-
基于docker+jenkins+nginx实现一套CI/CD流程
概念
什么是CI/CD?
CI
指的是持续集成,即项目代码的新更改会定期构建、测试并合并到代码仓库中,有效解决一次开发多个项目分支导致代码冲突问题。
CD
指的是持续持续交付/持续部署,即项目代码的新更改可以自动或手动合并到主分支,并在合并至主分支后自动执行构建、测试流程,检测新更改是否对主分支代码产生影响。构建测试通过后,会自动发布并部署至生产环境,有效减轻运维团队负担。
为什么会有CI/CD
当我们了解一个概念时,需要先了解其对应的出发点,那么通过CI/CD我们可以干什么呢?
那它可以帮助我们持续自动完成构建代码、测试、交付&部署、通知等等
例如一个问题:如何将自己的网站发布到服务器上?那么首先会有如下的步骤:
代码的编写->单元测试/Eslint测试->提交到远程git仓库->手动打包构建->手动在服务器下载并配置Nginx->手动将构建包上传到Nginx对应的代理路径中(scp)->完成发布
那么当有了CI/CD的系统后,我们只需要编写代码->提交代码,那么后续的流程就都可以CI/CD来去做了。
比如:有了CI/CD后的流程会发生了什么样子的变化呢?
代码的编写->提交代码到git->触发webHook->CI/CD流水线接收到webHook检测到代码发生变化->拉取新的代码->检测依赖/安装依赖->构建->单元测试/集成测试->交付部署(docker一键式搭建nginx等)
那么我们就可以通过CI/CD一套流程来减少我们手动成本,为产研增效~搭建一套CI/CD
实现我上述所说的需求需要如下技术栈:
- Jenkins
- Docker
- Nginx
安装Docker
// 安装Docker的依赖库 yum install -y yum-utils device-mapper-persistent-data lvm2 // 添加Docker CE的软件源信息 sudo yum-config-manager --add-repo \ https://download.docker.com/linux/centos/docker-ce.repo // 安装Docker CE sudo yum install docker-ce sudo systemctl enable docker // 设置开机自启 sudo systemctl start docker // 启动docker- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
安装Docker Compose
安装Docker Compose后,我们可以使用YML文件来配置应用程序所需要的所有服务。
// 安装 sudo curl -L "https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose // 赋予权限 sudo chmod +x /usr/local/bin/docker-compose // 查看是否安装成功(查看其版本) docker-compose -v- 1
- 2
- 3
- 4
- 5
- 6
安装docker镜像
// lts代表长期支持版本 // 安装jenkins docker pull jenkins/jenkins:lts // 安装nginx docker pull nginx- 1
- 2
- 3
- 4
- 5
创建目录
在home文件夹下创建我们对应的目录,为了方便管理,我将它放在了一起
// 安装Docker的依赖库 yum install -y yum-utils device-mapper-persistent-data lvm2 // 添加Docker CE的软件源信息 sudo yum-config-manager --add-repo \ https://download.docker.com/linux/centos/docker-ce.repo // 安装Docker CE sudo yum install docker-ce sudo systemctl enable docker // 设置开机自启 sudo systemctl start docker // 启动docker- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
安装jenkins/nginx
docker-compose.yml配置如下
version: '3' services: # 集合 docker_jenkins: user: root # 为了避免一些权限问题 在这我使用了root restart: always # 重启方式 image: jenkins/jenkins:lts # 指定服务所使用的镜像 在这里我选择了 LTS (长期支持) container_name: jenkins # 容器名称 ports: # 对外暴露的端口定义 - 8080:8080 - 50000:50000 volumes: # 卷挂载路径(当前路径对应着容器内文件路径) - /home/jenkins/jenkins_home/:/var/jenkins_home # 这是我们一开始创建的目录挂载到容器内的jenkins_home目录 - /var/run/docker.sock:/var/run/docker.sock - /usr/bin/docker:/usr/bin/docker # 这是为了我们可以在容器内使用docker命令 - /usr/local/bin/docker-compose:/usr/local/bin/docker-compose - /usr/local/nodejs:/usr/local/nodejs # 向内部提供Nodejs的环境 docker_nginx: restart: always image: nginx container_name: nginx ports: - 8090:80 - 80:80 - 433:433 volumes: - /home/nginx/conf.d/:/etc/nginx/conf.d - /home/webserver/static/jenkins/dist/dist:/usr/share/nginx/html- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
nginx.conf的配置文件如下
server { listen 80; root /usr/share/nginx/html; index index.html index.htm; try_files $uri $uri/ /index.html; location /api { # 此处代表nginx代理的目标服务器 proxy_pass https://www.xxx.com.cn/api/; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
进入到compose文件夹下,启动
// 启动,会根据当前docker-compose.yml去安装容器 docker-compose up -d // 关闭 docker-compose stop- 1
- 2
- 3
- 4
启动完毕后根据docker ps -a来查看容器的启动情况,会得到如下的截图代表启动成功:

