-
重构uniapp uni-ui coloerUI项目
重构uniapp uni-ui coloerUI项目
重构uniapp+uni-ui+coloerUI项目
起源
从网上复制了若依移动端的代码,但是对里面的文件夹布局方式和第三方组件库引入方式不甚了解,就想着从头创建一个空白项目,然后一步一步把若依移动端已有功能移植过来,加深自己对项目功能的理解以及方便继续进行功能模块添加。
流程
-
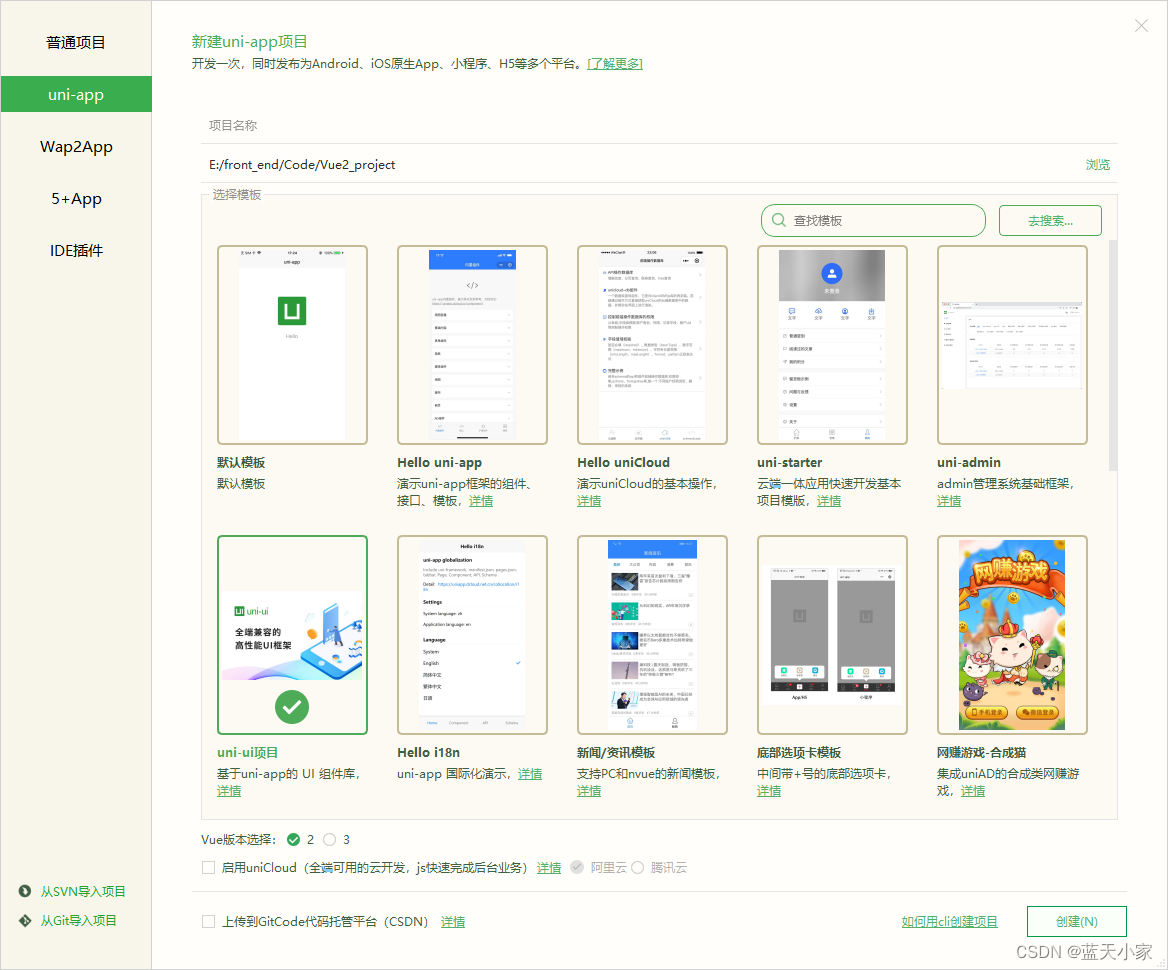
打开hbuilderX,新建一个uniapp项目。

