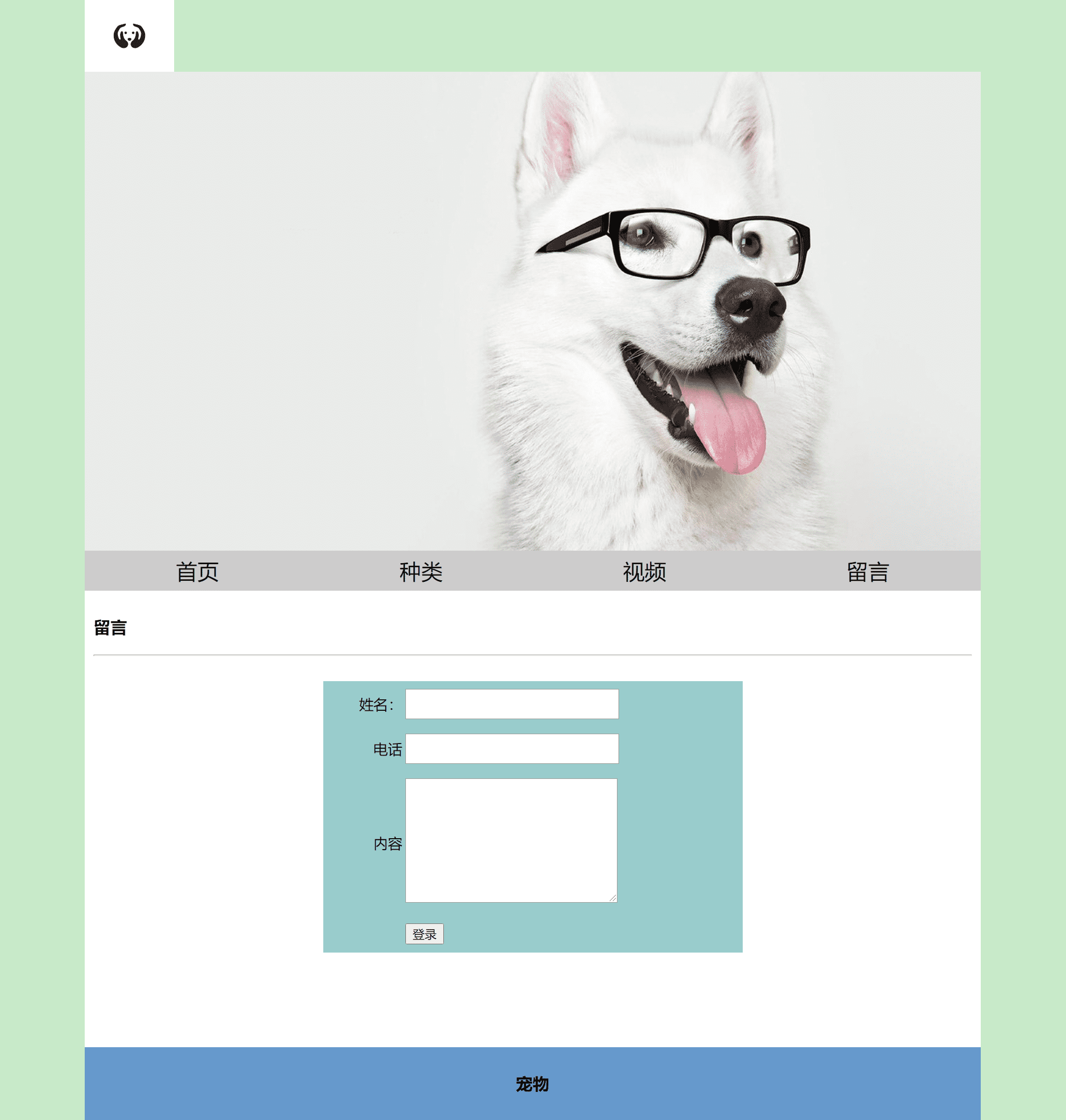
四、💠网站演示




五、⚙️ 网站代码
🧱HTML结构代码
DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <link href="css/style.css" rel="stylesheet" media="all" type="text/css"> <title>宠物狗title> <style type="text/css"> style> head> <body> <img src="images/img001.jpg" width="10%" style="float:left;"> <div align="right"><audio src="audio/m01.mp3" controls style=" margin-top:20px">audio>div> <table width="100%" bgcolor="#fff" border="0" cellpadding="0" cellspacing="0"> <tr> <td colspan="2"><img src="images/img002.jpg" width="100%" style="display:block">td> tr> <tr> <td colspan="2" class="nav"><table width="100%"> <td width="25%"><div align="center"><a href="index.html">首页a>div>td> <td width="25%"><div align="center"><a href="zhonglei.html">种类a>div>td> <td width="25%"><div align="center"><a href="shipin.html">视频a>div>td> <td width="25%"><div align="center"><a href="msg.html">留言a>div>td> table>td> tr> <tr> <td colspan="2" bgcolor="#eeeeee" style="line-height:40px; font-size:16px;"><marquee> 欢迎来到宠物网,这里有众多的宠物狗的信息。 marquee>td> tr> <tr> <td width="48%" height="360"><img src="images/img003.jpg" width="440">td> <td width="52%"><h2 class="STYLE1">宠物狗h2> <p style="color:#643f22">宠物狗是人们为了消除孤寂或出于娱乐目的而豢养的犬类动物,或者出于非经济目的而豢养的犬类。狗是一种有灵性的动物,已被人类驯化了几千年,其嗅觉灵敏,动作敏捷,善解人意,忠于主人。在很多国家,各种体形优美的狗早已成为最受喜爱的家庭宠物。 [1] 比较著名的宠物狗有:中华田园犬、哈士奇、京巴、藏獒、松狮、金毛、德国牧羊犬、雪纳瑞、大麦町犬、博美犬、吉娃娃、苏格兰牧羊犬、萨摩耶、可卡、拉布拉多、比熊、贵宾犬、马尔济斯、比利时猎犬、泰迪熊犬、边境牧羊犬、阿拉斯加,猎狐梗等等。p>td> tr> <tr> <td colspan="2"><hr><h3 class="STYLE1"> 宠物图片h3><hr>td> tr> <tr> <td colspan="2"><table width="990" border="0"> <tr> <td><marquee><img src="images/img004.jpg" width="220" height="180"> <img src="images/img005.jpg" width="220" height="180"><img src="images/img006.jpg" width="220" height="180"><img src="images/img007.jpg" width="220" height="180">marquee>td> tr> table>td> tr> <tr> <td colspan="2" bgcolor="#6699CC" class="pad"><h3 align="center">宠物h3>td> tr> table> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
💒CSS样式代码
/* CSS Document */ img{ display:inline-block} a{ text-decoration:none; color:#000} body{ background:#C8EAC9;width:1000px; line-height:24px; margin:0 auto} .nav{ line-height:40px} .nav a{ display:block; font-size:24px; } .pad{ padding:10px}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

-
相关阅读:
<计算机网络自顶向下> Internet Protocol(未完成)
9.WAL
css设置浏览器表单自动填充时的背景
VUE cli3.0项目打包部署服务器
Centos安装JDK1.8
学习ES搜索引擎(二)--ES基础了解
Hadoop设置固定ip无效的解决办法
【luogu P3249】【LOJ 2052】矿区(对偶图)(dfs)
java-php-net-python-新生量化训练系统计算机毕业设计程序
为什么Open3D可视化TensorFlow张量速度超慢
- 原文地址:https://blog.csdn.net/m0_73081085/article/details/128073565