配置Jenkins
需要安装的插件:
- gitee plugin
- publish over ssh
- nodejs
安装完毕后进行配置,统一在Global Tool Configuration(全局配置工具) -> Nodejs中进行配置
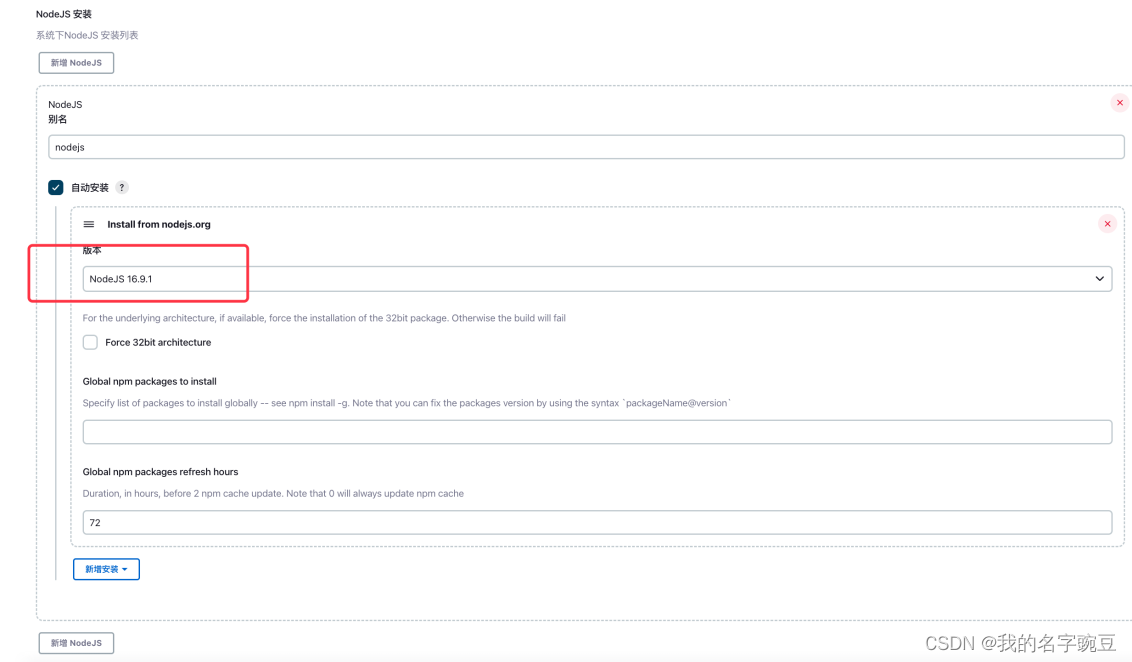
Nodejs配置:
进行如下选择:

个人踩坑:选择后第一次构建时会先去安装nodejs,导致卡死的情况,所以可以自己本地安装Nodejs,然后贴一下安装目录。
首先去https://nodejs.org/en/安装一个合适的Node版本(wget 太慢了…),然后将node通过sftp上传到服务器。

到服务器上进行解压:

