-
three.js之Geometry顶点、颜色数据与三角面
专栏目录请点击
简介
- Geometry与BufferGeometry表达的含义相同,只是对象的结构不同
- three.js渲染的时候会先把Geometry转化为BufferGeometry在解析几何体顶点数据进行渲染
顶点
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>源码对应电子书:百度"three.js 郭隆邦"title> <style> body { margin: 0; overflow: hidden; /* 隐藏body窗口区域滚动条 */ } style> <script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js">script> <script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js">script> head> <body> <script> /** * 创建场景对象Scene */ var scene = new THREE.Scene(); /** * 创建网格模型 */ var geometry = new THREE.Geometry(); //声明一个几何体对象Geometry var p1 = new THREE.Vector3(50, 0, 0); //顶点1坐标 var p2 = new THREE.Vector3(0, 70, 0); //顶点2坐标 var p3 = new THREE.Vector3(80, 70, 0); //顶点3坐标 //顶点坐标添加到geometry对象 geometry.vertices.push(p1, p2, p3); //材质对象 var material = new THREE.LineBasicMaterial({ color: 0xffff00 }); //线条模型对象 var line = new THREE.Line(geometry, material); scene.add(line); //线条对象添加到场景中 // 辅助坐标系 var AxesHelper = new THREE.AxesHelper(250); scene.add(AxesHelper); /** * 光源设置 */ //点光源 var point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 var ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ var width = window.innerWidth; //窗口宽度 var height = window.innerHeight; //窗口高度 var k = width / height; //窗口宽高比 var s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ var renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 var controls = new THREE.OrbitControls(camera, renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
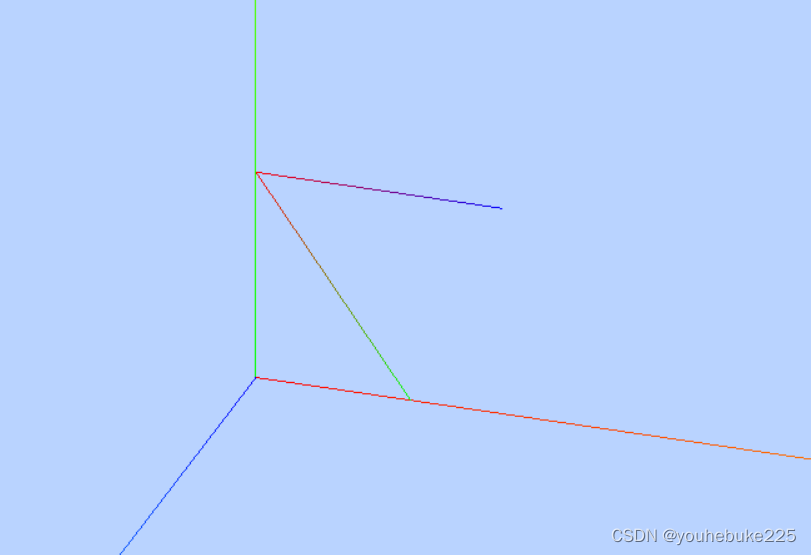
他渲染出来的是这个样子

对于代码的解释
- 我们定义了一个集合体
var geometry = new THREE.Geometry();- 1
- 然后,我们设置了顶点,使用Vector3,定义了顶点
- Vector3对象表示一个顶点的xyz坐标,顶点的法线向量
- 几何体Geometry的顶点属性geometry.vertices和缓冲几何体属性BufferGeometry.attributes.position是对应的
var p1 = new THREE.Vector3(50, 0, 0); //顶点1坐标 var p2 = new THREE.Vector3(0, 70, 0); //顶点2坐标 var p3 = new THREE.Vector3(80, 70, 0); //顶点3坐标 //顶点坐标添加到geometry对象 geometry.vertices.push(p1, p2, p3);- 1
- 2
- 3
- 4
- 5
颜色
我们以上面的代码为基础,加上以下代码
// Color对象表示顶点颜色数据 var color1 = new THREE.Color(0x00ff00); //顶点1颜色——绿色 var color2 = new THREE.Color(0xff0000); //顶点2颜色——红色 var color3 = new THREE.Color(0x0000ff); //顶点3颜色——蓝色 //顶点颜色数据添加到geometry对象 geometry.colors.push(color1, color2, color3); //材质对象 var material = new THREE.LineBasicMaterial({ // color: 0xffff00 vertexColors: THREE.VertexColors, //以顶点颜色为准 });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
