-
Unity技术手册-UGUI零基础详细教程-ScrollBar和ScrollView
往期文章分享 本文约8千字,新手阅读需要20分钟,复习需要12分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。
👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程
😜ScrollBar
和其他的一样也是右键创建,主要用作用是表示当前内容所占全部内容的比例。利用拖动更改滚动显示的内容。
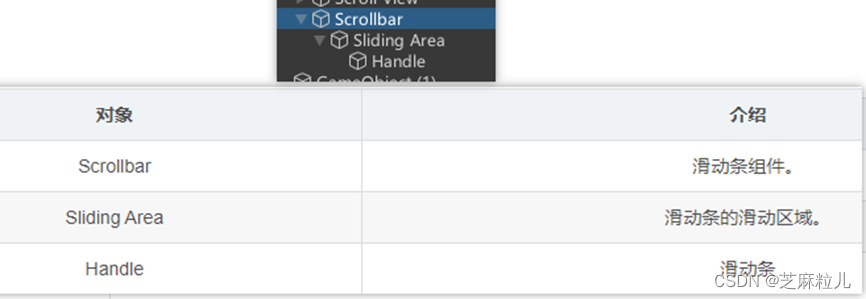
创建之后有三个组件:

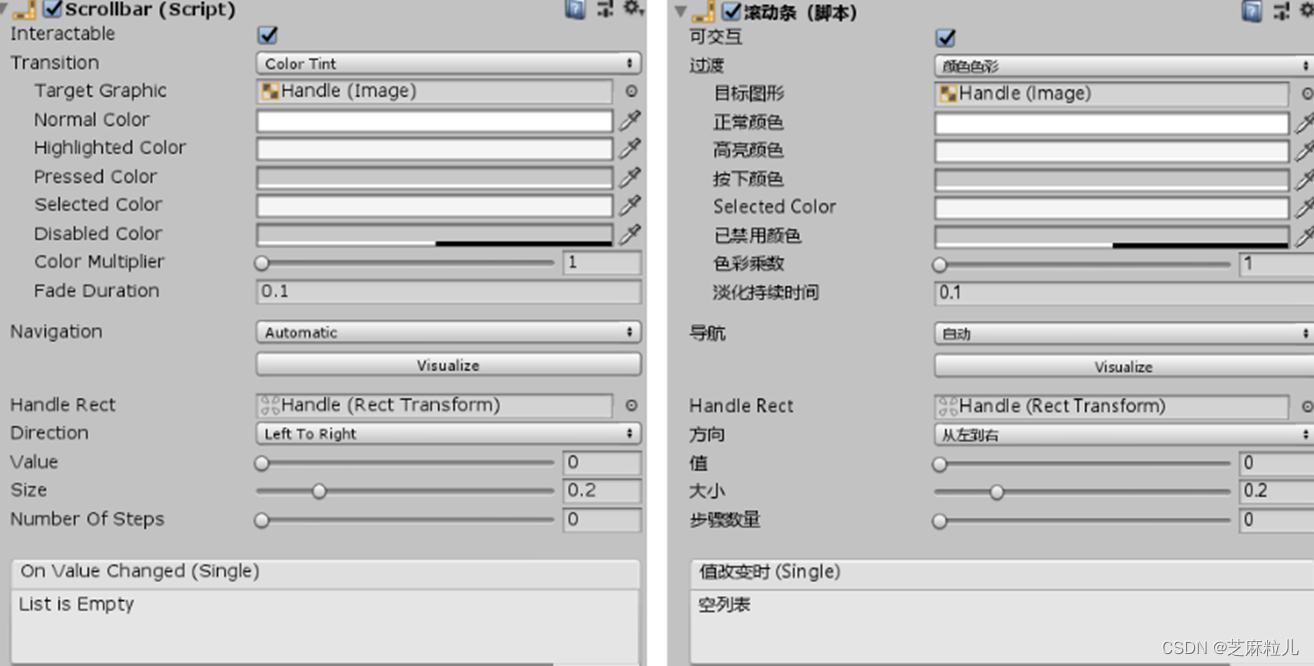
Interactable、Transition、Navigation和前面所讲的基本一致,不再赘述。

Handle Rect:用来拖动的滑动条对象
Direction:滚动条的方向,可以设置从左到右还是从右到左或者从上到下还是从下到上。
Value:滑动条当前所在位置的值,0-1之间
Size:滑动条的缩放大小,0-1之间,如果是1则填充满整个滑动条
Number Of Setps:指定可滚动的位置数量,滚动条可滚动的位置数目,很好理解,当不大于1的时候,你滑动是很平缓的,当你设置大于1的时候,比如3,表示将整个条设置成了三份,你滑动的时候只会看见滑块动了3次,一次类推。
On Value Changed:监听函数,值改变时触发消息。
😜ScrollBar绑定事件
public class TestUI : MonoBehaviour { public void GetValue(float f) { Debug.Log(f); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7

