-
精简代码 减少冗余
这段时间,接手了一个项目,发现项目里面有许多冗余的代码 一些重复的代码 在页面中重复的写 感觉修改起来 心情挺糟糕的 就想到写这个了 以下是一个简单的示例

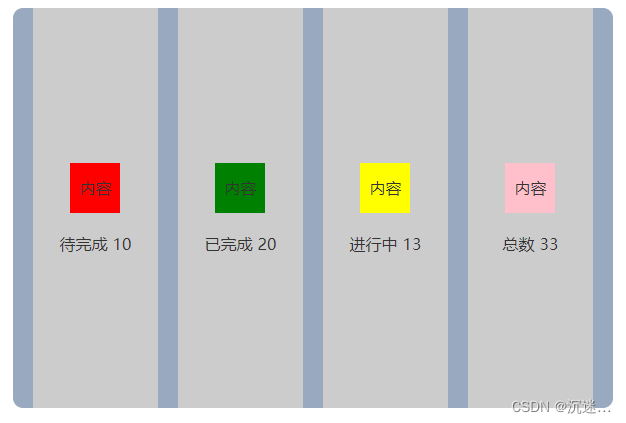
<template> <div class="content"> <el-row class="content-row"> <el-col :span="6" v-for="item in dataInfo" :key="item.key" class="content-col"> <div class="content-center"> <div :style="{ backgroundColor: item.color, height: '50px', lineHeight: '50px', textAlign: 'center', width: '50px' }" > 内容 div> <div style="margin-top: 20px"> <span style="margin-right: 5px">{{ item.label }}span> <span>{{ data[item.key] }}span> div> div> el-col> el-row> div> template> <script> export default { props: { data: { type: Object, default: () => { return { toBeCompleted: 10, completed: 20, haveInHand: 13, total: 33 } } } }, data() { return { dataInfo: [ { label: '待完成', key: 'toBeCompleted', color: 'red' }, { label: '已完成', key: 'completed', color: 'green' }, { label: '进行中', key: 'haveInHand', color: 'yellow' }, { label: '总数', key: 'total', color: 'pink' } ] } } } script> <style lang="scss" scoped> .content { background-color: #99a9bf; height: 400px; width: 600px; border-radius: 10px; .content-row { height: 100%; display: flex; justify-content: space-between; margin-left: 20px; .content-col { background-color: #ccc; height: 100%; margin-right: 20px; display: flex; align-items: center; justify-content: center; .content-center { display: flex; flex-direction: column; align-items: center; } } } } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
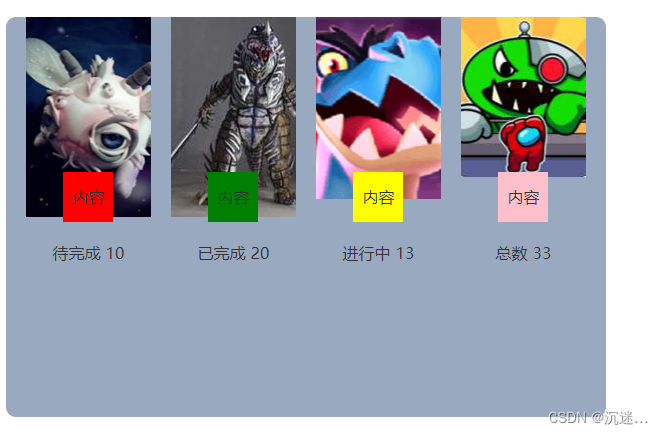
循环出来图片的方式

<template> <div class="content"> <el-row class="content-row"> <el-col v-for="item in dataInfo" :key="item.key" :span="6" class="content-col"> <div class="content-center"> <img :src="require(`@/assets/imgs/${item.img}.png`)" alt="" style="height: 50px"> <div :style="{ backgroundColor: item.color, height: '50px', lineHeight: '50px', textAlign: 'center', width: '50px' }" > 内容 div> <div style="margin-top: 20px"> <span style="margin-right: 5px">{{ item.label }}span> <span>{{ data[item.key] }}span> div> div> el-col> el-row> div> template> <script> export default { props: { data: { type: Object, default: () => { return { toBeCompleted: 10, completed: 20, haveInHand: 13, total: 33 } } } }, data() { return { dataInfo: [ { label: '待完成', key: 'toBeCompleted', color: 'red', img: 'red' }, { label: '已完成', key: 'completed', color: 'green', img: 'green' }, { label: '进行中', key: 'haveInHand', color: 'yellow', img: 'yello' }, { label: '总数', key: 'total', color: 'pink', img: 'pink' } ] } } } script> <style lang="scss" scoped> .content { background-color: #99a9bf; height: 400px; width: 600px; border-radius: 10px; .content-row { height: 100%; display: flex; justify-content: space-between; margin-left: 20px; .content-col { background-color: #ccc; height: 100%; margin-right: 20px; display: flex; align-items: center; justify-content: center; .content-center { display: flex; flex-direction: column; align-items: center; } } } } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
背景图片

<template> <div class="content"> <el-row class="content-row"> <el-col v-for="item in dataInfo" :key="item.key" :span="6" class="content-col bg" :style="`background-image: url(${require(`@/assets/imgs/${item.img}.png`)})` " > <div class="content-center"> <div :style="{ backgroundColor: item.color, height: '50px', lineHeight: '50px', textAlign: 'center', width: '50px' }" > 内容 div> <div style="margin-top: 20px"> <span style="margin-right: 5px">{{ item.label }}span> <span>{{ data[item.key] }}span> div> div> el-col> el-row> div> template> <script> export default { props: { data: { type: Object, default: () => { return { toBeCompleted: 10, completed: 20, haveInHand: 13, total: 33 } } } }, data() { return { dataInfo: [ { label: '待完成', key: 'toBeCompleted', color: 'red', img: 'red' }, { label: '已完成', key: 'completed', color: 'green', img: 'green' }, { label: '进行中', key: 'haveInHand', color: 'yellow', img: 'yello' }, { label: '总数', key: 'total', color: 'pink', img: 'pink' } ] } } } script> <style lang="scss" scoped> .content { background-color: #99a9bf; height: 400px; width: 600px; border-radius: 10px; .content-row { height: 100%; display: flex; justify-content: space-between; margin-left: 20px; .content-col { // background-color: #ccc; height: 100%; margin-right: 20px; display: flex; align-items: center; justify-content: center; .content-center { display: flex; flex-direction: column; align-items: center; } } .bg{ background-position: top; background-repeat: no-repeat; } } } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
-
相关阅读:
计算机基础 --- 负数问题
数仓:数仓从ETL到ELT架构的转化以及俩者的区别
java计算机毕业设计考勤系统设计MyBatis+系统+LW文档+源码+调试部署
4.4 审计
系统架构设计师之系统应用集成
学习笔记【机器翻译评测指标】
常用的git相关问题汇总
元宇宙电商-NFG系统,是如何让数字藏品流通的?
SpringBoot - 集成Quartz框架之Quartz简介
多线程读取大文件
- 原文地址:https://blog.csdn.net/weixin_42343307/article/details/127838465
