-
回炉重造,温故知新__css常规布局方法梳理__开发实战后的经验之谈
目录
👋🏻 写在前面:
在了解css布局之前,我们先了解两个小概念,我认为这将对你有所帮助!
块级元素:display:bloak;占据一行,下一个元素自动换行,如div等;
行内元素:display:inline;元素没有高宽,根据元素内的内容改变大小,如span、a标签等;
行内块:display:inline-bloak;使行内元素具有块级元素特性、使块级元素具有行内元素特性;1 基础css布局
1.1 position定位
position用于规定如div等元素的定位方法的类型。其包含
static、relative、fixed、absolute、sticky这5个定位方式,当position后面加上这几种定位方式之后,我们就可以用top、right、left、bottom对元素进行位置改变操作啦~1.1.0 实例代码运行效果图

1.1.1 static定位方式
静态定位,浏览器的默认的,写不写没啥区别,top、right、left、bottom不起作用。
- div.static {
- position: static;
- border: 3px solid #73ad21;
- top: 50px; /*演示:这句话不起作用,可删去*/
- left: 10px; /*演示:这句话不起作用,可删去*/
- }
1.1.2 fixed定位方式
固定定位,元素的位置相对于浏览器(就是你能看到的这个浏览器窗口)来说,是固定的,无论你怎么滑动窗口,它都在那儿雷打不动。 可以与其他元素重叠,常用于导航栏位置固定。
- div.fixed_1 {
- position: fixed;
- border: 3px solid #111111;
- width: 200px;
- height: 60px;
- top: 300px;
- left: 50px;
- }
- div.fixed_2 {
- position: fixed;
- border: 3px solid #44f895;
- width: 200px;
- height: 60px;
- top: 300px;
- left: 260px;
- }
- div.fixed_3 {
- position: fixed;
- border: 3px solid #7a5e5e;
- background-color: #ebaaaa;
- width: 200px;
- height: 60px;
- top: 310px;
- left: 360px;
- }
1.1.3 relative定位方式
相对定位,相对于这个元素的原来位置进行移动,原来的位置依然是存在的(通常里面会包上absolute绝对定位来用)。
- div.relative {
- position: relative;
- border: 3px solid #9cf0c2;
- width: 200px;
- height: 60px;
- }
1.1.4 absolute定位方式
绝对定位,根据外面一层包着的元素来定位(外面父元素为relative定位),可利用解锁的四个偏移属性,来控制元素在页面上的位置(↓ ↑ → ←),如果外面没有已定位的父元素,那就是html元素,最大的那个父元素。(口诀:子绝父相)。
- div.absolute {
- position: absolute;
- background-color: #9cf0c2;
- border: #29c9c9;
- width: 150px;
- height: 30px;
- top: 20px;
- }
1.1.5 sticky定位方式
粘性定位,和fixed定位有些相似,但是又有些不同,一开始可以自由滑动,当到一定位置时就会在那里不动。 先自由滑动,到一定位置就固定在那里不动。
- div.sticky {
- position: -webkit-sticky; /* 兼容Safari */
- position: sticky;
- top: 20px; /* 到顶部20px位置不动 */
- background-color: #29c9c9;
- border: 2px solid #73ad21;
- }
1.1.6 实例源码
- html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>position定位使用title>
- head>
- <style>
- div.static {
- position: static;
- border: 3px solid #73ad21;
- top: 50px; /*演示:这句话不起作用,可删去*/
- left: 10px; /*演示:这句话不起作用,可删去*/
- }
- div.fixed_1 {
- position: fixed;
- border: 3px solid #111111;
- width: 200px;
- height: 60px;
- top: 300px;
- left: 50px;
- }
- div.fixed_2 {
- position: fixed;
- border: 3px solid #44f895;
- width: 200px;
- height: 60px;
- top: 300px;
- left: 260px;
- }
- div.fixed_3 {
- position: fixed;
- border: 3px solid #7a5e5e;
- background-color: #ebaaaa;
- width: 200px;
- height: 60px;
- top: 310px;
- left: 360px;
- }
- div.relative {
- position: relative;
- border: 3px solid #9cf0c2;
- width: 200px;
- height: 60px;
- }
- div.absolute {
- position: absolute;
- background-color: #9cf0c2;
- border: #29c9c9;
- width: 150px;
- height: 30px;
- top: 20px;
- }
- div.sticky {
- position: -webkit-sticky; // 兼容Safari
- position: sticky;
- top: 20px; /* 到顶部20px位置不动 */
- background-color: #29c9c9;
- border: 2px solid #73ad21;
- }
- style>
- <body>
- <div style="height: 2000px">
- <div class="static">这个是static定位div>
- <div class="fixed_1">fixed方块1div>
- <div class="fixed_2">fixed方块2div>
- <div class="fixed_3">fixed方块3div>
- <div class="relative">
- relative定位
- <div class="absolute">absolute定位div>
- div>
- <div class="sticky">这个是sticky定位div>
- div>
- body>
- html>
运行结果:

