-
Js逆向教程-15滑块流程 极验
作者:虚坏叔叔
博客:https://xuhss.com早餐店不会开到晚上,想吃的人早就来了!😄
Js逆向教程-15滑块流程 极验

一、滑块是什么?
区分是否是机器人。根据滑动轨迹区分是否是人操作的。
滑块肯定有滑动条
访问极验网站
https://www.geetest.com/demo/
滑块就是让你产生一个滑动的轨迹。从而判断你不是机器人。
二、看代码分析流程
主要分析和服务器交互的流程。
2.1抓包
2.1.1抓整个页面包
切换到无痕模式,打开浏览器,切换到开发者模式F12,打开这个网站:
https://www.geetest.com/demo/slide-float.html
可以看到,抓到了这么多包:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sHmBkGht-1669517915849)()]](https://1000bd.com/contentImg/2024/04/18/682eb9737f4f49d2.png)
click-float.html
请求页面
jquery.js
jquery.js的库
gt.js
极验的网址js
register-click?t=1669468731786
注册滑动条的请求。
返回如下数据
challenge: "ffc57c53b989bed8d4c8c82a6c91bdc5" gt: "6216680937717fdab947ed9e71a3aaa1" new_captcha: true success: 1- 1
- 2
- 3
- 4
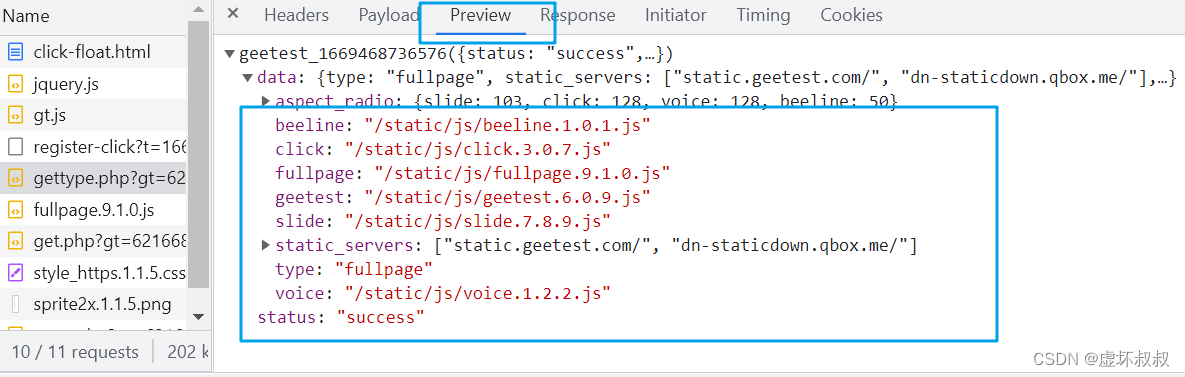
gettype.php?gt=6216680937717fdab947ed9e71a3aaa1&callback=geetest_1669468736576
获取类型。Get请求,传递gt和callback:
gt: 6216680937717fdab947ed9e71a3aaa1 callback: geetest_1669468736576- 1
- 2
拿js代码,这其中,就包括下面请求的
fullpage.9.1.0.js滑块js代码
fullpage.9.1.0.js
请求到的滑块的js代码
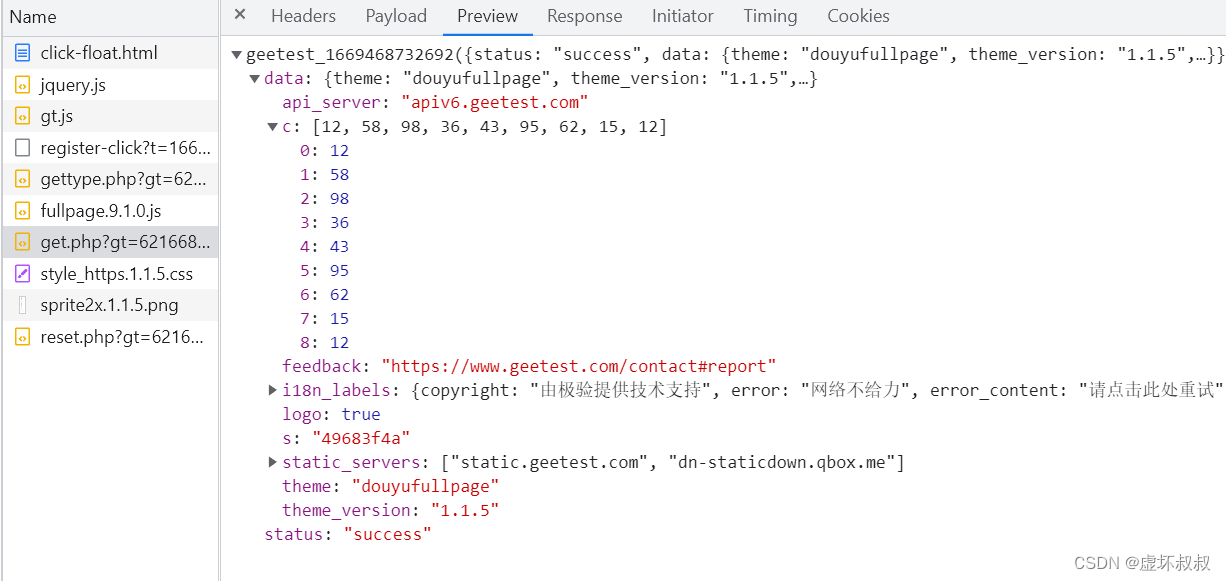
get.php?gt=
Get请求,传递gt和challenge:
gt: 6216680937717fdab947ed9e71a3aaa1 challenge: ffc57c53b989bed8d4c8c82a6c91bdc5 lang: zh-cn pt: 0 client_type: web w(加密了):f0HVBwkfn97PhhKiVEp6FNZPqU5)bMpN5JGSg2yoTPdjAmajveEIy4Vn25xywvajJFCkMzftbSGx5s callback: geetest_1669468732692- 1
- 2
- 3
- 4
- 5
- 6
- 7
返回如下数据