运行如下命令:
// 将里面的文件移动到外面一层 mv node-v16.18.1-linux-x64/* /usr/local/nodejs // 建立软连接,使得全局均可运行此命令node和npm的命令 ln -s /usr/local/nodejs/bin/node /usr/local/bin ln -s /usr/local/nodejs/bin/npm /usr/local/bin- 1
- 2
- 3
- 4
- 5
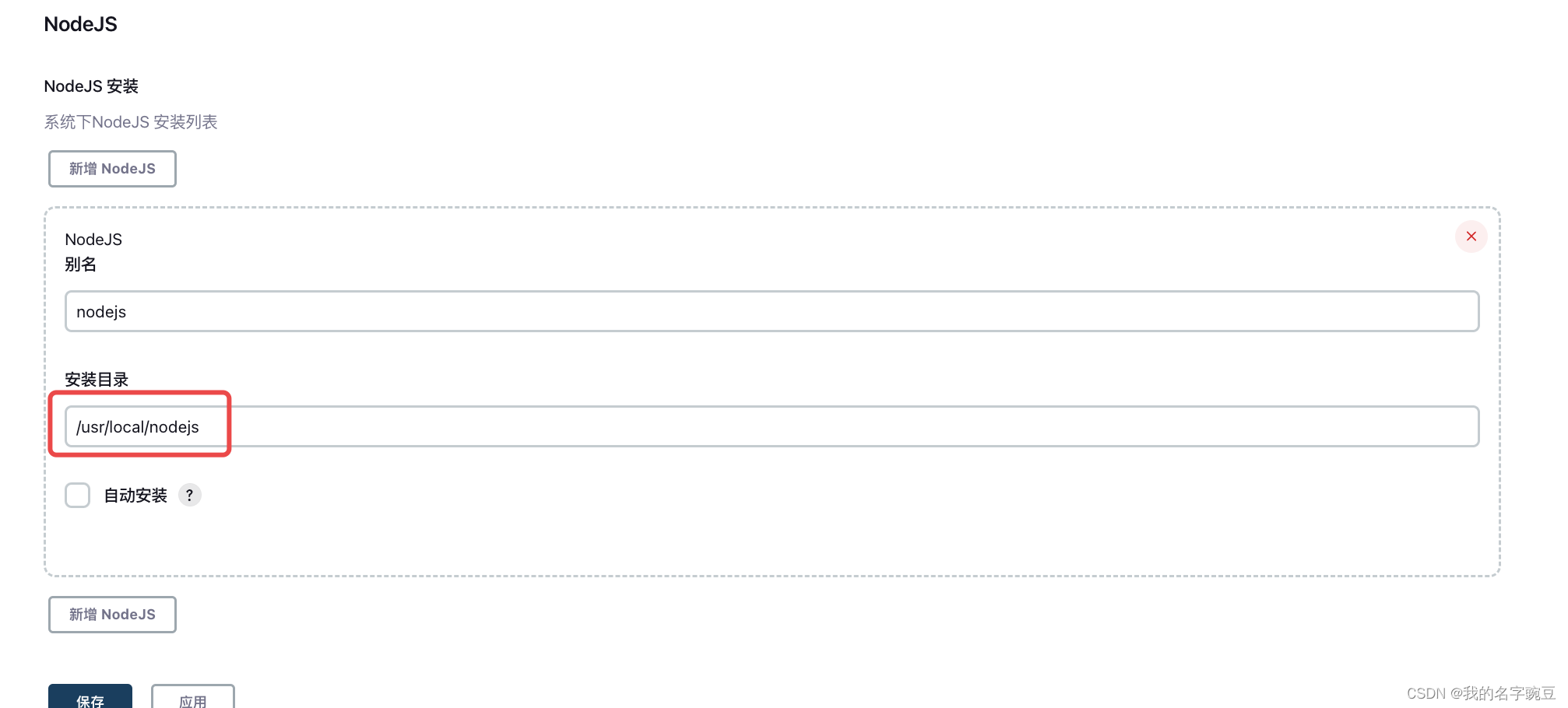
此时我们已经将nodejs安装在了
/usr/local/nodejs下,同时可以在docker-compose.yml配置可以看到,我们已经将nodejs注入进了jenkins,所以使得我们在jenkins可以访问到node的环境,所以在这里直接访问对应的路径即可。

