-
主流组件库学习
主流组件库差异性对比
- NutUI - 京东研发的移动端 UI 组件库,支持 Vue3、Taro 多端适配,面向电商业务场景
- Vant - 有赞研发的移动端 UI 组件库,支持 Vue3、微信小程序、支付宝小程序
- TDesign Mobile - 腾讯研发的移动端组件库,适合在 Vue3 技术栈项目中使用
- Ant Design Mobile - 蚂蚁金服研发的移动端组件库,支持 React
- Mand Mobile - 滴滴研发的面向金融场景的 UI 组件库,支持 Vue3
- Varlet - Vue3 开发的 Material 风格移动端组件库,由社区的小伙伴开发和维护
- element - 饿了么公司前端团队开发的一套基于VUE2.0的桌面端组件库,提供了丰富的 PC 端组件
- iview - 一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面
- ViewUIPIus - View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库
- mint-ui -
- Material-UI - 基于 GoogleMaterial Design设计语言开发的移动端 UI 组件库,支持 React
初步了解与对比
组件库 技术栈 组件数量 Npm下载量 Github Star 包管理 单元测试 构建工具 发包 Vant Vue 68+ 4,129,547 20.3k element Vue 55个,分为六大类 52.7k element-plus pnpm workspace(实现了monorepo) iview Vue 43+ 150 View UI Plus Vue 80+ mint-ui Vue 30+ 16.5k Ant Design Mobile React 53 4,947,714 82.2k material-ui React 2,316 81.9k 组件库 技术栈 Fork次数 Github Star 样式 包管理 单元测试 构建 代码风格 element-plus TypeScript、Vue SFC(Vue 单文件组件) 6.5k 17.4k Scss、CSS var pnpm workspace(实现了monorepo) Jest、Vitest Rollup、esbuild、TypeScript、Gulp ESLint、Prettier 本文章基于 Element Plus v2.1.4。
(注:Npm 下载量统计的截止时间为:2022年6月20日)
分析的这些组件库都是基于几大前端的生态来实现的,在设计上都已经形成了自己的风格和规范,也有自己的沉淀。他们的优点是已经发展的很成熟了,基本上可以cover大多数的业务场景,缺点是组件库在跨框架迁移上的成本较大。
jest*+testing-*library/react 单元测试
element-plus
element-ui
四大优势:
-
丰富的 feature:丰富的组件,自定义主题,国际化。
- 组件共分成了 6 大类,分别是基础组件、表单类组件、数据类组件、提示类组件、导航类组件和其它类型组件。这些丰富的基础组件能很好地满足大部分 PC 端 to B 业务开发需求。
-
文档 & demo:提供友好的文档和 demo,维护成本小,支持多语言
-
安装 & 引入:支持 npm 方式和 cdn 方式,并支持按需引入。
-
工程化:开发,测试,构建,部署,持续集成。
-
开发阶段:
- 为了保证大家代码风格的一致性,使用了 ESLint,甚至专门写了 eslint-config-elemefe 作为 ESint 的扩展规则配置;
- 为了方便本地开发调试,借助了 webpack 并配置了 Hot Reload;
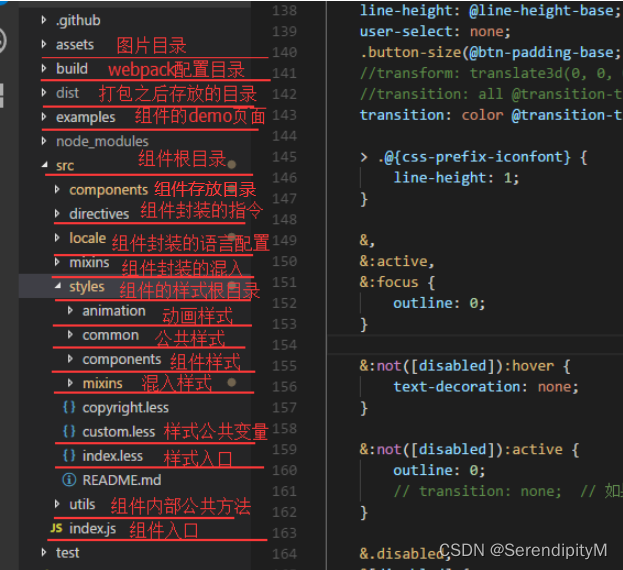