😜ScrollView

Scroll View 组件是一个滚动窗口/区域组件。 适用于做游戏背包,商城物品展示,可以用到它做很好的实现。
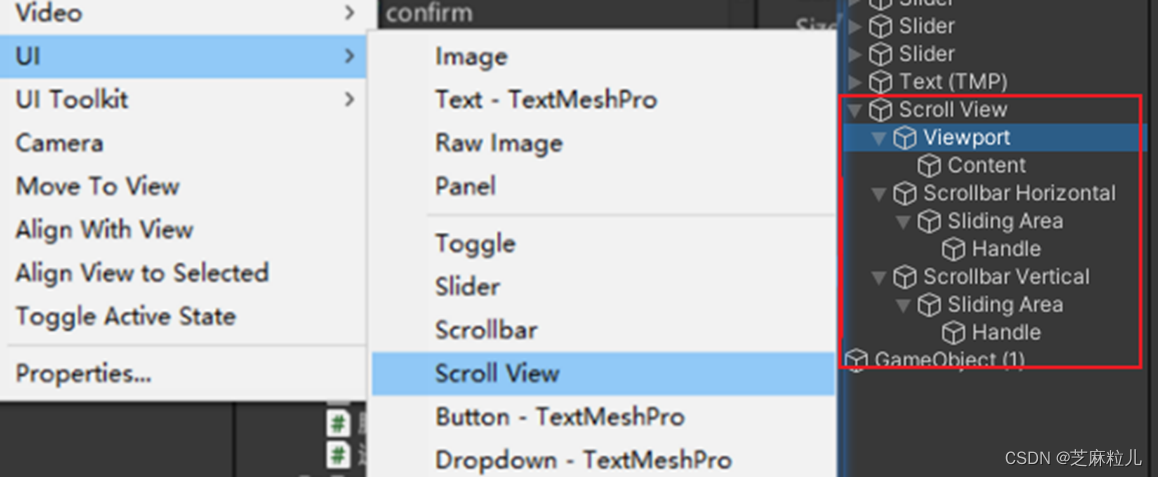
在 Unity 的 Hierarchy 面板上右键–>UI–>Scroll View创建一个我们看看都有哪些东西?

