-
新知实验室TRTC初体验
小记
一次偶然的邂逅,让我知道了TRTC实时音视频这个神奇的东西,于是便开始研究起来这个鬼东西,接下来将详细记录一下开发过程,以便后期使用.
正文
实时音视频(TRTC)
是腾讯云提供的一套低延时、高质量的音视频通讯服务,致力于为腾讯云客户提供稳定、可靠和低成本的音视频传输能力。您可以使用该服务快速构建“视频通话”、“在线教育”、“直播连麦”、“在线会议”等对通信延时要求比较苛刻的音视频应用。
如和使用
-
注册腾讯云账号
-
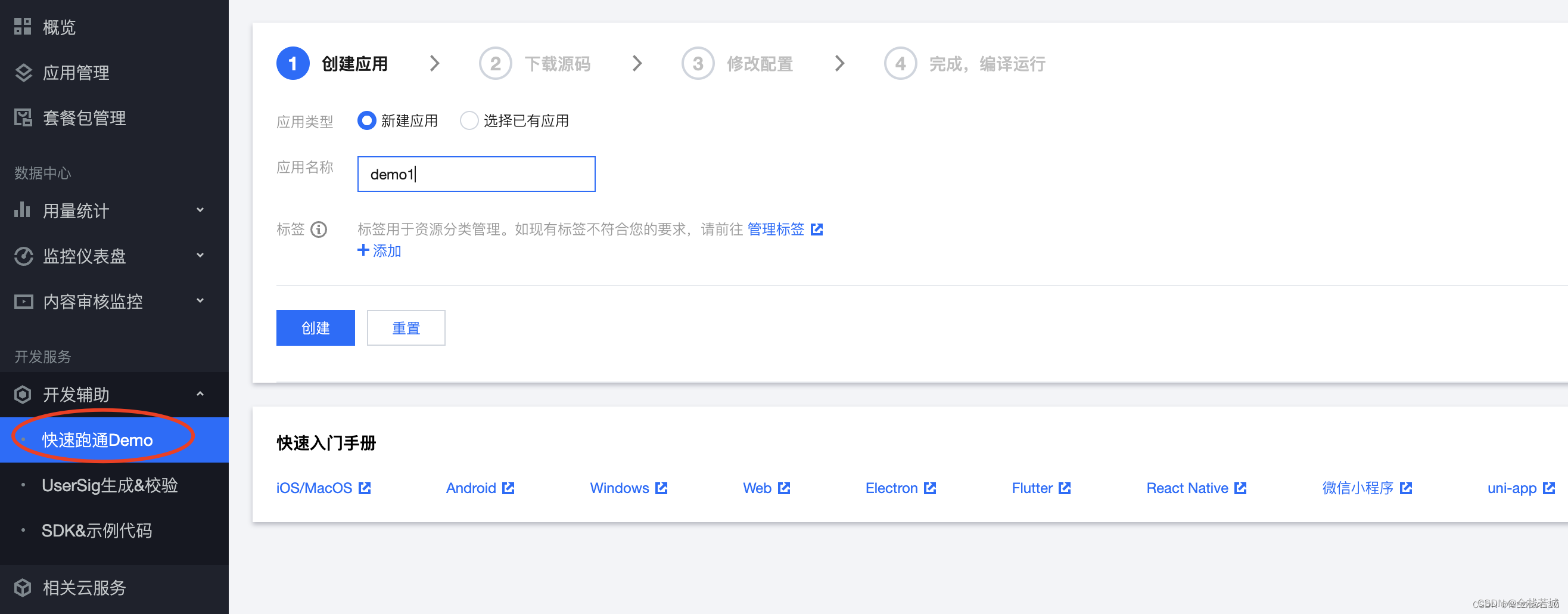
