-
Thymeleaf th:insert、th:replace、th:include的使用
参考资料
- 八、模板布局(Template Layout)
- Thymeleaf中th:include、th:replace、th:insert、th:fragment用法及区别
- Thymeleaf参考手册(八):模板布局
一. 前期准备
⏹子页面
test14-sub.htmlDOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <style> .children { width: 500px; height: 500px; background-color: pink; } style> head> <body> <div class="children"> <div th:id="${id}">[[${name}]]div> <h1>我是子页面中的内容h1> <hr> <div th:fragment="footer"> 我是子页面中footer片段的内容 div> div> body> <script> window.addEventListener("load", () => { console.log("子页面的内容加载了!"); }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
⏹父页面
DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <style> .parent { width: 500px; height: 100px; background-color: yellow; } style> <title>testtitle> head> <body> <div class="parent"> 我是父页面中的内容 div> <hr> <div class="parent-area"> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
二. th:insert
引入子模块的所有,保留自己的主标签
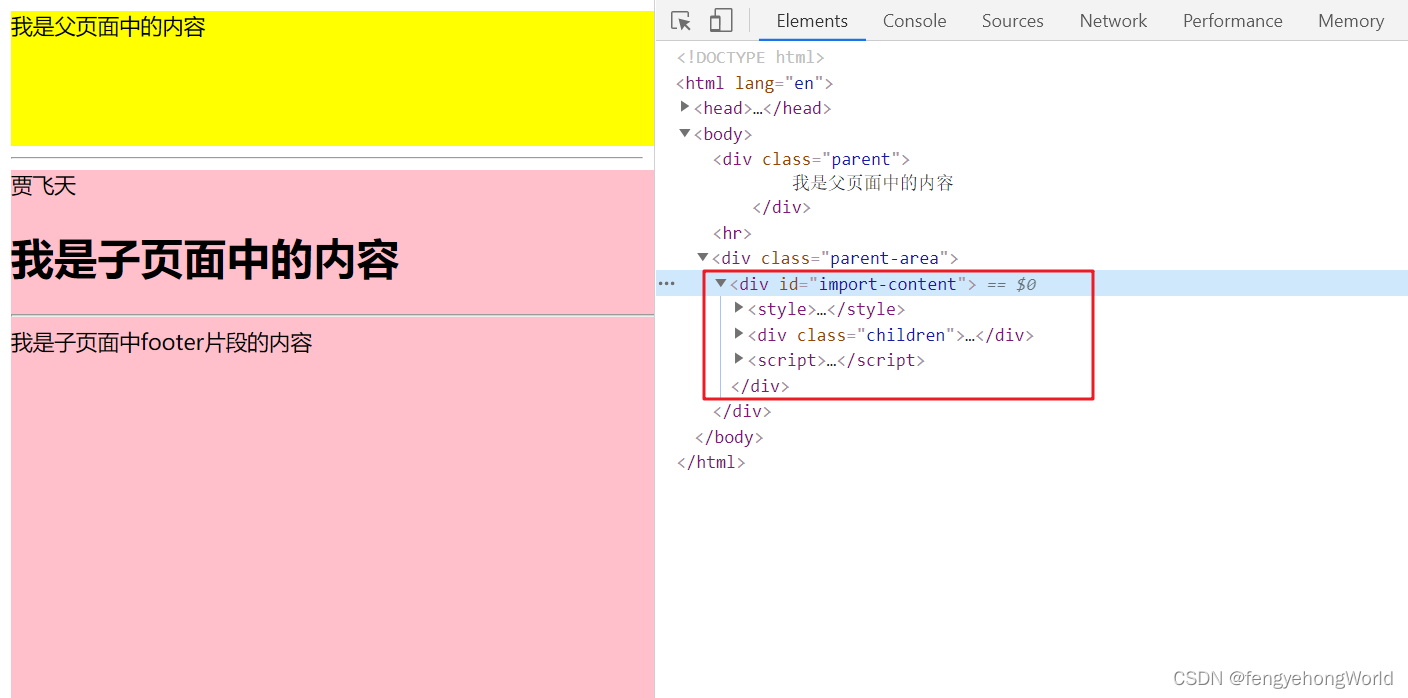
当引入子页面的片段的时候,会保留th:fragment片段的主标签:: html表示引入整个子页面,包括子页面中的js和css
<div id="import-content" th:insert="./test14-sub :: html(id='110', name='贾飞天')">div>- 1
🤔效果

- 引入片段