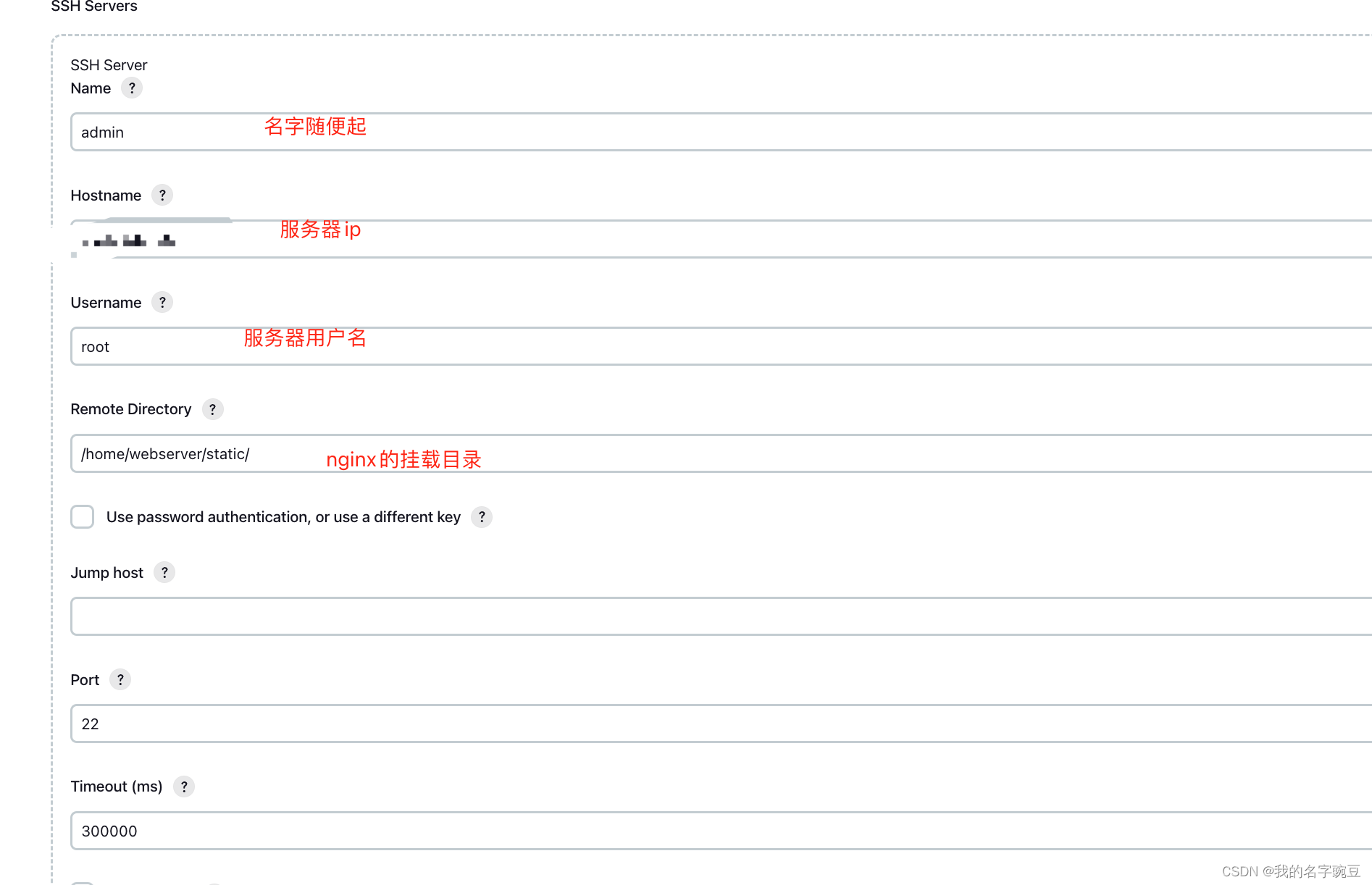
Publish over ssh配置:
进入Configure System

在服务器中,生成ssh秘钥,命令:ssh-keygen -t rsa 然后两次空格即可生成秘钥。
通过cd ~/.ssh来获取生成的文件,将生成的秘钥id_rsa复制到jenkins的凭证中。