登录实时音视频控制台,选择 开发辅助 > 快速跑通Demo。
-
单击 新建应用 输入应用名称,例如 TEST;若您已创建应用可单击 选择已有应用。

-
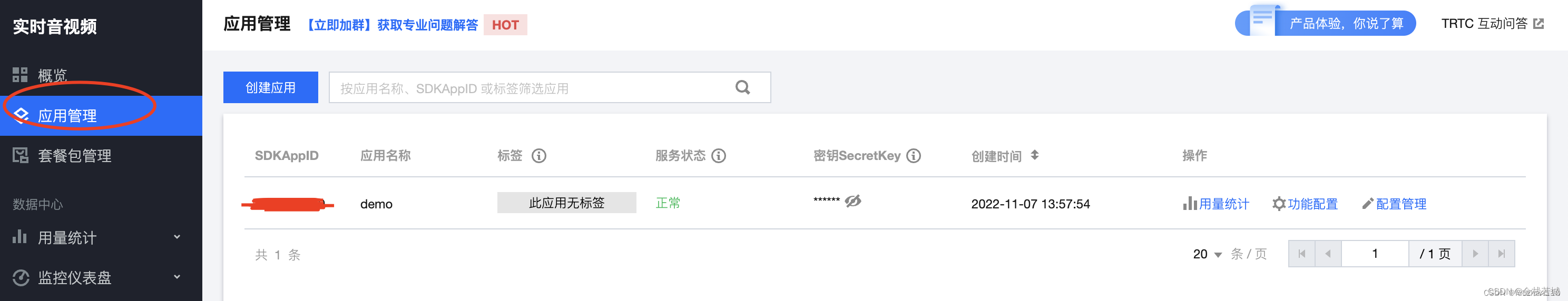
查看应用

-
下载 Web 端 SDK 及配套的 Demo 源码。
这里有一个坑点需要注意
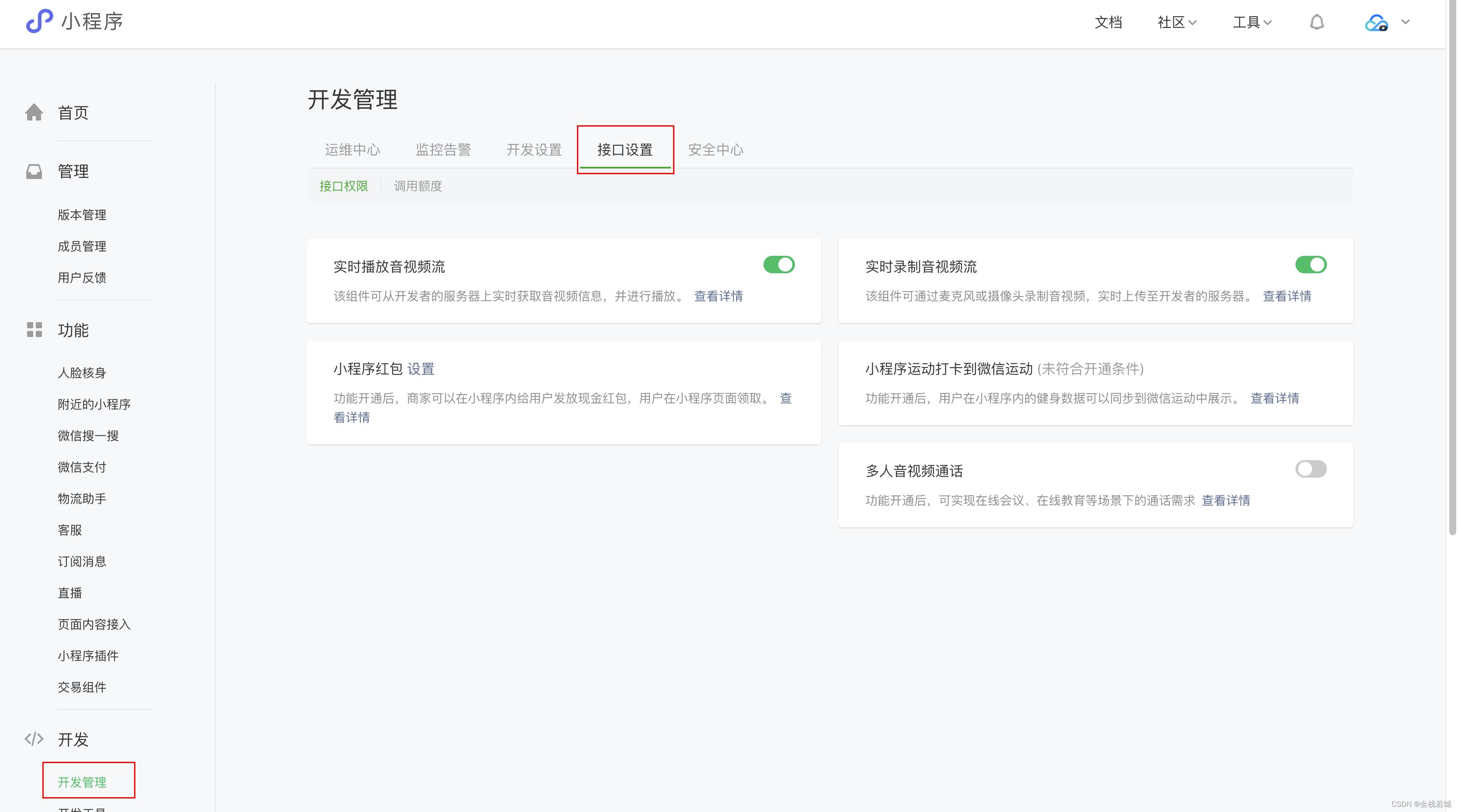
为啥我没有用uniapp 而是选择web 的呢 ?
