-
NestJS学习:控制器
参考
控制器负责处理传入的请求和向客户端返回响应。
控制器的目的是接收应用的特定请求。路由机制控制哪个控制器接收哪些请求。通常,每个控制器有多个路由,不同的路由可以执行不同的操作。控制器
上一篇文章已经介绍了路由的创建,下面基于创建好的路由来实现一些功能。
@Controller('user') export class UserController { constructor(private readonly userService: UserService) { } @Post() create(@Body() createUserDto: CreateUserDto) { return this.userService.create(createUserDto); } @Get() findAll() { return this.userService.findAll(); } @Get(':id') findOne(@Param('id') id: string) { return this.userService.findOne(+id); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
request
处理程序有时需要访问客户端的请求细节。Nest 提供了对底层平台(默认为 Express)的请求对象(request)的访问方式。我们可以在处理函数的签名中使用 @Req() 装饰器,指示 Nest 将请求对象注入处理程序。
import { Controller, Get, Post, Body, Param, Req } from '@nestjs/common'; import { Request } from 'express'; @Get() findAll(@Req() request: Request) { console.log(request); return { code: 200, info: '@Req', }; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
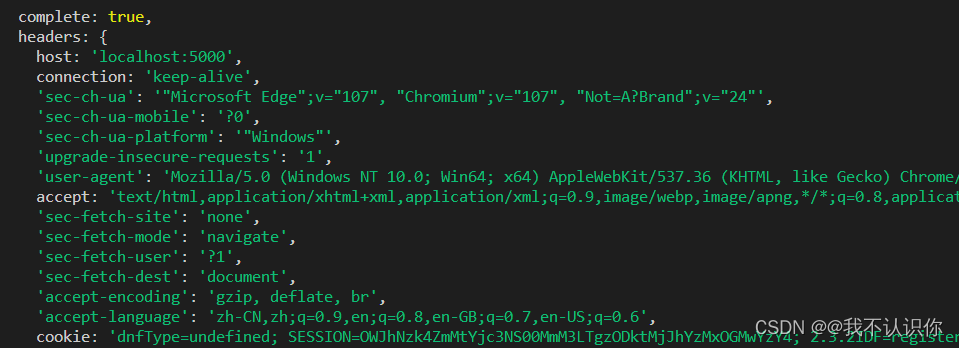
接口请求返回的数据:

request对象(数据有点多,只截图了部分内容:

Request 对象代表 HTTP 请求,并具有查询字符串,请求参数参数,HTTP 标头(HTTP header) 和 正文(HTTP body)的属性(在这里阅读更多)。在多数情况下,不必手动获取它们。 我们可以使用专用的装饰器,比如开箱即用的 @Body() 或 @Query() 。@Query
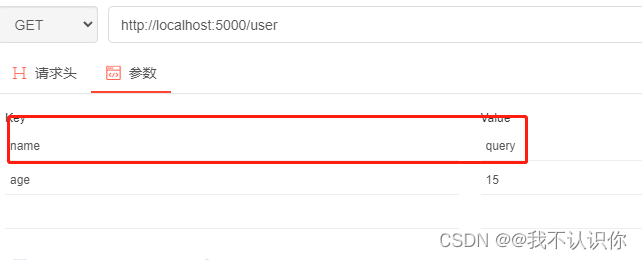
@Query主要用于获取get请求的参数,比如:获取所有参数
import { Controller, Get, Post, Body, Param, Query } from '@nestjs/common'; @Get() findAll(@Query() query) { console.log(query); return { code: 200, info: '@Query', }; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Fehelper插件满足不了我们的get传参,这里推荐使用 Postwoman 接口调试插件


获取某一个参数@Get() findAll(@Query('name') name) { console.log(name); return { code: 200, info: '@Query', }; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8