1.2 float定位
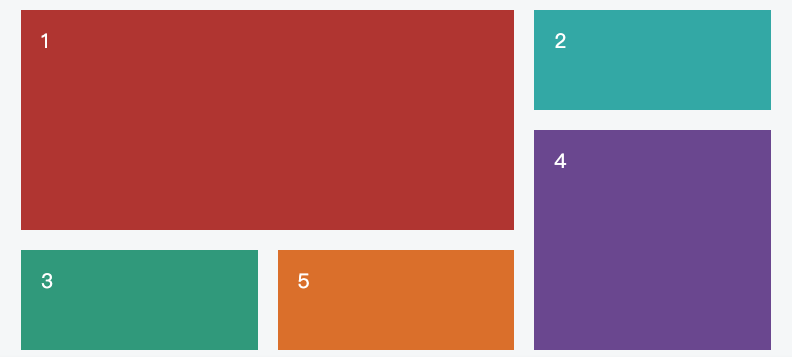
1.2.0 实例代码运行效果图

1.2.1 float详解何为float定位?浮动的元素,脱离文档流(比如正常我们放一个div在页面里,是有一个文档流的,就是会有位置的,而变为float定位后,就会漂浮起来,原来的位置就不占用了,再放其他div,会从忽略float的位置,正常排列),空间释放(原来是占用着这个位置的,然后浮动,就漂浮起来了,这个位置就不占用了)。
清除浮动:
clear:both因为float定位他是浮起来的嘛,这个位置就是空的,而clear:both会清除浮动,默认为正常的文档流,这样后面的元素就可正常排列了。1.2.2 实例源码
- html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>css浮动title>
- <style>
- div.main {
- width: 1000px;
- height: 500px;
- background-color: aquamarine;
- }
- div.child {
- width: 100px;
- height: 100px;
- background-color: blue;
- float: left;
- margin: 5px;
- }
- /* 清除浮动 */
- div.clear {
- height: 20px;
- border: 2px solid black;
- clear: both;
- }
- style>
- head>
- <body>
- <div class="main">
- <div class="child">div>
- <div class="child">div>
- <div class="clear">我是一个清除了受浮动影响的divdiv>
- div>
- body>
- html>
运行结果:

2 开发中常用的布局
2.1 flex布局
一种响应式布局,何为响应式?可以随着浏览器窗口大小放大缩小,而布局元素也相应放大缩小。
具体分析见下面第三节的讲解。
2.2 antd栅格布局
当我们使用ant design组件开发时,必然要使用的其自带的一种布局模式。
2.3 grid网格布局
grid布局就是网格布局(grid layout),或者称之为表格布局、栅格布局也行。因为栅格布局的概念来自于bootstrap,所以我们经常使用栅格布局来与bootstrap做关联,是因为它俩是描述的同一个东西。——参考资料:浅谈css grid比Bootstrap更适合创建布局的原因
自从有了CSS3原生表格布局,想象一下,以前用样式框架在一行中添加很多属性,无形中增加了几倍代码,grid布局就用几行代码就完成了框架很多配置才完成的功能,这是多美的一个进步。网格布局的属性相当多,有很多一个属性代表了另外两个属性的综合体。grid布局可以完全替代flex布局,但是得先熟练,熟练的前提是会用,用的前提是得了解网格布局是什么。——参考资料:grid layout:bootstrap,请到历史书报道!
如果说flex是一维布局,那么grid就是二维布局,更高级,它有行和列,flex只有行,其常用于固定元素个数布局;
🔷 CSS Grid 网格布局概述
网格布局(Grid)是最强大的 CSS 布局方案。
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。
上图这样的布局,就是 Grid 布局的拿手好戏。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。可参考阮一峰的网络日志 - CSS Grid 网格布局教程 :CSS Grid 网格布局教程
3 flex布局详解
3.1 flex布局是什么
在 Flexbox 布局模块(问世)之前,可用的布局模式有以下四种:
- 块(Block),用于网页中的部分(节)
- 行内(Inline),用于文本
- 表,用于二维表数据
- 定位,用于元素的明确位置
弹性框布局模块,可以更轻松地设计灵活的响应式布局结构,而无需使用浮动或定位。
3.2 教程文档小结
3.2.1 基本概念
容器和属性
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
3.2.2 容器属性
容器常用有6个属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.2.2.1 flex-directionflex-direction属性决定主轴的方向(即项目的排列方向)。- .flex-container {
- display: flex;
- flex-direction: row(默认) | row-reverse | column | column-reverse;
- }
用于控制项目排列方向与顺序,默认row,即横向排列,项目排列顺序为正序1-2-3-4;row-reverse同为横向排列,但项目顺序为倒序4-3-2-1。
column 与row相反,为纵向排列,项目顺序为正序1-2-3-4,column-reverse同为纵向排列,项目顺序为倒序4-3-2-1。

