-
bootstrap学习:bootstrap定制化 根据bootstrap实现自己的Ui库
第一种方法:直接改源码 但是动态性不高
你修改了其中的参数 需要重新编译源码文件:bootstrap.less

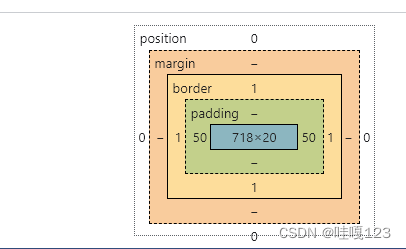
更改槽宽
编译less

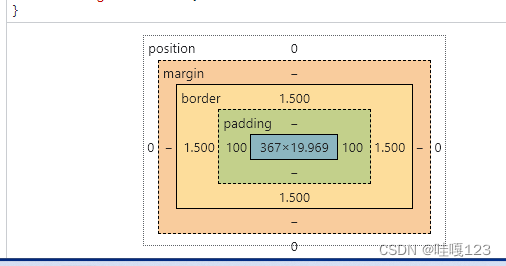
很明显 槽宽变宽
- <div class="container">
- <div class="row">
- <div class="col-lg-2 col-md-6">col-lg-2div>
- <div class="col-lg-10 col-md-6">col-lg-12div>
- div>
- div>

第二种方法:不改变源码:自己编写less文件:
- @import "../bootstrap定制化/less/bootstrap.less";
- // 需要改的内容
- @grid-gutter-width:200px;


-
相关阅读:
18【PreparedStatement接口详细解析】
美摄科技匿名化处理解决方案,包含模糊、同色、马赛克、效果遮挡等各种形式
java计算机毕业设计基于安卓Android的智慧消防手机APP(源码+系统+mysql数据库+Lw文档)
JavaScript 中的判等
【Rxjava详解】(一)观察者模式的拓展
Mybatis日志框架
JAVA Calender获取当前日期的前一天
MyBatis-Plus使用条件构造器Wrapper
无障碍阅读他人开源项目结构:看完本文,你将信心满满
快速部署OpenStack全新UI管理Skyline Dashboard
- 原文地址:https://blog.csdn.net/weixin_47295886/article/details/127977739