渲染结果

对于代码的解释
- 我们通过Color可以定义几何体顶点颜色数据,Geometry的颜色属性为geometry.colors
- 这与缓冲几何体
BufferGeometry.attributes.color是等价的
- 这与缓冲几何体
- 需要注意的是几何体Geometry顶点颜色属性
geometry.colors,对于网格模型Mesh是无效的,对于点、线模型有效
三角面
几何体Geometry的三角面属性
geometry.faces和缓冲类型几何体BufferGeometry顶点索引属性BufferGeometry.index相同,用来组织网络模型三角形的绘制DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>源码对应电子书:百度"three.js 郭隆邦"title> <style> body { margin: 0; overflow: hidden; /* 隐藏body窗口区域滚动条 */ } style> <script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js">script> <script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js">script> head> <body> <script> /** * 创建场景对象Scene */ var scene = new THREE.Scene(); /** * 创建网格模型 */ var geometry = new THREE.Geometry(); //声明一个几何体对象Geometry var p1 = new THREE.Vector3(0, 0, 0); //顶点1坐标 var p2 = new THREE.Vector3(0, 100, 0); //顶点2坐标 var p3 = new THREE.Vector3(50, 0, 0); //顶点3坐标 var p4 = new THREE.Vector3(0, 0, 100); //顶点4坐标 //顶点坐标添加到geometry对象 geometry.vertices.push(p1, p2, p3, p4); // Face3构造函数创建一个三角面 var face1 = new THREE.Face3(0, 1, 2); //三角面每个顶点的法向量 var n1 = new THREE.Vector3(0, 0, -1); //三角面Face1顶点1的法向量 var n2 = new THREE.Vector3(0, 0, -1); //三角面2Face2顶点2的法向量 var n3 = new THREE.Vector3(0, 0, -1); //三角面3Face3顶点3的法向量 // 设置三角面Face3三个顶点的法向量 face1.vertexNormals.push(n1, n2, n3); // 三角面2 var face2 = new THREE.Face3(0, 2, 3); // 设置三角面法向量 face2.normal = new THREE.Vector3(0, -1, 0); //三角面face1、face2添加到几何体中 geometry.faces.push(face1, face2); //材质对象 var material = new THREE.MeshLambertMaterial({ color: 0xffff00, side: THREE.DoubleSide//两面可见 }); //网格模型对象 var mesh = new THREE.Mesh(geometry, material); scene.add(mesh); //网格模型对象添加到场景中 // 辅助坐标系 var AxesHelper = new THREE.AxesHelper(250); scene.add(AxesHelper); /** * 光源设置 */ //点光源 var point = new THREE.PointLight(0xffffff); point.position.set(400, 200, 300); //点光源位置 scene.add(point); //点光源添加到场景中 //环境光 var ambient = new THREE.AmbientLight(0x444444); scene.add(ambient); /** * 相机设置 */ var width = window.innerWidth; //窗口宽度 var height = window.innerHeight; //窗口高度 var k = width / height; //窗口宽高比 var s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大 //创建相机对象 var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); camera.position.set(200, 300, 200); //设置相机位置 