-
React 入门:使用脚手架写一个Hello组件
本文目标
通过使用脚手架确实让我们很方便的创建一个 React 项目基础代码结构,它为我们生成了默认的文件目录和代码文件,前面的章节已经做过详细的介绍。但为了加深理解,本文带你手写这些文件代码。
其实主要差异就在
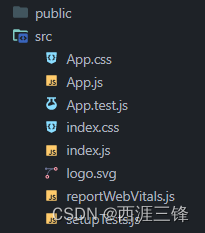
src目录下代码文件的组织方式上- 默认文件目录
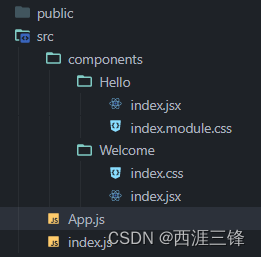
 - 目标文件目录(学习目标)
- 目标文件目录(学习目标) 
可以看到二者差异较大,被移除的文件是因为对代码做了精简整理,去掉了我们暂时不需要的代码文件,并且对文件中代码也做了精简,下文会有展示说明。
开发前的准备
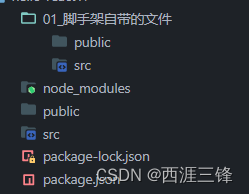
将脚手架生成的
public和src目录剪切并移动到备份目录01_脚手架自带的文件中,并重新创建public和src目录。

此时的public和src目录都是空目录,接下来我们都在这两个目录中进行实践。编写主页面
index.html在
public目录下创建一个index.html文件,并写入如下代码:DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <title>hello, react 脚手架title> head> <body> <div id="root">div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
说明:
- 在
public目录下放一个favicon.ico图标。 index.html文件中必须包含一个 id 为 root(root 可以自定义其他,保证唯一即可) 的 DOM 容器,用来渲染虚拟 DOM。
编写外壳组件
App.js在
src目录下创建一个App.js文件(注意:组件名首字母要大些),并写入如下代码:import React, { Component } from "react"; export default class App extends Component { render() { return (); } }Hello, React!
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
编写入口文件
index.js在
src目录下创建一个index.js文件,并写入如下代码:// 引入 react 核心库 import React from "react"; // 引入ReactDOM import ReactDOM from "react-dom"; // 引入组件 import App from "./App"; // 渲染App组件到页面 ReactDOM.render(<App />, document.getElementById("root"));- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
代码组件化
在
src目录下创建一个components目录,用来存放业务组件。开发 Hello 组件
在
components目录下创建一个Hello目录,并在Hello目录下创建index.jsx和index.css文件。index.css 代码如下:
.title { background-color: red; }- 1
- 2
- 3
index.jsx 代码如下:
import React, { Component } from "react"; import "./index.css"; export default class Hello extends Component { render() { returnHello Component
; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
开发 Welcome 组件
在
components目录下创建一个Welcome目录,并在Welcome目录下创建index.jsx和index.css文件。index.css 代码如下:
.title { background-color: blue; }- 1
- 2
- 3
index.jsx 代码如下:
import React, { Component } from "react"; import "./index.css"; export default class Welcome extends Component { render() { returnWelcome Component
; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
引用组件
将
Hello组件和Welcome组件导入到外壳组件App.js中,并引用。此时 App.js 的代码如下:
import React, { Component } from "react"; import Hello from "./components/Hello"; import Welcome from "./components/Welcome"; export default class App extends Component { render() { return (); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
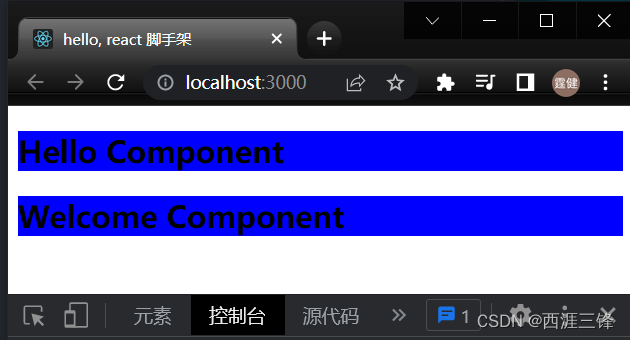
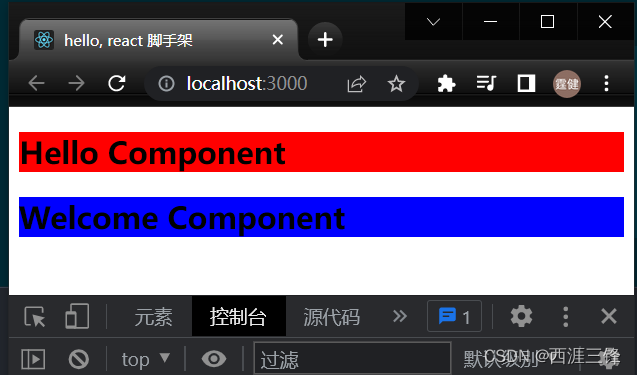
组件化实现效果