进入后添加一个全局凭证,如下

并将这个公钥在Gitee中进行配置

配置完成后就可以使得我们的jenkins从对应的gitee来拉取相关代码创建jenkins任务

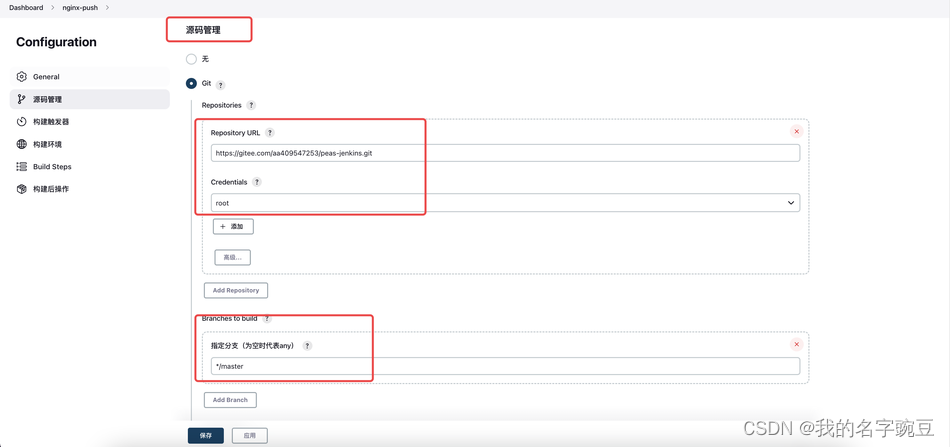
配置关联的git库:

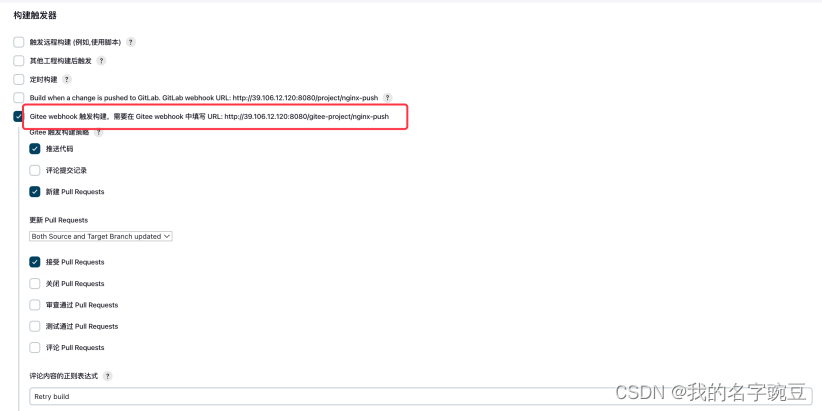
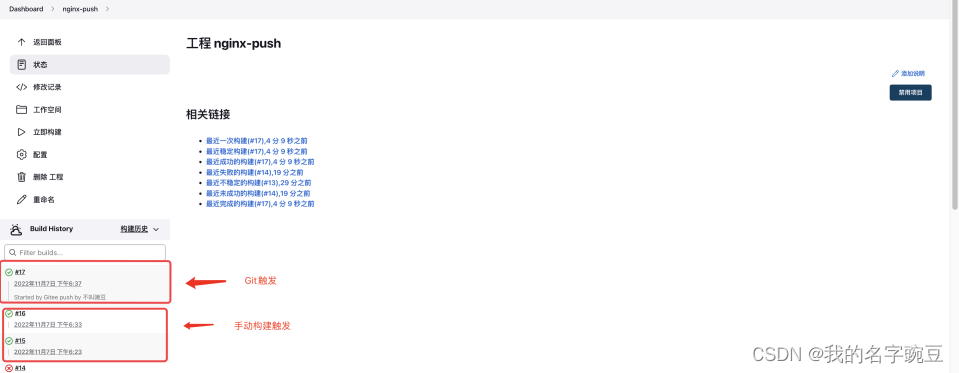
构建触发器
webhook是指,当我们向远端git推送代码的时此时会触发hook钩子,可以向对应的url发送请求