camera.lookAt(scene.position); //设置相机方向(指向的场景对象) /** * 创建渲染器对象 */ var renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); //设置渲染区域尺寸 renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色 document.body.appendChild(renderer.domElement); //body元素中插入canvas对象 // 渲染函数 function render() { renderer.render(scene, camera); //执行渲染操作 } render(); //创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性 var controls = new THREE.OrbitControls(camera, renderer.domElement); //监听鼠标事件,触发渲染函数,更新canvas画布渲染效果 controls.addEventListener('change', render); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
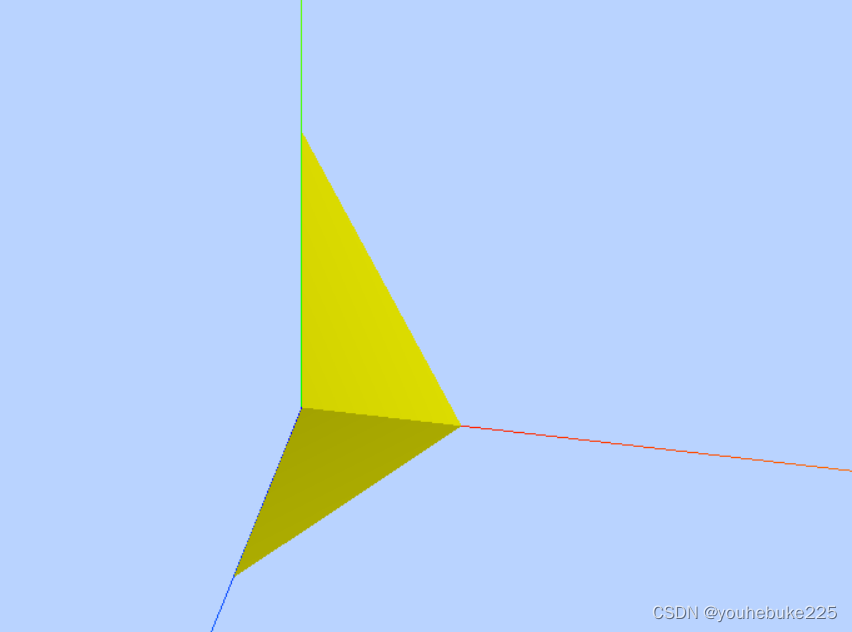
上面代码的展示效果如下

- 结合我们上面讲的复用顶点数据,我们会发现,设置两个三角形,我们用了四个顶点
var p1 = new THREE.Vector3(0, 0, 0); //顶点1坐标 var p2 = new THREE.Vector3(0, 100, 0); //顶点2坐标 var p3 = new THREE.Vector3(50, 0, 0); //顶点3坐标 var p4 = new THREE.Vector3(0, 0, 100); //顶点4坐标 geometry.vertices.push(p1, p2, p3,p4);- 1
- 2
- 3
- 4
- 5
- 然后我们使用这四个顶点来绘制三角形的面,他所表示的是数组中下标0,1,2组成一个三角形,索引0,2,3构成一个三角形
var face1 = new THREE.Face3(0, 1, 2); var face2 = new THREE.Face3(0, 2, 3);- 1
- 2
- 法线设置,无论网络模型还是几何体模型本质上都是由一个个的三角形组成,所以我们可以通过设置三角形的法线方向向量来表示几何体表面各个位置的法线方向向量,一般设置法线方向向量有两种方式
- 一种是直接定义三角面的法线向量
// 三角面2 var face2 = new THREE.Face3(0, 2, 3); // 设置三角面法向量 face2.normal=new THREE.Vector3(0, -1, 0);- 1
- 2
- 3
- 4
2. 一种是定义三角形三个顶点的法线方向数据来表示法线方向- 1
// Face3构造函数创建一个三角面 var face1 = new THREE.Face3(0, 1, 2); //三角面每个顶点的法向量 var n1 = new THREE.Vector3(0, 0, -1); //三角面Face1顶点1的法向量 var n2 = new THREE.Vector3(0, 0, -1); //三角面2Face2顶点2的法向量 var n3 = new THREE.Vector3(0, 0, -1); //三角面3Face3顶点3的法向量 // 设置三角面Face3三个顶点的法向量 face1.vertexNormals.push(n1,n2,n3);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 进行三角形颜色设置,这里我们没有设置这个属性
// 三角形1颜色 face1.color = new THREE.Color(0xffff00); // 设置三角面face1三个顶点的颜色 face1.color = new THREE.Color(0xff00ff);- 1
- 2
- 3
- 4
或者,我们可以设置三个顶点的颜色
face1.vertexColors = [ new THREE.Color(0xffff00), new THREE.Color(0xff00ff), new THREE.Color(0x00ffff), ]- 1
- 2
- 3
- 4
- 5
使用顶点数据的时候,注意设置材质的属性
vertexColors属性值为THREE.VertexColors -
相关阅读:
最强人工智能ChatGPT引领AIGC发展
source /etc/profile 自动生效
阿里 P8 架构师力荐 java 程序员人手一套 116 页 JVM 吊打面试官专属秘籍
触摸屏如何利用无线PPI通信模块远程采集PLC数据?
C#基础详解(上)
具有mDNS功能的串口服务器
仿真proteus8.7安装
ts的装饰器
Elasticsearch语法知多少之Multi_match query
接口测试测什么?这篇文章告诉你
- 原文地址:https://blog.csdn.net/youhebuke225/article/details/128012203