我们看到里面含的东西非常多,有Viewport,有横竖的Scrollbar,还有他本身ScrollView携带的脚本。

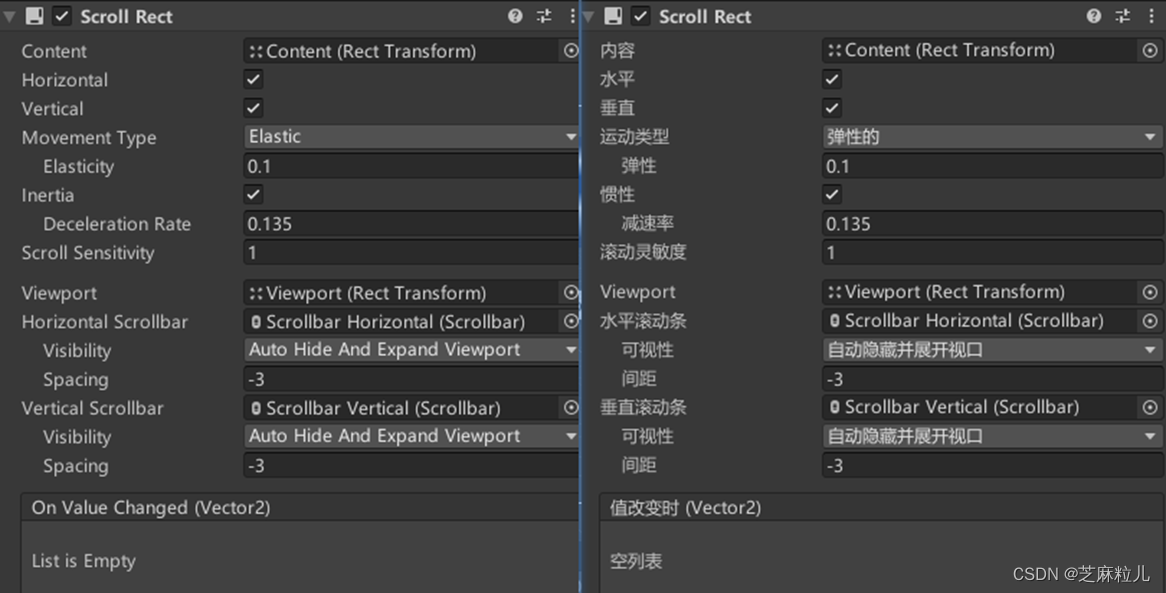
Content:滚动的内容区域。其中所有子物体,都会显示在滚动内容区中。
Horizontal:表示是否启动水平滚动。
Vertical:表示是否启动垂直滚动。
Movement Type:滑动框的运动类型,有 Unrestricted不受限(滑动后还是保留在当前滑动的位置),Elastic 弹性(如果是在顶部或底部还能滑动但是松开后会回归原始位置),Clamped(滑动到边缘后无法继续滑动) 夹紧三种类型。
Elasticity:Elastic弹性模式中的反弹量,值越大回弹效果明显,一般默认效果挺好。
Inertia:惯性,快速拖动结束后会根据惯性继续移动(很像手机上大部分app列表滑动一样),未设置时只在拖动时移动。
Deceleration Rate:需要Inertia惯性激活,表示减速率,决定停止移动的速度(类似滑动刹车),速率为0时立即停止运动,1时永不停止。
Scroll Sensitivity:灵敏度,滚轮时的灵敏程度,越高滑轮滚动一下View中滑动的越快,一般10-20内是个不错的值。
Viewport:视口,是 Content 的父物体,这个父物体是用来实现遮罩效果的。
Horizontal Scrollbar:底部的水平滚动条控件。
Visibility:有三个选项,Permanent(表示一直显示),Auto Hide(表示默认不显示当内容超过了高度就展示出滚动条,但可能造成滚动条和滑动内容重叠),Auto Hide And Expand ViewPort(表示默认不显示当内容超过了高度就展示出滚动条,并且会和滚动view有个边距,看起来很舒服)。
Spacing:选择自动隐藏并展开视口(Auto Hide And Expand ViewPort)时,设置滚动条和视口之间的间距。
Vertical Scrollbar:竖直滚动条控件,同样也有Visibility和Spacing属性。
Mask:遮罩在Viewport组件上,所谓遮罩就是两个范围的交集,一般取小的那个范围。如我们上传头像的时候都是矩形图片,可展示出来都是圆形,就是利用的遮罩技术。
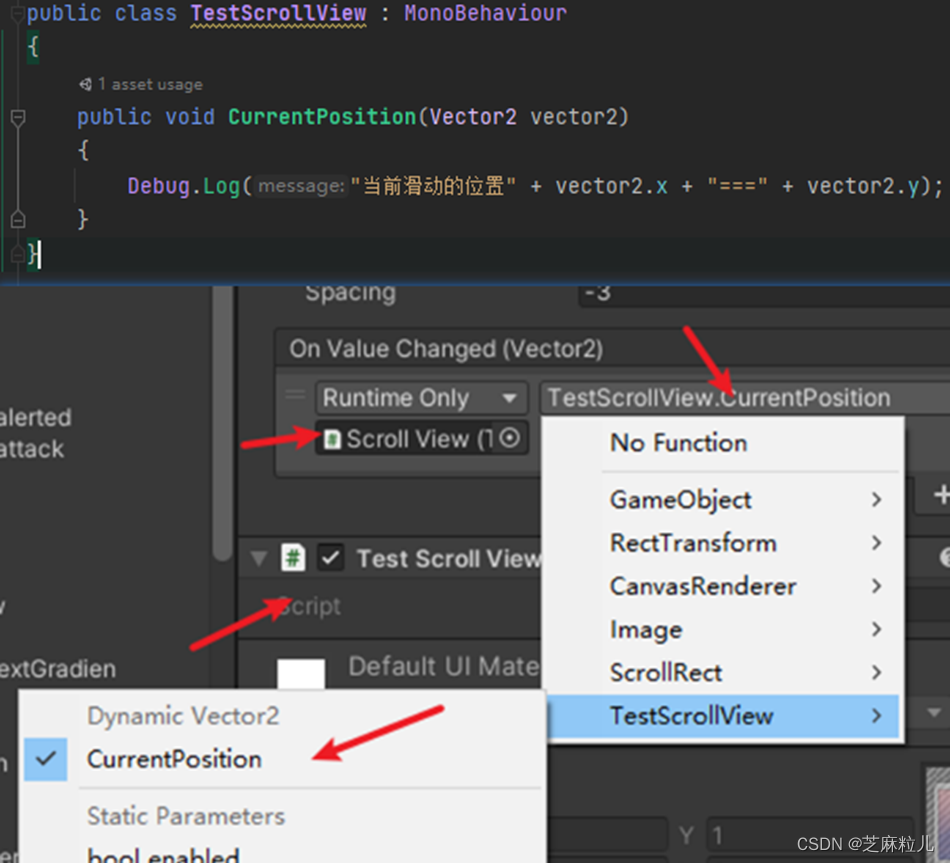
😜ScrollView绑定事件

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。温馨提示:点击下方卡片获取更多意想不到的资源。

-
相关阅读:
qt使用mysql数据库(自学笔记)
常见的Web安全漏洞(2021年9月的OWASP TOP 10)
基于matlab的FP-MAP球形检测算法误码率仿真
如何使用B/S开发工具DevExtreme的图表控件 - 自定义轴位置?
vue 修改 el-cascader 面板的样式
【C语言进阶】文件操作(二)
MySQL:索引(1)原理与底层结构
前缀和与二维前缀和
CentOS7设置虚拟内存
MMDetection(四):在自己的数据集上训练模型
- 原文地址:https://blog.csdn.net/qq_27489007/article/details/127987274