首先如果选择uniapp 或者小程序的话需要你自己注册一个企业版的小程序账号 ,并开通音视频相关的外部接口, 然而我并没有.因此我无奈的选择了web 的sdk进行开发,进一步感受丝滑 ,哈哈哈

- 获取 SDKAppId 和 密钥(SecretKey) ,这两个值相当于用户的token ,识别用户用的 ,在调用sdk 的时候 需要给个输入框让其输入 ,
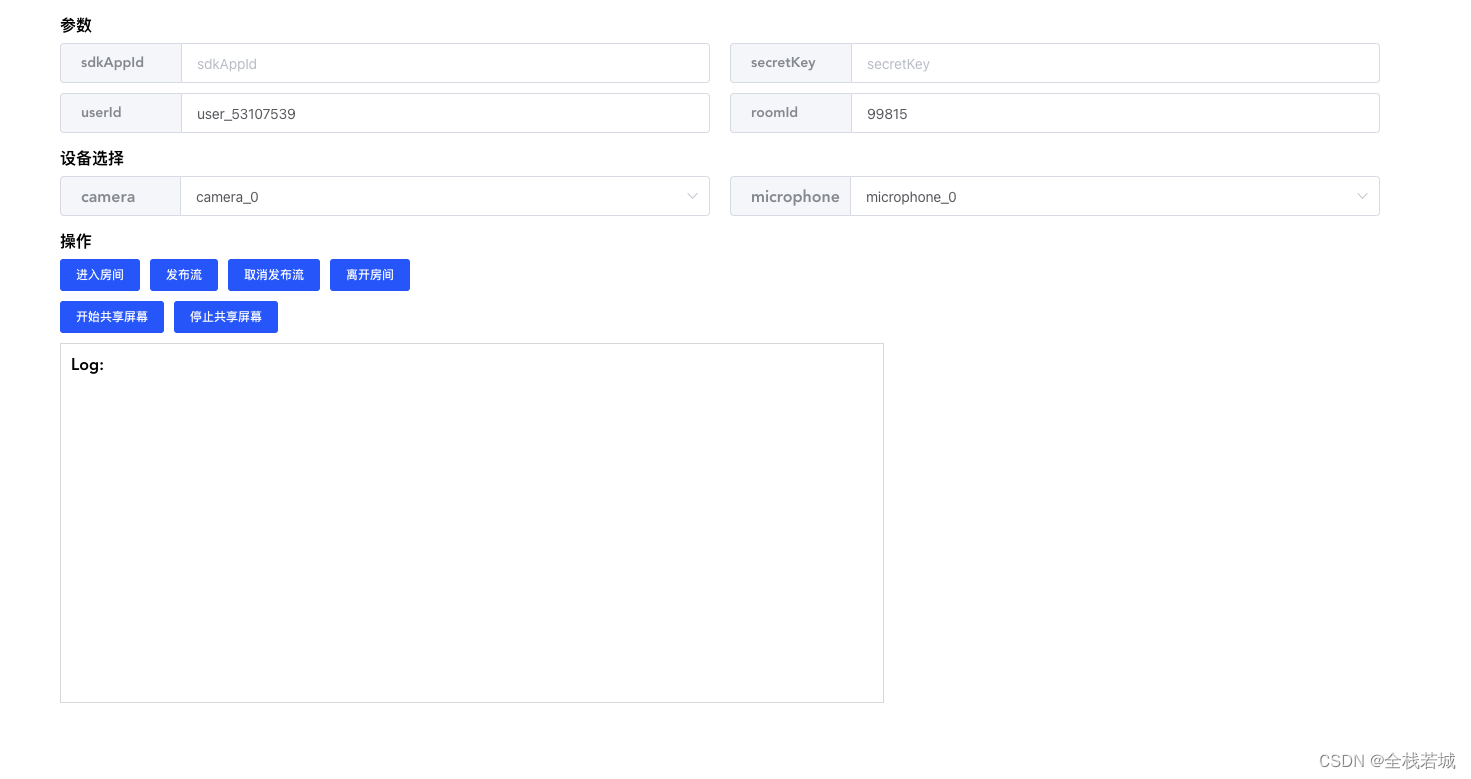
- 接下来就是运行项目了 比较简单
 在这里输入 appid和秘钥进入房间就可以了 .
在这里输入 appid和秘钥进入房间就可以了 .