3.2.2.2 flex-wrap属性
用于控制项目是否换行,nowrap表示不换行。
- .flex-container {
- display: flex;
- flex-wrap: nowrap(默认) | wrap | wrap-reverse;
- }
nowrap表示不换行,项目会一直在容器的第一行排列,无论有多少个项目,只会都挤在第一行。
wrap表示自动换行,当项目在第一行排列不完时,会自动切换到下一行排列。
wrap-reverse也是自动换行,但不同的是,它是从底下开始排列的(之前我们都是从上面开始排的)。注意:wrap-reverse 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。
3.2.2.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap(横向排列,不换行)。.flex-container { flex-flow:|| ;} 3.2.2.4 justify-content属性
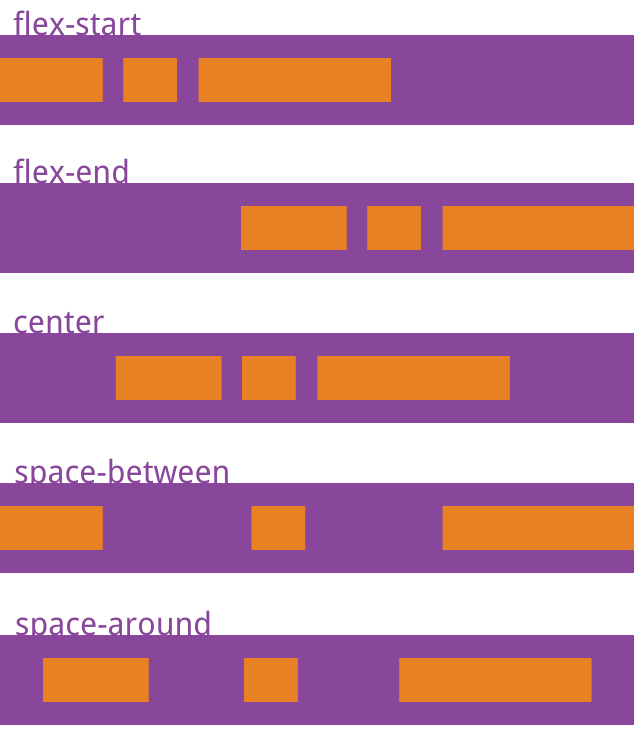
justify-content属性定义了项目在主轴上的对齐方式(我们想要使项目在容器中居中时,经常用得到)。哟哟,常用!好使!.flex-container { justify-content: flex-start(默认) | flex-end | center | space-between | space-around;}
这里的的主轴是将横轴看做为主轴。常取值分别代表的意思如下:
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.2.2.5 align-items属性
哟,这个也常用,好使!
align-items属性定义项目在交叉轴上如何对齐。.flex-container { align-items: flex-start | flex-end | center | baseline | stretch;}这里的的交叉轴是将纵轴看做为交叉轴。常取值分别代表的意思如下:
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.2.2.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。常取值分别代表的意思如下:
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
👋🏻 align-content和align-item的区别
align-content 适用于多行,align-item 则是适用于单行。
align-content(单行无效)可以设置上对齐、下对齐、居中、拉伸、平分剩余空间;align-item上对齐、下对齐、居中、拉伸。
参考资料:CSS align-content 属性 | 菜鸟教程
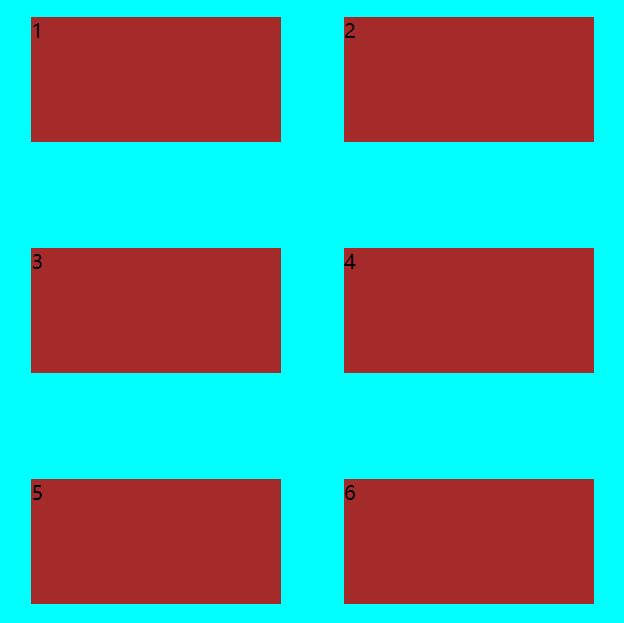
举个例子: align-content
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <title>Documenttitle>
- <style>
- .demo {
- display: flex;
- flex-wrap: wrap;
- width: 500px;
- height: 500px;
- background-color: aqua;
- justify-content: space-around;
- align-content: space-between;
- }
- .demo span {
- width: 200px;
- height: 100px;
- background-color: brown;
- margin: 15px;
- }
- style>
- head>
- <body>
- <div class="demo">
- <span>1span><span>2span><span>3span> <span>4span><span>5span><span>6span>
- div>
- body>
- html>
运行结果:

3.2.3 项目属性
前面我们介绍的是写在容器上的属性,写完之后会作用于容器里面的项目排列布局样式。而项目属性是写在项目上的。换一种说法就是项目属性相当于我们写的
ul里面的li,给li写属性。项目可写属性如下:
order定义项目的排列顺序。数值越小,排列越靠前,默认为0。flex-grow规定某个 flex 项目相对于其余 flex 项目将增长多少。flex-shrink规定某个 flex 项目相对于其余 flex 项目将收缩多少。flex-basis规定 flex 项目的初始长度。flex是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。align-self规定弹性容器内所选项目的对齐方式。将覆盖容器的 align-items 属性所设置的默认对齐方式。
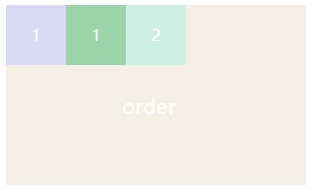
3.2.3.1 order属性
取值:默认0,用于决定项目排列顺序,数值越小,项目排列越靠前。