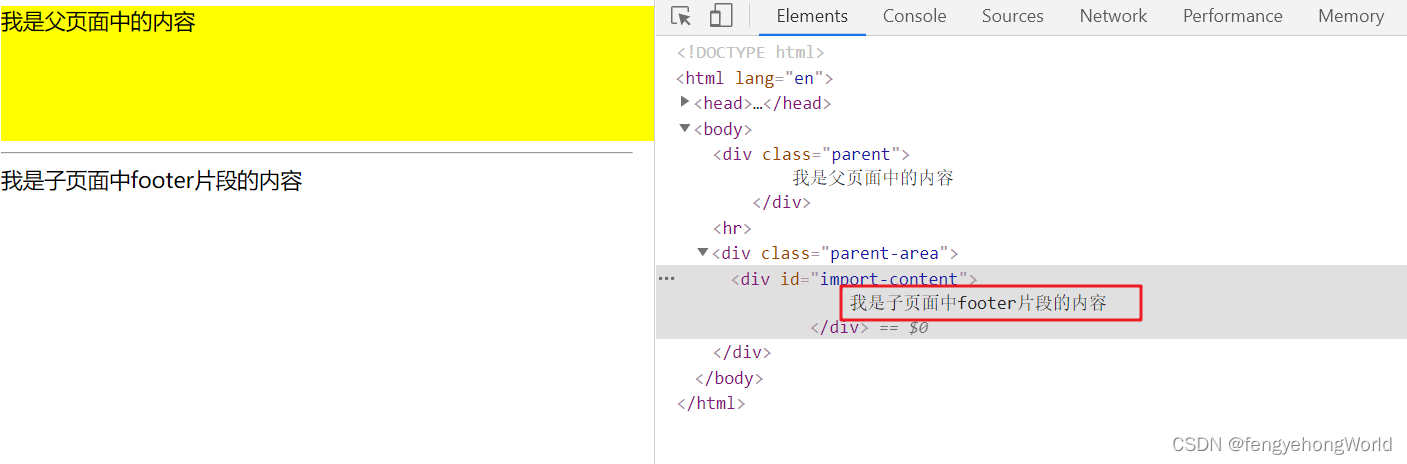
<div id="import-content" th:insert="./test14-sub :: footer">div>- 1
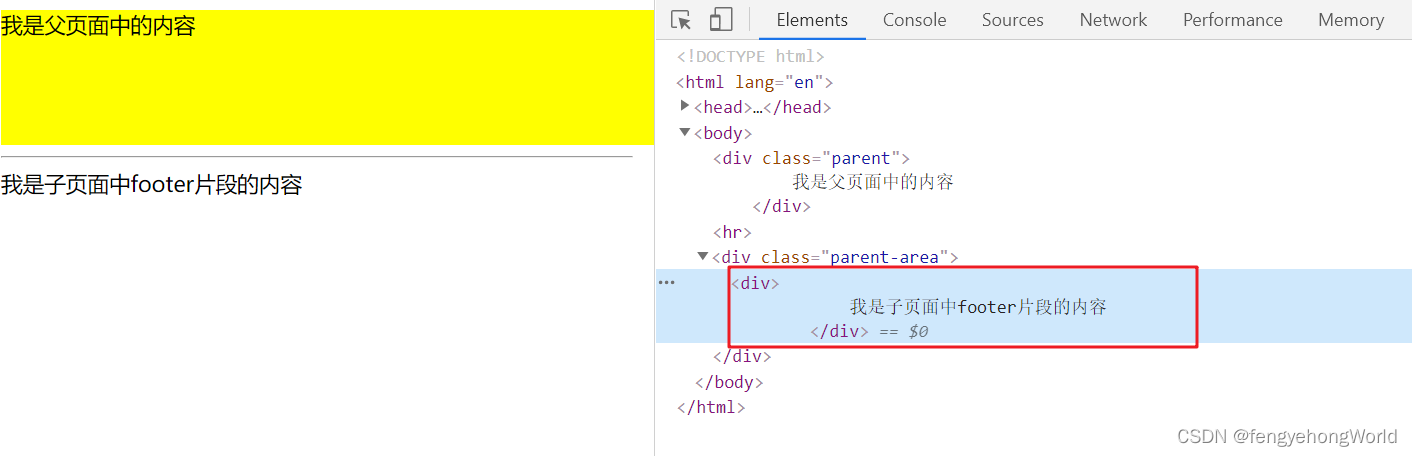
🤔效果
可以看到th:fragment片段的主标签div依旧存在
三. th:include
🤪 Thymeleaf 3.0之后
不推荐使用引入子模块的所有,保留自己的主标签
当引入子页面的片段的时候,不会保留th:fragment片段的主标签- 引入整个html
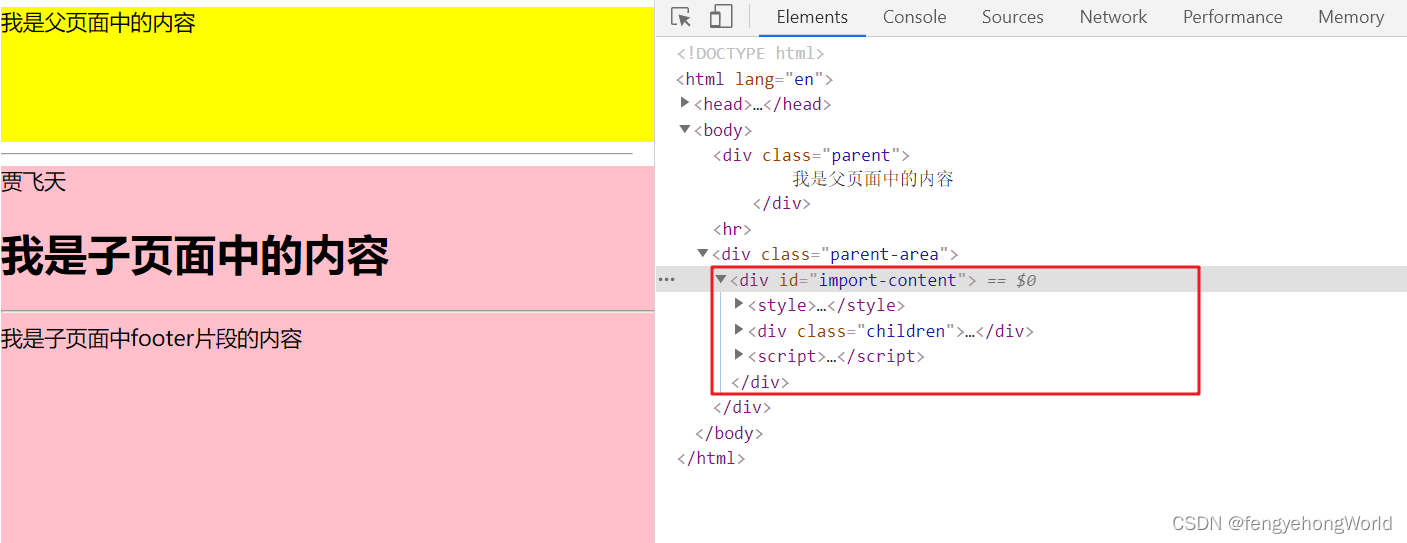
<div id="import-content" th:include="./test14-sub :: html(id='110', name='贾飞天')">div>- 1
🤔效果

- 引入片段
<div id="import-content" th:include="./test14-sub :: footer">div>- 1
🤔效果
可以看到th:fragment片段的主标签已经不存在了,这一点是th:include和th:insert最大的区别
四. th:replace
引入子模块的所有,不保留父模块的tag。