返回了验证的提示语 看起来不是很重要。除了
c这个数组可能比较重要sprite2x.1.1.5.png
滑块的图片
2.1.2抓滑块包
ajax.php?gt=6216680937717fdab947ed9e71a3aaa1&challenge=
传递下面数据:
gt: 6216680937717fdab947ed9e71a3aaa1 challenge: 1352a9b060f5416e4fce04456c41cf20 lang: zh-cn pt: 0 client_type: web w: qpQ8YI90jS)Uia6GY33dIIES0fDVyiHd9FQZw9tXiLbZmNjrMHQ5VBd5oJLzi1W(vrADm4z callback: geetest_1669471683493- 1
- 2
- 3
- 4
- 5
- 6
- 7
获取的数据:
data: {result: "click"} result: "click" status: "success"- 1
- 2
- 3
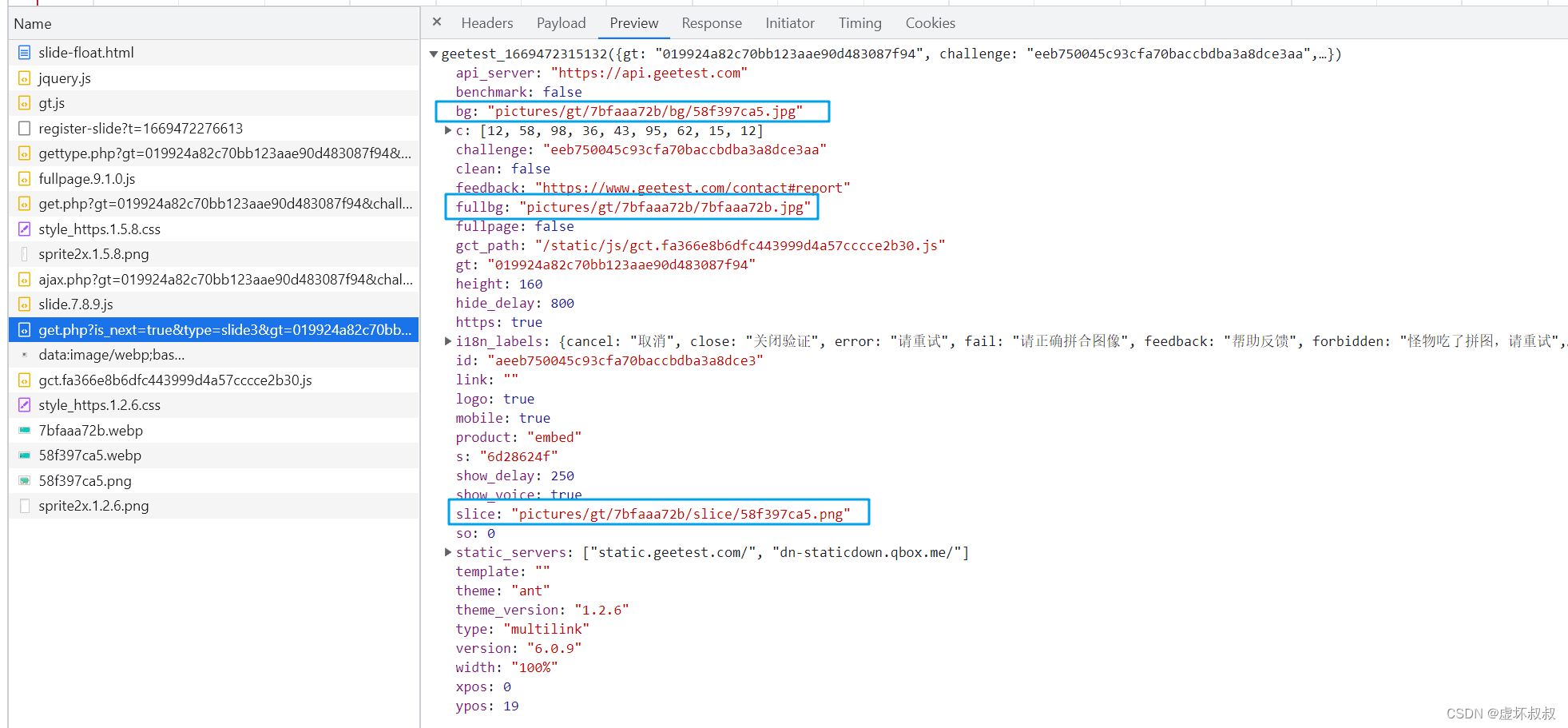
get.php?is_next=true
传递下面数据
is_next: true type: click gt: 6216680937717fdab947ed9e71a3aaa1 challenge: 1352a9b060f5416e4fce04456c41cf20 lang: zh-cn https: true protocol: https:// offline: false product: float api_server: apiv6.geetest.com isPC: true autoReset: true width: 100% callback: geetest_1669471689746- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
获得如下数据:

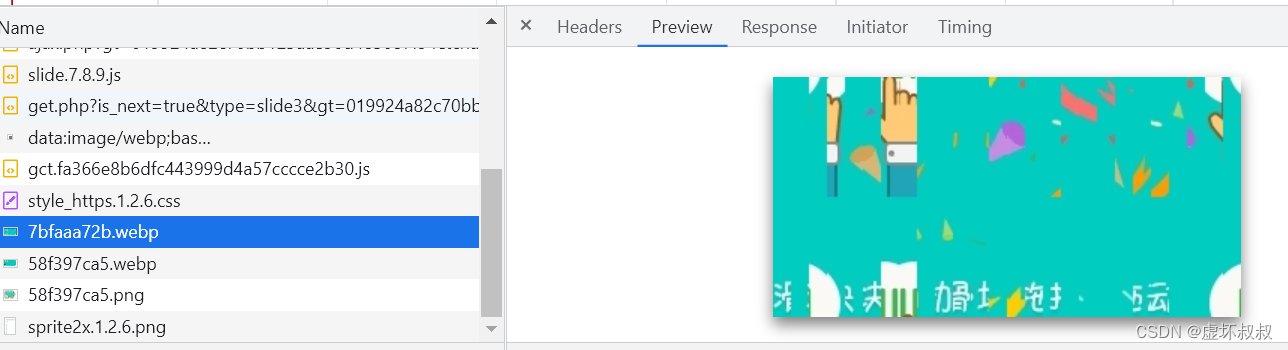
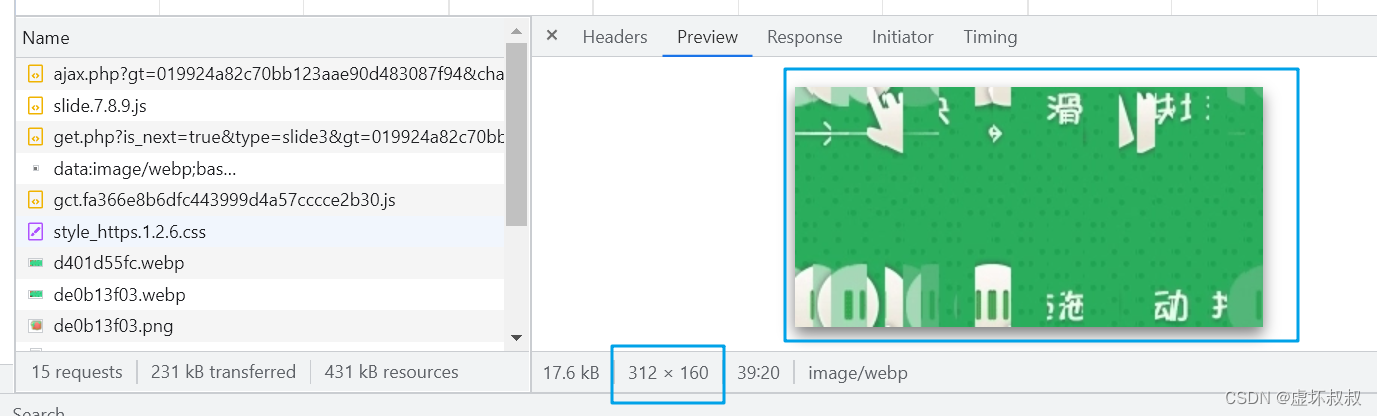
注意这里返回了3图片数据,这里的数据都是乱码的。
- 原图乱码
- 遮罩图乱码
- 滚动条小图

2.1.3拖动成功抓包
ajax.php?gt=
请求数据
gt: 019924a82c70bb123aae90d483087f94 challenge: eeb750045c93cfa70baccbdba3a8dce3aa lang: zh-cn $_BCw: 0 client_type: web w(环境校验、轨迹): 0oWm8yh9ZzJCU callback: geetest_1669472577308- 1
- 2
- 3
- 4
- 5
- 6
- 7
返回数据
message:"success" score:"3" success:1 validate:"466f55adcf14596f1516b6ac2e271386"- 1
- 2
- 3
- 4
目前需要解决的问题:
- 这里的w值是加密的,如何破解加密。
- 滑动的轨迹如何生成,如何识别到缺口的位置。
- 乱码的图片如何还原回来
三、Js代码调试
3.1图片的乱码如何还原
右键审查元素 发现是canvas ,一个div容器下面有2个canvas,一个背景 一个滑动条。