-
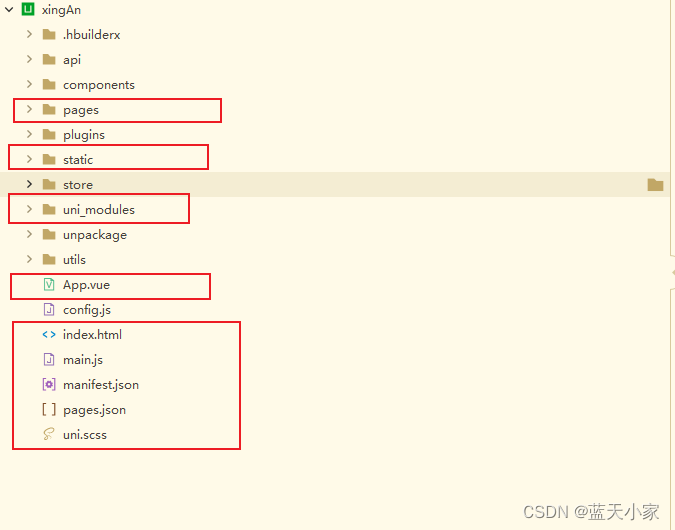
新建成功里面会有下图中红框内的文件

3.引入colorUI样式组件库
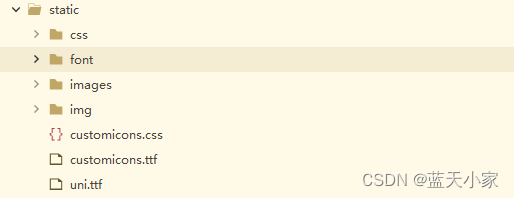
在static文件夹新建如下目录结构

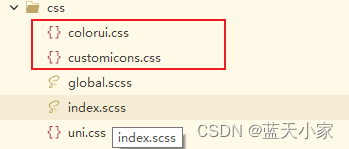
然后在css文件夹下引入以下css样式

在font文件夹中引入以下字体和样式

在根目录文件夹APP.vue项目主入口文件中引入colorUI

此时colorUI组件库已经引入成功,为了验证引入成功,将若依移动端写好的页面复制到自己项目,接下来的流程是引入pages.
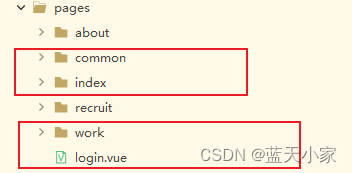
要引入的目录结构如下图所示,红框内容为从若依移动端要复制的内容

需要注意,因为页面中用到了vuex和对axios进行了封装,在引入上述pages中的页面之前,我们先需要引入store文件夹,utils文件夹,api文件夹,plugins文件夹,config.js文件,目录结构如下图所示:

其中api/plugins/config.js 等原封不动复制即可,对于utils文件夹也是原封不动复制,
注意:为了精简根目录下的文件,让感官上看的舒服些,我把根目录下登录鉴权文件放到了utils文件夹里面并且更名为loginPermission.js(主要是为了防止和里面本来就有的permission.js冲突),这就需要在根目录下main.js里面更改下登录鉴权文件引入路径在完成了上述页面引入之前的准备工作后,我们可以开始引入若依移动端的页面,
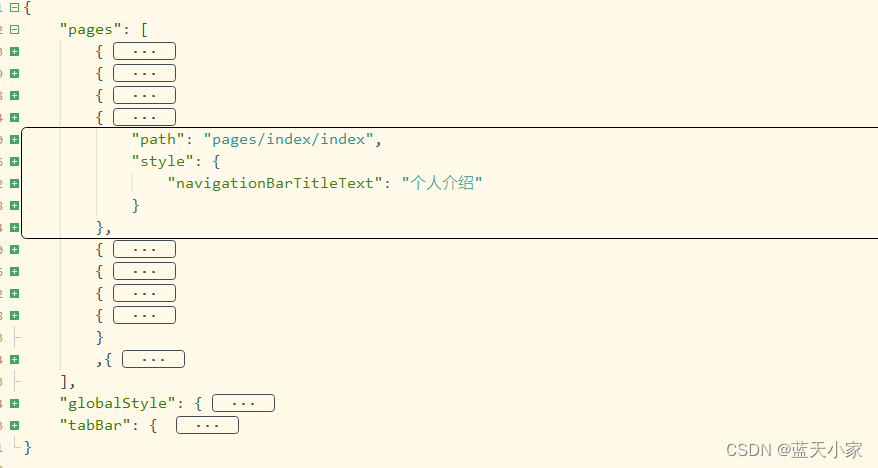
引入完成后,我们在根目录下pages.json文件中注册引入页面的路径,最好把登录页面放在第一个,因为页面读取顺序就是从上到下,这样项目跑起来直接进入的页面就是登录界面,然后在tabbar属性里面同步下导航栏想展示的页面路径.结构大致如下图所示:

注意:切记在pages属性里面写对象时注意大括号和逗号别多写或者少写了,不然注册的页面一多,要找到哪里多写或者少写了估计要找半天(亲测血泪教训)
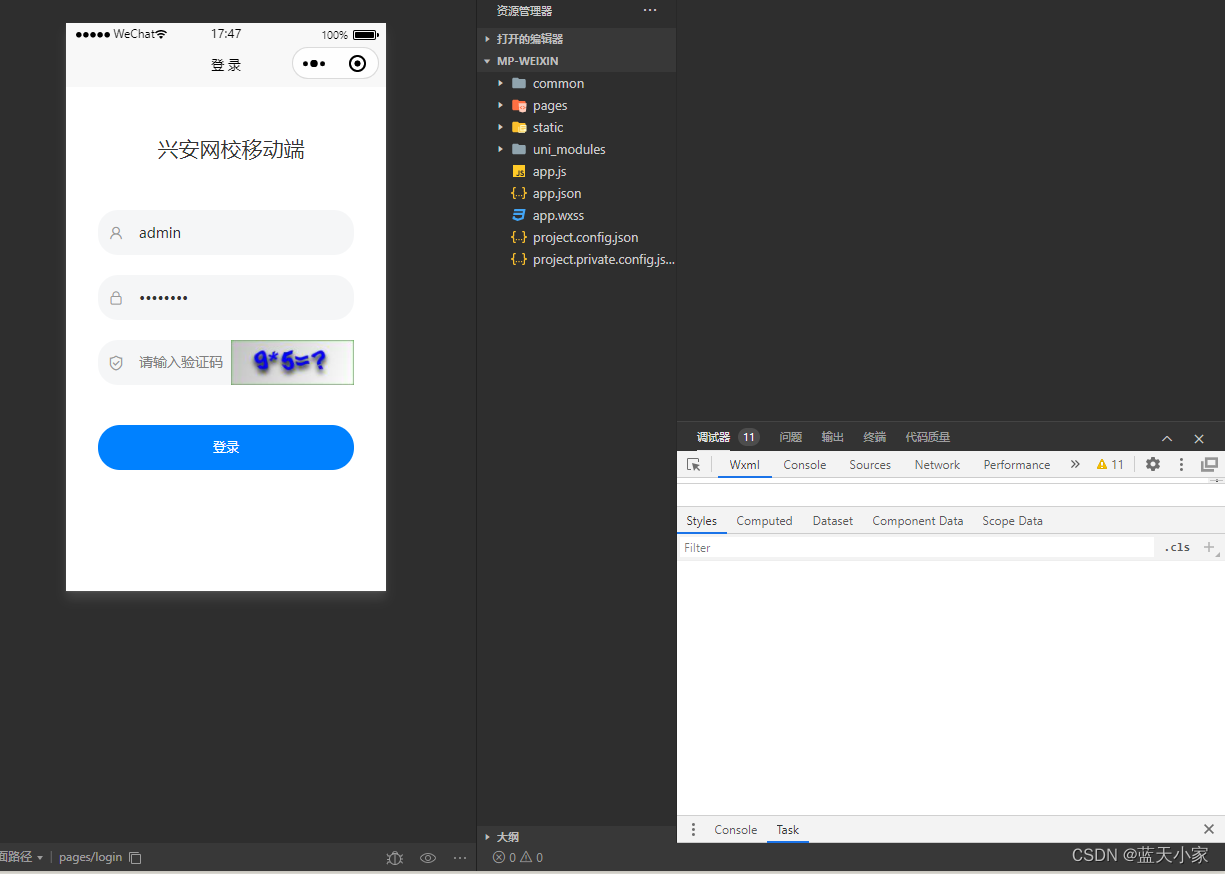
上述全部搞定了运行项目到微信小程序,如果HbuilderX控制台没有报错,微信开发者工具应该会出现下图界面