组件渲染成功,浏览器控制台无报错,但是有个问题,
Hello组件的样式丢失了,准确的讲是被覆盖了。为什么?怎么解决?请看下面的章节《样式模块化》。样式的模块化
带着问题来说明,上面组件化章节,
Hello组件的红色背景样式被Welcome组件的蓝色背景样式覆盖了,是因为Hello组件和Welcome组件的 CSS 样式使用了同名类式选择器.title,而且App.js组件代码中先导入Hello组件,后导入Welcome组件,后导入的组件样式覆盖了先导入的组件样式,才出现了上面的问题。那么如何解决?两种解决方式:
- 使用 Less 的样式嵌套,此处不做详细介绍,后须文章再做详细介绍。基础代码如下:
.hello { .title { background-color: red; } } .welcome { .title { background-color: blue; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 使用文件名 module 方式,进行样式模块化
将
Hello组件的index.css样式文件重命名为index.module.css,然后修改Hello组件index.jsx中样式引入方式,修改后的代码如下:import React, { Component } from "react"; import Style from "./index.module.css"; export default class Hello extends Component { render() { returnHello Component
; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
此时效果如下:

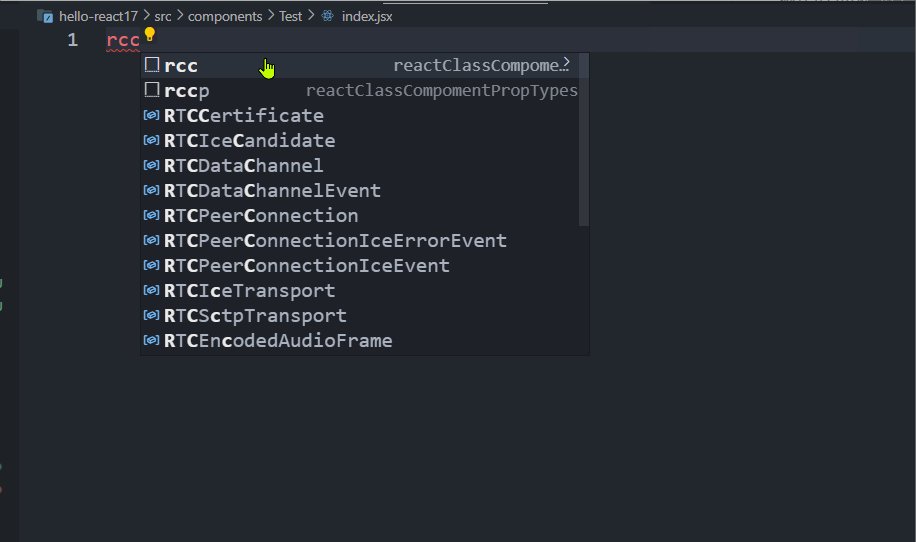
提升编码效率
从上面的编码过程中,会发现我们会频繁重复写组件中
importexportrender等代码,你可能会想到复制粘体,但这里给你推荐另外一种提高编码效率的方式,就是使用代码编辑器或 IDE 的代码片段功能。不同编辑器使用方式不同,但是思路和作用都一样,下面以
VSCode为例来讲解。本文也无需自己手动编写代码片段,而是安装并使用一个 VSCode 扩展
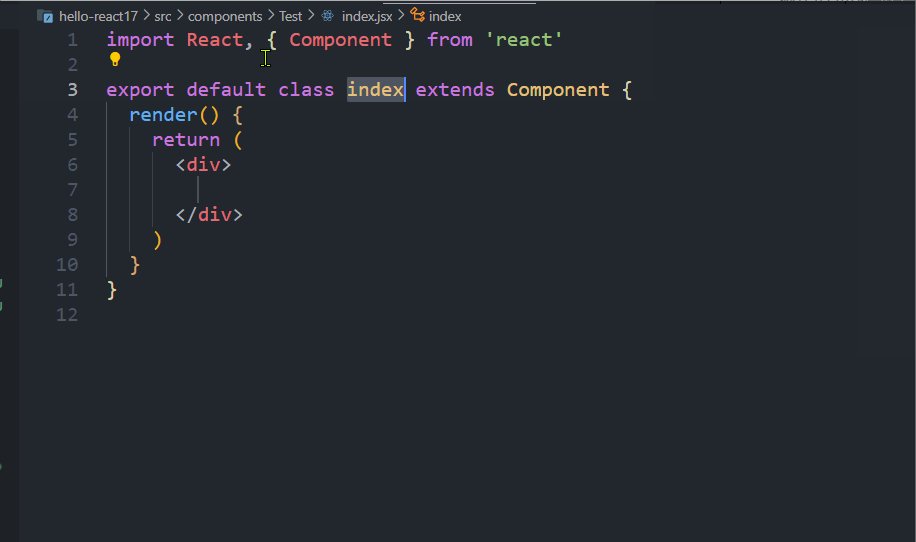
ES7 React/Redux/GraphQL/React-Native snippets,一定要看清楚,不要安装错了!!!例如我们要快速创建一个 React 类式组件:

- 默认文件目录
-
相关阅读:
记录一下:基于nginx配置的封禁真实IP
FFmpeg工具使用集
Reactor反应堆:EventLoop的执行流程
区块链与跨链桥的本质理解
JDK8新特性超详细总结
设计模式:组合模式
在局域网里怎么在windows 10里连接到龙梦福珑2.0的Fedora 28图形界面?
从流程优化到经营提效,法大大电子签全面助力智慧零售升级
Megatron-LM GPT 源码分析(二) Sequence Parallel分析
好用的天气预报API推荐
- 原文地址:https://blog.csdn.net/assokoo123/article/details/127944603