3.1.1什么是 Canvas?
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
就是位图操作,可以理解为一个画图工具。
可以任意对每个像素点进行任意操作
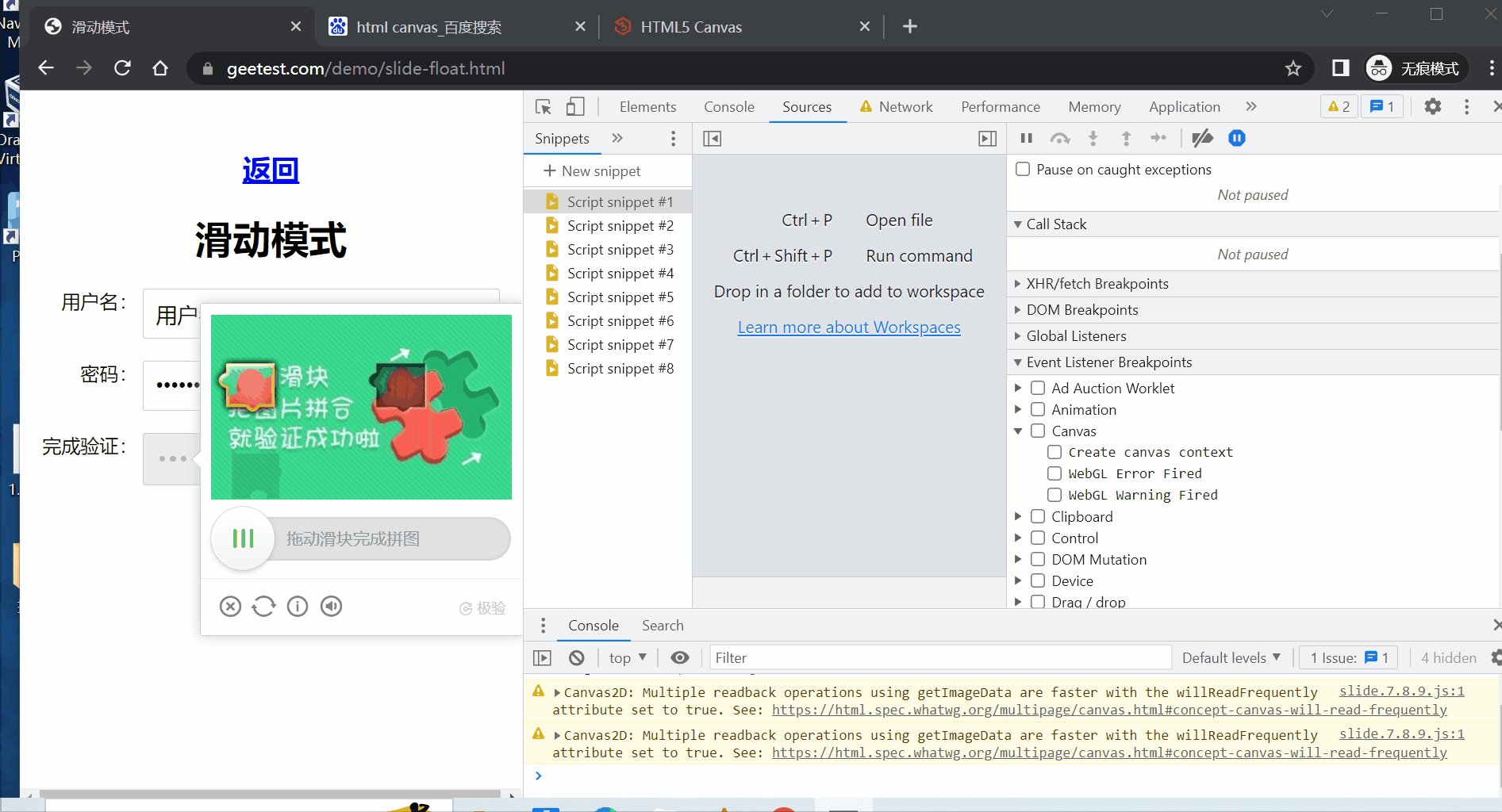
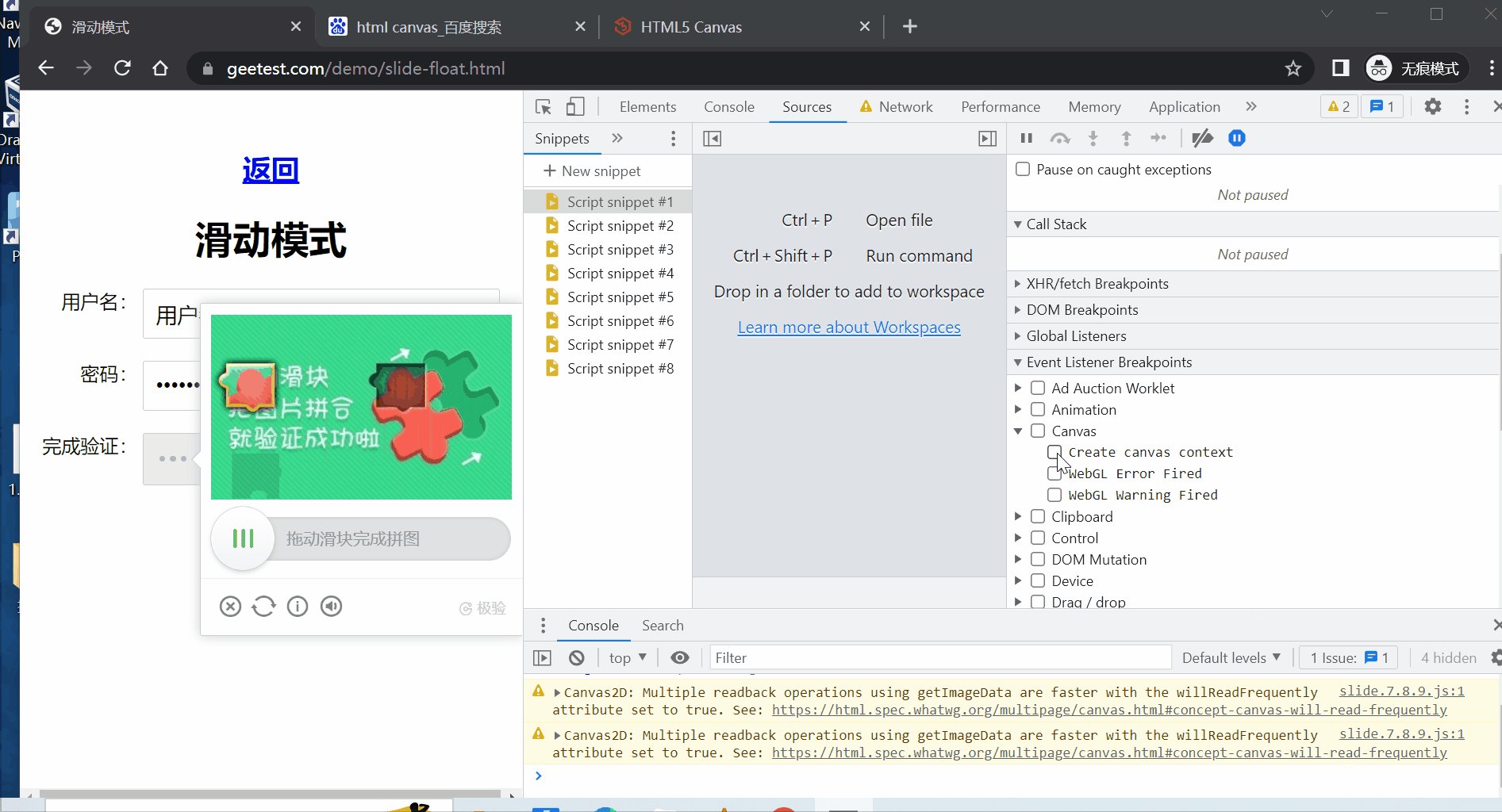