- 利用模块化开发的思想把组件依赖的一些公共模块放在了 src 目录,并依据功能拆分出 directives、locale、mixins、transitions、utils 等模块。
-
测试阶段:
- 使用了 karma 测试框架,为每一个组件编写了单元测试,并且利用 Travis CI 集成了测试。
-
构建方面:
-
element-ui 编写了很多 npm scripts
以
dist这个script为例:"dist": "npm run clean && npm run build:file && npm run lint && webpack --config build/webpack.conf.js && webpack --config build/webpack.common.js && webpack --config build/webpack.component.js && npm run build:utils && npm run build:umd && npm run build:theme",- 1
它的内部会依次执行多个命令,最终生成 lib 目录和打包后的文件。
这里介绍一下
build:file这个script做的事情:"build:file": "node build/bin/iconInit.js & node build/bin/build-entry.js & node build/bin/i18n.js & node build/bin/version.js"- 1
依次执行
build/bin目录下的一些Node脚本,对 icon、entry、i18n、version 等做了一系列的初始化工作,它们的内容都是根据一些规则做文件的 IO,这么做的好处就是完全通过工具的手段自动化生成文件,比人工靠谱且效率更高。
-
-
部署阶段
-
通过 pub 这个 npm script 完成。主要是通过运行一系列的 bash 脚本,实现了代码的提交、合并、版本管理、npm 发布、官网发布等,让整个发布流程自动化完成
"pub": "npm run bootstrap && sh build/git-release.sh && sh build/release.sh && node build/bin/gen-indices.js"- 1
-
-
项目引入组件库有两种方式:
1. CDN:在线方式直接在页面上引入 Element-ui 的 JS 和 CSS 文件,代码如下: 2. npm 安装element-ui npm install element-ui -S- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
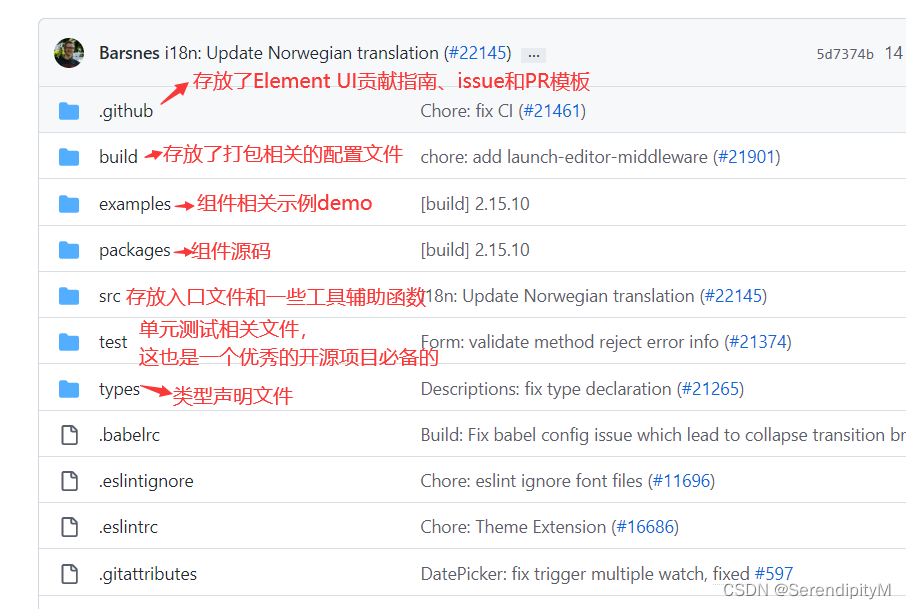
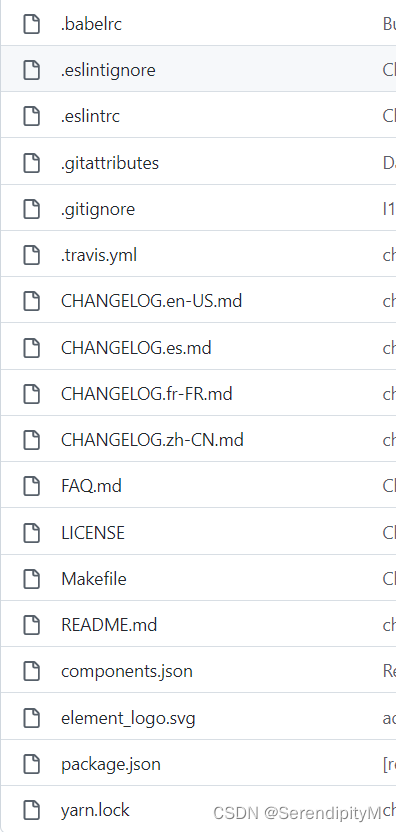
目录结构解析


记录一下不常见的一些文件:
-
.travis.yml:持续集成(CI)的配置文件
-
CHANGELOG:更新日志,这里
Element UI提供了四种不同语言的,也是很贴心了 -
components.json:标明了组件的文件路径,方便
webpack打包时获取组件的文件路径。 -
FAQ.md:
ElementUI开发者对常见问题的解答。 -
LICENSE:开源许可证,
Element UI使用的是MIT协议 -
Makefile:
Makefile是一个适用于C/C++的工具,在拥有make环境的目录下, 如果存在一个Makefile文件。 那么输入make命令将会执行Makefile文件中的某个目标命令。
package.json
针对几个关键字端分析
-
main:项目的入口文件
import Element from 'element-ui'时候引入的就是main中的文件"main": "lib/element-ui.common.js" // 是commonjs规范- 1