运行效果展示

还是棒棒的哦!!!代码分析
1.复制可使用链接
通过switchCase 来进行分流管理
switch (this.label) { case 'userId': { const userId = getUrlParam('userId'); this.infoValue = userId ? userId : `user_${parseInt(Math.random() * 100000000, 10)}`; break; } case 'roomId': { const roomId = getUrlParam('roomId'); this.type = 'number'; this.infoValue = roomId ? roomId : parseInt(Math.random() * 100000, 10); break; } case 'sdkAppId': { const sdkAppId = getUrlParam('sdkAppId'); this.type = 'number'; this.infoValue = sdkAppId ? sdkAppId : ''; break; } case 'secretKey': { const secretKey = getUrlParam('secretKey'); this.infoValue = secretKey ? secretKey : ''; break; } default: break; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
将传过来的参数通过
getUrlParam方法快速生成分享链接
2. 获取用户签名<!-- rtc 房间 --> <comp-room :sdkAppId="Number(sdkAppId)" :secretKey="secretKey" :userId="userId" :roomId="Number(roomId)" :cameraId="cameraId" :microphoneId="microphoneId"></comp-room>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
调用组件,将相关参数传入
组件内通过new LibGenerateTestUserSig(sdkAppId, secretKey, 604800);将sdkAppid,secretKey,有效时间传入到封装好的方法中, 这个封装的方法官网提供,直接使用便可
同时new LibGenerateTestUserSig调用之后会返回一个函数 , 我们通过函数中的genTestUserSig来获取用户的签名,代码如下const { sdkAppId, secretKey, roomId } = this; const inviteUserId = `user_${parseInt(Math.random() * 100000000, 10)}`; const userSigGenerator = new LibGenerateTestUserSig(sdkAppId, secretKey, 604800); const inviteUserSig = userSigGenerator.genTestUserSig(inviteUserId);- 1
- 2
- 3
- 4
ok! , 关键代码就是这些
测试反馈及问题解决
1.推拉流问题
Web 端 SDK 日志中报错 NotFoundError、NotAllowedError、NotReadableError、OverConstrainedError 以及 AbortError 分别是什么意思?
错误名 描述 处理建议 NotFoundError 找不到满足请求参数的媒体类型(包括音频、视频、屏幕分享)。 例如:PC 没有摄像头,但是请求浏览器获取视频流,则会报此错误。 建议在通话开始前引导用户检查通话所需的摄像头或麦克风等设备,若没有摄像头且需要进行语音通话,可在 TRTC.createStream({ audio: true, video: false }) 指明仅采集麦克风。 NotAllowedError 用户拒绝了当前的浏览器实例的访问音频、视频、屏幕分享请求。 提示用户不授权摄像头/麦克风访问将无法进行音视频通话。 NotReadableError 用户已授权使用相应的设备,但由于操作系统上某个硬件、浏览器或者网页层面发生的错误导致设备无法被访问。 根据浏览器的报错信息处理,并提示用户“暂时无法访问摄像头/麦克风,请确保当前没有其他应用请求访问摄像头/麦克风,并重试”。 OverConstrainedError cameraId/microphoneId 参数的值无效。 确保 cameraId/microphoneId 传值正确且有效。 AbortError 由于某些未知原因导致设备无法被使用。 2.播放问题
音视频互通过程中出现有画面没有声音问题?因浏览器自动播放策略限制,音频播放会出现 PLAY_NOT_ALLOWED 异常,此时业务层需要引 导用户手动操作 Stream.resume() 来恢复音频播放,自动播放受限处理建议 。
未知异常导致,请通过监控仪表盘查询收发两端的 audioLevel & audioEnergy。运行 Web 端 SDK 时,出现错误:“RtcError: no valid ice candidate found”该如何处理?
出现该错误说明 TRTC Web SDK 在建立媒体传输通道时失败,请检查防火墙配置。
总结
对接起来还是有一定的难度, 自定义开发的话,缺少必要的文档, 需要自己多查查相关文献,
针对线上会议,或者多人会议的情况,有是会出现NotReadableError错误 , 不过疫情当下,能够推出这个sdk还是很牛的 ,希望后期官方可以完善一下api文档, -
-
相关阅读:
CVE-2021-22205 Github upload RCE漏洞复现
SpingBoot之替换容器为Undertow
数据结构之链表(单链表)
java基础11
Window MongoDB安装
数据结构题目收录(四)
非技术人员也能快速实现Wordpress网页开发
将本地代码托管到GitHub仓库中
【AndroidStudio旧版本BUG问题】完美解决运行报错问题Invalid keystore format
Linux—-vim基础使用
- 原文地址:https://blog.csdn.net/qq_33681891/article/details/127952522