之前讲解有一种断点类型叫做 事件监听断点,里面可以对canvas进行监听
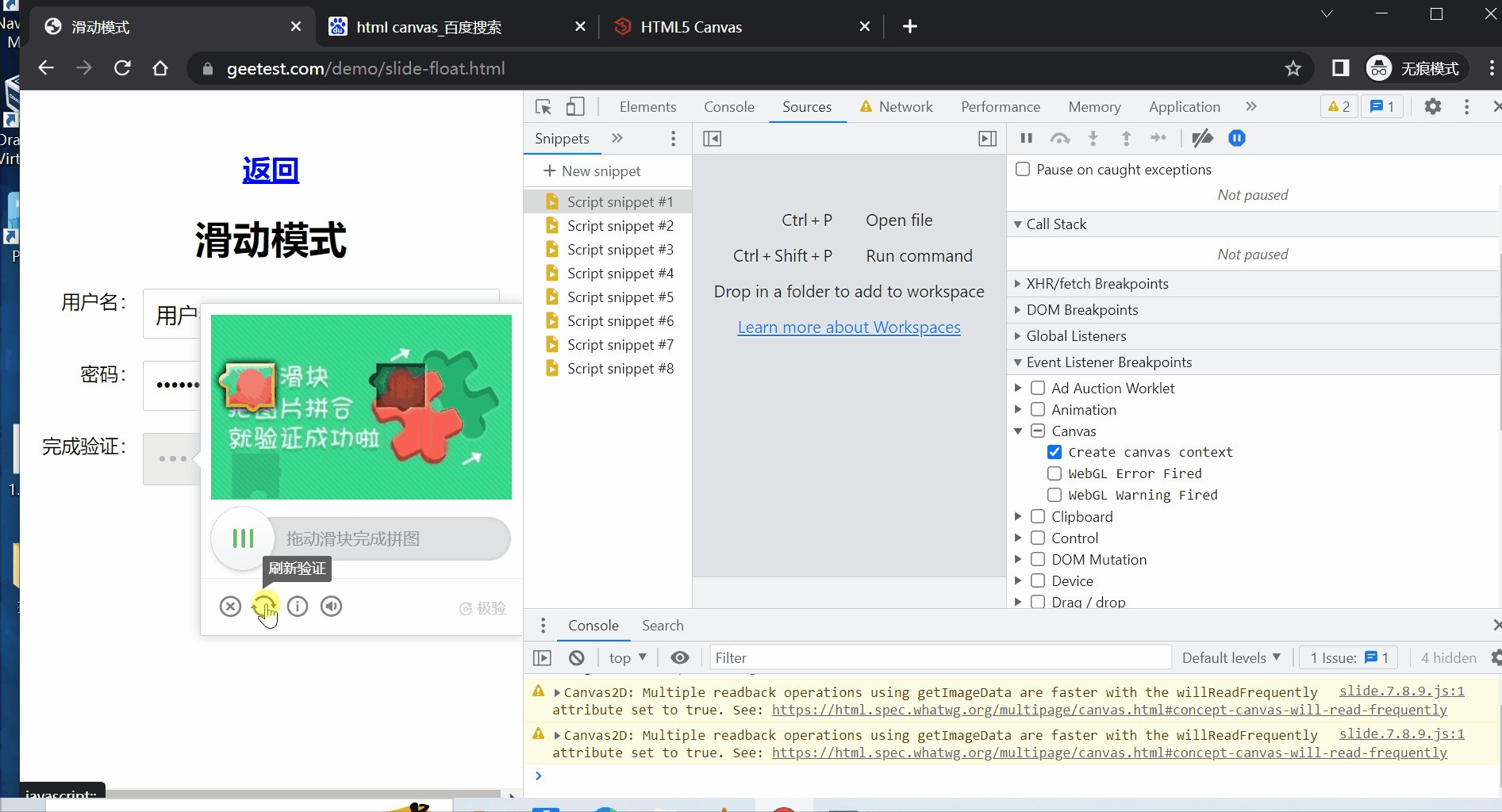
Canvas Create canvas context 创建事件 WebGL Error Fired WebGL Warning Fired- 1
- 2
- 3
- 4
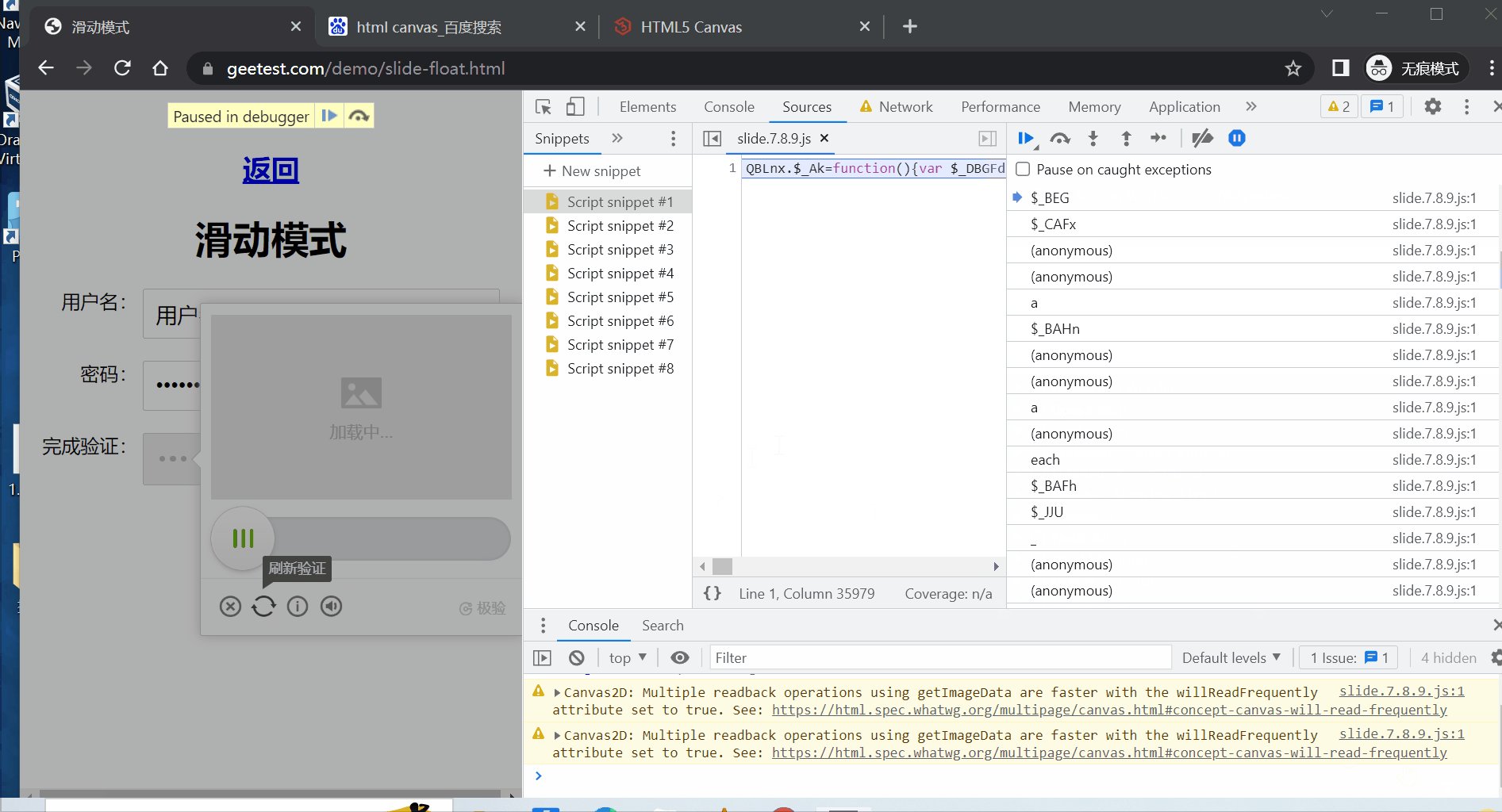
都选创建事件断点后,再刷页面