需要注意这样会直接获取到key值对应的属性,如果不存在结果则是undefined@Body
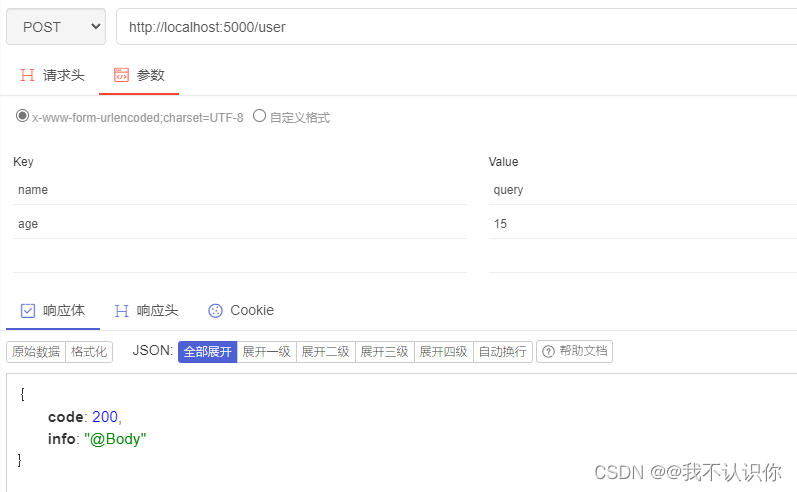
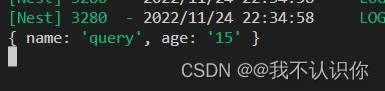
@Body主要是用来获取post请求的参数,与@Query相同,同样支持key的模式获取所有参数
import { Controller, Get, Post, Body, Param, Query } from '@nestjs/common'; @Post() create(@Body() body: Body) { console.log(body); return { code: 200, info: '@Body', }; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9


获取某一个参数@Post() create(@Body('name') name: string) { console.log(name); return { code: 200, info: '@Body', }; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
@Headers
@Headers获取请求头数据,跟上面一样支持获取所有和单独的某一个@Get() findAll(@Headers() header) { console.log(header); return { code: 200, info: '@Headers', }; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

其他
除了上面这几个外,官方还提供了
@Session()、@Ip()、@Ip()等装饰器,具体可以查看官方文档。路由通配符
路由同样支持模式匹配。例如,星号被用作通配符,将匹配任何字符组合。
@Get('ab*cd') findAll() { return 'This route uses a wildcard'; }- 1
- 2
- 3
- 4
路由路径 ‘ab*cd’ 将匹配 abcd 、ab_cd 、abecd 等。字符 ? 、+ 、 * 以及 () 是它们的正则表达式对应项的子集。连字符(-) 和点(.)按字符串路径逐字解析。
路由参数
静态参数
静态参数可以看作是在一个模块下的细小分支,用来指定具体的访问路径
@Get('aa') findAll(@Headers() header) { console.log(header); return '访问aa'; }- 1
- 2
- 3
- 4
- 5

动态参数
动态参数可以用于访问具有规律的路径,比如根据用户id访问用户@Get(':id') findOne(@Param('id') id: string) { return this.userService.findOne(+id); }- 1
- 2
- 3
- 4

这里试了一下,静态参数和动态参数无法一起使用异步
每个异步函数都必须返回一个 Promise。
@Get(`getUserInfo`) async findAll(): Promise<string> { return '访问aa'; }- 1
- 2
- 3
- 4
-
相关阅读:
设置Oracle数据库默认为spfle启动,并且设置数据库SGA大小和PGA大小
正则表达式学习笔记
企业电子招标采购系统源码Spring Boot + Mybatis + Redis + Layui + 前后端分离 构建企业电子招采平台之立项流程图
MySQL根据备注查询表、字段
找到所有数组中消失的数字
R 语言 |普通矩阵怎么保存为稀疏矩阵的3列(i, j, x)格式?
openmv4 学习笔记2---Python背景知识
第一课:ASP.NET Core入门之简单快速搭建ASP.NET Core项目结构
【Python-Django】基于TF-IDF算法的医疗推荐系统复现过程
Java — 内部类
- 原文地址:https://blog.csdn.net/weixin_41897680/article/details/128027754