3.2.3.2 flex-grow属性
取值:默认0,用于决定项目在有剩余空间的情况下是否放大,默认不放大;注意,即便设置了固定宽度,也会放大。
假设默认三个项目中前两个个项目都是0,最后一个是1,最后的项目会沾满剩余所有空间。

假设只有第一个项目默认为0,后面两个项目flex-grow均为1,那么后两个项目平分剩余空间。

假设第一个项目默认为0,第二个项目为flex-grow:2,最后一个项目为1,则第二个项目在放大时所占空间是最后项目的两倍。

3.2.3.3 flex-shrink属性
取值:默认1,用于决定项目在空间不足时是否缩小,默认项目都是1,即空间不足时大家一起等比缩小;注意,即便设置了固定宽度,也会缩小。
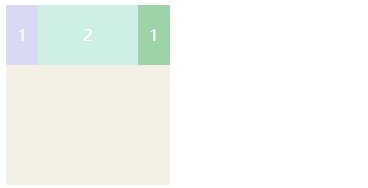
但如果某个项目flex-shrink设置为0,则即便空间不够,自身也不缩小。

上图中第二个项目flex-shrink为0,所以自身不会缩小。
3.2.3.4 flex-basis属性
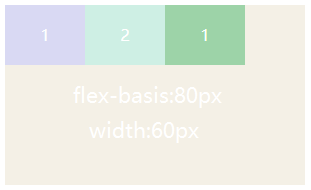
取值:默认auto,用于设置项目宽度,默认auto时,项目会保持默认宽度,或者以width为自身的宽度,但如果设置了flex-basis,权重会比width属性高,因此会覆盖widtn属性。

上图中先设置了flex-basis属性,后设置了width属性,但宽度依旧以flex-basis属性为准。
3.2.3.5 flex属性
取值:默认0 1 auto,flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与宽度。
该属性有两个快捷键值,分别是auto(1 1 auto)等分放大缩小,与none(0 0 auto)不放大不缩小。
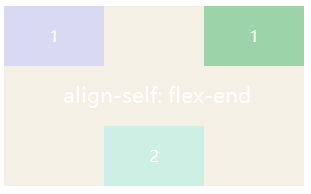
3.2.3.6 align-self属性
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch ,auto表示继承父容器的align-items属性。如果没父元素(父容器),则默认stretch。
用于让个别项目拥有与其它项目不同的对齐方式,各值的表现与父容器的align-items属性完全一致。

3.3 flex布局应用
3.3.0 实例代码运行效果图

3.3.1 实例HTML源码
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>flex布局title>
- <style>
- .flex-container {
- display: flex;
- flex-direction: row;
- flex-wrap: wrap;
- background-color: DodgerBlue;
- }
- /* 选择父元素样式是 .flex-container 的所有元素 */.flex-container>div {display: flex;justify-content: center;align-items: center;background-color: #f1f1f1;width: 100px;height: 80px;margin: 10px;}.flex-container>div>div {background-color: yellowgreen;width: 50px;height: 50px;line-height: 50px;text-align: center;font-size: 30px;}style>head><body><div class="flex-container"><div><div>1div>div><div><div>2div>div><div><div>3div>div><div><div>4div>div>div>body>html>
4 参考资料

- 相关阅读:
Windows10环境下如何打开远程桌面
【论文阅读】RadHAR:通过毫米波雷达生成的点云识别人类活动
【LeetCode】每日一题 2023_11_7 统计范围内的元音字符串数
Android简易音乐重构MVVM Java版-LiveData+用户登录+http模块(十)
倍福TwinCAT3--基于C++实现ADS通讯
C语言---函数---总结
剑指 Offer 04. 二维数组中的查找
【50关于Visual Studio 2019控制台输出中文出现乱码问题及解决办法】
git stash 问题记录
Fiddler数据列表介绍
- 原文地址:https://blog.csdn.net/sunyctf/article/details/127752271