断在这个地方:

这里的代码用了
流程平坦化打乱了3.1.2流程平坦化
for里面有个switch一般:流程平坦化
function XX(x){ return x+2; } var a= 1; a=XX(a); a=a-1;- 1
- 2
- 3
- 4
- 5
- 6
流程平坦化:不改变代码原执行流程,但是改变了源代码书写流程。
function XX(x){ return x+2; } (function (){ var listA = [0,1] var a= 1; for (i=0; i- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
3.1.4还原乱码图片
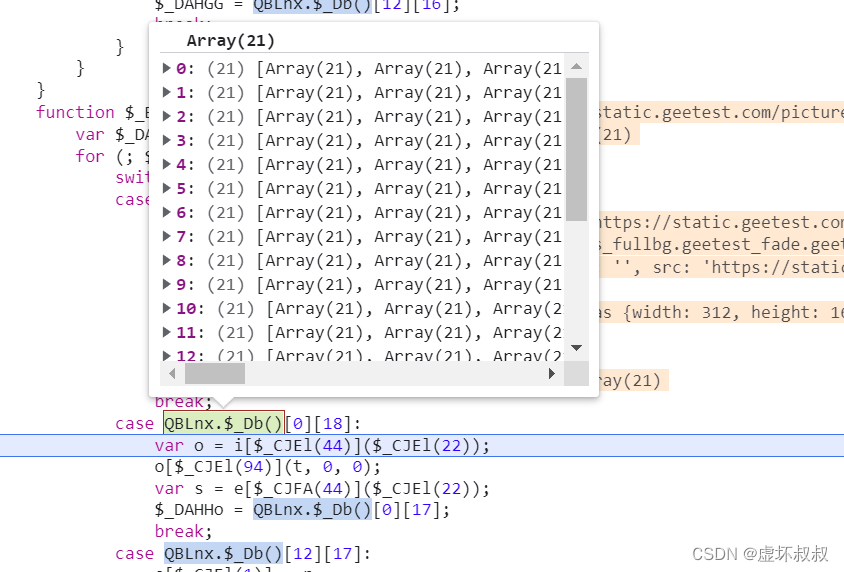
在这里我们可以通过数组去破解这个流程 但是这里的数组非常大:

所以最好是通过断点调试。
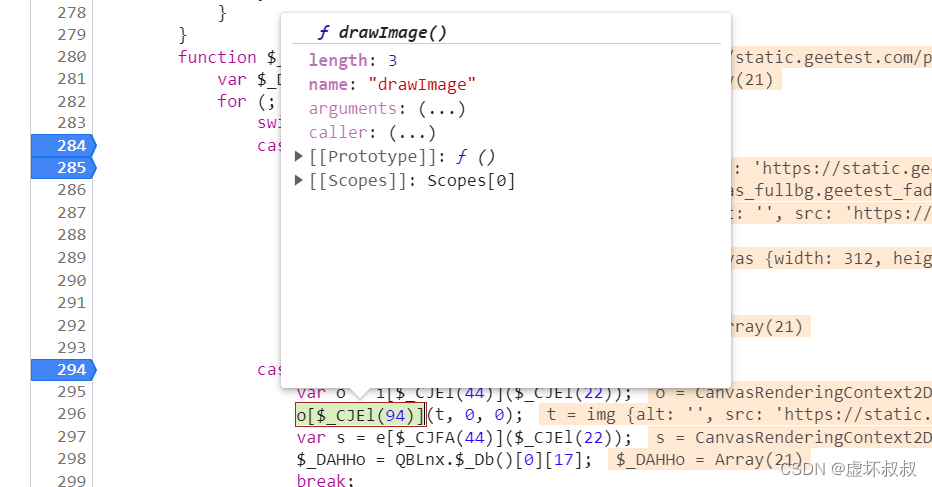
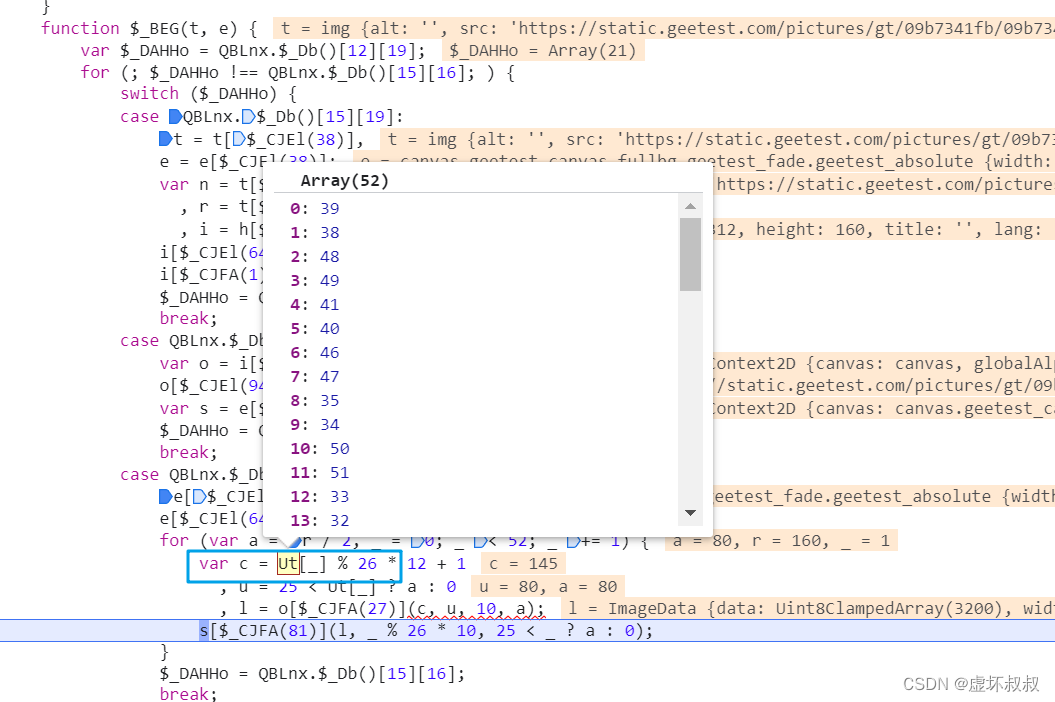
这个函数是用来还原的,
单步调试到这里可以看到再画图:

这行语句又创建了一个东西

说明第一个case里面已经渲染完成了。
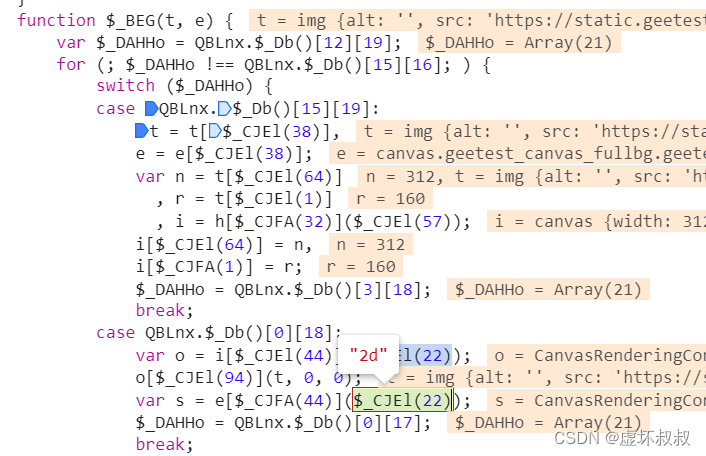
通过在这里代码可以猜测,这个图片有52个部分。

这段代码就会针对于每一块做渲染 但是顺序打乱了。
可以分析出 它是分为上下2个部分绘制出来的。

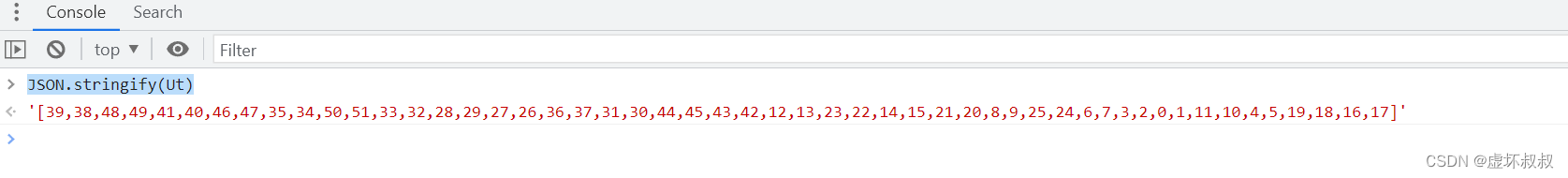
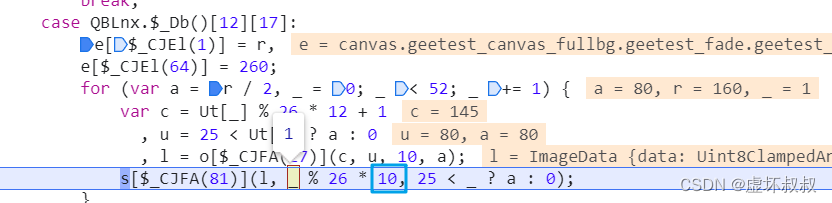
// 特征码 var c = Ut[_] % 26 * 12 + 1 // 对应关系 还原的顺序 JSON.stringify(Ut) [39,38,48,49,41,40,46,47,35,34,50,51,33,32,28,29,27,26,36,37,31,30,44,45,43,42,12,13,23,22,14,15,21,20,8,9,25,24,6,7,3,2,0,1,11,10,4,5,19,18,16,17]- 1
- 2
- 3
- 4
- 5

跟踪代码发现每一个小部分只去了10个宽度

总结
最后的最后
由本人水平所限,难免有错误以及不足之处, 屏幕前的靓仔靓女们 如有发现,恳请指出!最后,谢谢你看到这里,谢谢你认真对待我的努力,希望这篇博客对你有所帮助!
你轻轻地点了个赞,那将在我的心里世界增添一颗明亮而耀眼的星!
💬 往期优质文章分享
- C++ QT结合FFmpeg实战开发视频播放器-01环境的安装和项目部署
- 解决QT问题:运行qmake:Project ERROR: Cannot run compiler ‘cl‘. Output:
- 解决安装QT后MSVC2015 64bit配置无编译器和调试器问题
- Qt中的套件提示no complier set in kit和no debugger,出现黄色感叹号问题解决(MSVC2017)
- Python+selenium 自动化 - 实现自动导入、上传外部文件(不弹出windows窗口)
🚀 优质教程分享 🚀
- 🎄如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 🎄比如以下几个专栏:Python实战微信订餐小程序、Python量化交易实战、C++ QT实战类项目 和 算法学习专栏
- 🎄可以学习更多的关于C++/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
学习路线指引(点击解锁) 知识定位 人群定位 🧡 Python实战微信订餐小程序 🧡 进阶级 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 💛Python量化交易实战 💛 入门级 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 ❤️ C++ QT结合FFmpeg实战开发视频播放器❤️ 难度偏高 分享学习QT成品的视频播放器源码,需要有扎实的C++知识! 💚 游戏爱好者九万人社区💚 互助/吹水 九万人游戏爱好者社区,聊天互助,白嫖奖品 💙 Python零基础到入门 💙 Python初学者 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 🚀 资料白嫖,温馨提示 🚀
关注下面卡片即刻获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!

【Nuxt】04 Nuxt2-SEO: sitemap.xml、seo优化、robots.txt
【RTOS训练营】任务调度(续)、任务礼让、调度总结、队列和晚课提问
DAMA-DMBOK2重点知识整理CDGA/CDGP——第15章 数据管理成熟度评估
项目分析(嵌入式产品中的硬件设计、生产)
轻松玩转版式设计——专业设计师揭秘的10大基本原则
CVPR2022-不对称分辨率图像的立体匹配
C/C++编程-理论学习-通信协议理论
`SpringBoot`+`axios`结合发送`ajax`请求
计算机毕业设计ssm校园扶助综合服务平台的设计与实现r941j系统+程序+源码+lw+远程部署