-
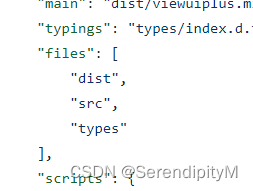
files:指定
npm publish发包时需要包含的文件/目录
"files": [ "lib", "src", // 存放入口文件和一些工具辅助函数 "packages", // 存放组件源码 "types" // 类型声明文件 ]- 1
- 2
- 3
- 4
- 5
- 6
-
typings:
TypeScript入口文件"typings": "types/index.d.ts",- 1
-
home:项目的线上地址
-
style:声明样式入口文件
"style": "lib/theme-chalk/index.css",- 1
-
scripts
- build:theme - 处理样式相关
"build:theme": "node build/bin/gen-cssfile && gulp build --gulpfile packages/theme-chalk/gulpfile.js && cp-cli packages/theme-chalk/lib lib/theme-chalk"- 1
1)build/bin/gen-cssfile
这一步是根据
components.json,生成package/theme-chalk/index.scss文件,把所有组件的样式都导入到index.scss。其实是做了一个自动化导入操作,后面每次新增组件,就不用手动去引入新增组件的样式了。
2)gulp build --gulpfile packages/theme-chalk/gulpfile.js
我们都知道
ElementUI在使用时有两种引入方式:全局引入和按需引入。针对两种引入方式,打包时对应的也有两种方案,具体如 下: 将
packages/theme-chalk下的所有scss文件编译为css,当你需要全局引入时,就去引入index.scss文件;当你按需引入 时,引入对应的组件scss文件即可。针对如何将packages/theme-chalk下的所有scss文件编译为css,如果采用gulp基于工作 流去处理更方便。gulp相关的处理就在packages/theme-chalk/gulpfile.js中,经过处理,最终就会打包出对应的样式文件。- 一些依赖
async-validator:表单异步校验库
eepmerge:一个用于深度(递归)合并Javascript对象的库
发包
elementui采用package.json下的files字段指定
npm publish发包时需要包含的文件/目录

主题构建–构建工具(gulp+Webpack)
05.Element UI 项目工程化剖析之主题构建、自动化测试、代码质量检查、类型声明
"build:theme": "node build/bin/gen-cssfile && gulp build --gulpfile packages/theme-chalk/gulpfile.js && cp-cli packages/theme-chalk/lib lib/theme-chalk"- 1
1)生成入口文件
build/bin/gen-cssfile找到components.json, 获取组件列表,找到packages/theme-chalk/src目录下对应的各组件的component-name.scss文件,以@import "./component-name.scss"的形式,写入packages/theme-chalk/index.scss文件-样式总入口文件。若是组件对应的样式不存在,会自动创建遗漏的样式文件。2)构建主题
gulp是一种基于流(stream)的自动化构建工具,gulpfile.js定义两个任务(task):- 将
