-
JavaScript:日期对象
日期对象
js种的一个内置方法,用于处理日期与时间相关的操作
创建日期对象
new Date()
创建一个和日期有关的对象
new Date()里可以接收参数
1.没有参数
- var d1=new Date();
- console.log(d1);
F12打开浏览器控制台可以看到

这个显示结果是:
星期,月份,日期,年份,时:分:秒 格林尼治时间 中国标准时间(如果是CST是东八区)
2.new Date(年,月,日,时,分,秒)
- var d2=new Date(2015,11,24,13,14,59);
- console.log(d2);
控制台显示结果是
Thu Dec 24 2015 13:14:59 GMT+0800 (中国标准时间)
参数是数字,每个参数用逗号隔开
注意,参数是可以省略的,省略部分会取默认值0(除了日期,日期默认为1)
3.new Date('June 10,2013 12:12:12')
参数是字符串,外国人常用的日期表示方式
var d3=new Date('June 10,2013 12:12:12');编译结果html的16行

4.new Date(时间戳)
时间戳:从1970年1月1日0时0分0秒到指定一个时间点之间的毫秒数
写运动的时候用到了 new Date().getTime()
- var d4=new Date(new Date().getTime());
- console.log(d4);// Sat Nov 12 2022 14:31:39 GMT+0800 (中国标准时间)
注意:控制台显示的date对象只是本机的时间,修改的时date日期的时间,而不是本机的日期
本机的日期只能获取不能修改
获取日期对象的一些方法
日期对象.getFullYear() 获取年
日期对象.getMonth() 获取月,月份是从0开始
日期对象.getDate() 获取日
日期对象.getDay() 获取星期,从0开始 0代表周日
日期对象 .getHours() 获取小时
日期对象 .getMinutes() 获取分钟
日期对象.getSeconds() 获取秒钟
日期对象.getMilliseconds() 获取毫秒
日期对象.getTime() 获取1970-01-01 00:00:00到目前日期对象的时间差(单位:毫秒)
1s=1000ms
- <body>
- <script>
- window.onload=function(){
- var dateBox=document.getElementById("dateBox");
- var d=new Date();
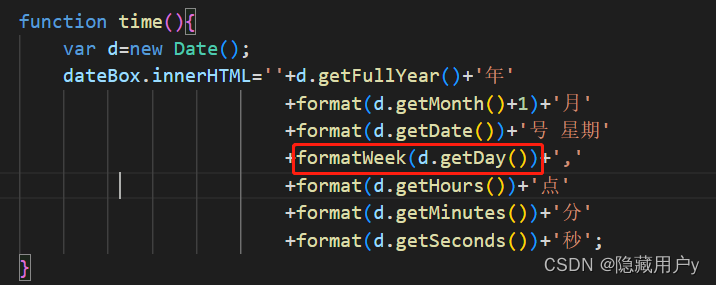
- dateBox.innerHTML=''+d.getFullYear()+'年'+(d.getMonth()+1)+'月'+d.getDate()+'号 星期'+d.getDay()+','+d.getHours()+'点'+d.getMinutes()+'分'+d.getSeconds()+'秒';
- }
- script>
- <div id="dateBox">div>
- body>

注意月份的打印
动态显示日期,秒数随着时间流逝变化
注意d需要在time方法内部,d存储的时间对象,变化根据时间对象变化,d在外面声明是一个定值
- <div id="dateBox">div>