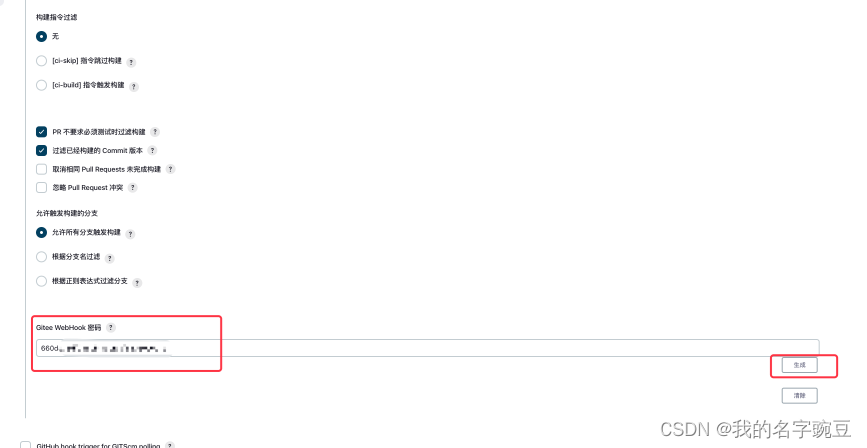
点击生成来生成对应的WebHook密码

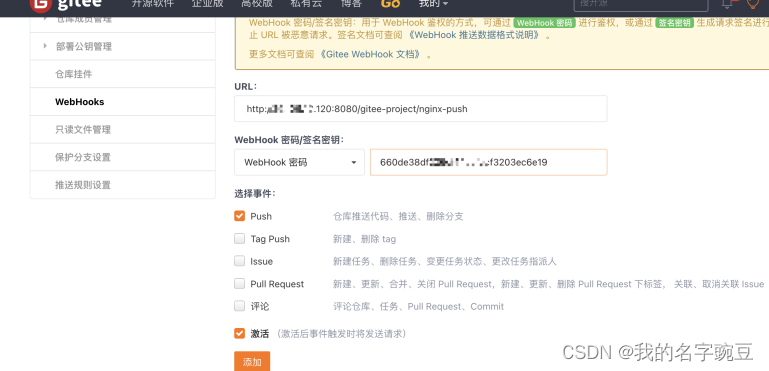
配置Gitee
到仓库的WebHooks选项去进行配置

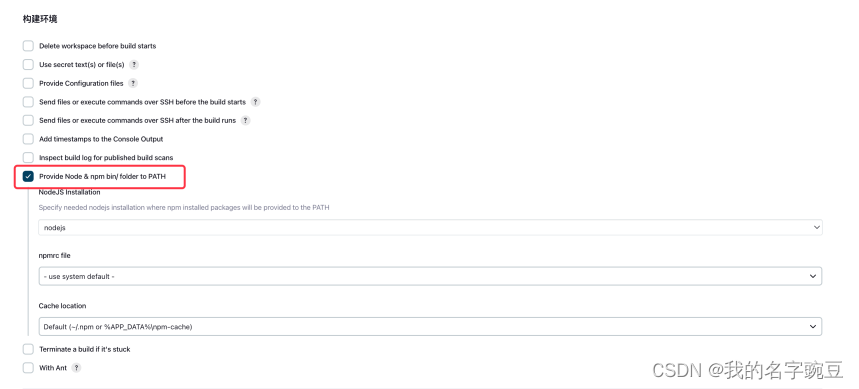
构建环境

构建
此时为构建步骤,我们可以编写shell脚本添加多个构建步骤。
此时的操作是将文件打包成dist目录,并将dist目录打包

构建后
同上可以书写多个构建后的流程

成果
上传git后会触发构建流程

自动发布最新的dist包

-
相关阅读:
23种设计模式之jdk动态代理设计模式实战
jdk11新特性——局部变量类型推断(var ”关键字”)
刘强东卸任京东集团 CEO,徐雷接任;苹果新专利可为多个设备无线充电;Rust公布2024年路线图|极客头条
Docker镜像制作
端口被谁占用如何解决?
Pytorch与tensorboard观察Loss变化
True Global Ventures新成立的1.46亿美元后续基金关账,其中普通合伙人认缴6,200万美元以对后期阶段的Web3赢家进行投资
2022年5月20日最全摸鱼游戏导航
SMV 算法【python,机器学习,算法】
Python中日志异步发送到远程服务器
- 原文地址:https://blog.csdn.net/liu19721018/article/details/127744763