packages/theme-chalk/src目录下的 scss 文件转换成 css 文件,输出至packages/theme-chalk/src/lib目录下; - 将
packages/theme-chalk/src/fonts目录下的字体图标文件压缩处理,输出至packages/theme-chalk/src/lib/fonts目录下。
3)拷贝至lib/theme-chalk下
通过
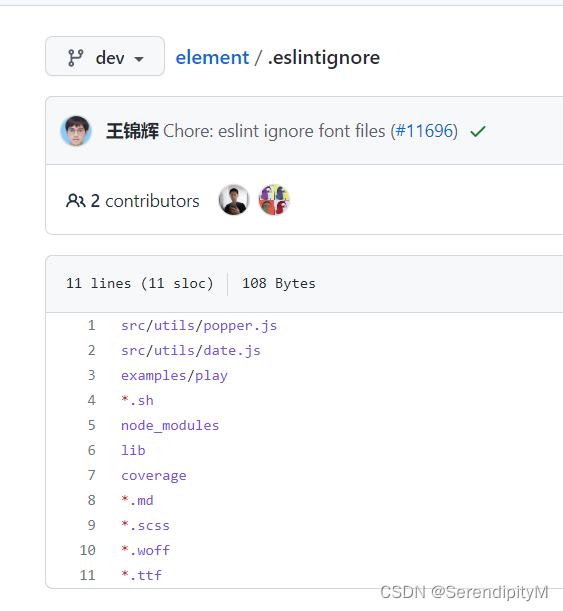
cp-cli,将packages/theme-chalk/src/lib目录下文件拷贝至lib/theme-chalk目录下。代码规范
05.Element UI 项目工程化剖析之主题构建、自动化测试、代码质量检查、类型声明
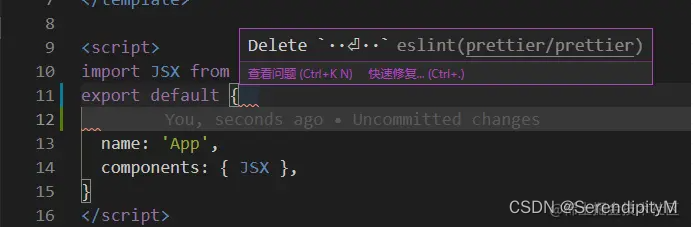
element 使用了
eslint进行代码风格检测,辅助编码规范执行,有效控制代码质量,实现项目代码风格统一。 编写发布了 eslint 的扩展规则配置-- eslint-config-elemefe 。eslint所能提供的格式化功能很有限;而prettier在格式化代码方面具有更大优势。可以集成prettier负责格式限制、自动格式化,详细配置参考代码风格检查和格式化配置(ESlint & Prettier)。eslint:
项目根目录下创建了
.eslintignore文件 。

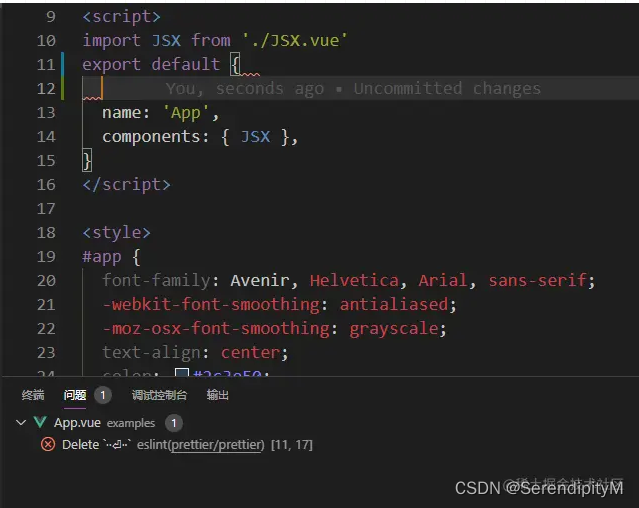
项目运行后,若文件格式不符合规范,编辑器窗口有提示出现

光标移到问题行,会显示问题类型,可以点击
快速修复选项来修复问题。

单元测试
05.Element UI 项目工程化剖析之主题构建、自动化测试、代码质量检查、类型声明
项目通过执行
npm run testnpm run test:watch运行单元测试,使用如下技术:karma测试执行过程管理工具(Test Runner)。Mocha是运行在 Node.js 和浏览器上的功能丰富的 JavaScript 测试框架。Chai是一个用于 Node.js 和浏览器的 BDD/TDD 断言库,可以与任何 JavaScript 测试框架便捷配对。Sinon.JS用于对 JavaScript 隔离测试 spy, stub 和 mock。适用于任何单元测试框架。
类型声明
types目录存放组件的TypeScript声明文件,以.d.ts后缀结尾。提升typescript项目中引入组件库的开发体验,需要在package.json中指定typing属性的值, 声明的入口文件才能生效。{ "typings": "types/index.d.ts", }- 1
- 2
- 3
样式自定义 - scss
view-ui-plus
目录结构解析

package.json分析
采用vue3,支持ts和js,vite和gulp构建工具构建,
uglifyjs-webpack-plugin:使用uglify-js进行js文件的压缩。
uglifyjs-webpack-plugin 中文文档_lianxun0107的博客-CSDN博客_uglifyjsplugin
urlloader将引入的文件进行编码,生成dataURL,base64形式,在将字符串打包到js。
- 一些依赖
async-validator:表单异步校验库
eepmerge:一个用于深度(递归)合并Javascript对象的库
popper.js:是一款功能强大的JS定位引擎。最近在写tooltip弹窗时,需要用到提示框定位的问题,element和iview都在用
代码规范 - eslint.js
使用eslint,tslint进行代码规范检查。
Lint-staged,仅过滤出Git代码暂存区文件(被committed的文件),所以速度很快。
