-
Unocss(原子化css) 使用及vue3 + vite + ts讲解
Unocss 简单使用
首先初始化一个vite项目
使用pnpm安装
1
pnpm create vite unocss-demo -- --template vue-ts使用npm 安装
1
npm init vite@latest my-vue-app -- --template vue使用yarn
1
yarn create vite my-vue-app --template vue下载Unocss依赖
安装unocss和三个预设,第一个是工具类预设,第二个是属性化模式支持,第三个是icon支持
1
pnpm i -D unocss @unocss/preset-uno@unocss/preset-attributify@unocss/preset-icons在vite.config.ts中引入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
import { defineConfig } from'vite'import vue from'@vitejs/plugin-vue'// 引入Unocssimport Unocss from'unocss/vite';import { presetUno, presetAttributify, presetIcons } from'unocss'// https://vitejs.dev/config/exportdefaultdefineConfig({plugins: [vue(),Unocss({// 使用Unocsspresets: [presetUno(),presetAttributify(),presetIcons()],})]})最后在main.ts中引入uno.css
1
2
3
4
5
6
import { createApp } from'vue'import'./style.css'import App from'./App.vue'// 导入Unocssimport'uno.css'createApp(App).mount('#app')然后就是使用
1
2
3
4
5
6
7
"text-25px text-#ff6700 bg-#ccc">你好Unocsstext-25px:font-size:25pxtext-#ff6700:color:#ff6700bg-#ccc:background:#ccc使用class类名来描述样式,省去了单独写style的样式想使用图标
你可进入这个链接
https://icones.js.org/
你需要下载这个图标库,下载方式就是
包名字后面的logos就是你需要的图标库名,图标库名可以从对应的地址栏查看
1
pnpm i -D @iconify-json/logos图标库具体使用
找到你喜欢的图标库
例如
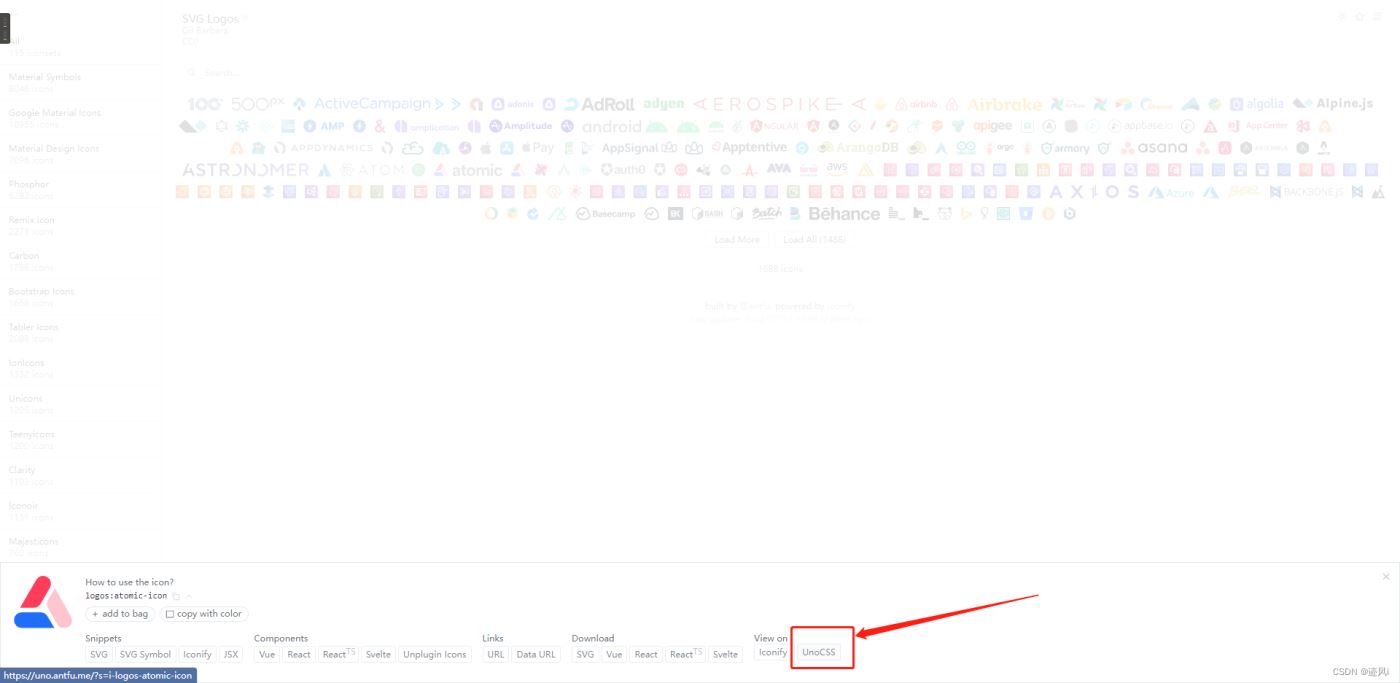
选中你需要的图标,然后选中Unocss查看对应的class类名
当然你也可以使用下面多种方式使用
代码中使用
1
"i-logos-atomic-icon w-50px h-50px">Unocss 也可以增加一些预设css配置
在vite.config.ts增加 rules 规则1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
import { defineConfig } from'vite'import vue from'@vitejs/plugin-vue'import Unocss from'unocss/vite';import { presetUno, presetAttributify, presetIcons } from'unocss'// https://vitejs.dev/config/exportdefaultdefineConfig({plugins: [vue(),Unocss({presets: [presetUno(),presetAttributify(),presetIcons()],rules: [// 在这个可以增加预设规则, 也可以使用正则表达式['p-c',// 使用时只需要写 p-c 即可应用该组样式{position:'absolute',top:'50%',left:'50%',transform: `translate(-50%, -50%)`}],[/^m-(\d+)$/, ([, d]) => ({ margin: `${d / 4}rem` })],]})]})最后大功告成
gitHub链接GitHub - unocss/unocss: The instant on-demand atomic CSS engine.
-
相关阅读:
Spring Cloud Alibaba微服务第7章之负载均衡Ribbon
刚开始学SpringCloud的Eureka带来的问题
【基础】性能测试,从0到实战(手把手教,非常实用)
选中div内文本复制后会多一个换行符_javascript
21天学习第八天--面向对象三大特征之:继承
单例模式及应用场景
JVM(5)
一场深刻的开源聚会:KCC@北京 9.2 活动回顾
流水线 Pipeline 机制梳理
Git的安装和常用命令&Git与SVN的区别&Gitee远程仓库团队开发代码共享演示
- 原文地址:https://blog.csdn.net/sinat_40572875/article/details/127828053