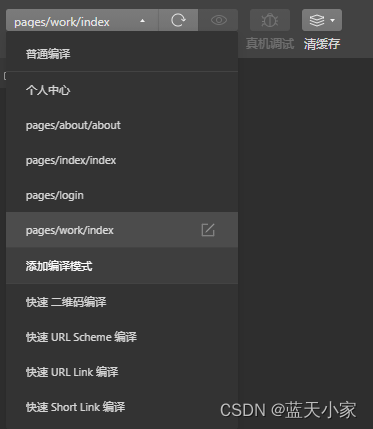
这里需要跑起来若依后端,不然验证码是不会出来的,如果不想要和后端有联系,可以选择切换编译模式,直接切换到个人中心,如下图所示:

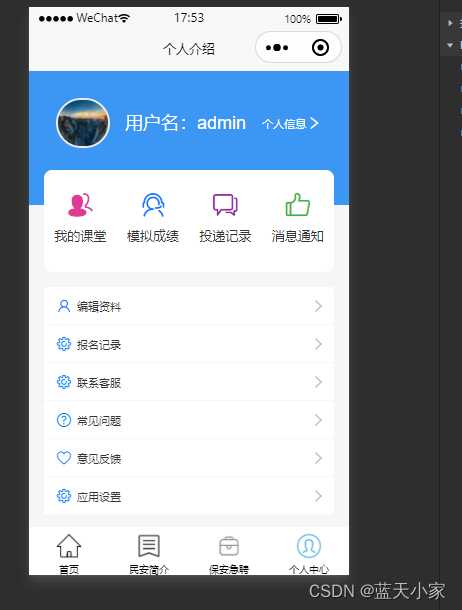
登录成功后,根据自己在登录成功后页面要跳转的页面会跳转到对应的页面,切换到个人中心,如果出现下图界面所示,恭喜你colorUI成功引入,而且一些基础组件功能也已经实现了,接下来就可以按照自己的需求去添加功能模块啦!

-
-
相关阅读:
HAProxy 生产环境架构
c++builder 6.0中OnCliked= fun实现的原理
expdp导出分区表缓慢排查(Streams AQ: waiting for messages in the queue )
Java抽象类和接口
Loguru:一个超酷的Python库
conftest.py中的钩子函数无法运行
【题解】P6042 「ACOI2020」学园祭
Arrays类中常用的方法
【MyBatis笔记06】MyBatis中的三种关联查询方式(一对一、一对多、多对多)
IBL计算总结
- 原文地址:https://blog.csdn.net/qq_39209492/article/details/128067361