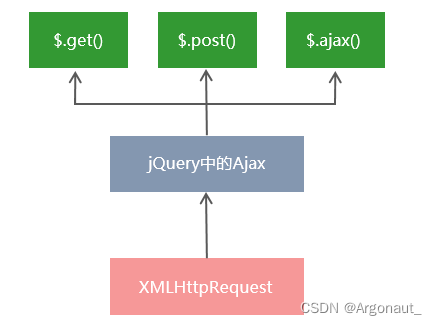
-
XMLHttpRequest的基本使用
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
一、XMLHttpRequest是什么?
XMLHttpRequest 对象用于在后台与服务器交换数据。
- 在不重新加载页面的情况下更新网页
- 在页面已加载后从服务器请求数据
- 在页面已加载后从服务器接收数据
- 在后台向服务器发送数据
所有现代的浏览器都支持 XMLHttpRequest 对象

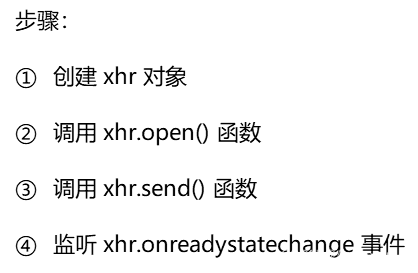
二、使用xhr发送GET请求

<script> // 1. 创建 XHR 对象 var xhr = new XMLHttpRequest() // 2. 调用 open 函数 xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks') // 3. 调用 send 函数 xhr.send() // 4. 监听 onreadystatechange 事件 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { // 获取服务器响应的数据 console.log(xhr.responseText) } } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
三、xhr对象的readyState属性
XMLHttpRequest.readyState 属性返回一个 XMLHttpRequest 代理当前所处的状态。一个 XHR 代理总是处于下列状态中的一个:

<script> var xhr = new XMLHttpRequest() xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1') xhr.send() xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) } } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
四、使用xhr发起带参数的GET请求
使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为 URL 地址指定参数即可:
<script> var xhr = new XMLHttpRequest() xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1') xhr.send() xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) } } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
<script> // $.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1, bookname: '西游记' }, function (res) { // console.log(res) // }) $.ajax({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/getbooks', data: { id: 1, bookname: '西游记' }, success: function (res) { console.log(res) } }) </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
五、查询字符串
什么是查询字符串:定义:查询字符串(URL 参数)是指在 URL 的末尾加上用于向服务器发送信息的字符串(变量)。 格式:将英文的 ? 放在URL 的末尾,然后再加上 参数=值 ,想加上多个参数的话,使用 & 符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到 URL 中。

GET请求携带参数的本质:无论使用 $.ajax(),还是使用 $.get(),又或者直接使用 xhr 对象发起 GET 请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到 URL 地址的后面,发送到服务器的。

六、URL编码与解码
URL 地址中,只允许出现英文相关的字母、标点符号、数字,因此,在 URL 地址中不允许出现中文字符。 如果 URL 中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。 URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。 URL编码原则的通俗理解:使用英文字符去表示非英文字符。

浏览器提供了 URL 编码与解码的 API,分别是:
- encodeURI() 编码的函数
- decodeURI() 解码的函数

<script> var str = '黑马程序员' var str2 = encodeURI(str) console.log(str2) console.log('----------') var str3 = decodeURI('%E9%BB%91%E9%A9%AC') console.log(str3) </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
七、使用xhr发起POST请求

<script> // 1. 创建 xhr 对象 var xhr = new XMLHttpRequest() // 2. 调用 open 函数 xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook') // 3. 设置 Content-Type 属性 xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded') // 4. 调用 send 函数 xhr.send('bookname=水浒传&author=施耐庵&publisher=上海图书出版社') // 5. 监听事件 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText) } } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
-
相关阅读:
9.14小米笔试C++
Alibaba微服务组件Nacos注册中心
原子核的基本性质与放射性
【系统架构】-如何评估软件架构
k8s中的容器
springboot源码理解五、SpringApplication初始化
vscode自定义代码提示
python编程小知识tips 20220720
美团的面试
第二章 指针仪表识别之仪表倾斜校正
- 原文地址:https://blog.csdn.net/Argonaut_/article/details/127854732
