-
ajax尚硅谷笔记——跨域请求、axios发送ajax请求、jquery发送ajax请求
去恶补了ajax知识
一、ajax简介
1、ajax全称为Asynchronous JavaScript And XML,就是异步的JS 和XML 2、通过AJAX可以再浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据 3、ajax不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式
二、XML简介
1、可扩展标记语言
2、被设计用来传输和存储数据
3、XML和HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全都是自定义标签,由来表示一些数据。就是自己给标签取名字
4、现在被json取代了
三、ajax特点
1、优点
可以无需刷新页面而与服务器端进行通信 允许根据用户事件来更新部分页面内容
2、缺点
没有浏览历史,不能回退 存在跨域问题(同源) SEO不友好(爬取数据)
四、HTTP协议
http协议(超文本传输协议),协议详细规定了浏览器和万维网服务器之间互相通信的规则。
1、请求报文
重点是格式与参数
- 行 GET/s?ie=utf-8 HTTP/1.1
- 头 Host:atguigu.com
- Cookie:name=guigu
- Content-type:application/x-www-form-urlencoded
- User-Agent:chrome 83
- 空行
- 体 username=admin&password=admin
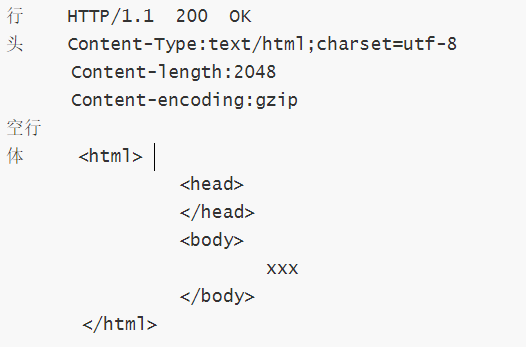
2.响应报文

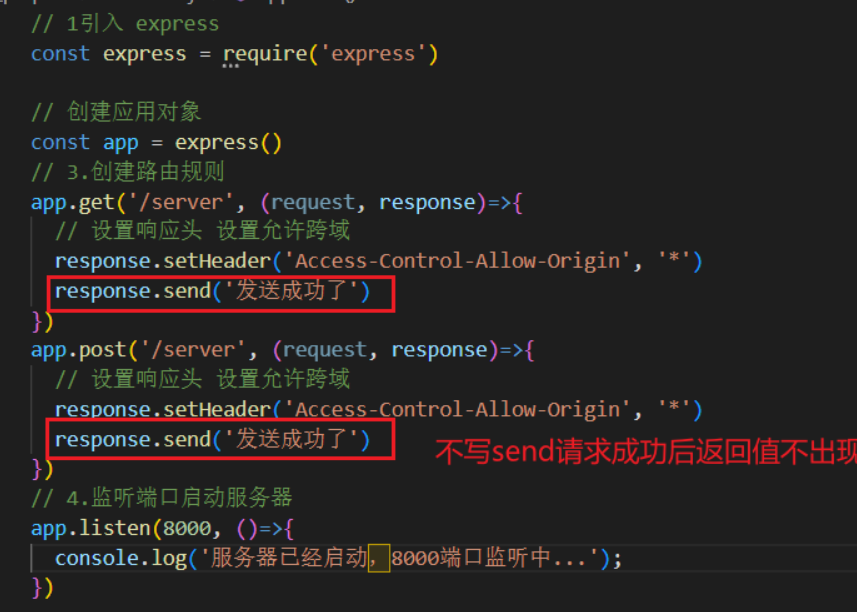
五、通过原生js进行AJAX操作
1、基本实现
node.js部分:

- <style>
- #result{
- width: 200px;
- height: 100px;
- border: solid 1px #90b
- }
- </style>
- </head>
- <body>
- <button>点击发送请求</button>
- <div id="result"></div>
- <script>
- // 获取button 元素
- const btn = document.getElementsByTagName('button')[0]
- const
-
相关阅读:
「重启程序」的正面和反面
局域网内root 权限连接mysql数据库
ChatGPT,我彻彻底底沦陷了!
API(九)基于协程的并发编程SDK
2024华为OD机试真题-生成哈夫曼树-(C++/Python)-C卷D卷-100分
极几何,本质矩阵,基础矩阵,单应矩阵
TAPD项目管理:工作流自动化最佳实践
TSINGSEE视频AI智能分析技术:水泥厂安全生产智能监管解决方案
java-php-python-springboot网上订餐系统计算机毕业设计
【Python3】【力扣题】232. 用栈实现队列
- 原文地址:https://blog.csdn.net/weixin_53317758/article/details/127972880