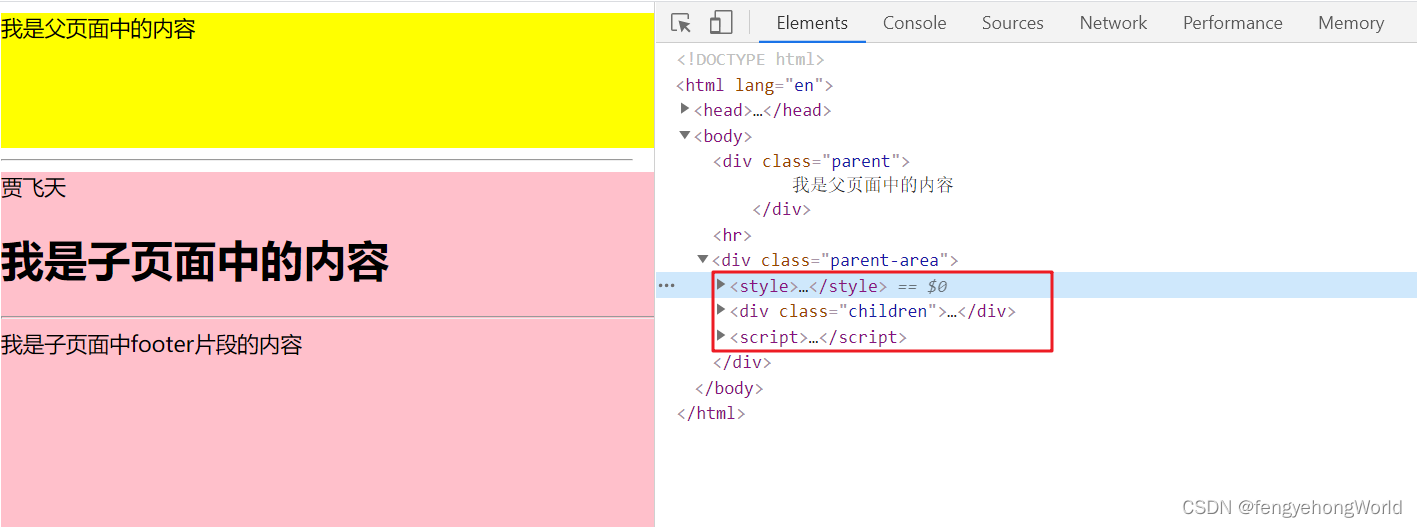
替换当前标签为模板中的标签,加载的节点会整个替换掉加载他的div等元素标签- 引入整个html
<div id="import-content" th:replace="./test14-sub :: html(id='110', name='贾飞天')">div>- 1
🤔效果

- 引入片段
<div id="import-content" th:replace="./test14-sub :: footer">div>- 1
🤔效果

-
相关阅读:
Qt调用sqlserver的存储过程
ArduinoUNO实战-第二十二章-红外遥控实验
背就有效!2024下《系统架构设计师》50个高频考点汇总
【玩转 Cloud Studio】 Cloud Studio的入门教程
谷粒学苑_第一天
python---pickle模块
即席查询Kylin
C语言学习-数组(4)
mysql 指定多个IP 绑定监听地址 bind_address
2008-2020上市公司全要素生产率OP方法-文献-数据-Stata代码
- 原文地址:https://blog.csdn.net/feyehong/article/details/127953997