module.exports = { root: true, //指定配置文件根目录:表明当前文件为eslint的根配置文件,逐层查找时无需往更上一级的文件目录中进行搜索 env: { //此项指定环境的全局变量。每种环境都有一组特定的预定义全局变量。比如node环境下有global全局变量,browser环境下有window全局变量,jquery环境下有$全局变量,es6环境下有Set等新特性全局变量。这些环境并不是互斥的,所以你可以同时定义多个。 node: true // 当在node环境下使用window变量eslint会报错 }, globals: { //配置全局变量 $: true, 'BMap': true }, extends: ['plugin:vue/vue3-essential'], //用来配置标准的js风格 parserOptions: { //此项是用来指定javaScript语言类型和风格 parser: 'babel-eslint', ecmaVersion: 6, sourceType: 'module' //指定js的导入方式,module是指通过模块导入,默认值为script(表示通过script标签引入) }, // 下面这些rules是用来设置从插件来的规范代码的规则,使用必须去掉前缀eslint-plugin- // 主要有如下的设置规则,可以设置字符串也可以设置数字,两者效果一致 // "off" -> 0 关闭规则 // "warn" -> 1 开启警告规则 //"error" -> 2 开启错误规则 rules: { 'vue/script-setup-uses-vars': 'off' } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
发包
iview采用package.json下的files字段指定
npm publish发包时需要包含的文件/目录
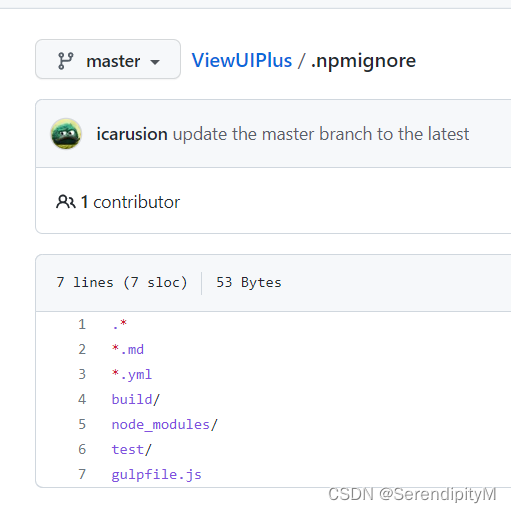
同时新建了
.npmignore配置文件,表明以下文件不会被发布

构建工具(gulp+webpack)
单元测试
Mocha测试框架,提供单侧API
chai断言库
sinon具有独立的spies, stub, mock功能,测试任何js函数,包括Ajax请求等。
文档案例
安装 - View Design (iviewui.com)
维护
bugs属性,维护是通过建立issues,提交维护代码pr
发包


代码结构组织
样式自定义 - less
antd
特性和优势
- 🌈 提炼自企业级中后台产品的交互语言和视觉风格。
- 📦 开箱即用的高质量 React 组件。
- 🛡 使用 TypeScript 开发,提供完整的类型定义文件。
- ⚙️ 全链路开发和设计工具体系。
- 🌍 数十个国际化语言支持。
- 🎨 深入每个细节的主题定制能力。
文档管理
-
bisheng
-
- antd 自带的文档工具,几乎只有 antd 自己在使用。年头较久,维护不积极
构建
按需加载
antd 的 JS 代码默认支持基于ESmodule的tree shaking。
单元测试–jest
-
相关阅读:
Kotlin 的锁和多线程同步
正则表达式
【加密周报】经济衰退在加息气氛中蔓延 美联储“放手一搏”?盘点上周加密市场发生的重大事件
TiDB 社区智慧合集丨TiDB 相关 SQL 脚本大全
react——状态管理(redux)——手写redux的模拟状态管理——订阅和取消
和数集团聚焦区块链人才培养推动数字经济场景落地
Python函数式编程(一)概念和itertools
MQ-2烟雾浓度传感器( 含源码 )
Java多线程(5):CAS
医疗保健领域的 7 个拯救生命的 AI 用例。从早期疾病检测到增强医疗决策再到更好的患者治疗效果——这就是人工智能技术如何改变医疗保健行业。
- 原文地址:https://blog.csdn.net/qq_45225759/article/details/127889089
